Vue.js アプリを作成する
ここでは 5 分から 10 分で Visual Studio 統合開発環境 (IDE) の概要を示し、簡単な Vue.js のフロントエンド Web アプリケーションを作成して実行します。
前提条件
次のものがインストールされていることを確認します。
- Visual Studio 2022 以降。 Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。
- Node.js に付属の npm (https://www.npmjs.com/)
- Vue.js (Installation | Vue.js (vuejs.org))
アプリを作成する
[スタート] ウィンドウ ([ファイル]>[スタート ウィンドウ]) で、[新しいプロジェクトの作成] を選びます。

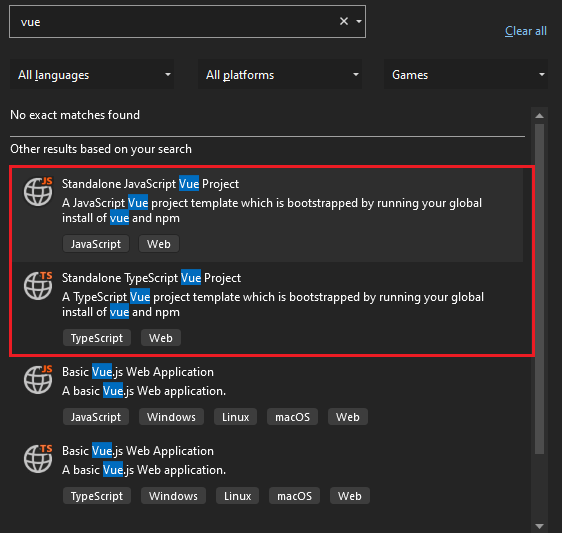
上部の検索バーで Vue を検索し、好みに応じて [Standalone JavaScript Vue Project] (スタンドアロン JavaScript Vue プロジェクト) または [Standalone TypeScript Vue Project] (スタンドアロン TypeScript Vue プロジェクト) を選びます。

プロジェクトとソリューションに名前を付け、[次へ] を選びます。
[作成] を選び、Visual Studio でプロジェクトが作成されるのを待ちます。
プロジェクトのプロパティを表示する
既定のプロジェクト設定では、プロジェクトをビルドしてデバッグできます。 ただし、設定を変更する必要がある場合は、ソリューション エクスプローラーでプロジェクトを右クリックし、[プロパティ] を選択してから、[ビルド] または [デバッグ] セクションに移動してください。
Note
launch.json には、[デバッグ] ツール バーの [スタート] ボタンに関連付けられたスタートアップ設定が格納されます。 現時点で、launch.json は .vscode フォルダーの下に配置する必要があります。
プロジェクトをビルドする
[ビルド]>[ソリューションのビルド] の順に選択し、プロジェクトをビルドします。
プロジェクトを開始する
F5 キーを押すか、ウィンドウの上部にある [開始] ボタンを選択すると、次のようなコマンド プロンプトが表示されます:
VITE v4.4.9 ready in 780 ms
Note
コンソールの出力でメッセージを確認します (Node.js のバージョンを更新するよう指示するメッセージなど)。
次に、基本の Vue.js アプリが表示されます。
次のステップ
ASP.NET Core 統合の場合:
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示