Visual Studio で JavaScript と TypeScript の単体テストを実行する
Visual Studio では、いくつかのより一般的な JavaScript フレームワークを使用して単体テストを記述し実行できます。コマンド プロンプトに切り替える必要はありません。 Node.js と ASP.NET Core の両方のプロジェクトがサポートされています。
次のフレームワークがサポートされます。
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
好みのフレームワークがサポートされていない場合、サポートの追加については「単体テスト フレームワークのサポートを追加する」をご覧ください。
CLI ベースのプロジェクト (.esproj) の単体テストを記述する
Visual Studio 2022 でサポートされている CLI ベースのプロジェクトは、テスト エクスプローラーで動作します。 Jest は、React と Vue のプロジェクト用の組み込みテスト フレームワークであり、Angular プロジェクトでは Karma と Jasmine が使用されます。 既定では、各フレームワークによって提供される既定のテストと、作成する追加のテストを実行できます。 テスト エクスプローラーの [実行] ボタンをクリックします。 テスト エクスプローラーをまだ開いていない場合、メニュー バーで [テスト]>[テスト エクスプローラー] を選択すると見つかります。
コマンド ラインから単体テストを実行するには、ソリューション エクスプローラーでプロジェクトを右クリックし、[ターミナルで開く] を選択して、テストの種類に固有のコマンドを実行します。
単体テストの設定については、以下を参照してください。
ここでも簡単な例を示します。 しかし、完全な情報については、上記のリンクを使用してください。
単体テストを追加する (.esproj)
以下の例は、Visual Studio 2022 バージョン 17.8 以降で提供されている TypeScript React プロジェクト テンプレートであるスタンドアロン TypeScript React Project に基づいています。 Vue と Angular に関しても、手順は類似しています。
ソリューション エクスプローラーで、React プロジェクトを右クリックし、[プロジェクト ファイルの編集] を選択します。
.esproj ファイル内に以下のプロパティが存在し、示されている値が設定されていることを確認します。
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> </PropertyGroup>この例では、テスト フレームワークとして Jest を指定しています。 代わりに、Mocha、Tape、または Jasmine を指定することもできます。
JavaScriptTestRoot要素は、単体テストがプロジェクト ルートの src フォルダーにあることを指定しています。ソリューション エクスプローラーで、npm ノードを右クリックし、[新しい npm パッケージのインストール] を選択します。
npm パッケージのインストール ダイアログを使用して、以下の npm パッケージをインストールします。
- jest
- jest-editor-support
これらのパッケージは、dependencies の下の package.json ファイルに追加されます。
package.json で、
scriptsセクションの末尾に次のtestセクションを追加します。"scripts": { ... "test": "jest" },ソリューション エクスプローラーで、src フォルダーを右クリックし、[追加]>[新しいアイテム] を選択した後、App.test.tsx という名前の新しいファイルを追加します。
これにより、src フォルダーの下に新しいファイルが追加されます。
App.test.tsx に次のコードを追加します。
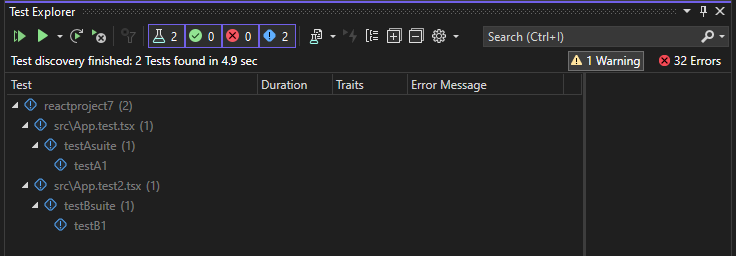
describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });([テスト]>[テスト エクスプローラー] を選択して) テスト エクスプローラーを開くと、Visual Studio によってテストが検出され表示されます。 テストが最初に表示されない場合は、プロジェクトをリビルドして一覧を更新します。

Note
TypeScript の場合は、ご利用の単体テストがテスト エクスプローラーで検出されないため、tsconfig.json で
outfileオプションを使用しないでください。outdirオプションを使用できますが、package.jsonやtsconfig.jsonなどの構成ファイルがプロジェクト ルートにあることを確認してください。
テストを実行する (.esproj)
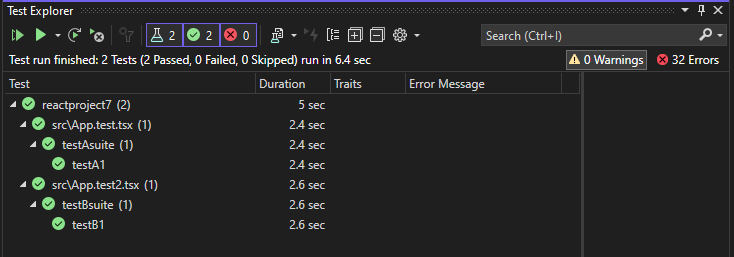
テスト エクスプローラーで [すべて実行] リンクをクリックして、テストを実行することができます。 または、1 つ以上のテストまたはグループを選択し、右クリックして、ショートカット メニューから [実行] を選択して、テストを実行することもできます。 バックグラウンドでテストが実行され、テスト エクスプローラーが自動的に更新されて、結果が表示されます。 さらに、右クリックして、[デバッグ] を選択して、選択したテストをデバッグすることもできます。
次の図は、2 つ目の単体テストが追加された例を示しています。

一部の単体テスト フレームワークでは、単体テストは通常、生成された JavaScript コードに対して実行されます。
Note
ほとんどの TypeScript シナリオでは、TypeScript コードでブレークポイントを設定し、テスト エクスプローラーでテストを右クリックし、[デバッグ] を選択して、単体テストをデバッグすることができます。 ソース マップを使用する一部のシナリオなど、より複雑なシナリオでは、TypeScript コードでブレークポイントに到達するのが困難な場合があります。 回避策としては、debugger キーワードを使用してみてください。
Note
テストのプロファイリングとコード カバレッジは現在サポートされていません。
ASP.NET Core 用の単体テストを記述する
ASP.NET Core プロジェクトで JavaScript と TypeScript の単体テストのサポートを追加するには、必要な NuGet パッケージを含めることで、TypeScript、Npm、および単体テストのサポートをプロジェクトに追加する必要があります。
単体テストを追加する (ASP.NET Core)
以下の例は、ASP.NET Core Model-View-Controller プロジェクト テンプレートに基づいており、Jest または Mocha 単体テストの追加が含まれています。
ASP.NET Core Model-View-Controller プロジェクトを作成します。
プロジェクトの例については、既存の ASP.NET Core アプリに TypeScript を追加するに関するページを参照してください。 単体テストのサポートを考慮して、標準の ASP.NET Core プロジェクト テンプレートから始めることをお勧めします。
ソリューション エクスプローラー (右ペイン) で、ASP.NET Core プロジェクト ノードを右クリックし、[ソリューションの NuGet パッケージの管理] を選択します。
[参照] タブで、以下のパッケージを検索し、それぞれをインストールします。
npm TypeScript パッケージではなく、TypeScript サポートを追加するには、NuGet パッケージを使用します。
ソリューション エクスプローラーで、プロジェクト ノードを右クリックして [プロジェクト ファイルの編集] を選択します。
Visual Studio で .csproj ファイルが開きます。
次の要素を
PropertyGroup要素内の .csproj ファイルに追加します。この例では、テスト フレームワークとして Jest または Mocha を指定しています。 代わりに、Tape または Jasmine を指定することもできます。
ソリューション エクスプローラーで、ASP.NET Core プロジェクト ノードを右クリックして、[追加]>[新しいアイテム] を選択します。 [TypeScript JSON 構成ファイル] を選択し、[追加] を選択します。
すべての項目テンプレートが表示されない場合は、[すべてのテンプレートを表示] を選択してから、項目テンプレートを選択します。
Visual Studio によって tsconfig.json ファイルがプロジェクト ルートに追加されます。 このファイルを使用して、TypeScript コンパイラのオプションを構成することができます。
tsconfig.json を開き、既定のコードを次のコードに置き換えます。
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Jest の場合、TypeScript テストを JavaScript にコンパイルしたい場合は、exclude セクションから tests フォルダーを削除します。
scripts フォルダーは、アプリの TypeScript コードを配置できる場所です。 コードを追加するプロジェクトの例については、既存の ASP.NET Core アプリに TypeScript を追加するに関するページを参照してください。
ソリューション エクスプローラーでプロジェクトを右クリックし、[追加]>[新しいアイテム] を選択します (または Ctrl + SHIFT + A キーを押します)。 検索ボックスを使用して npm ファイルを検索し、[npm 構成ファイル] を選択し、既定の名前を使用して、[追加] をクリックします。
package.json ファイルがプロジェクト ルートに追加されます。
ソリューション エクスプローラーで、Dependencies の下の npm ノードを右クリックして、[新しい npm パッケージのインストール] を選択します。
Note
シナリオによっては、こちらに説明されている既知の問題が原因で、npm ノードがソリューション エクスプローラーに表示されない場合があります。 npm ノードを表示する必要がある場合は、プロジェクトをアンロードし (プロジェクトを右クリックして [プロジェクトのアンロード] を選択)、次にプロジェクトを再度読み込んで、npm ノードを再表示させることができます。 代わりに、パッケージ エントリを package.json に追加し、プロジェクトをビルドしてインストールを行うこともできます。
npm パッケージのインストール ダイアログを使用して、以下の npm パッケージをインストールします。
package.json で、
scriptsセクションの末尾に次のtestセクションを追加します。ソリューション エクスプローラーで、test フォルダーを右クリックし、[追加]>[新しいアイテム] を選択した後、App.test.tsx という名前の新しいファイルを追加します。
これにより、test フォルダーの下に新しいファイルが追加されます。
App.test.tsx に次のコードを追加します。
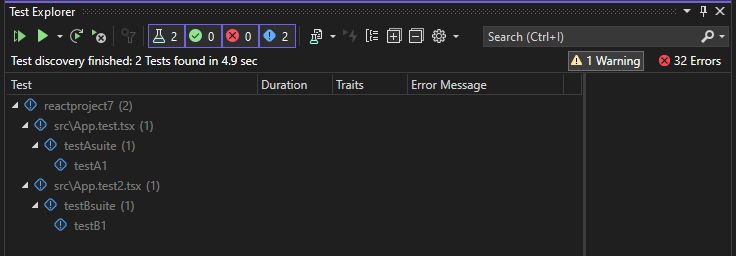
テスト エクスプローラーを開きます ([テスト]>[Windows]>[テスト エクスプローラー] の順に選択)。すると、Visual Studio によってテストが検出され、表示されます。 テストが最初に表示されない場合は、プロジェクトをリビルドして一覧を更新します。 次の図は、2 つの異なる単体テスト ファイルを含む Jest の例を示しています。

Note
TypeScript の場合は、ご利用の単体テストがテスト エクスプローラーで検出されないため、tsconfig.json で
outfileオプションを使用しないでください。outdirオプションを使用できますが、package.jsonやtsconfig.jsonなどの構成ファイルがプロジェクト ルートにあることを確認してください。
テストを実行する (ASP.NET Core)
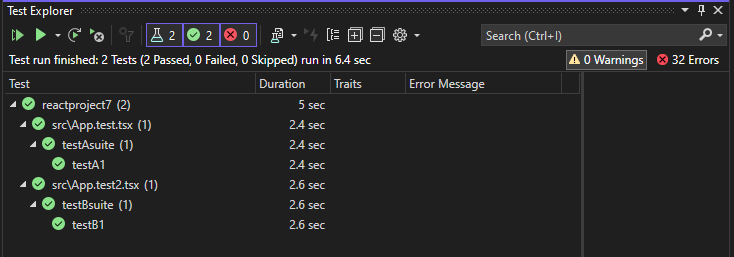
テスト エクスプローラーで [すべて実行] リンクをクリックして、テストを実行することができます。 または、1 つ以上のテストまたはグループを選択し、右クリックして、ショートカット メニューから [実行] を選択して、テストを実行することもできます。 バックグラウンドでテストが実行され、テスト エクスプローラーが自動的に更新されて、結果が表示されます。 さらに、右クリックして、[デバッグ] を選択して、選択したテストをデバッグすることもできます。
次の図は、2 つ目の単体テストが追加された Jest の例を示しています。

一部の単体テスト フレームワークでは、単体テストは通常、生成された JavaScript コードに対して実行されます。
Note
ほとんどの TypeScript シナリオでは、TypeScript コードでブレークポイントを設定し、テスト エクスプローラーでテストを右クリックし、[デバッグ] を選択して、単体テストをデバッグすることができます。 ソース マップを使用する一部のシナリオなど、より複雑なシナリオでは、TypeScript コードでブレークポイントに到達するのが困難な場合があります。 回避策としては、debugger キーワードを使用してみてください。
Note
テストのプロファイリングとコード カバレッジは現在サポートされていません。
単体テスト フレームワークのサポートを追加する
JavaScript を使って検出と実行のロジックを実装することで、新しいテスト フレームワークのサポートを追加できます。
Note
ASP.NET Core については、NuGet パッケージ Microsoft.JavaScript.UnitTest をプロジェクトに追加し、サポートを追加します。
そのためには、次の場所の下に、テスト フレームワークの名前でフォルダーを追加します。
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
ASP.NET Core プロジェクトで NodeJsTools フォルダーが表示されない場合、Visual Studio インストーラーを使用し、Node.js 開発ワークロードを追加します。 このワークロードには、JavaScript と TypeScript の単体テストのサポートが含まれています。
このフォルダーには、次の 2 つの関数をエクスポートする同じ名前の JavaScript ファイルが含まれている必要があります。
find_testsrun_tests
find_tests と run_tests の実装の例については、次の場所にある Mocha 単体テスト フレームワークの実装をご覧ください。
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
使用可能なテスト フレームワークの検出は、Visual Studio の開始時に行われます。 Visual Studio の実行中にフレームワークを追加する場合は、Visual Studio を再起動してフレームワークが検出されるようにします。 ただし、実装を変更するときは再起動する必要はありません。
.NET Framework での単体テスト
単体テストは、Node.js および ASP.NET Core のプロジェクトで記述することだけに限定されません。 TestFramework プロパティと TestRoot プロパティを任意の C# プロジェクトまたは Visual Basic プロジェクトに追加すると、これらのテストが列挙され、[テスト エクスプローラー] ウィンドウを使用してこれらを実行することができます。
これを有効にするには、ソリューション エクスプローラーでプロジェクト ノードを右クリックし、[プロジェクトのアンロード]、[プロジェクトの編集] の順に選択します。 次に、プロジェクト ファイルで、次の 2 つの要素をプロパティ グループに追加します。
重要
要素を追加するプロパティ グループに、指定された条件がないことを確認します。 これにより、予期しない動作が発生する可能性があります。
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
次に、指定したテスト ルート フォルダーにテストを追加すると、これらのテストがテスト エクスプローラー ウィンドウで実行できるようになります。 これらが最初に表示されない場合は、プロジェクトをリビルドする必要があるかもしれません。
.NET Core と .NET Standard の単体テスト
.NET Framework 用に説明した上記のプロパティに加えて、NuGet パッケージ Microsoft.JavaScript.UnitTest をインストールし、プロパティを設定する必要もあります。
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
テスト フレームワークによっては、テスト検出のために追加の npm パッケージが必要になる場合があります。 たとえば、jest では jest-editor-support npm パッケージが必要です。 必要に応じて、特定のフレームワーク用のドキュメントを確認してください。
Node.js プロジェクト (.njsproj) で単体テストを記述する
Node.js プロジェクトの場合、プロジェクトに単体テストを追加する前に、使用する予定のフレームワークがプロジェクトにローカルにインストールされていることを確認します。 これは、npm パッケージ インストール ウィンドウを使って簡単に行うことができます。
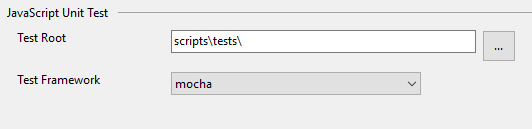
プロジェクトに単体テストを追加する推奨される方法は、プロジェクトに tests フォルダーを作成し、プロジェクトのプロパティでそれをテスト ルートに設定することです。 また、使用するテスト フレームワークを選択する必要もあります。

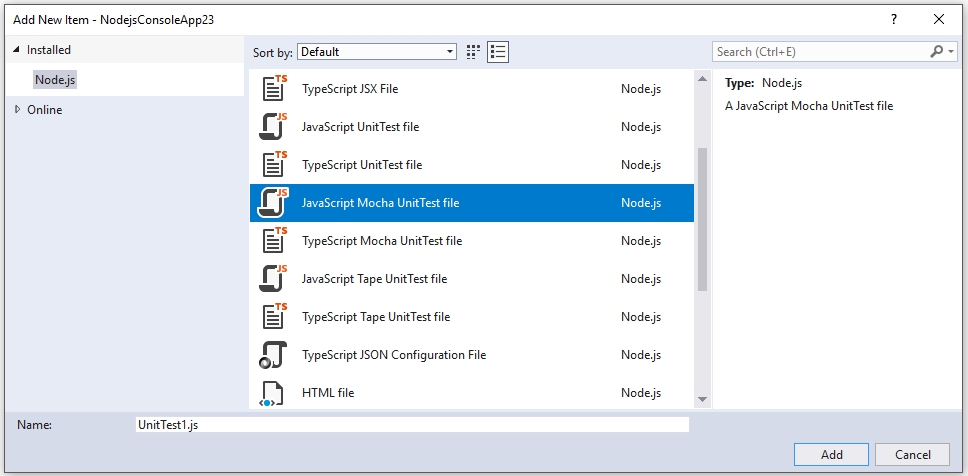
[新しい項目の追加] ダイアログ ボックスを使って、簡単な空のテストをプロジェクトに追加できます。 同じプロジェクトで JavaScript と TypeScript の両方がサポートされます。

Mocha 単体テストでは、次のコードを使います。
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
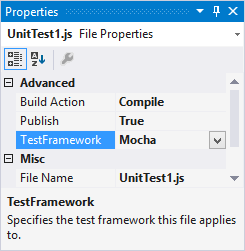
プロジェクトのプロパティで単体テストのオプションを設定していない場合は、[プロパティ] ウィンドウの [テスト フレームワーク] プロパティが単体テスト ファイルに対する適切なテスト フレームワークに設定されていることを確認する必要があります。 これは、単体テスト ファイル テンプレートによって自動的に行われます。

Note
単体テストのオプションは、個々のファイルの設定より優先されます。
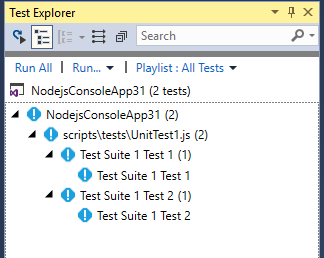
テスト エクスプローラーを開くと ( [テスト]>[ウィンドウ]>[テスト エクスプローラー] を選択)、Visual Studio によってテストが検出されて表示されます。 テストが最初に表示されない場合は、プロジェクトをリビルドして一覧を更新します。

Note
TypeScript の場合、テスト エクスプローラーで単体テストを検出することができないため、tsconfig.json では、outdir オプション、または outfile オプションを使用しないでください。
テストを実行する (Node.js)
テストは、Visual Studio 内で、またはコマンド ラインから、実行することができます。
Visual Studio でテストを実行する
テスト エクスプローラーで [すべて実行] リンクをクリックして、テストを実行することができます。 または、1 つ以上のテストまたはグループを選択し、右クリックして、ショートカット メニューから [実行] を選択して、テストを実行することもできます。 バックグラウンドでテストが実行され、テスト エクスプローラーが自動的に更新されて、結果が表示されます。 さらに、右クリックして、[デバッグ] を選択して、選択したテストをデバッグすることもできます。
TypeScript の場合、生成された JavaScript コードに対して単体テストが実行されます。
Note
ほとんどの TypeScript シナリオでは、TypeScript コードでブレークポイントを設定し、テスト エクスプローラーでテストを右クリックし、[デバッグ] を選択して、単体テストをデバッグすることができます。 ソース マップを使用する一部のシナリオなど、より複雑なシナリオでは、TypeScript コードでブレークポイントに到達するのが困難な場合があります。 回避策としては、debugger キーワードを使用してみてください。
Note
プロファイリング テストまたはコード カバレッジは、現在はサポートされていません。
コマンド ラインからテストを実行する
次のコマンドを使用し、Visual Studio の開発者コマンド プロンプトからテストを実行できます。
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
このコマンドの出力は次のようになります。
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Note
vstest.console.exe が見つからないことを示すエラーが発生する場合は、通常のコマンド プロンプトではなく開発者コマンド プロンプトを開いていることを確認してください。