XAML デザイナーでのオブジェクトのアニメーション化
Blend for Visual Studio では、オブジェクトを動かしたり、フェードイン/フェードアウトしたりする短いアニメーションを簡単に作成できます。
アニメーションを作成するには、ストーリーボードが必要です。 ストーリー ボードには、1 つ以上の タイムラインがあります。 タイムライン上で キーフレーム を設定してプロパティの変更をマークします。 次に、アニメーションの実行時に、Blend for Visual Studio は、指定した期間全体でプロパティの変更を補間します。 結果として、移行がスムーズになります。 オブジェクトに属する任意のプロパティをアニメーション化できます。非視覚プロパティでも同様です。
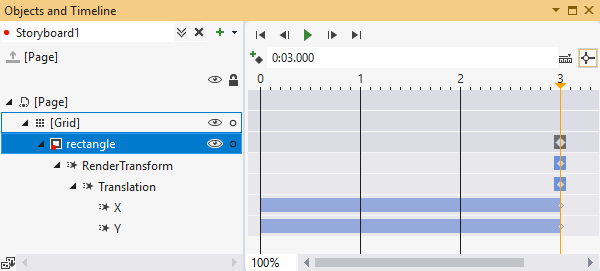
次の図は、Storyboard1 という名前のストーリーボードを示しています。 タイムラインには、四角形の X と Y 位置をマークするキーフレームが含まれています。 このアニメーションを実行すると、四角形はある位置から別の位置にスムーズに移動します。

アニメーションを作成する
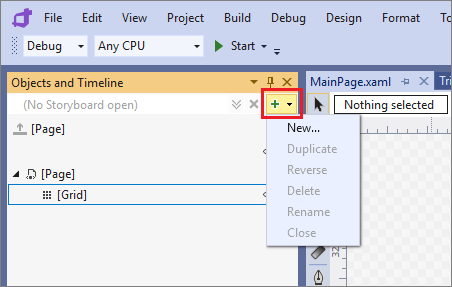
ストーリーボードを作成するには、[オブジェクトとタイムライン] ウィンドウの [ストーリーボード オプション] ボタンを選択し、[新規] を選択します。

[ストーリーボード リソースの作成] ダイアログ ボックスで、ストーリーボードの名前を入力します。
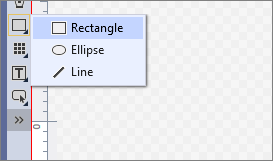
デザイン ビューの [アセット] パネルで、ページの左下に四角形を追加します。

[オブジェクトとタイムライン] ウィンドウで、黄色のタイム ポインターを 3 秒のところまで動かします。

ページのデザイン ビューで、四角形をページの右側にドラッグします。
[再生] を押すと、ページの左側から右側に四角形が移動します。
四角形の変更を他にもさまざまな時点で試してみてください。 たとえば、塗りつぶしの色を変更したり、プロパティ ウィンドウの向きを反転したりすることができます。