ウィジェットの対話式操作の設計のガイダンス
注意
一部の情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
重要
このトピックで説明する機能は、ビルド 25217 以降の Windows の Dev チャネル プレビュー ビルドで使用できます。 Windows のプレビュー ビルドの詳細については、「Windows 10 Insider Preview」を参照してください。
この記事では、Windows ウィジェットの対話を設計するための詳細なガイダンスを提供します。
「ナビゲーション」
ウィジェットは、ひとめで見て焦点を当てる必要があり、アプリの主な目的の 1 つの側面を表す必要があります。 ウィジェットでは、1 つ以上のアクション呼び出しが提供される場合があります。 ユーザーがアクションの呼び出しをクリックすると、ウィジェット自体にアクションを実装するのではなく、関連付けられているアプリまたは Web サイトを起動する必要があります。 ウィジェットには、複数の対話を収容できるプライマリ ページが 1 つだけ存在します。 ウィジェット内の項目をクリックすると、ウィジェットの完全に異なるビューに表示されることはありません。 たとえば、天気予報ウィジェットでは、複数の日の天気を表示できますが、いずれかの日をクリックしても詳細はインラインで展開されず、代わりにアプリまたは Web が起動されます。
サポートされている各ウィジェット サイズに推奨されるタッチ ポイントの最大数を次に示します。
| ウィジェットのサイズ | 最大タッチポイント数 |
|---|---|
| 小 | 1 |
| 中 | 3 |
| large | 4 |
次のナビゲーション要素は、Windows ウィジェットではサポートされていません。
- ピボットはウィジェット内ではサポートされません
- L2 ページはウィジェット内ではサポートされません
- 垂直または水平スクロールはウィジェット内ではサポートされません
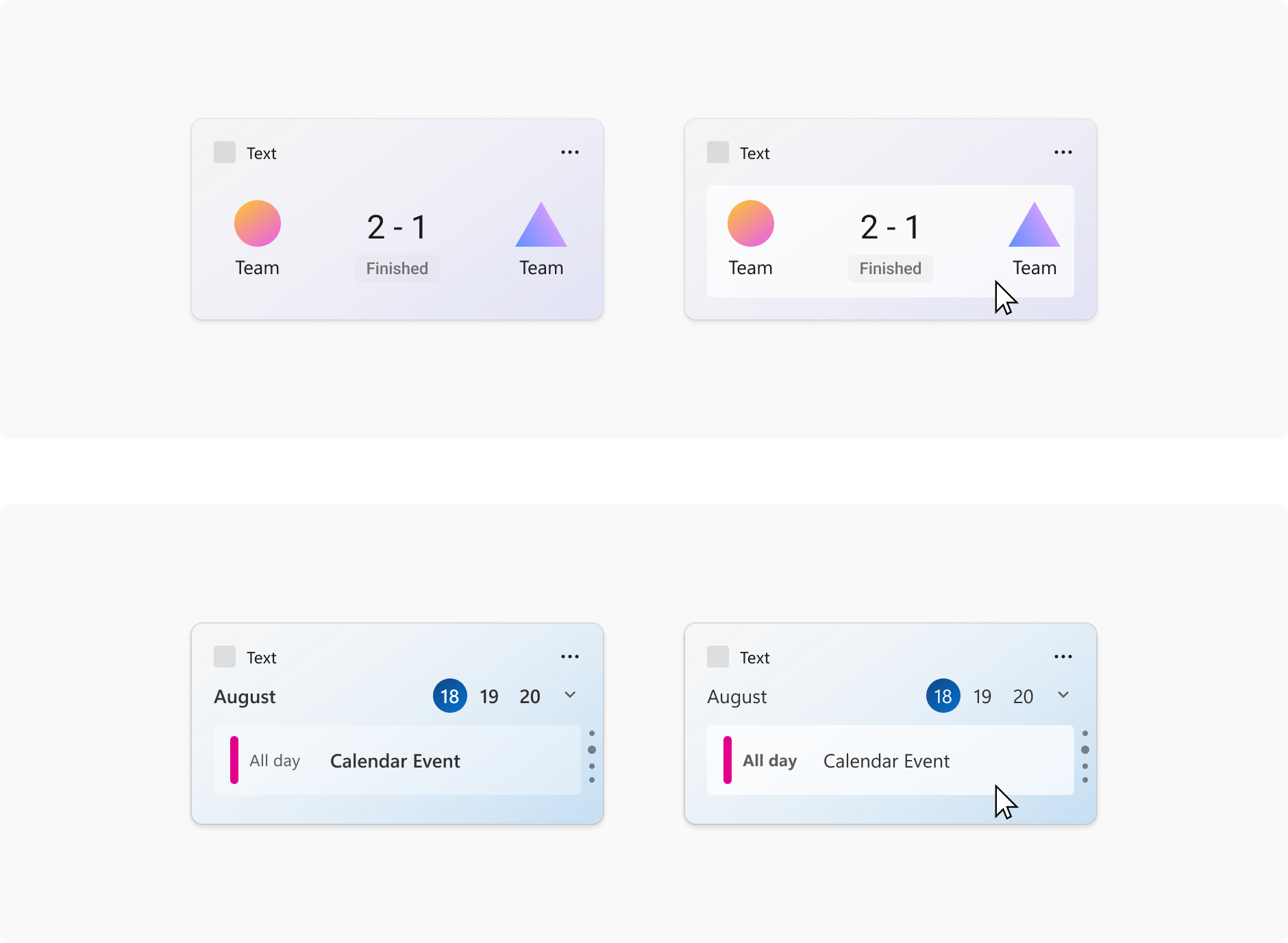
Containers
次の図は、ウィジェット テンプレートでのコンテナー要素の使用例を示しています。 コンテナーは、ビジュアル要素を列と行にグループ化して、階層グリッド構造を作成します。

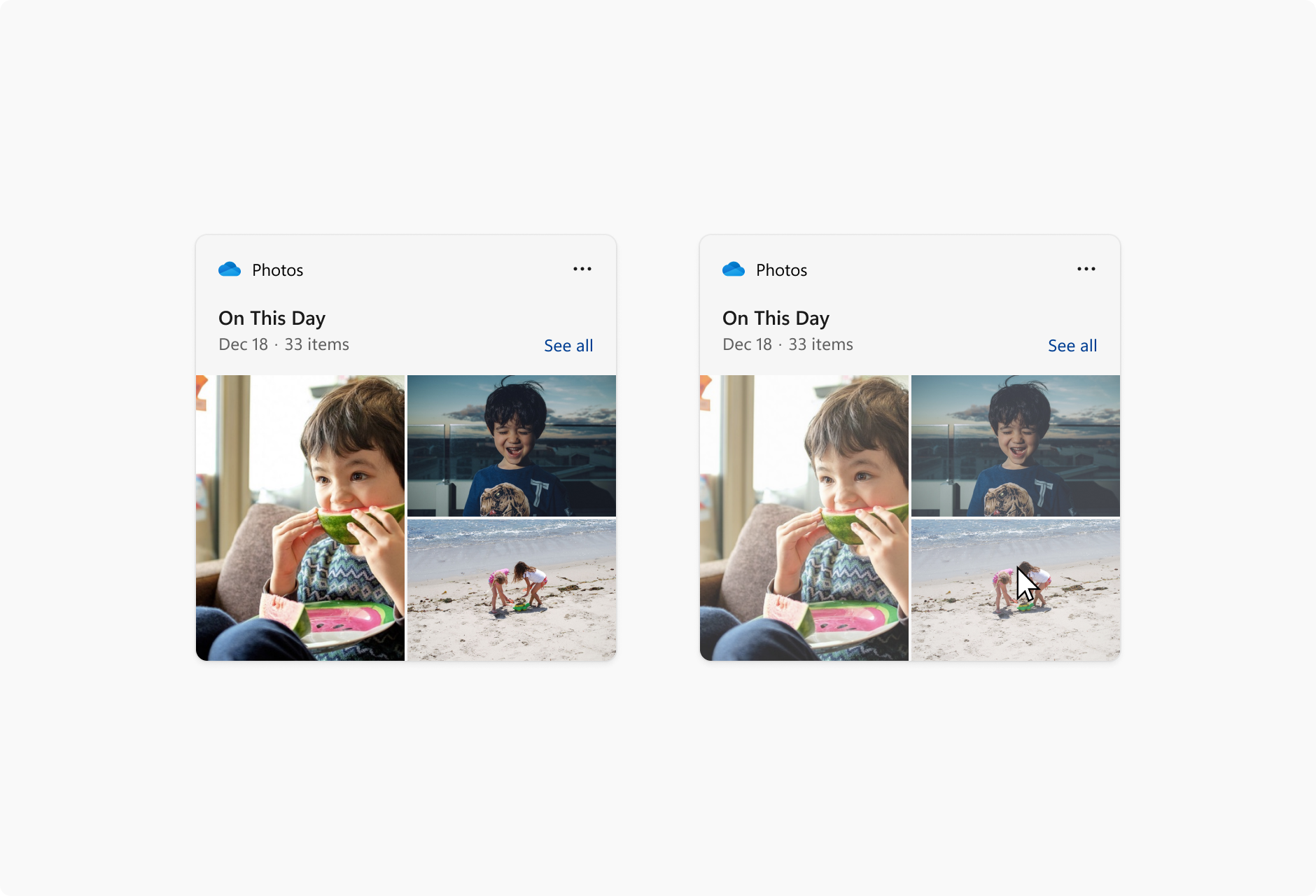
画像リンク
次の画像は、ウィジェット テンプレートでのイメージ リンク要素の使用例を示しています。

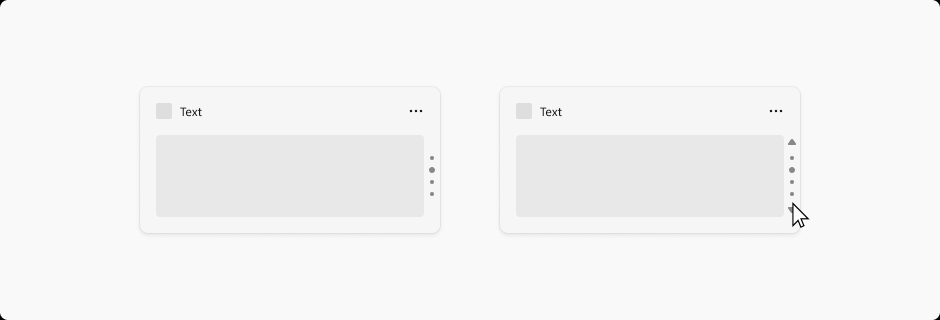
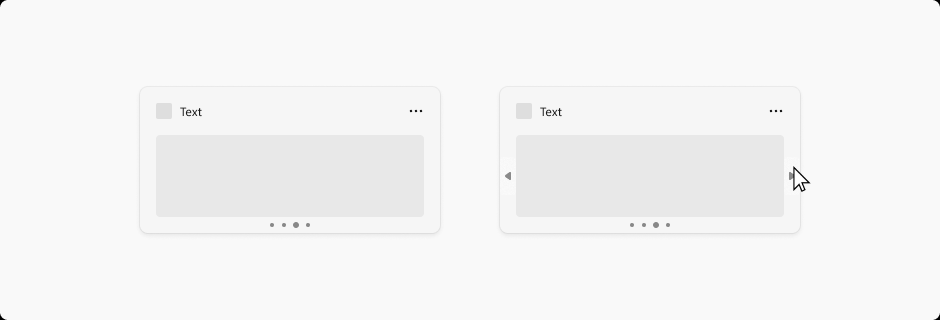
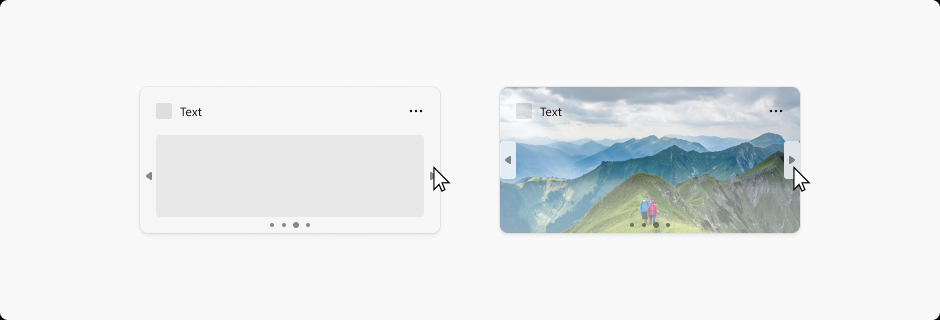
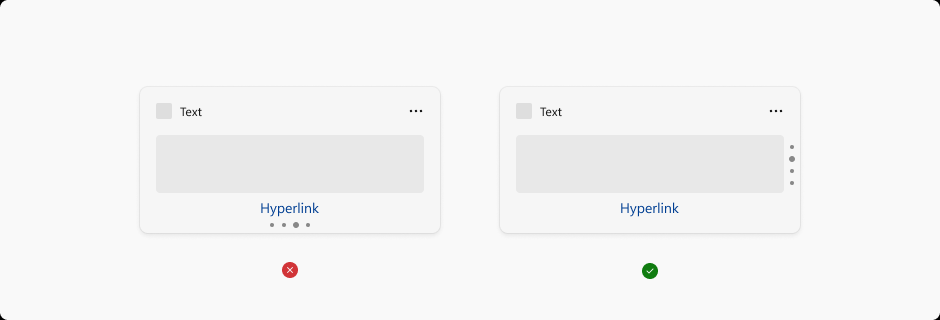
改ページ位置の自動修正
次の図は、ウィジェット テンプレートでの改ページ位置の例を示しています。 改ページ調整コントロールは、水平方向または垂直方向に配置できます。 カーソルのホバーに応じてナビゲーション矢印が表示されます。



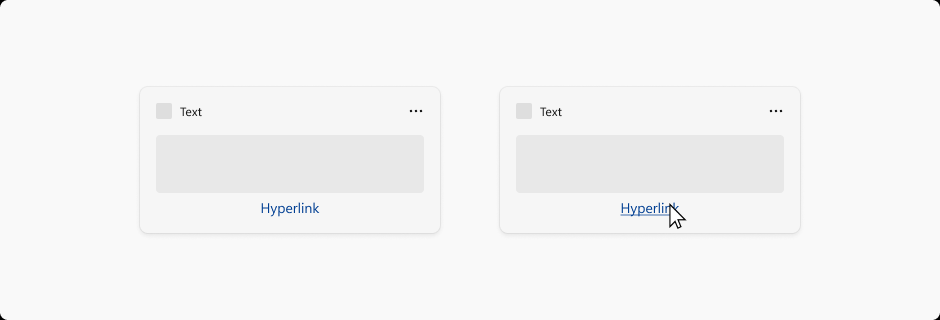
ハイパーリンク
次の図は、ウィジェット テンプレート内のハイパーリンクの例を示しています。


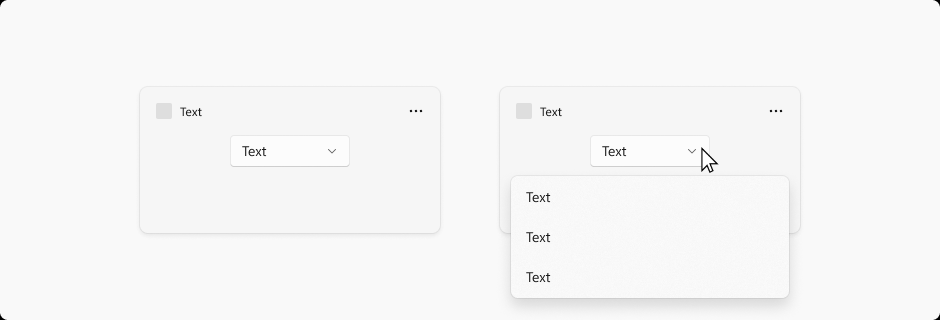
ドロップダウン メニュー

ウィジェットは、ユーザーがメニューまたはドロップダウンを操作している場合、ウィジェットのサイズを少し超えて一時的に拡張できます。 ユーザーがメニュー/ドロップダウン領域の外側をクリックした場合、メニューの動作は軽く閉じ、メニューを閉じる必要があります。
Windows developer
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
