Web サイトを高品質の PWA に変える
昼食休憩の時間があれば、Web サイトを完全に機能する高品質の PWA (プログレッシブ Web アプリケーション) に変換できます。 この記事では、エンドツーエンドのプロセスについて説明します。
ステップ 1: PWA Builder でレポート カードを作成する
まず、PWA に必要な機能とメタデータが Web サイトにあるかどうかを確認します。
- PWA Builder にアクセスします。
- PWA に変換する Web サイトの URL を入力し、[Start] をクリックします。
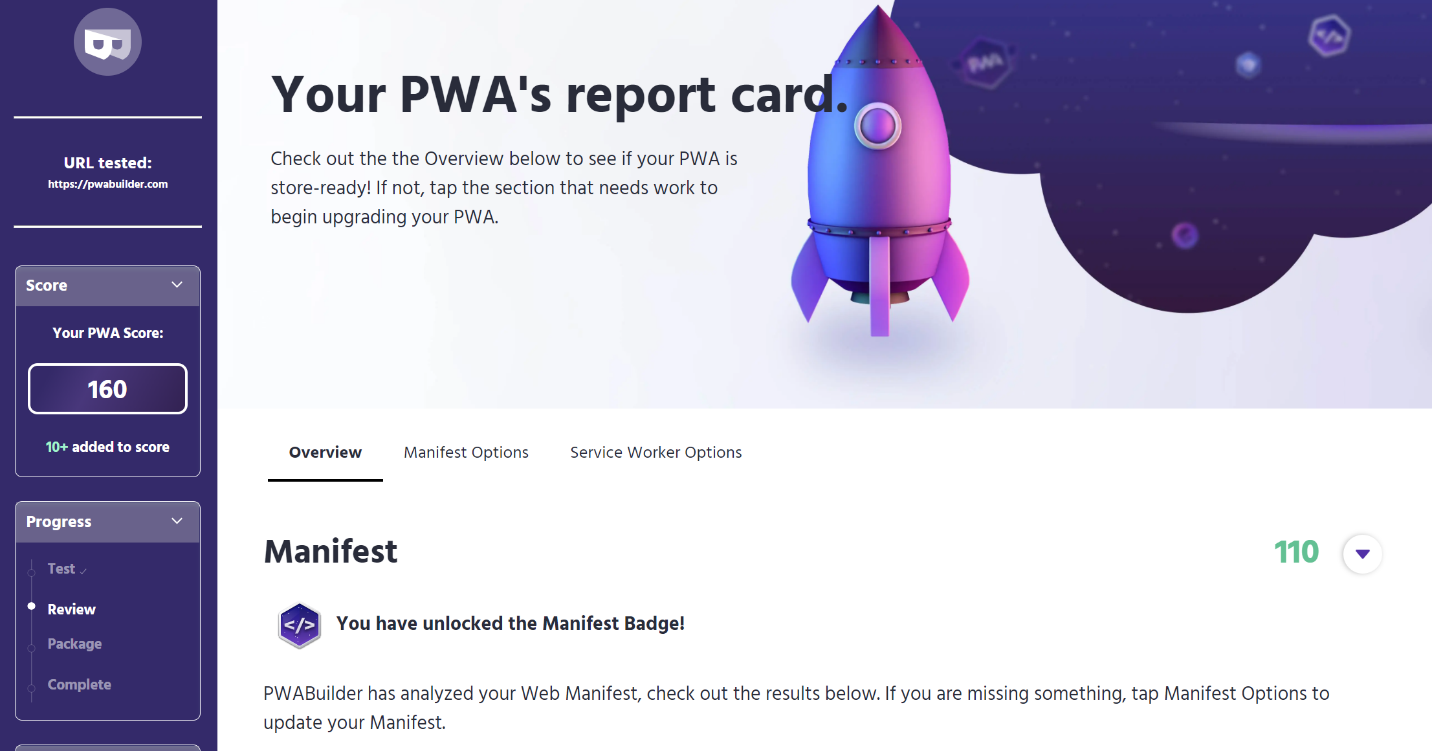
- PWA ビルダーに、Web サイトに備わっている機能と備わっていない機能を示す PWA レポート カードが表示されます。
ステップ 2: PWA レポート カードを確認する

PWA レポート カードには、Web サイトのスコアが表示されます。最大スコアは 100 です。 スコアは、機能の 3 つのカテゴリに基づいています。
マニフェスト
PWA によって Web サイトの Web アプリケーション マニフェストが評価されます (使用可能な場合)。また、必須、推奨、および省略可能なフィールドまたは値が識別されます。 マニフェスト ファイルを編集して再発行するか、またはオンラインのマニフェスト エディターを使用して欠損値を追加することで、スコアを向上させることができます。
警告
オンライン マニフェスト エディターで行った変更は、Web サイトには発行されません。 加えた変更は、PWA の作成時に PWA Builder によってのみ使用されます。
必須の値は存在する必要があります。存在しない場合、PWA ビルダーは PWA を作成できません。 必須フィールドには、マニフェスト、アイコン、名前、短い名前、および start_url が含まれます。
推奨フィールドは必須ではありませんが、PWA のユーザー エクスペリエンスにとって重要です。 すべての推奨値を指定することを強くお勧めします。ただし PWA Builder は、それらがなくても PWA を作成できます。 推奨値には、表示モード、スプラッシュ スクリーンの背景色、説明、向き、スクリーンショット、高解像度アイコン、マスク可能アイコン、カテゴリ、ショートカットが含まれます。
省略可能フィールドは必須ではありませんが、必要に応じて指定できます。 省略可能なフィールドには、年齢区分と関連アプリケーションが含まれます。
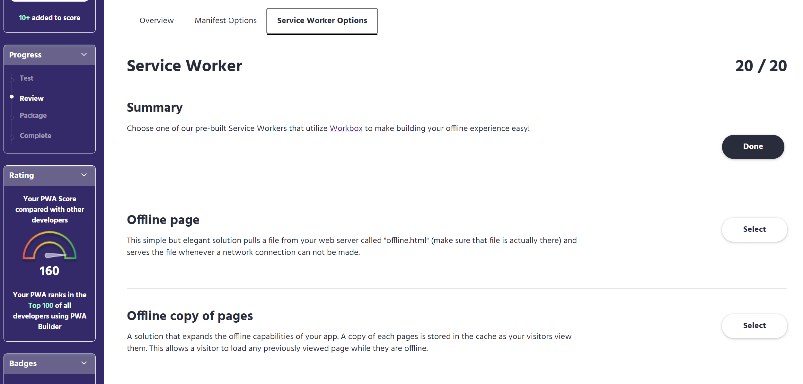
サービス ワーカー
 サービス ワーカーはバックグラウンドで実行され、それ以外の場合は 404 エラーが発生するリッチ Web アプリ機能を有効にします。 PWA ビルダーでは、PWA を作成するためにサービス ワーカーが必要ですが、使用していない場合は、PWA Builder によって提供されるいくつかのビルド済みサービス ワーカーのいずれかを使用できます。 ビルド済みのサービス ワーカーを使用するには、次のようにします。
サービス ワーカーはバックグラウンドで実行され、それ以外の場合は 404 エラーが発生するリッチ Web アプリ機能を有効にします。 PWA ビルダーでは、PWA を作成するためにサービス ワーカーが必要ですが、使用していない場合は、PWA Builder によって提供されるいくつかのビルド済みサービス ワーカーのいずれかを使用できます。 ビルド済みのサービス ワーカーを使用するには、次のようにします。
- メニューの [Service Worker Options] (サービス ワーカー オプション) タブを選びます。
- 作成された一覧から適切なサービス ワーカーを選びます。 多数の構築済みオプションが用意されていることに注意してください。特定のユース ケースに最も適したサービス ワーカーを選択してください。
- 使用するサービス ワーカーを選択すると、PWA レポート カードに戻ります。
セキュリティ
PWA Builder を使用してビルドされたすべての PWA では、3 つのセキュリティ プロトコルが必要です。
サイトでは HTTPS を使用する必要があります。
サイトには、対応する HTTPS 証明書が必要です。
Web サイトに HTTPS 証明書が存在しない場合は、Azure に発行して、組み込みの HTTPS サポートを取得できます。 または、無料で HTTPS 証明書を取得することができる、Letsencrypt などのサードパーティ製ツールもあります。
サイトに混合コンテンツを含めることはできません。 混合コンテンツとは、HTTPS 経由で提供されるページに HTTP 経由で読み込まれるリソースが含まれる場合です。 混合コンテンツによって、HTTPS と PWA のセキュリティが侵害されます。
ステップ 3: パートナー センターから重要な情報を収集する
PWA を作成するには、パートナー センター アカウントからいくつかの情報が必要です。 MSA をお持ちでない場合は、ここをクリックして開始方法に関する手順を参照してください。 また、Windows デベロッパー プログラムに登録する必要もあります。

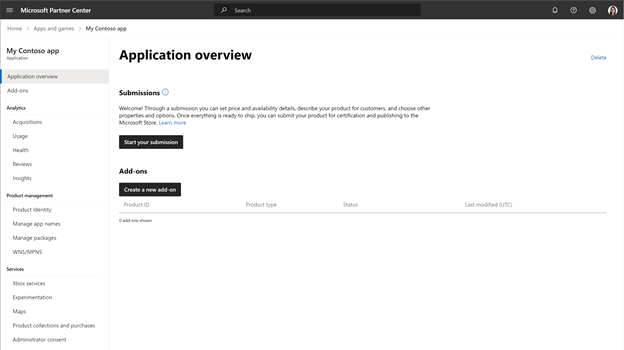
まだ行っていない場合は、新しい名前を予約して PWA アプリを作成する必要があります。 自分の名前を予約したら、[Start your submission] (送信を開始) ボタンをクリックして、新しいアプリの送信を作成します。

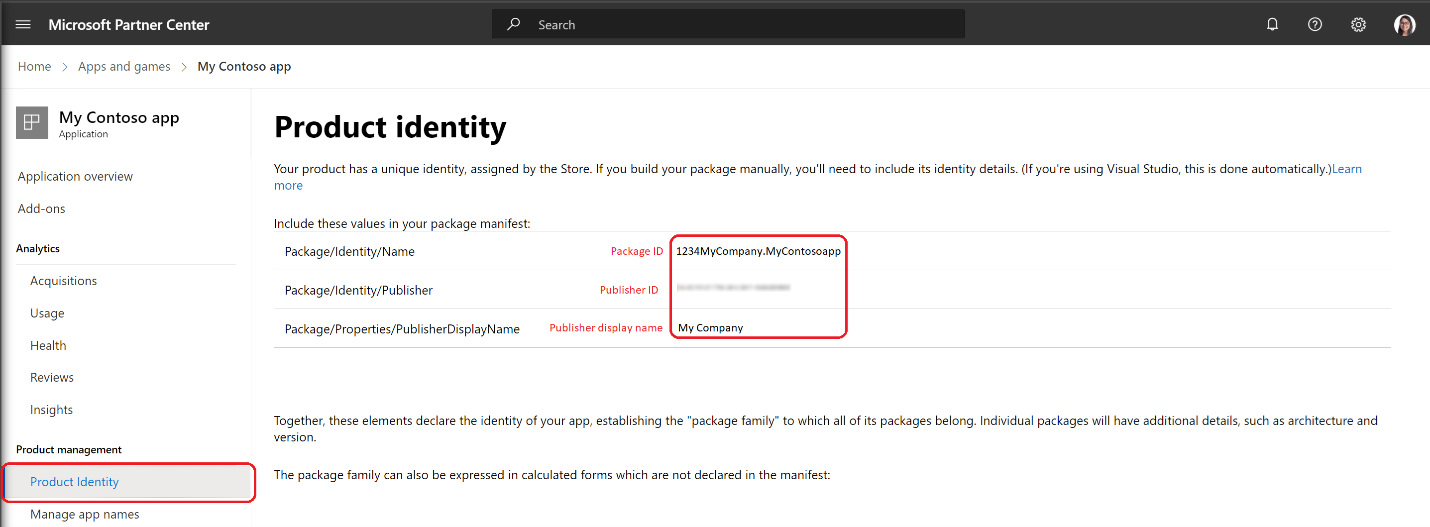
次に、[Product Management] (製品管理) タブをクリックし、[Product Identity] (製品 ID) を選びます。 製品 ID ページには、製品のパッケージ ID、発行元 ID、発行元の表示名が一覧表示されます。 これらの値を保存し、PWA Builder に戻ります。
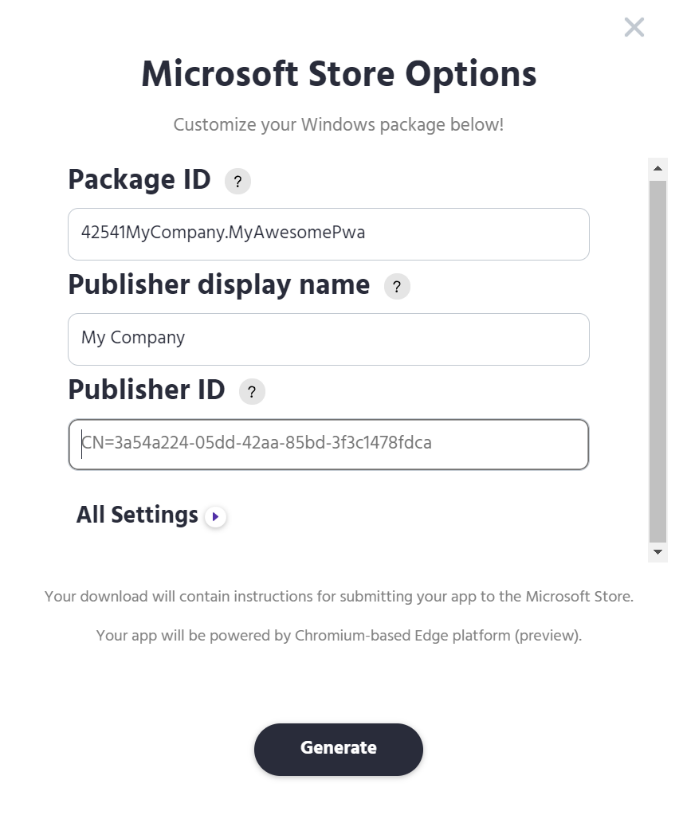
ステップ 4: PWA Builder で PWA を生成する
![PWA Builder の [生成] ボタンの画像](../../images/pwa-builder-generate.png)
これで、PWA Builder で PWA を作成するために必要なものがすべて揃いました。 PWA Builder サイトに戻り、[Generate] (生成) をクリックします。

PWA ビルダーによって、ステップ 3 でパートナー センターから取得した情報を入力するように求められます。 値を入力し、[Generate] (生成) をクリックします。

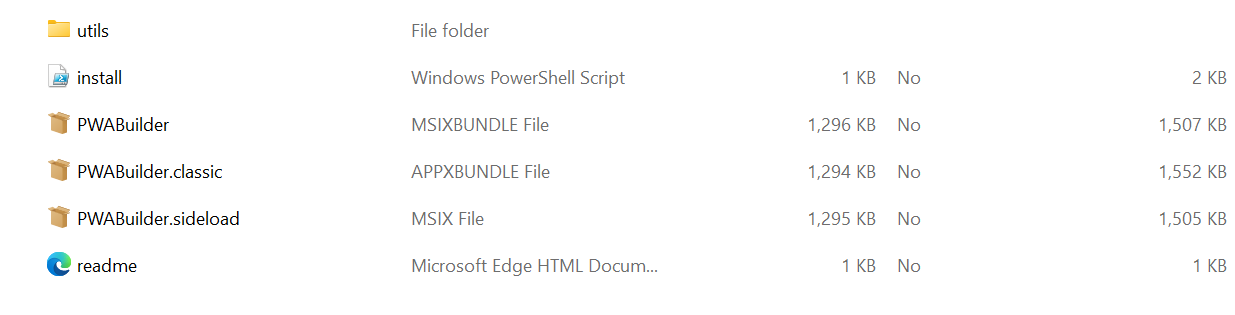
PWA Builder によって PWA が作成されると、ブラウザーによって自動的にダウンロードされます。 PWA は、6 つのファイルを含む .zip ファイルにパッケージ化されています。
msix ファイルは、PWA のメイン アプリ パッケージです。 このファイルにより、ユーザーのマシンに PWA がインストールされます。
appx は、従来のアプリ パッケージです。 これは、以前のバージョンの Windows に PWA をインストールするために使用されます。 詳細については、クラシック アプリ パッケージに関するページを参照してください。
ステップ 5: Microsoft Store にアプリ パッケージを送信する
これらのパッケージは、MSIX ファイルとしてパッケージ化された他のアプリと同じ方法で Microsoft Store に送信できます。 PWA パッケージをストアに送信する詳細な手順については、「アプリの送信」を参照してください。
Windows developer
