The Asynchronous Play Method
So far, we’ve ignored the return value of the AnimatedVisualPlayer’s PlayAsync method: it returns an IAsyncAction that completes when the animation reaches toProgress (if it isn’t also looped), or if the play is interrupted by the Stop or SetProgress methods, or if another Source is loaded into the player. By awaiting the completion of PlayAsync, we can trigger application logic or playback other animation sequences in coordination with the current Lottie animation.
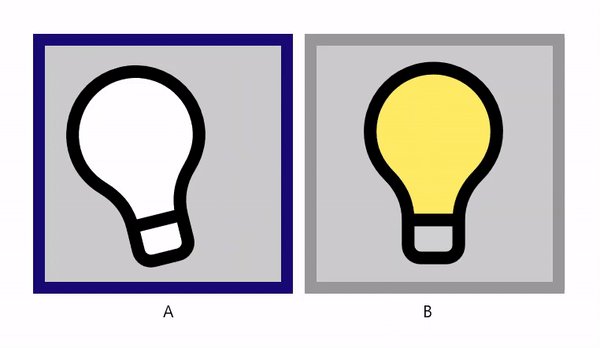
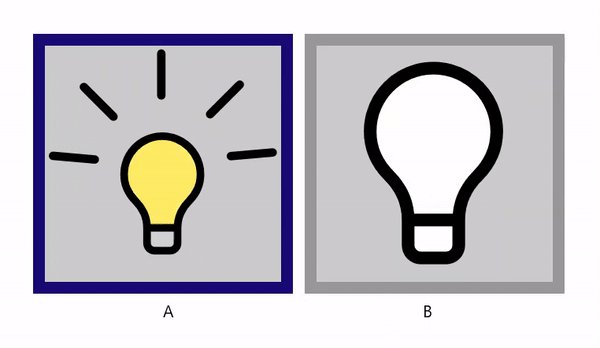
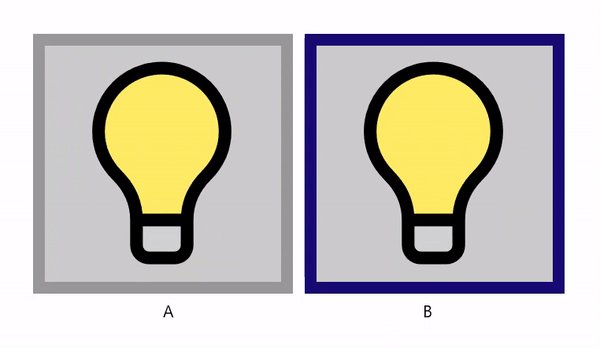
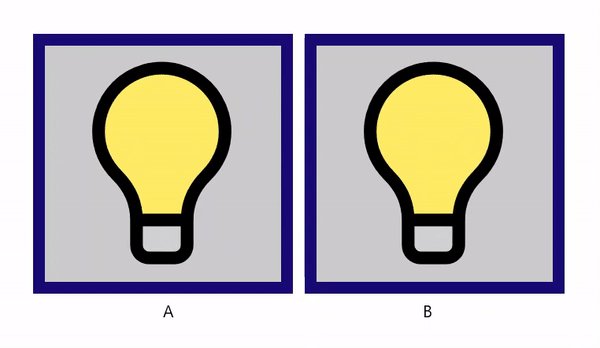
To demonstrate this, we use two AnimatedVisualPlayer instances with LightBulb.json to create the following pattern of animation sequences:

private async Task PlayAnimationSequencesAsync()
{
// We await the completion of the PlayAsync method to create
// the following order of animation sequences:
// 1. A Hovered, then
// 2. B Hovered, then
// 3. A Clicked, then
// 4. B Clicked, then
// 5. A Hovered & B Hovered together, then
// 6. A Clicked & B Clicked together.
PlayerABorder.BorderBrush = _highlightedBrush;
PlayerBBorder.BorderBrush = _disabledBrush;
await PlayerA.PlayAsync(s_hoveredSegment.fromProgress, s_hoveredSegment.toProgress, s_hoveredSegment.looping);
PlayerABorder.BorderBrush = _disabledBrush;
PlayerBBorder.BorderBrush = _highlightedBrush;
await PlayerB.PlayAsync(s_hoveredSegment.fromProgress, s_hoveredSegment.toProgress, s_hoveredSegment.looping);
PlayerABorder.BorderBrush = _highlightedBrush;
PlayerBBorder.BorderBrush = _disabledBrush;
await PlayerA.PlayAsync(s_clickedSegment.fromProgress, s_clickedSegment.toProgress, s_clickedSegment.looping);
PlayerABorder.BorderBrush = _disabledBrush;
PlayerBBorder.BorderBrush = _highlightedBrush;
await PlayerB.PlayAsync(s_clickedSegment.fromProgress, s_clickedSegment.toProgress, s_clickedSegment.looping);
PlayerABorder.BorderBrush = _highlightedBrush;
PlayerBBorder.BorderBrush = _highlightedBrush;
await Task.WhenAll(PlayerA.PlayAsync(s_hoveredSegment.fromProgress, s_hoveredSegment.toProgress, s_hoveredSegment.looping).AsTask(),
PlayerB.PlayAsync(s_hoveredSegment.fromProgress, s_hoveredSegment.toProgress, s_hoveredSegment.looping).AsTask());
PlayerABorder.BorderBrush = _highlightedBrush;
PlayerBBorder.BorderBrush = _highlightedBrush;
await Task.WhenAll(PlayerA.PlayAsync(s_clickedSegment.fromProgress, s_clickedSegment.toProgress, s_clickedSegment.looping).AsTask(),
PlayerB.PlayAsync(s_clickedSegment.fromProgress, s_clickedSegment.toProgress, s_clickedSegment.looping).AsTask());
PlayerABorder.BorderBrush = _disabledBrush;
PlayerBBorder.BorderBrush = _disabledBrush;
}
If your scenario doesn’t require you to await the completion of PlayAsync, you may simply start the play and not keep track of it. In order to avoid a Visual Studio CS1998 compiler warning, we intentionally ignore the IAsyncAction returned from the PlayAsync method by using a C# 7 discard as follows:
// Play the animation once.
_ = player.PlayAsync(fromProgress: 0, toProgress: 1, looped: false);
Resources
- Source code for sample: the asynchronous play method
- The resulting page in the Lottie Samples application
- PlayAsync method
- Help + feedback