カーソル

特定の時点にユーザーの現在のフォーカスがあるとヘッドセットによって認識される場所に基づいて、カーソルからフィードバックが継続的に提供されます。 カーソルのフィードバックには、仮想環境のどのエリア、ホログラム、またはポイントが入力に反応するかが含まれます。 カーソルは、デバイスで認識されているユーザーの注目場所をデジタルで表現するものですが、これは、ユーザーの意図を判定することと同じではありません。 カーソルのフィードバックにより、ユーザーは、どのようなシステム応答を期待するのかも知ることができます。 フィードバックを使用してデバイスに自分の意図を伝えることで、ユーザーの信頼度を高めます。
カーソルには、指、レイ、頭の視線入力の 3 種類があります。 これらのポイント カーソルは、HoloLens、HoloLens 2、イマーシブ ヘッドセット上のさまざまな入力方式で動作します。 ヘッドセットと対話式操作モデルの種類ごとに使用するカーソルの種類に関するガイダンスを次に示します。 Mixed Reality Toolkit (MRTK) で、適切なポイント エクスペリエンスを構築するのに役立つドラッグ アンド ドロップ カーソル モジュールを作成しました。
デバイス サポート
| 機能 | HoloLens (第 1 世代) | HoloLens 2 | イマーシブ ヘッドセット |
| 指カーソル | ❌ | ✔️ | ❌ |
| レイ カーソル | ❌ | ✔️ | ✔️ |
| 頭の視線入力カーソル | ✔️ | ✔️ | ✔️ |
指カーソル
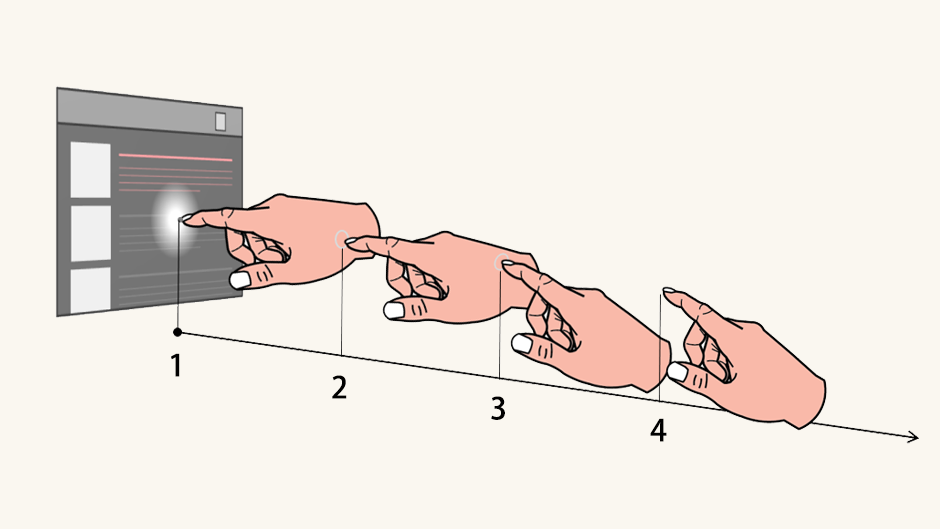
指カーソルは HoloLens 2 でのみ使用でき、"手で直接操作" 対話式操作モードを強化します。 指がどこを指しているのかについての認識を向上させるために、両方の人差し指の先端にリングを付けました。 リングのサイズは、指が UI の表面にどのくらい近づいているかによって決まり、指が UI に触れると小さな点に縮小されます。 指が近づくほど、リングは小さくなります。

指カーソルの視覚的フィードバック状態 1: リングは点に縮小されます。 2: リングは表面と整列します。 3: リングは指ベクトルに対して垂直です。 4: リングはありません。
レイ カーソル
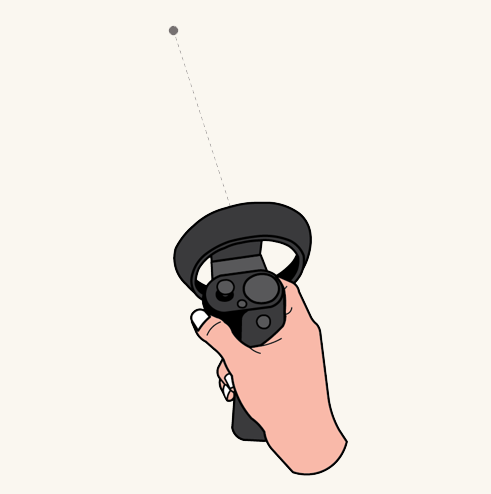
レイ カーソルは、遠くを指す光線の端に付いて、手の届かないオブジェクトを操作できるようにします。 イマーシブ ヘッドセットで、光線はモーションコントローラーから発射され、最後は点カーソルになります。 HoloLens 2 で、これらのモーション コントローラー レイのメンタル モデルを応用し、手のひらから始まり、直接操作で使用する指カーソルと一致するリング状のカーソルで終わるハンド レイを設計しました。

モーション コントローラーのレイ カーソル

手のレイ カーソル
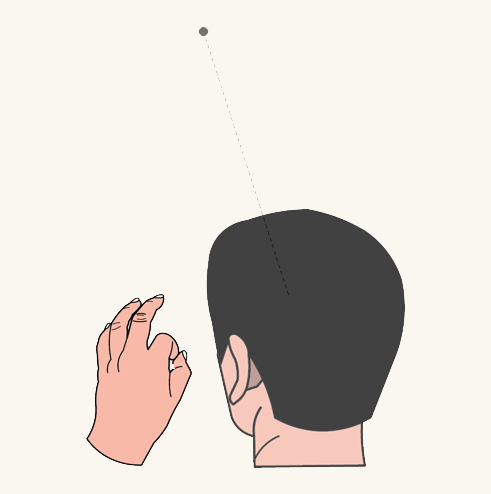
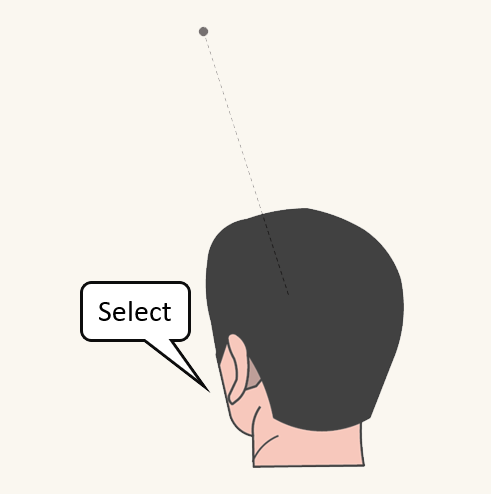
頭の視線入力カーソル
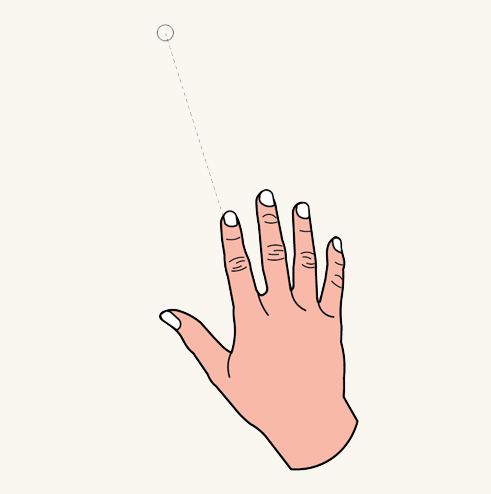
頭の視線入力カーソルは、目に見えない頭の視線入力ベクトルの先に付く点で、頭の位置と回転を使用してポイントします。 アクションを実行するため、このポイント カーソルを、エアタップ、音声コマンド、ドウェル、ボタン押下など、さまざまなコミット入力と組み合わせます。 HoloLens 2 では、頭の視線入力は、エアタップ以外のコミット入力と組み合わせるのが最適です。エアタップと遠くのハンド レイの間で相互作用の競合が発生するからです。

頭の視線入力カーソルで手のジェスチャを使用する

頭の視線入力カーソルで音声コマンドを使用する
カーソルのカスタマイズに関する推奨事項
カーソルのフィードバックの動作と外観をカスタマイズする場合の設計上の推奨事項を次に示します。
カーソルのスケール
- カーソルは、ユーザーがコンテンツを簡単に操作し、表示できるように、使用可能なターゲットより大きくならないようにします。
- 作成するエクスペリエンスによっては、ユーザーの視線に合わせてカーソルをスケーリングすることも重要な検討事項です。 たとえば、提供するエクスペリエンスでユーザーが遠くを見るとき、カーソルが小さくなりすぎて見失わないようにする必要があります。
- カーソルをスケーリングする際、ソフト アニメーションを適用して、生きているような感覚が得られるようにスケーリングすることを検討します。
- コンテンツを遮らないようにします。 ホログラムはエクスペリエンスを印象付けるためのものであり、カーソルによってその効果が損なわれてはいけません。
方向のないカーソル形状
- カーソル形状に正解はありませんが、トーラスのような方向のない形状を使用することをお勧めします。 ある方向をポイントするカーソル (従来の矢印カーソルなど) は、常にその方向を向いているようにユーザーを混乱させる可能性があります。
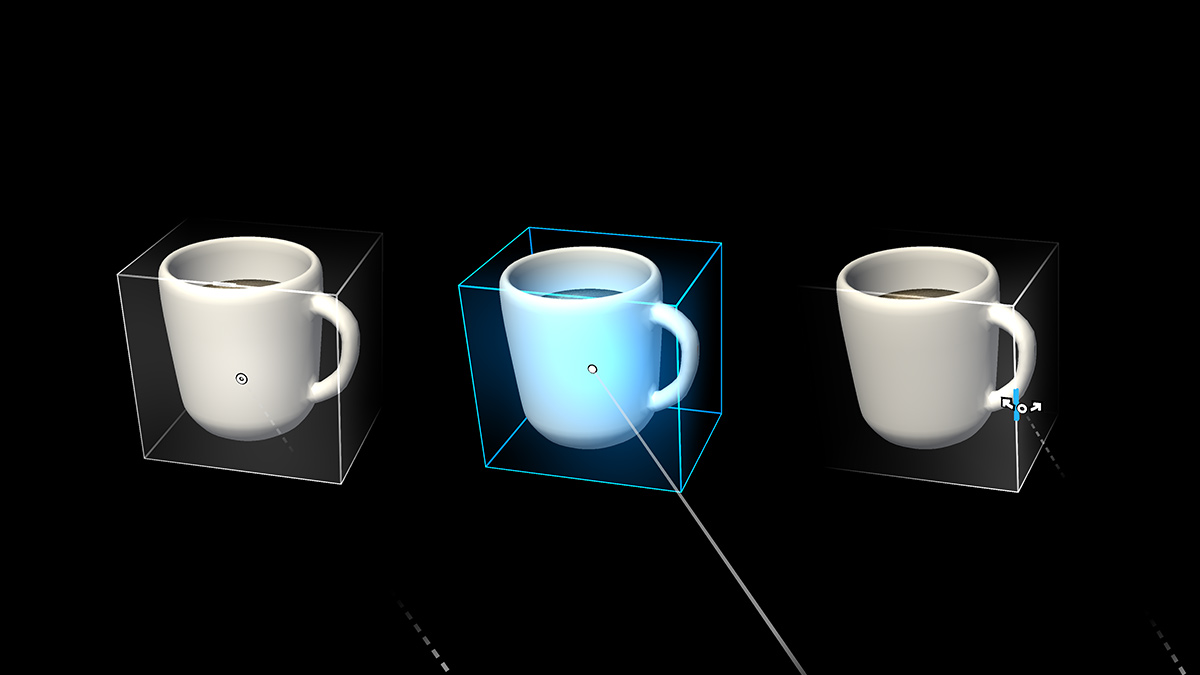
- 例外は、カーソルを使用してユーザーに対話式操作を指示する場合です。 たとえば、Mixed Reality OS でホログラムをスケーリングする際に、ホログラムをスケーリングするために手をどう動かせばよいかをユーザーに指示する矢印をカーソルに一時的に含めます。
ルック アンド フィール
- ドーナツまたはトーラスの形をしたカーソルは、多くのアプリケーションに有効です。
- 作成するエクスペリエンスを最も良く表す色と形状を選択します。
- カーソルは、特に色の分離が発生しやすいものです。
- カーソルを小さくし、不透明度のバランスをとることで、視覚的階層を支配しなくても、情報提供を維持できます。
- カーソルの後ろに影やハイライトを使用すると、コンテンツの邪魔になり、目の前のタスクから気が散る可能性があることを意識する必要があります。
- カーソルは、アプリ内の表面に合わせて沿うように配置する必要があります。 ユーザーは、自分が見ている場所がシステムによって認識されていると感じるだけでなく、自分の周囲もシステムによって認識されていると感じるようになります。 たとえば、Mixed Reality OS のカーソルがユーザーの世界の表面に合わせて配置されると、ユーザーがホログラムを直接見ていないときでも、この世界を認識しているように感じられます。
- ユーザーとの距離が近いとき、カーソルをインタラクティブ要素に磁気的にロックすることで、ユーザーは選択アクションを使用するときにその要素をこれから操作するという自信を深めることができます。
視覚的な合図
- エクスペリエンスが 1 つのホログラムに焦点を当てている場合、カーソルはそのホログラムだけに合わせて沿うように配置し、そのホログラムから目を離したときに形状が変化する必要があります。 これにより、ホログラムがアクション可能であり、操作できることをユーザーに伝えることができます。
- アプリケーションで空間マッピングを使用する場合は、カーソルは、そのカーソルによって認識されるすべての表面に合わせて沿うように配置できます。 これにより、HoloLens とアプリケーションでユーザーの空間を認識できることがユーザーにフィードバックされます。 これは、ホログラムが現実であり、私たちの世界にあるという事実を補強し、現実と仮想の間のギャップを埋めるのに役立ちます。
- ホログラムと表面が表示されていないときのカーソルの挙動について考えます。 ユーザーの前の事前定義した距離に配置するのも一案です。
実行できるアクション
- カーソルをさまざまなアイコンで表すことで、拡大縮小や回転など、ホログラムで実行できるアクションを伝えることができます。
- カーソルに情報を追加するのは、ユーザーにとって意味がある場合のみにします。 そうしないと、ユーザーは状態の変化に気付かないか、カーソルを見て混乱する可能性があります。
入力状態
ユーザーの入力状態または意図を表示するのにカーソルを使用できます。 たとえば、ユーザーの手の状態がシステムによって把握されている、アクションを起こす準備ができていることがアプリケーションによって認識されていることをユーザーに示すアイコンを表示できます。
また、音声コマンドがシステムに届いたことを、カーソルの色が一瞬変化することでユーザーに示すのにカーソルを使用することもできます
次のカーソルの状態は、さまざまな方法で実装できます。 これらの異なる状態を実装するには、ステート マシンのようにカーソルをモデル化します。 次に例を示します。
- アイドル状態は、既定のカーソルが表示される状態です。
- 準備完了状態は、ユーザーの手が準備完了の位置にあることが検出されたときです。
- 対話式操作状態は、ユーザーが特定の対話式操作を行っているときです。
- 実行できるアクションの状態またはホバー状態は、ホログラム上で実行可能なアクションを伝えるときです。
また、これらの状態をスキンを変更できる方法で実装して、異なる状態を検出するときにさまざまなアート資産を表示できます。
"カーソルフリー" を実現する
カーソルを使用しない設計は、没入感がエクスペリエンスの重要な要素である場合や、(視線入力とジェスチャを使用して) ポインティング対話式操作が高い精度を必要としない場合に推奨されます。 システムは引き続きカーソルの通常の要件を満たす必要があります。つまり、ユーザーのポインティングがシステムによって認識されているというフィードバックが継続的に提供され、ユーザーが自分の意図をシステムに伝えことができるようにします。 これは、その他の目立つ状態変更によって実現できる場合があります。
Unity 向け MRTK (Mixed Reality Toolkit) のカーソル
既定では、 MRTK には、シェルのシステム カーソルと同じビジュアル状態を持つカーソル プレハブ (DefaultCursor.prefab) が用意されています。 これは、[ポインター] にある MRTK の入力プロファイルに割り当てられています。 このカーソルは、エクスペリエンスに合わせて置き換えるか、カスタマイズできます。 視線追跡入力を使用するエクスペリエンスのために、MRTK には EyeGazeCursor も用意されており、気を散らすのを最小限に抑える巧妙なビジュアルが含まれます。