視線追跡の例の概要 — MRTK2
このトピックでは、MRTK の視線追跡のサンプル (Assets/MRTK/Examples/Demos/EyeTracking) を基に構築することで、MRTK で視線追跡をすばやく開始する方法について説明します。 これらのサンプルを使用すると、新しい魔法の入力機能のいずれかで視線追跡を体験できます。 このデモには、暗黙的な視線に基づくアクティベーションから、音声入力と手入力を使用して目にする情報をシームレスに組み合わせる方法まで、さまざまなユース ケースが含まれています。 これにより、ユーザーは、ターゲットを確認して「選択」と言ったり、手のジェスチャを実行するだけで、ホログラフィック コンテンツをすばやく簡単に選択して、ビュー全体で移動することができます。 このデモには、目の視線入力方向のスクロール、スレート上のテキストと画像のパンとズームの例も含まれています。 最後に、2D スレートでユーザーの視覚的な注意を記録および視覚化する例を示します。 次のセクションでは、MRTK の視線追跡のサンプル パッケージ (Assets/MRTK/Examples/Demos/EyeTracking) の異なるサンプルのそれぞれの詳細について説明します。
![]()
次のセクションでは、個々の視線追跡デモ シーンの概要を簡単に説明します。 MRTK の視線追跡デモ シーンは、追加で読み込まれます。この設定方法については以下で説明します。
視線追跡デモ サンプルの概要
視線対応ターゲット選択
このチュートリアルでは、目の視線入力データに簡単にアクセスしてターゲットを選択する方法について説明します。 これには、ユーザーが圧倒されることなく、ターゲットが自分に注目しているという自信を与える、巧妙で強力なフィードバックの例が含まれています。 さらに、簡単な例として、読み取り後に自動的に消えるスマート通知があります。
概要: 視線、音声、および手書き入力の組み合わせを使用して、すばやく簡単にターゲットを選択できます。
視線対応ナビゲーション
遠隔画面または電子リーダーに関する情報を読み取り、表示されるテキストの末尾に到達すると、テキストが自動的に上にスクロールして、より多くのコンテンツが表示されるのを想像してみてください。 または、見ている場所に向かって魔法のように直接ズームするのはいかがでしょうか。 視線対応ナビゲーションに関して、このチュートリアルで紹介する例の一部を次に示します。 また、現在のフォーカスに基づいて 3D ホログラムを自動的に回転させて、3D ホログラムをハンズフリーで回転させる例もあります。
概要: スクロール、パン、ズーム、3D 回転を使用して、視点、声、および手の入力を組み合わせます。
視線対応配置
このチュートリアルでは、1980 年代初期に目、手、音声入力を使用した MIT メディア ラボからの研究に遡る Put-That-There と呼ばれる入力シナリオについて説明します。 アイデアは単純です。ターゲットの選択と配置を迅速に行うために、目を使います。 ホログラムを見て、「これを置いて」と言い、配置したい場所を見て「そこ」と言うだけです。 ホログラムを正確に配置するには、手、音声、またはコントローラーからの追加の入力を使用できます。
まとめ: 目、音声入力、手書き入力 (ドラッグアンドドロップ) を使用してホログラムを配置します。 目と手を使用した視線対応スライダー。
視覚的注意の視覚化
ユーザーが見ている場所に基づくデータは、デザインの有用性を評価し、効率的な作業の流れを阻害している問題を特定するための非常に強力な手段になります。 このチュートリアルでは、さまざまな視線追跡の視覚化と、さまざまなニーズに合った方法について説明します。 視線追跡データの記録および読み込みとそれらの可視化方法に関する基本的な例を提供しています。
概要: スレート上の 2 次元の注意マップ (ヒートマップ)。 視線追跡データの再生 & 記録。
MRTK の視線追跡サンプルを設定する
必須コンポーネント
デバイスで視線追跡サンプルを使用するには、HoloLens 2 と、パッケージの AppXManifest の "視線入力" 機能を使用してビルドされたサンプル アプリ パッケージが必要です。
デバイスでこれらの視線追跡サンプルを使用するには、Visual Studio でアプリをビルドする前に、次の手順に従ってください。
1. EyeTrackingDemo-00-RootScene.unity のロード
EyeTrackingDemo-00-RootScene は、すべてのコア MRTK コンポーネントが含まれている基本 (ルート) シーンです。 これは、最初に読み込む必要があるシーンであり、そこから視線追跡デモを実行します。 グラフィカルなシーン メニューを備え、これにより、追加で読み込まれるさまざまな視線追跡サンプルを簡単に切り替えることができます。
![]()
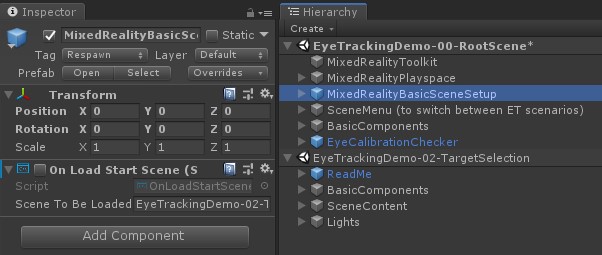
ルート シーンには、MRTK で構成されたプロファイルやシーン カメラなど、追加的に読み込まれたシーン全体で保持されるいくつかのコア コンポーネントが含まれています。 MixedRealityBasicSceneSetup (次のスクリーンショットを参照) には、開始時に参照されるシーンを自動的に読み込むスクリプトが含まれています。 既定では、これは EyeTrackingDemo-02-TargetSelection です。
![]()
2. ビルド メニューにシーンを追加する
実行時に追加のシーンを読み込むには、まず [ビルド設定] -> [ビルド] メニューの [シーン] にこれらのシーンを追加する 必要があります。 ルート シーンがリスト内の最初のシーンとして表示されるのが重要です。
![]()
3. Unity エディターで視線追跡サンプルを再生する
視線追跡シーンをビルド設定に追加し、EyeTrackingDemo-00-RootScene を読み込むと、最後に確認が必要になることがあります。これは、MixedRealityBasicSceneSetup GameObject に添付されている 'OnLoadStartScene' スクリプトが有効になっているかどうかです。 これは、最初に読み込むデモ シーンをルート シーンに知らせる場合です。
![]()
それでは始めましょう。 [再生] を押します。 いくつかの宝石が表示され、上部にシーン メニューが表示されます。
![]()
また、ゲーム ビューの中央に小さな半透明の円が表示されます。 これは、シミュレートされた視線入力のインジケーター (カーソル) として機能します。マウスの右ボタンを押しながらマウスを動かして、その位置を変更します。 カーソルを宝石の上に置くと、現在表示されている宝石の中央にスナップされます。 これは、ターゲットを「見ている」ときに、イベントが予期したとおりにトリガーされるかどうかをテストするための優れた方法です。 マウス コントロールを介したシミュレートされた視線入力は、人間の敏捷で無意識の目の動きをわずかに補うものでしかないことを留意してください。 ただし、HoloLens 2 デバイスにデプロイしてデザインを反復する前に、基本的な機能をテストするのはよい方法です。 視線追跡サンプル シーンに戻ります。宝石は、見ている間は回転し続け、見続けることで破壊できます。
- Enter キーを押す (「選択」と言うことをシミュレート)
- マイクに「選択」と言う
- シミュレートされた手の入力を表示するために、スペース キーを押しながら、マウスの左ボタンをクリックして、シミュレートされたピンチを実行します
これらの対話式操作を実現する方法の詳細については、視線対応ターゲット選択に関するチュートリアルを参照してください。
カーソルをシーンの上部のメニュー バーに上に移動すると、現在ホバーされている項目がわずかに強調表示されます。 前述のコミット方法 (Enter キーを押すなど) のいずれかを使用して、現在強調表示されている項目を選択できます。 この方法で、さまざまな視線追跡サンプル シーンを切り替えます。
4. 特定のサブシーンをテストする方法
特定のシナリオで作業する場合は、シーン メニューを毎回表示したくない場合があります。 代わりに、[再生] ボタンを押したときに現在作業しているシーンから直接開始することができます。 ご心配なく。 対応策は次のとおりです。
ルート シーンを読み込む
ルート シーンで、'OnLoadStartScene' スクリプトを無効にします。
下のスクリーンショットに示されているように、下に説明されているいずれかの視点追跡テスト シーン (または他のシーン) を階層ビューにドラッグアンドドロップします。

[再生] を押します
このようなサブシーンの読み込みは永続的ではありません。つまり、アプリを HoloLens 2 デバイスにデプロイすると、ルート シーン (ビルド設定の上部に表示される場合) だけが読み込まれることになります。 また、プロジェクトを他のユーザーと共有する場合、サブシーンは自動的には読み込まれません。
ここまでで、MRTK 視線追跡の例のシーンを取得する方法がわかったので、視線でホログラムを選択する方法である視線対応ターゲット選択について詳しく説明します。