オブジェクト コレクション — MRTK2

オブジェクト コレクションは、事前に定義された 3 次元形状の多数のオブジェクトをレイアウトする際に役立つスクリプトです。 平面、円柱、球体、放射状を含む、さまざまなサーフェス スタイルがサポートされています。 Unity 内の任意のオブジェクトがサポートされるため、これを使用して 2D オブジェクトと 3D オブジェクトの両方をレイアウトできます。
オブジェクト コレクション スクリプト
-
GridObjectCollectionでは、円柱、平面、球体、放射状のサーフェスの種類をサポートします。 -
ScatterObjectCollectionでは、散乱したスタイル コレクションをサポートします。 -
TileGridObjectCollectionは、GridObjectCollection へのいくつかの追加オプションを提供します。 注: TileGridObjectCollection はGridObjectCollectionを拡張するものではなく、いくつかのバグがあります (問題 6237 を参照)。 そのため、GridObjectCollectionを使用することをお勧めします。
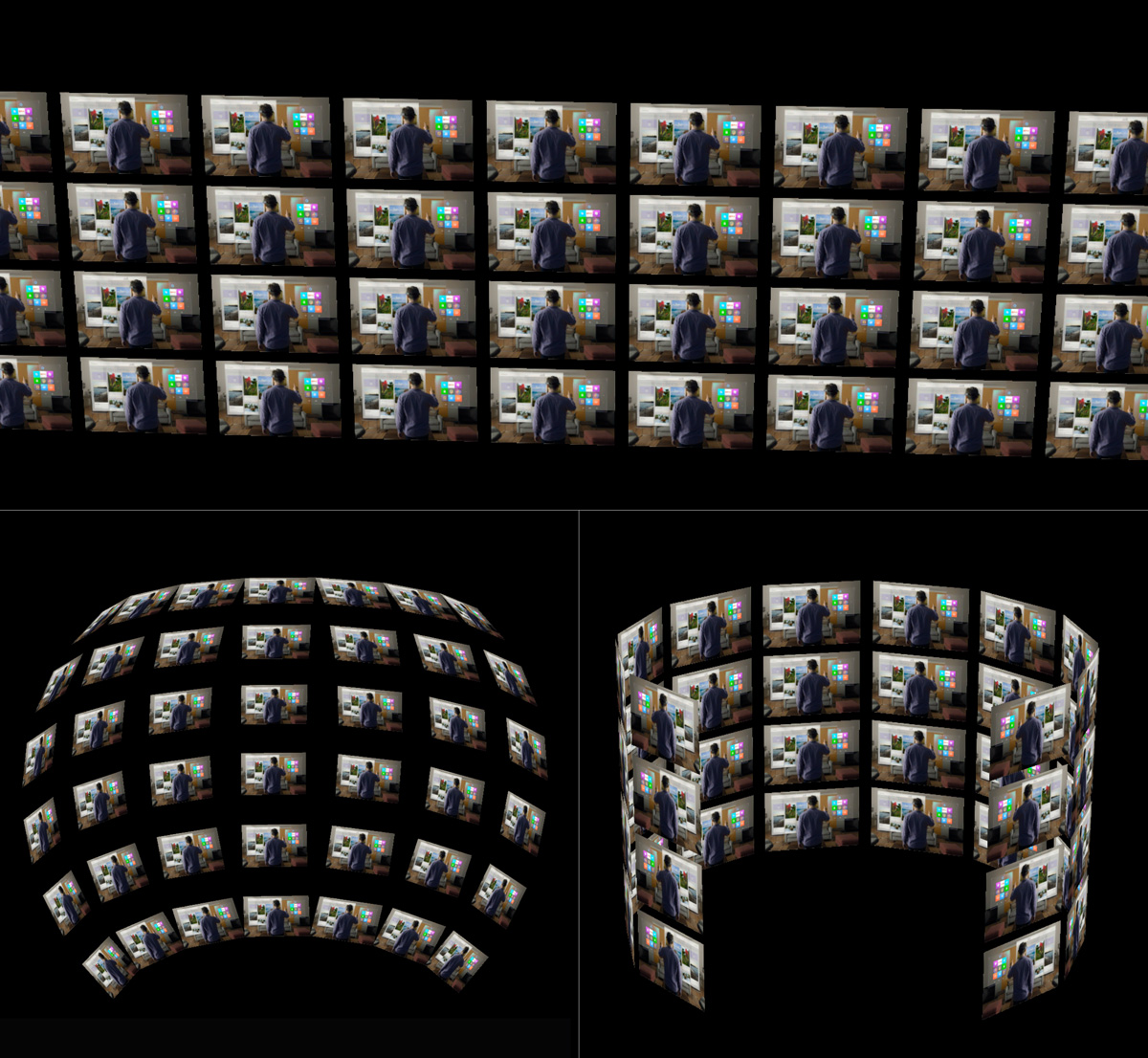
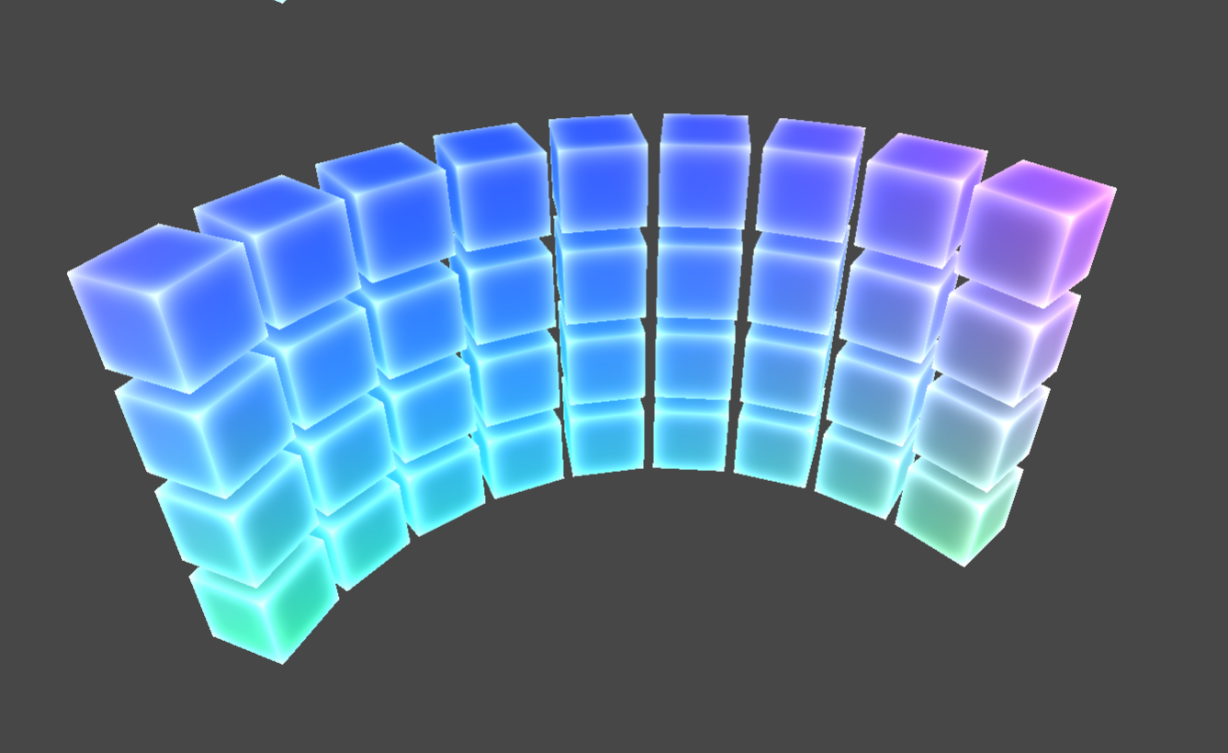
 Grid オブジェクト コレクション - 円柱
Grid オブジェクト コレクション - 円柱
 Grid オブジェクト コレクション - Sphere
Grid オブジェクト コレクション - Sphere
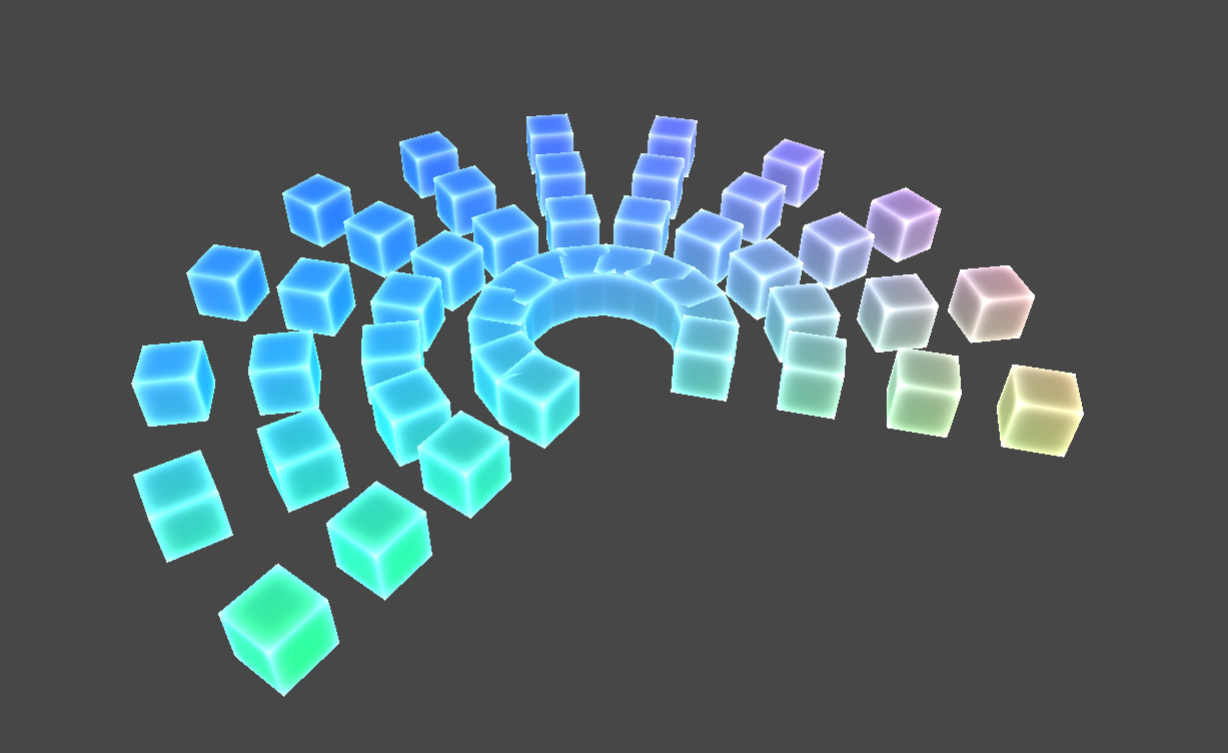
 Grid オブジェクト コレクション - 放射状
Grid オブジェクト コレクション - 放射状
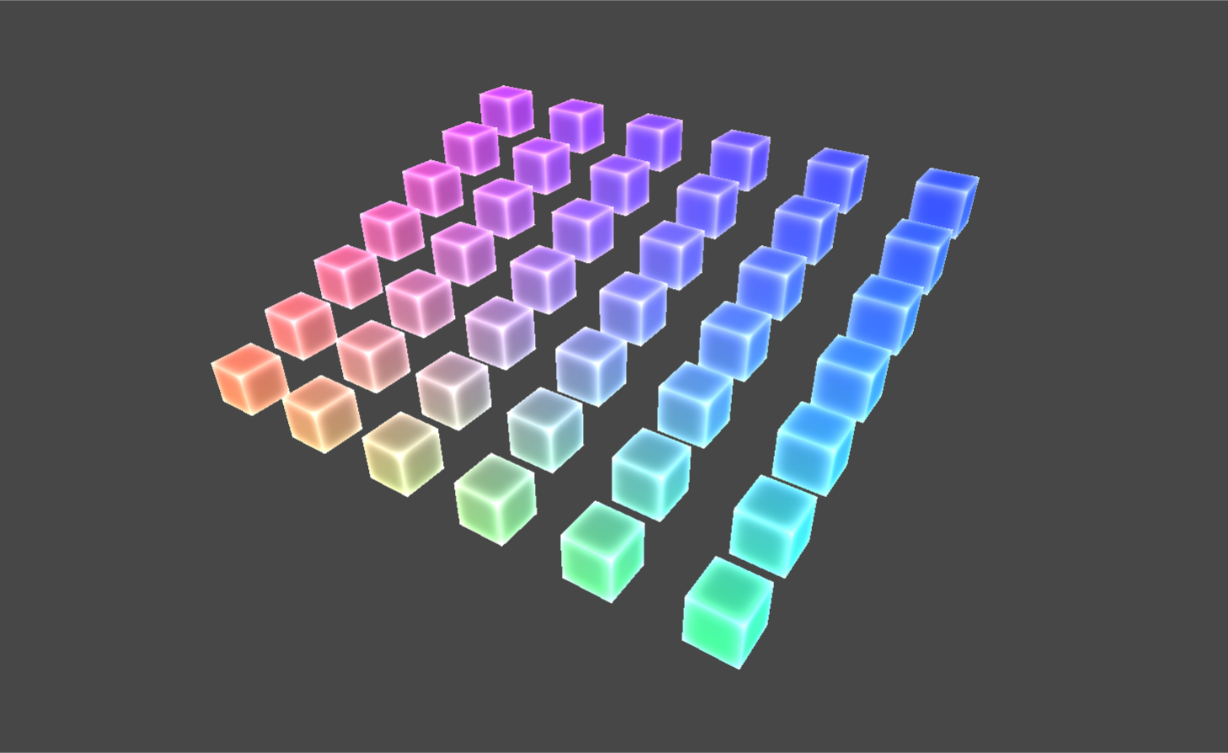
 Grid オブジェクト コレクション - 平面
Grid オブジェクト コレクション - 平面
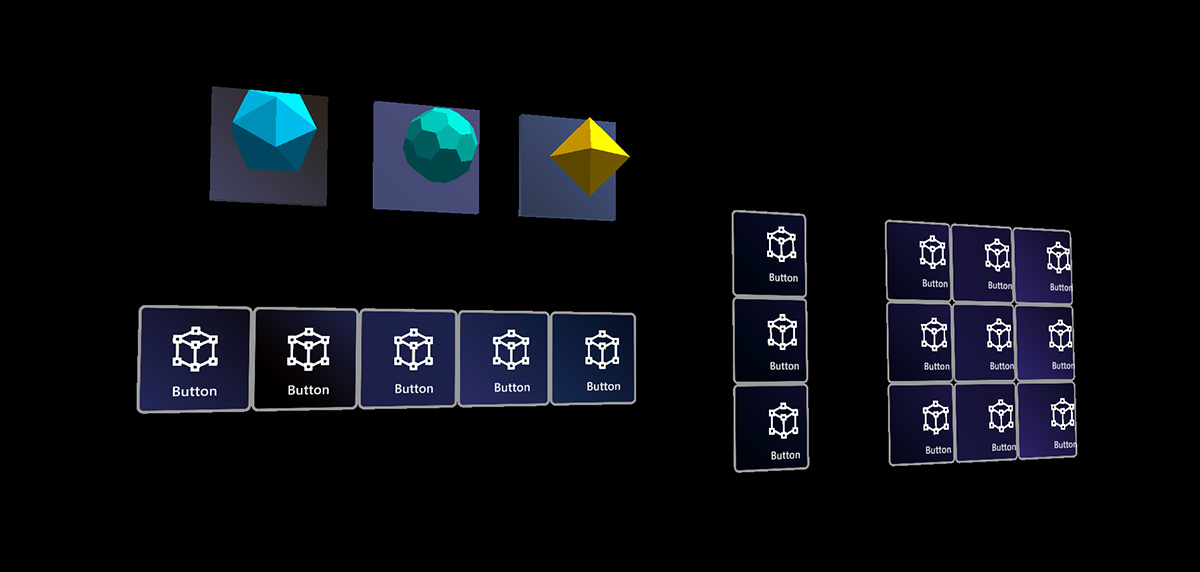
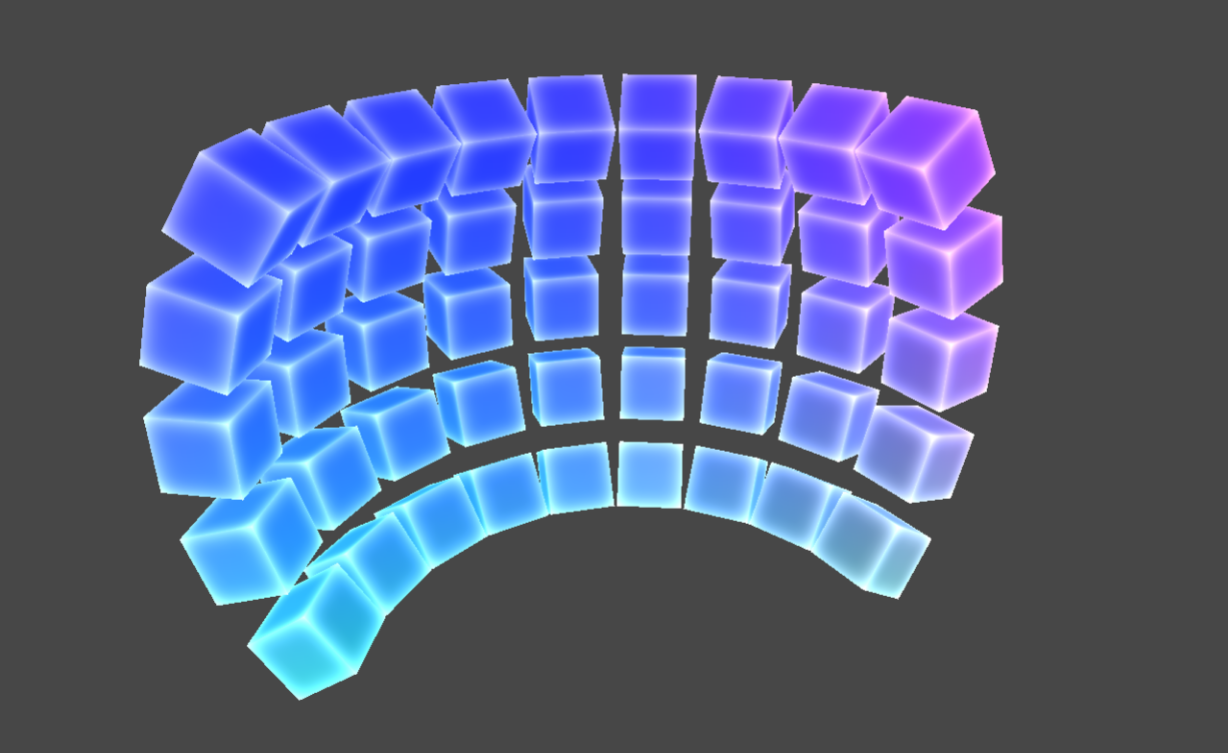
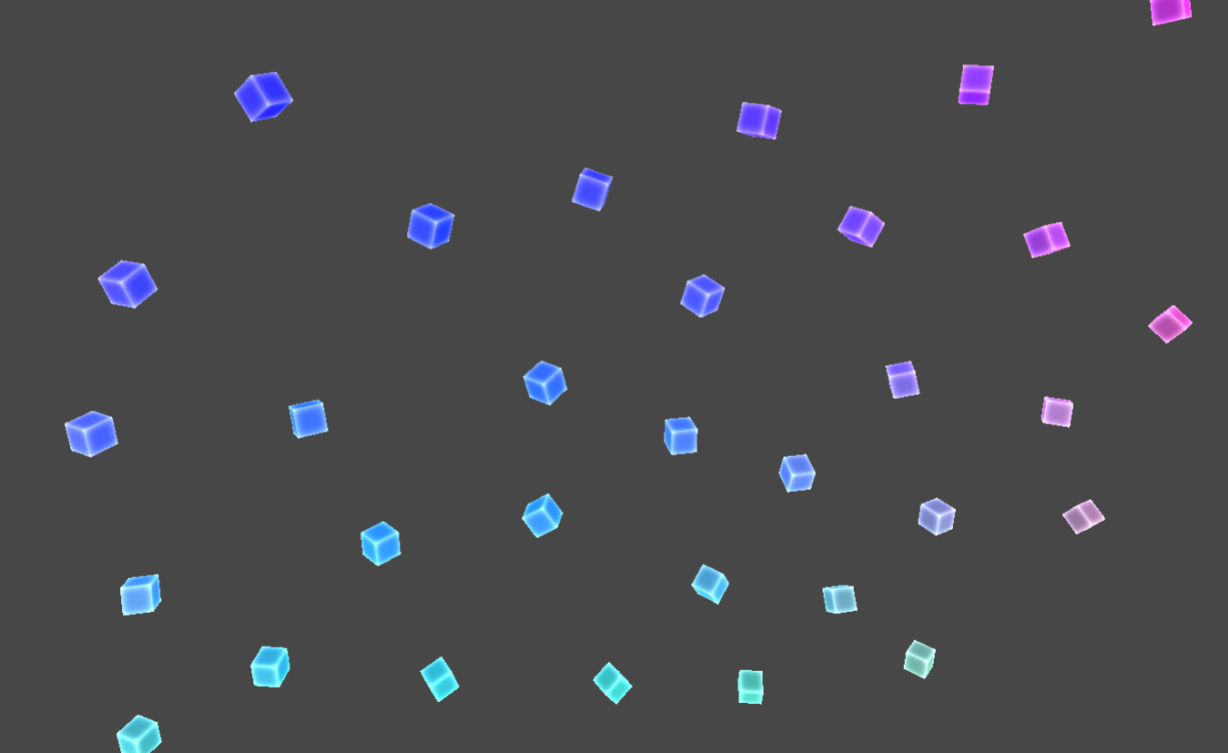
 分散オブジェクト コレクション
分散オブジェクト コレクション
 Tile Grid オブジェクト コレクション
Tile Grid オブジェクト コレクション
オブジェクト コレクションを使用する方法
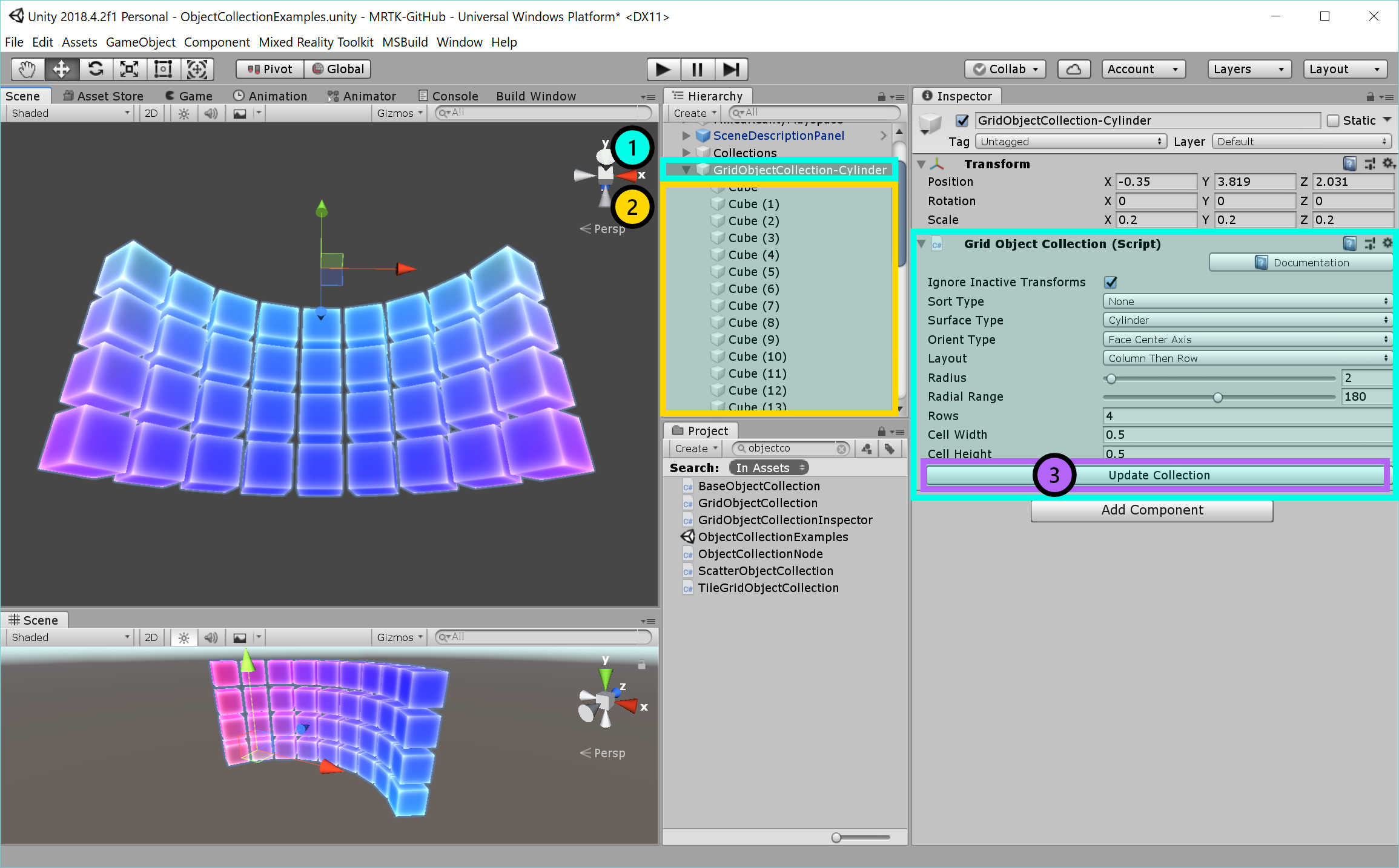
コレクションを作成するには、空の GameObject を作成し、それにいずれかのオブジェクト コレクション スクリプトを割り当てます。 GameObject の子として任意のオブジェクトを追加できます。 子オブジェクトの追加が完了したら、[インスペクター] パネルの [コレクションの更新] ボタンをクリックして、オブジェクト コレクションを生成します。 これらのオブジェクトは、コレクション パラメーターに従ってシーンにレイアウトされます。 [コレクションの更新] には、コードからもアクセスできます。

GridObjectCollection のコンテンツの配置
GridObjectCollection 内のコンテンツは、親オブジェクトがコレクションの上/中央/下および左/中央/右に固定されるように配置できます。 コンテンツの配置を指定するには、anchor プロパティを使用します。
GridObjectCollection のレイアウトの順序
子供たちがレイアウトされる行/列の順序を指定するには、[レイアウト] フィールドを使用します。
[列の次に行] - 子は、最初に横方向に (列で) レイアウトされてから、次に縦方向に (行で) レイアウトされます。 グリッド内の列の数を指定するには、[列数] (コードでは Columns プロパティ) を使用します。

Row Then Column - 子供たちはまず縦に(行ごとに)レイアウトされ、次に横に(列ごとに)レイアウトされます。 グリッド内の行の数を指定するには、[行数] (コードでは Rows プロパティ) を使用します。

[横方向] - 子供たちは、列のみを使用して 1 つの行にレイアウトされます。
[縦方向] - 子は、行のみを使用して 1 つの列にレイアウトされます。
オブジェクト コレクションの例
ObjectCollectionExamples (Assets/MRTK/Examples/Demos/UX/Collections/Scenes/ObjectCollectionExamples.unity) のシーンの例には、オブジェクト コレクションの種類のさまざまな例が含まれています。
元素周期表は、オブジェクト コレクションがどのように動作するかを示すアプリの例です。 これは、オブジェクト コレクションを使用して 3D 元素ボックスをさまざまな形状でレイアウトします。
オブジェクト コレクションの種類
3D オブジェクト
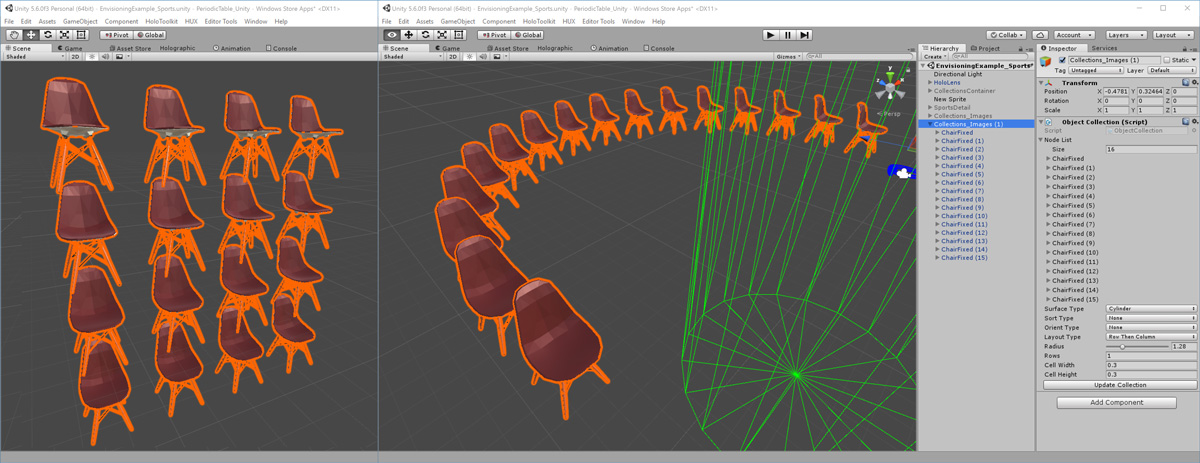
オブジェクト コレクションを使用すると、インポートされた 3D オブジェクトをレイアウトできます。 下の例は、コレクションを使用した 3D 椅子モデル オブジェクトの平面と円柱のレイアウトを示しています。

2D オブジェクト
オブジェクト コレクションはまた、2D 画像から作成することもできます。 たとえば、複数の画像をグリッド スタイルで配置できます。