オブジェクト コレクション - MRTK2

オブジェクト コレクションは、定義済みの 3 次元図形内のオブジェクトの配列をレイアウトするのに役立つスクリプトです。 平面、円柱、球体、放射状など、さまざまなサーフェス スタイルをサポートします。 Unity内の任意のオブジェクトをサポートするため、2D オブジェクトと 3D オブジェクトの両方のレイアウトに使用できます。
オブジェクト コレクション スクリプト
-
GridObjectCollection円柱、平面、球体、放射状サーフェスタイプをサポート -
ScatterObjectCollectionは、分散スタイル コレクションをサポートします -
TileGridObjectCollectionには、GridObjectCollection にいくつかの追加オプションが用意されています。 手記: TileGridObjectCollection はGridObjectCollectionを拡張せず、いくつかのバグがあります ( 問題 6237 を参照)。 そのため、GridObjectCollectionを使用することをお勧めします。
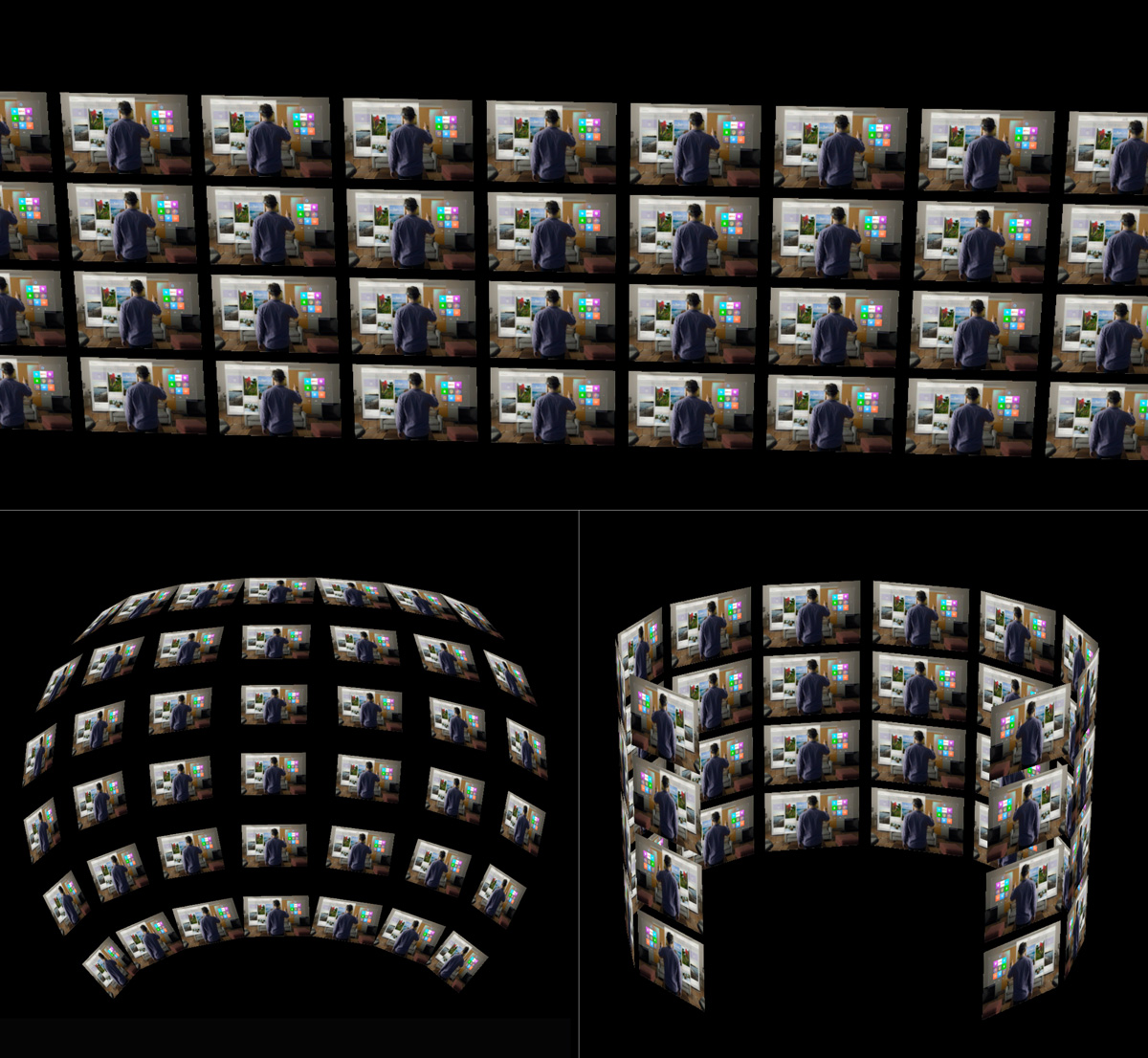
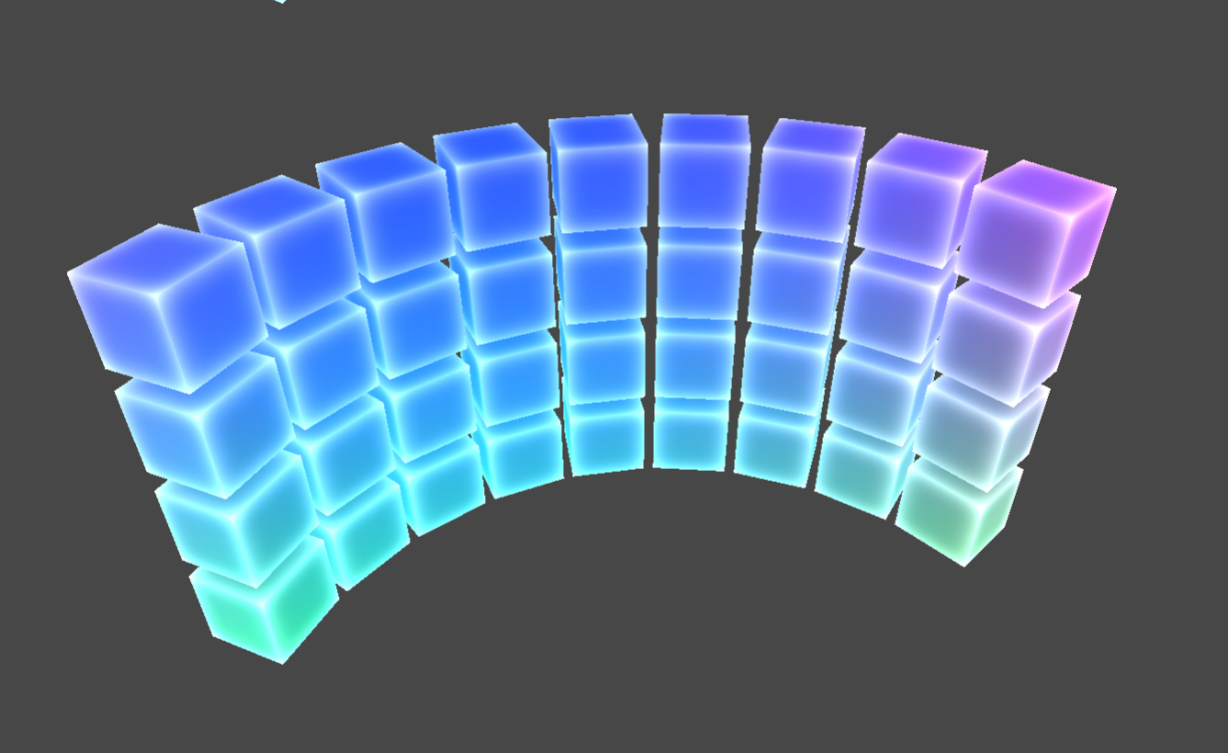
 Grid オブジェクト コレクション - 円柱
Grid オブジェクト コレクション - 円柱
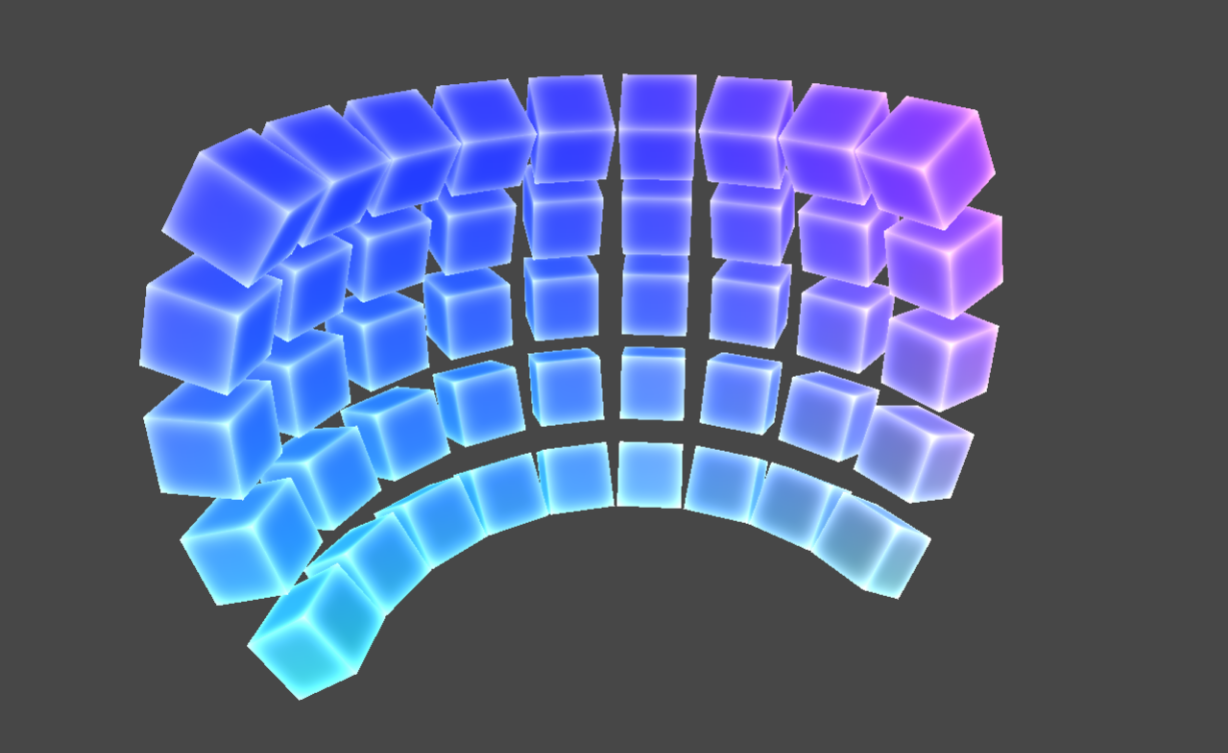
 Grid オブジェクト コレクション - Sphere
Grid オブジェクト コレクション - Sphere
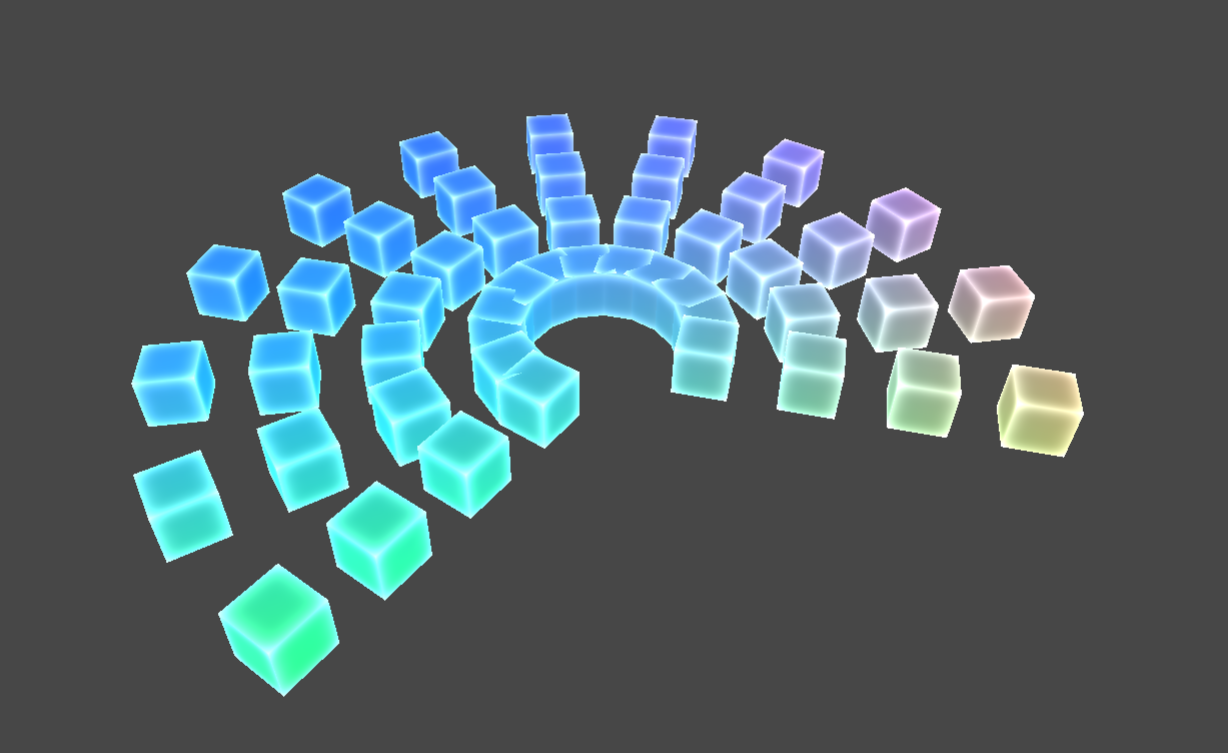
 Grid オブジェクト コレクション - Radial
Grid オブジェクト コレクション - Radial
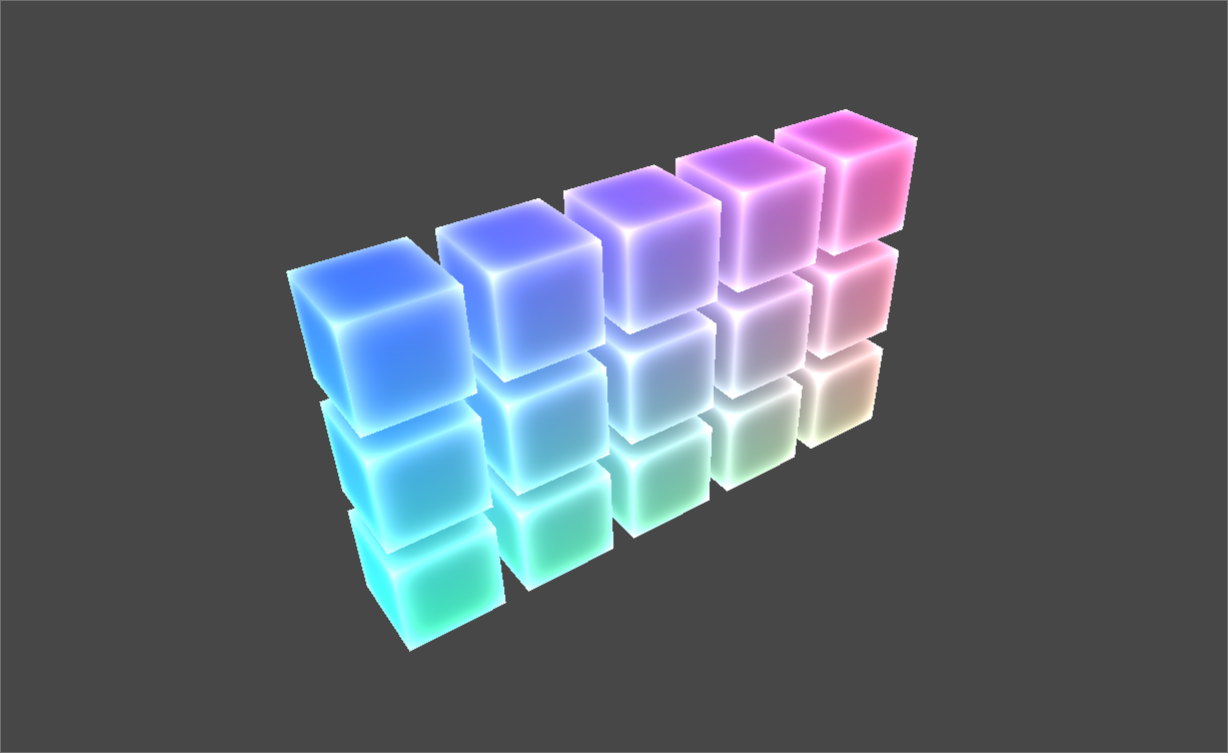
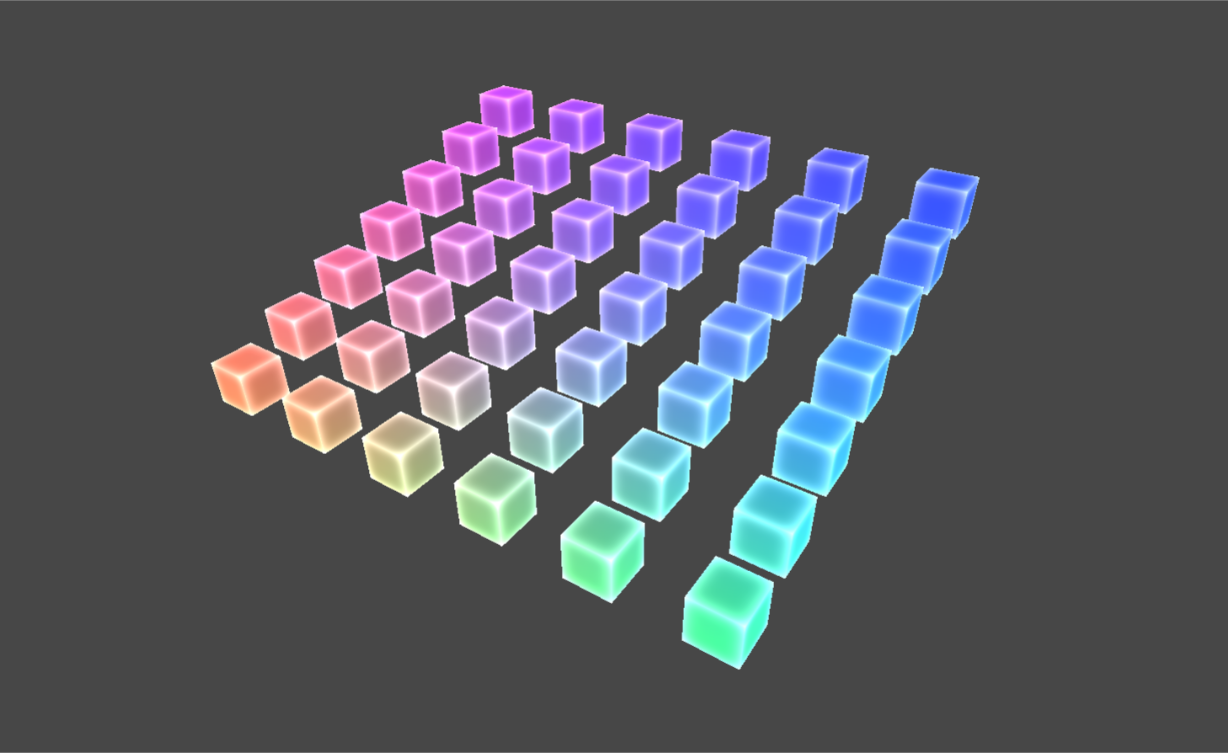
 Grid オブジェクト コレクション - 平面
Grid オブジェクト コレクション - 平面
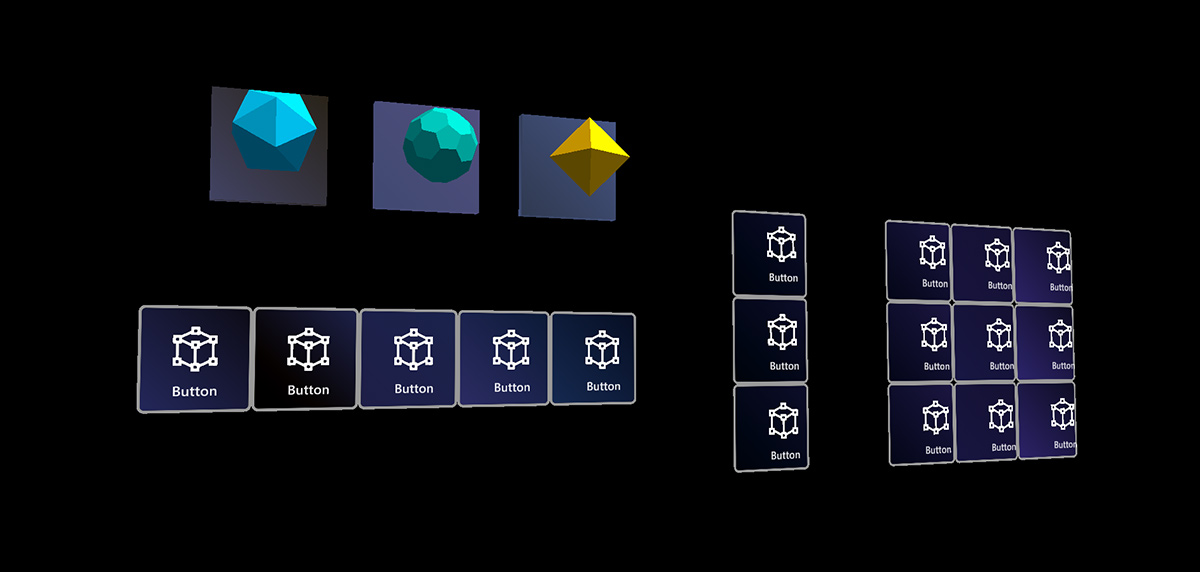
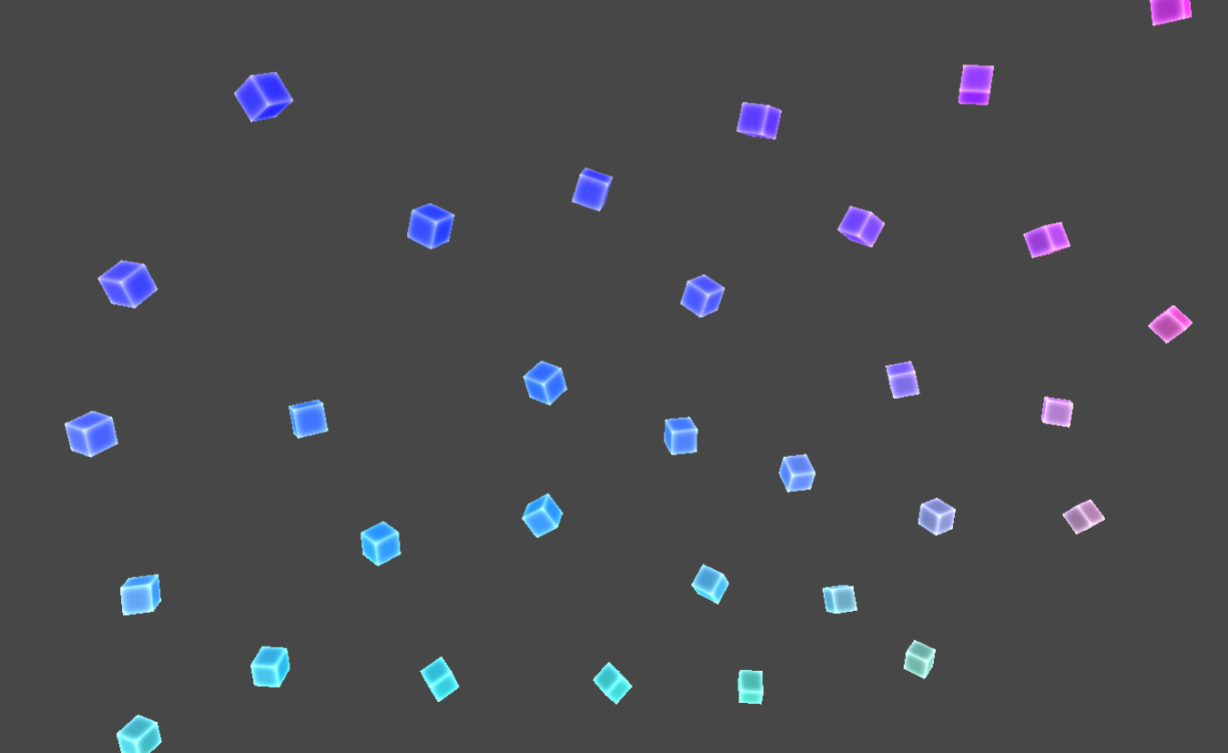
 分散オブジェクト コレクション
分散オブジェクト コレクション
 タイル グリッド オブジェクト コレクション
タイル グリッド オブジェクト コレクション
オブジェクト コレクションの使用方法
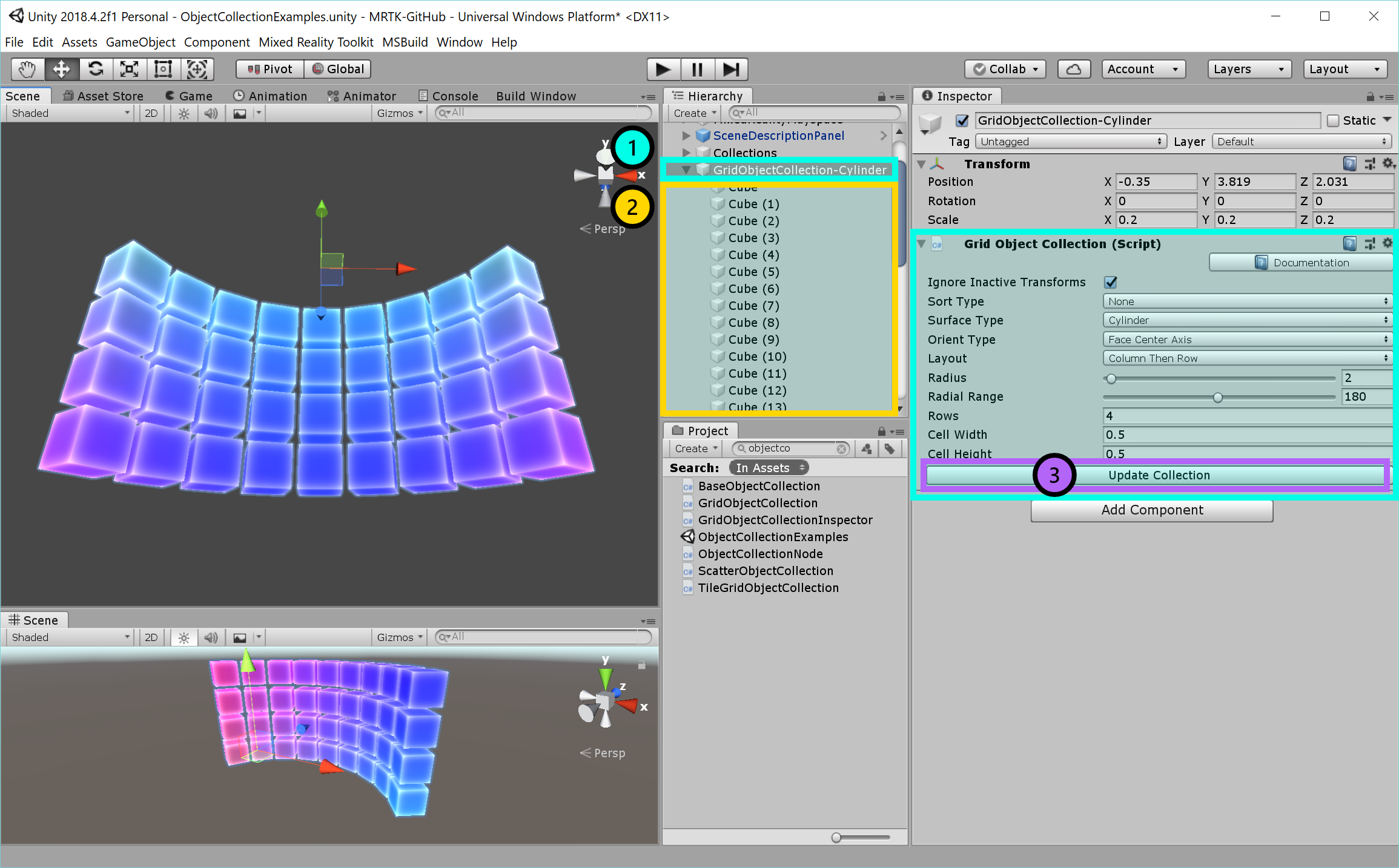
コレクションを作成するには、空の GameObject を作成し、オブジェクト コレクション スクリプトのいずれかを割り当てます。 任意のオブジェクトを GameObject の子として追加できます。 子オブジェクトの追加が完了したら、インスペクター パネルの [ コレクションの更新 ] ボタンをクリックして、オブジェクト コレクションを生成します。 オブジェクトは、コレクション パラメーターに従ってシーン内にレイアウトされます。 Update Collection には、コードを使用してアクセスすることもできます。

GridObjectCollection コンテンツの配置
GridObjectCollection 内のコンテンツは、親オブジェクトがコレクションの上/中央/下と左/中央/右に固定されるように配置できます。 コンテンツの配置を指定するには、 anchor プロパティを使用します。
GridObjectCollection レイアウトの順序
[レイアウト] フィールドを使用して、子がレイアウトされる行/列の順序を指定します。
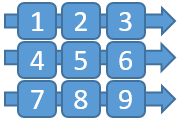
列と行 - 子は最初に水平方向 (列別)、次に垂直方向 (行別) でレイアウトされます。 グリッド内の列の数を指定するには、 Num Columns (またはコード内の Columns プロパティ) を使用します。

行と列 - 子は最初に垂直方向 (行別)、次に水平方向 (列別) にレイアウトされます。 グリッド内の行数を指定するには、 Num Rows (またはコード内の Rows プロパティ) を使用します。

水平 - 子は列のみを使用して 1 つの行にレイアウトされます
垂直 - 子は、行のみを使用して 1 つの列にレイアウトされます。
オブジェクト コレクションの例
ObjectCollectionExamples (Assets/MRTK/Examples/Demos/UX/Collections/Scenes/ObjectCollectionExamples.unity) のサンプル シーンには、オブジェクト コレクションの種類のさまざまな例が含まれています。
要素の周期表 は、オブジェクト コレクションのしくみを示すアプリの例です。 オブジェクト コレクションを使用して、3D 要素ボックスをさまざまな図形にレイアウトします。
オブジェクト コレクション型
3D オブジェクト
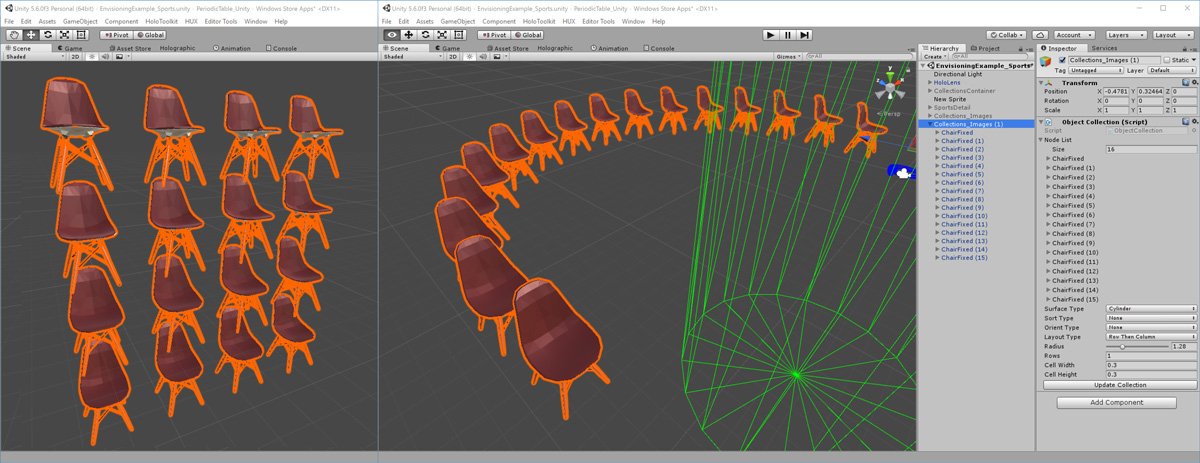
オブジェクト コレクションを使用して、インポートされた 3D オブジェクトをレイアウトできます。 次の例は、コレクションを使用した 3D 椅子モデル オブジェクトの平面レイアウトと円柱レイアウトを示しています。

2D オブジェクト
オブジェクト コレクションは、2D イメージからクレートすることもできます。 たとえば、複数の画像をグリッド スタイルに配置できます。