Azure Web アプリからの Windows 10 アプリの配布
アプリ インストーラー アプリを使用すると、開発者と IT 担当者は、独自の Content Delivery Network (CDN) でホストすることで Windows 10 アプリを配布できます。 これは、Microsoft Store にアプリを公開したくない、または公開する必要がないが、Windows 10 のパッケージ化と展開プラットフォームを引き続き利用しようとする企業に役立ちます。
このトピックでは、Azure Web サーバーが Windows 10 アプリ パッケージをホストするように構成し、アプリ インストーラー アプリを使用してアプリ パッケージをインストールする手順を示しています。
このチュートリアルでは、IIS サーバーの設定を見直し、Web アプリケーションがアプリ パッケージを適切にホストし、アプリ インストーラー アプリを効果的に呼び出して使用できることをローカルで確認します。 また、このフィールドで一般的なクラウド Web サービス (Azure と AWS) で Web アプリケーションを適切にホストするためのチュートリアルを用意し、アプリ インストーラーの Web インストール要件を満たしていることを確認します。 このステップ バイ ステップのチュートリアルでは、専門知識は必要なく、とても分かりやすくなっています。
セットアップ
このチュートリアルを正しく進めるために、次の要件を満たす必要があります。
- Microsoft Azure サブスクリプション
- Windows 10 アプリ パッケージ - 配布するアプリ パッケージ
オプション: GitHub の スターター プロジェクト。 実際に取り組むアプリ パッケージまたはWeb ページはありませんが、この機能の使い方を知りたい場合にご活用ください。
手順 1:- Azure サブスクリプションを取得する
Azure サブスクリプションを取得するには、Azure アカウント ページ にアクセスします。 このチュートリアルでは、Free のメンバーシップを使用できます。
手順 2 - Azure Web アプリを作成する
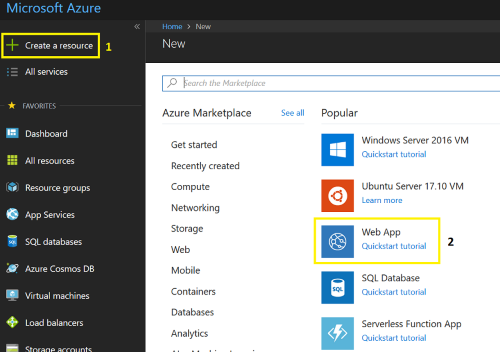
Azure portal ページで、[+リソースの作成] ボタンをクリックし、次に [Web アプリ] を選択します

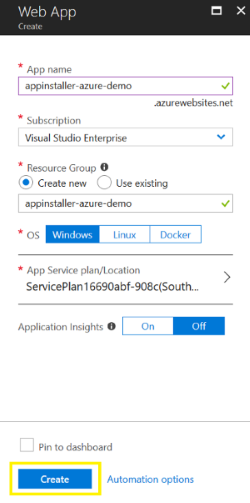
一意の アプリ名 を作成し、残りのフィールドはデフォルトのままにします。 [作成] をクリックして Web アプリ作成ウィザードを終了します。

手順 3 -アプリ パッケージと Web ページを Hosting
Web アプリが作成されたら、Azure portal のダッシュボードからアクセスできます。 この手順では、Azure portal の GUI を使用してシンプルな Web ページを作成します。
ダッシュボードから新規作成した Web アプリを選択したら、検索フィールドを使用して App Service Editor を検索して開きます。
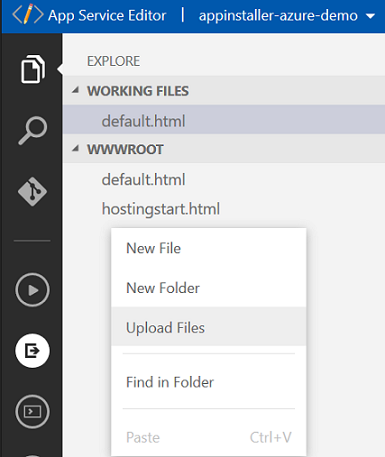
エディターには、デフォルトの hostingstart.html ファイルがあります。 ファイルエクスプローラーパネルの空白領域を右クリックし、[ファイルのアップロード] を選択してアプリ パッケージのアップロードを開始します。
Note
利用可能なアプリ パッケージがない場合は、提供された GitHub の スターター プロジェクト リポジトリの一部であるアプリ パッケージを使用できます。 パッケージが署名された認定資格証 (MySampleApp.cer) も GitHub のサンプルに含まれています。 アプリをインストールする前に、デバイスに認定資格証がインストールされている必要があります。

ファイルエクスプローラーパネルの空白領域を右クリックし、[新しいファイル] を選択して新しいファイルを作成します。 そのファイルに default.html という名前を付けます。
スターター プロジェクト で提供されているアプリ パッケージを使用している場合は、次の HTML コードを新しく作成した Web ページにコピーします default.html。 独自のアプリ パッケージを使用している場合は、App Service の URL (source= の後の URL) を変更します。 App Service URL は、Azure portal 内にあるお使いのアプリケーションの 概要ページから取得できます。
<html>
<head>
<meta charset="utf-8" />
<title> Install My Sample App</title>
</head>
<body>
<a href="ms-appinstaller:?source=https://appinstaller-azure-demo.azurewebsites.net/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
手順 4 - アプリ パッケージの MIME の種類の構成を Web アプリに対して行う
Web アプリ名に新しいファイルを追加します: Web.config。 エクスプローラーから Web.config ファイルを開いて、次の行を追加します。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
</configuration>
手順 5:- テストを実行する
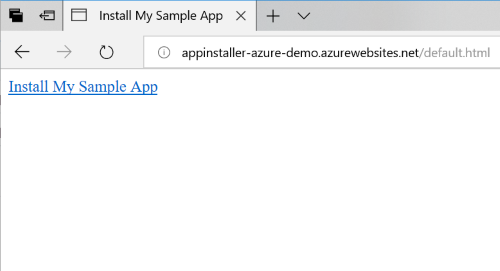
作成した Web ページを起動するには、手順 3 の URL を使用してブラウザーに移動し、その後に /default.html を使用します。

[マイサンプル アプリのインストール] をクリックしてアプリ インストーラーを起動し、アプリ パッケージをインストールします。
問題のトラブルシューティング
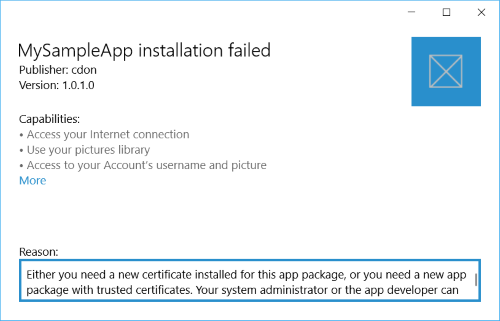
アプリ インストーラー APPがインストールに失敗
アプリ パッケージに署名されている証明書がデバイスにインストールされていない場合、アプリのインストールは失敗します。 これを修正するには、アプリのインストール前に認定資格証をインストールする必要があります。 パブリック配布用のアプリ パッケージをホストしている場合は、証明機関からの認定資格証を使用してアプリ パッケージに署名することをお勧めします。

リンクをクリックしても何も起こらない
アプリ インストーラー アプリがインストールされていることを確認します。 [設定] ->[アプリと機能] に移動し、インストールされているアプリのリストから、[アプリ インストーラー]を見つけます。