コマンド バー
コマンド バーを使用すると、ユーザーはアプリの最も一般的なタスクに簡単にアクセスできます。 コマンド バーは、アプリ レベルまたはページ固有のコマンドにアクセスでき、任意のナビゲーション パターンで使用できます。
![]()
これは適切なコントロールですか?
CommandBar コントロールは、画像やテキスト ブロックなどの複雑なコンテンツと、 AppBarButton、 AppBarToggleButton、 AppBarSeparator コントロールなどの単純なコマンドの両方を表示できる汎用の柔軟な軽量コントロールです。
Note
XAML は、 AppBar コントロールと CommandBar コントロールの両方を提供します。 AppBar は、AppBar を使用するユニバーサル Windows 8 アプリをアップグレードする場合にのみ使用し、変更を最小限に抑える必要があります。 Windows 10 の新しいアプリでは、代わりに CommandBar コントロールを使用することをお勧めします。 このドキュメントでは、CommandBar コントロールを使用していることを前提としています。
構造
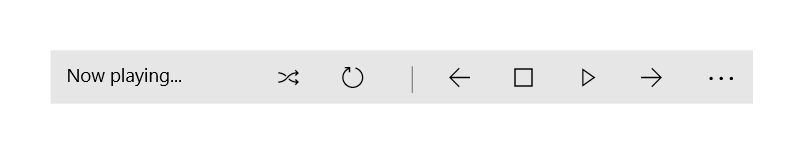
既定では、コマンド バーには、一連のアイコン ボタンとオプションの [その他] ボタン (省略記号の [...]) が表示されます。後で示すコード例を使って作成されたコマンド バーを次に示します。 閉じたコンパクトな状態で表示されます。

コマンド バーは、次のような閉じた最小状態で表示することもできます。 詳細については、「 開く状態と閉じた状態 」セクションを参照してください。

開いている状態の同じコマンド バーを次に示します。 ラベルは、コントロールの主要な部分を識別します。

コマンド バーは、次の 4 つの主要領域に分かれています。
- コンテンツ領域は、バーの左側に配置されます。 Content プロパティが設定されている場合に表示されます。
- プライマリ コマンド領域は、バーの右側に配置されます。 PrimaryCommands プロパティが設定されている場合に表示されます。
- [その他] ([...]) ボタンはバーの右側に表示されます。 [その他] ([...]) ボタンを押すと、プライマリ コマンドのラベルが表示され、セカンダリ コマンドが存在する場合はオーバーフロー メニューが開きます。 プライマリ コマンド ラベルまたはセカンダリ ラベルが存在しない場合、ボタンは表示されません。 既定の動作を変更するには、 OverflowButtonVisibility プロパティを使用します。
- オーバーフロー メニューは、コマンド バーが開き、 SecondaryCommands プロパティが設定されている場合にのみ表示されます。 領域が限られている場合、プライマリ コマンドは SecondaryCommands 領域に移動します。 既定の動作を変更するには、 IsDynamicOverflowEnabled プロパティを使用します。
レイアウトは、FlowDirection がRightToLeftされると反転されます。
配置
コマンド バーは、Grid.row などのレイアウト コントロールに組み込むことにより、アプリ ウィンドウの上部、アプリ ウィンドウの下部、またはインラインに配置できます。

- 小型のハンドヘルドデバイスの場合は、画面の下部にコマンドバーを配置して、簡単に到達できるようにすることをお勧めします。
- 画面が大きいデバイスの場合、ウィンドウの上部近くにコマンド バーを配置すると、より目立ち、見つけやすくなります。
DiagonalSizeInInches API を使用して、物理画面のサイズを決定します。
コマンド バーは、単一ビュー画面 (左の例) とマルチビュー画面 (右の例) の次の画面領域に配置できます。 インライン コマンド バーは、アクション空間の任意の場所に配置できます。

タッチ デバイス: タッチ キーボードまたはソフト入力パネル (SIP) が表示されたときにコマンド バーをユーザーに表示したままにする必要がある場合は、ページの BottomAppBar プロパティにコマンド バーを割り当てることができ、SIP が存在するときに表示されたままに移動します。 それ以外の場合は、コマンド バーをインラインに配置し、アプリのコンテンツを基準にして配置する必要があります。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API: CommandBar クラス、 AppBarButton クラス、 AppBarToggleButton クラス、 AppBarSeparator クラス
- WinUI 2 ギャラリー アプリを開き、CommandBar の動作を確認。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
CommandBar の SplitButton の自動スタイル設定では、WinUI 2.6 以降の SplitButton コントロールを使用する必要があります。
コマンド バーを作成する
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
この例では、前に示したコマンド バーを作成します。
<CommandBar>
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" Click="AppBarButton_Click" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" Click="AppBarButton_Click"/>
<AppBarSeparator/>
<AppBarButton Icon="Back" Label="Back" Click="AppBarButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="AppBarButton_Click"/>
<AppBarButton Icon="Play" Label="Play" Click="AppBarButton_Click"/>
<AppBarButton Icon="Forward" Label="Forward" Click="AppBarButton_Click"/>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" Click="AppBarButton_Click"/>
<AppBarButton Label="Dislike" Click="AppBarButton_Click"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Now playing..." Margin="12,14"/>
</CommandBar.Content>
</CommandBar>
コマンドとコンテンツ
CommandBar コントロールには、コマンドとコンテンツの追加に使用できる 3 つのプロパティがあります。 PrimaryCommands、 SecondaryCommands、 Content。
コマンド
既定では、コマンド バー項目は PrimaryCommands コレクションに追加されます。 最も重要なコマンドが常に表示されるように、その重要度の順にコマンドを追加する必要があります。 ユーザーがアプリ ウィンドウのサイズを変更するときなど、コマンド バーの幅が変更されると、プライマリ コマンドは、ブレークポイントでコマンド バーとオーバーフロー メニューの間を動的に移動します。 この既定の動作を変更するには、 IsDynamicOverflowEnabled プロパティを使用します。
最小画面 (320 epx 幅) では、最大 4 つの主要コマンドがコマンド バーに収まります。
オーバーフロー メニューに表示される SecondaryCommands コレクションにコマンドを追加することもできます。
![]()
必要に応じて、PrimaryCommands と SecondaryCommands の間でコマンドをプログラムで移動できます。
- 複数のページで一貫して表示されるコマンドがある場合は、一貫した場所にそのコマンドを配置することをお勧めします。
- また、[Accept] (承諾)、[Yes] (はい)、[OK] (OK) コマンドは、[Reject] (拒否)、[No] (いいえ)、[Cancel] (キャンセル) コマンドの左に配置することをお勧めします。 一貫性があることで、ユーザーは安心してシステム内を移動でき、アプリのナビゲーションに関する知識をさまざまなアプリで利用することができます。
アプリ バー ボタン
PrimaryCommands と SecondaryCommands には、どちらも AppBarButton、AppBarToggleButton、AppBarSeparator の各コマンド要素を含む、ICommandBarElement インターフェイスを実装する型のみを入力できます。
PrimaryCommands または SecondaryCommands に別の種類の要素を含める場合は、AppBarElementContainer クラスを使用できます。 これは、要素のラッパーとして機能し、要素を CommandBar に表示できるようにします。
アプリ バー ボタン コントロールは、アイコンとテキスト ラベルによって特徴付けられます。 これらのコントロールはコマンド バーで使用できるように最適化されており、コントロールがコマンド バーとオーバーフロー メニューのどちらで使用されているかによって外観が変わります。
アイコン
アイコンのサイズは、基本コマンド領域に表示される場合は 20 x 20 px で、オーバーフロー メニューの場合はアイコンは 16 x 16 px で表示されます。 SymbolIcon、FontIcon、または PathIcon を使うと、コマンドがセカンダリ コマンド領域に表示されるときに、忠実さを失うことなく、適切なサイズに自動的に調整されます。
アイコンの設定の詳細と例については、AppBarButton クラスのドキュメントを参照してください。
Labels
AppBarButton IsCompact プロパティは、ラベルを表示するかどうかを決定します。 CommandBar コントロールでは、コマンド バーが開いたり閉じたりすると、コマンド バーによってボタンの IsCompact プロパティが自動的に上書きされます。
アプリ バーのボタン ラベルを配置するには、CommandBar の DefaultLabelPosition プロパティを使用します。
<CommandBar DefaultLabelPosition="Right">
<AppBarToggleButton Icon="Edit" Label="Edit"/>
<AppBarToggleButton Icon="Share" Label="Share"/>
</CommandBar>

大きなウィンドウでは、読みやすさを向上させるために、アプリ バー ボタン アイコンの右側にラベルを移動することを検討してください。 下部のラベルでは、ユーザーはコマンド バーを開いてラベルを表示する必要があり、右側のラベルはコマンド バーを閉じても表示されます。
オーバーフロー メニューでは、ラベルは既定でアイコンの右側に配置され、 LabelPosition は無視されます。 スタイルを調整するには、 CommandBarOverflowPresenterStyle プロパティを、 CommandBarOverflowPresenter を対象とするスタイルに設定します。
ボタンのラベルは短く、できれば 1 つの単語にする必要があります。 アイコンの下のラベルが長いほど複数の行に折り返され、開いているコマンド バーの全体的な高さが増します。 ラベルのテキストにソフト ハイフン文字 (0x00AD) を含めて、単語区切りが発生する文字境界を示すことができます。 XAML では、次のようにエスケープ シーケンスを使用してこれを表現します。
<AppBarButton Icon="Back" Label="Areally­longlabel"/>
ラベルがヒント付きの場所で折り返されると、次のようになります。

SplitButton
組み込みの SplitButtonCommandBarStyle および AppBarElementContainer クラスを使用して、SplitButton を CommandBar に表示できます。 SplitButtonCommandBarStyle では、SplitButton のビジュアルが AppBarButton のような外観になるようにします。ここで AppBarElementContainer は、SplitButton が AppBarButton のように動作するために必要な機能を提供するラッパー クラスです。
SplitButton を AppBarElementContainer にラップし、CommandBar に配置すると、SplitButtonCommandBarStyle リソースが自動的に適用されます。
このサンプル コードでは、CommandBar 内に SplitButton を作成して表示します。
<CommandBar>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy" Label="Copy"/>
<AppBarElementContainer>
<muxc:SplitButton ToolTipService.ToolTip="Insert" Content="Insert">
<muxc:SplitButton.Flyout>
<MenuFlyout Placement="RightEdgeAlignedTop">
<MenuFlyoutItem Text="Insert above"/>
<MenuFlyoutItem Text="Insert between"/>
<MenuFlyoutItem Text="Insert below"/>
</MenuFlyout>
</muxc:SplitButton.Flyout>
</muxc:SplitButton>
</AppBarElementContainer>
<AppBarButton Label="Select all"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBar>
メニューとポップアップ
[応答] メニューに [返信]、[全員に返信]、[転送] など、コマンドの論理的なグループ化を検討します。 通常、アプリ バー ボタンは 1 つのコマンドをアクティブにしますが、アプリ バー ボタンを使用して、カスタム コンテンツを含む MenuFlyout または Flyout を表示できます。


その他のコンテンツ
コンテンツ領域に XAML 要素を追加するには、 Content プロパティを設定します。 複数の要素を追加する場合は、それらをパネル コンテナーに配置し、パネルを Content プロパティの単一の子にする必要があります。
動的オーバーフローが有効になっている場合、プライマリ コマンドがオーバーフロー メニューに移動する可能性があるため、コンテンツはクリップされません。 それ以外の場合は、プライマリ コマンドが優先され、コンテンツがクリップされる可能性があります。
ClosedDisplayModeが Compact の場合、コマンド バーのコンパクト サイズより大きい場合はコンテンツをクリップできます。 Opening イベントと Closed イベントを処理して、コンテンツ領域の UI の一部を表示または非表示にして、クリップされないようにする必要があります。 詳細については、「 開く状態と閉じた状態 」セクションを参照してください。
開いている状態と閉じた状態
コマンド バーは開いたり閉じたりすることができます。 開いているときは、テキスト ラベル付きのプライマリ コマンド ボタンが表示され、(セカンダリ コマンドが存在する場合は) オーバーフロー メニューが開きます。 コマンドバーはオーバーフロー メニューを上方向 (プライマリ コマンドの上) または下方向 (プライマリ コマンドの下) に開きます。 既定の方向は上方向ですが、オーバーフロー メニューを開くための十分な領域が上方向にない場合、コマンド バーはこれを下方向に開きます。
ユーザーは、[その他] ([...]) ボタンを押して状態を切り替えることができます。 IsOpen プロパティを設定することで、プログラムで切り替えることができます。
Opening、Opened、Closing、および Closed イベントを使用して、開いているか閉じているコマンド バーに応答できます。
- 開始イベントと終了イベントは、切り替えアニメーションが開始される前に発生します。
- Opened イベントと Closed イベントは、切り替えが完了した後に発生します。
この例では、開始イベントと終了イベントを使用して、コマンド バーの不透明度を変更します。 コマンド バーが閉じられると、アプリの背景が透け通るように半透明になります。 コマンド バーを開くと、コマンド バーが不透明になるため、ユーザーはコマンドに集中できます。
<CommandBar Opening="CommandBar_Opening"
Closing="CommandBar_Closing">
<AppBarButton Icon="Accept" Label="Accept"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarButton Icon="Save" Label="Save"/>
<AppBarButton Icon="Cancel" Label="Cancel"/>
</CommandBar>
private void CommandBar_Opening(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 1.0;
}
private void CommandBar_Closing(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 0.5;
}
IsSticky
コマンド バーが開いているときにユーザーがアプリの他の部分と対話すると、コマンド バーは自動的に閉じます。 これは、 light dismiss と呼ばれます。 IsSticky プロパティを設定することで、簡易無視動作を制御できます。 IsSticky="true" の場合、ユーザーが [その他] ([...]) ボタンを押すか、オーバーフロー メニューから項目を選ぶまで、バーは開いたままになります。
固定のコマンド バーは、簡易非表示およびキーボード フォーカスというユーザーが期待する動作と一致しないため、使わないようにすることをお勧めします。
表示モード
ClosedDisplayMode プロパティを設定することで、コマンド バーを閉じた状態で表示する方法を制御できます。 次の 3 つの閉じた表示モードから選択できます。
- コンパクト: 既定のモード。 コンテンツ、プライマリ コマンドのアイコン (ラベルなし)、[その他] ([...]) ボタンが表示されます。
- Minimal: [その他] ([...]) ボタンとして機能する細いバーのみが表示されます。 ユーザーはバーの任意の場所を押して開くことができます。
- 非表示: コマンド バーを閉じると表示されません。 これは、インライン コマンド バーを使用してコンテキスト コマンドを表示する場合に便利です。 この場合、コマンド バーをプログラムで開くには、 IsOpen プロパティを設定するか、ClosedDisplayMode を Minimal または Compact に変更します。
ここでは、コマンド バーを使用して、 RichEditBox の単純な書式設定コマンドを保持します。 編集ボックスにフォーカスがない場合、書式設定コマンドが煩わしくなる可能性があるため、非表示になります。 編集ボックスを使用すると、コマンド バーの ClosedDisplayMode が Compact に変更され、書式設定コマンドが表示されます。
<StackPanel Width="300"
GotFocus="EditStackPanel_GotFocus"
LostFocus="EditStackPanel_LostFocus">
<CommandBar x:Name="FormattingCommandBar" ClosedDisplayMode="Hidden">
<AppBarButton Icon="Bold" Label="Bold" ToolTipService.ToolTip="Bold"/>
<AppBarButton Icon="Italic" Label="Italic" ToolTipService.ToolTip="Italic"/>
<AppBarButton Icon="Underline" Label="Underline" ToolTipService.ToolTip="Underline"/>
</CommandBar>
<RichEditBox Height="200"/>
</StackPanel>
private void EditStackPanel_GotFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Compact;
}
private void EditStackPanel_LostFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Hidden;
}
Note
編集コマンドの実装は、この例の範囲外です。 詳細については、 RichEditBox の記事を参照してください。
[最小] モードと [非表示] モードは状況によっては便利ですが、すべてのアクションを非表示にするとユーザーが混乱する可能性があることに注意してください。
ユーザーに多かれ少なかれヒントを提供するように ClosedDisplayMode を変更すると、周囲の要素のレイアウトに影響します。 これに対し、CommandBar が閉じてから開いている間に遷移しても、他の要素のレイアウトには影響しません。
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
- XAML コマンド実行のサンプル
関連記事
Windows developer
