リストと詳細パターン
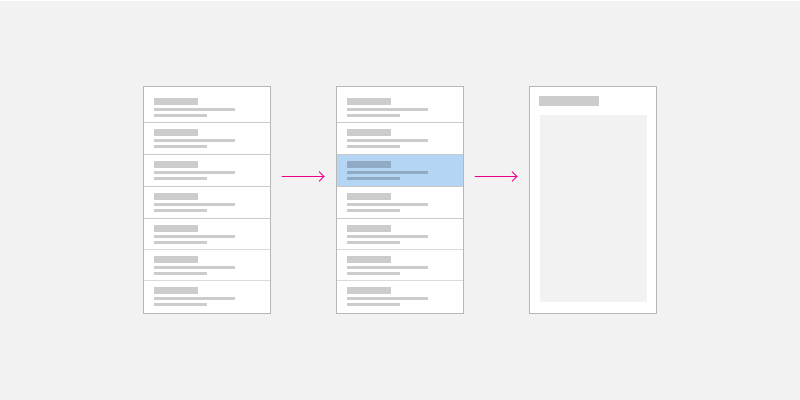
リストと詳細パターンには、リスト ペイン (通常はリスト ビューを含む) とコンテンツの詳細ペインがあります。 リストの項目を選択すると、詳細ウィンドウが更新されます。 このパターンは、メールやアドレス帳によく使われます。
重要な API:ListView クラス、SplitView クラス

ヒント
このパターンを実装する XAML コントロールを使用したい場合は、Windows Community Toolkit の ListDetailsView XAML コントロールをお勧めします。
これは適切なパターンですか?
次の場合は、リストと詳細パターンが適しています。
- メール アプリ、アドレス帳、またはリストと詳細レイアウトに基づくアプリを構築する。
- 大きいコンテンツのコレクションを検索して優先順位を設定する。
- コンテキスト間を前後に移動しながら、リストから項目をすばやく追加および削除できるようにする。
適切なスタイルの選択
リストと詳細パターンを実装するとき、利用可能な画面領域の量に応じて、上下に並べるスタイルまたは左右に並べるスタイルを使うことをお勧めします。
| 利用可能なウィンドウの幅 | 推奨スタイル |
|---|---|
| 320 epx から 640 epx | 上下に並べて表示 |
| 641 epx 以上 | 左右に並べて表示 |
上下に並べて表示するスタイル
上下に並べるスタイルでは、リストまたは詳細のいずれか 1 つのペインだけが表示されます。

ユーザーがリスト ペインで作業を始め、リストで項目を選んで詳細ペインに "ドリルダウン" します。 ユーザーから見ると、リストと詳細のビューが別々の 2 つのページに存在するかのように表示されます。
上下に並べるリストと詳細パターンの作成
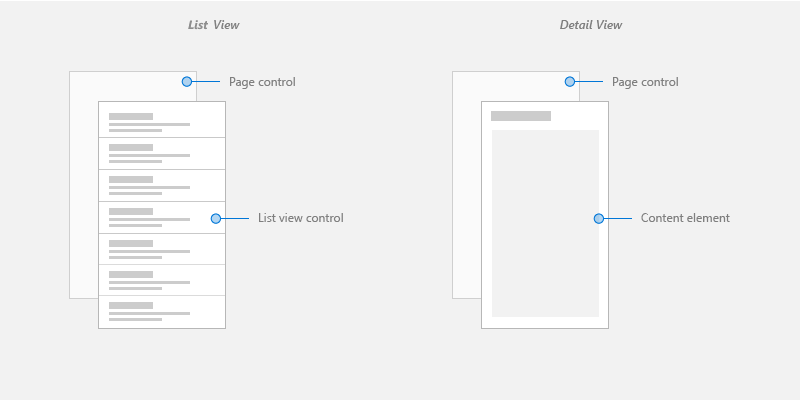
上下に並べるリストと詳細パターンを作成する方法の 1 つは、リスト ペインと詳細ペインにそれぞれ別のページを使うことです。 リスト ビューを 1 つのページに、詳細ペインを別のページに配置します。

リスト ビュー ページでは、画像およびテキストが含められる可能性があるリストを表示するのにリスト ビュー コントロールが適しています。
詳細ビュー ページの場合、最も意味のあるコンテンツ要素を使います。 多くの個別フィールドがある場合は、グリッド レイアウトを使って要素をフォームに配置することを検討します。
ページ間の移動については、「Windows アプリでのナビゲーション履歴と前に戻る移動」をご覧ください。
左右に並べて表示するスタイル
横に並べるスタイルでは、リスト ペインと詳細ペインを同時に表示できます。

リスト ペインのリストは、現在選択されている項目を示すために選択ビジュアルを使用します。 リストで新しい項目を選ぶと、詳細ペインが更新されます。
左右に並べるリストと詳細パターンの作成
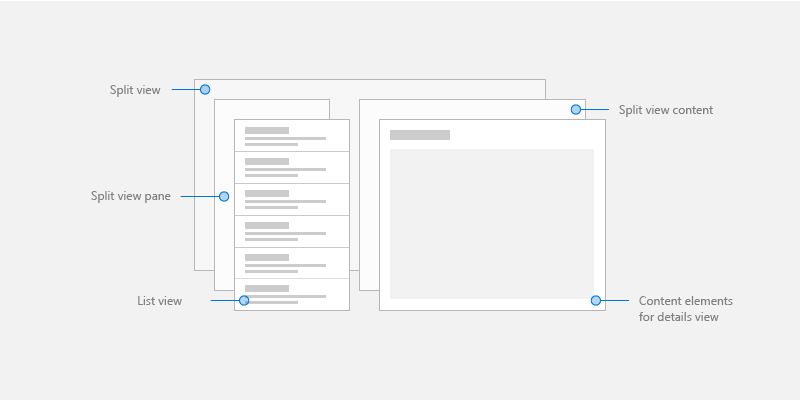
左右に並べるリストと詳細パターンを作成する 1 つの方法として、分割ビュー コントロールを使用する方法があります。 分割ビューのペインにリスト ビューを、分割ビューのコンテンツに詳細ビューを配置します。

リスト ペインでは、画像およびテキストが含まれる可能性があるリストを表示するのにリスト ビュー コントロールが適しています。
詳細コンテンツの場合、最も意味のあるコンテンツ要素を使います。 多くの個別フィールドがある場合は、グリッド レイアウトを使って要素をフォームに配置することを検討します。
アダプティブ レイアウト
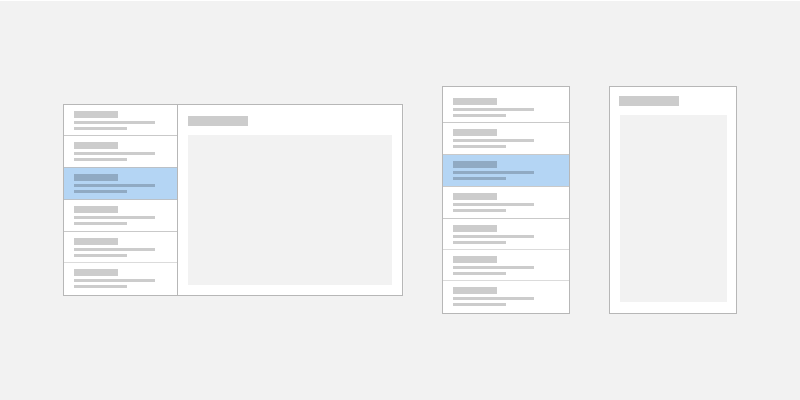
リストと詳細パターンをすべての画面サイズで実装するには、アダプティブ レイアウト で応答性の高い UI を作成します。

アダプティブなリストと詳細パターンの作成
アダプティブ レイアウトを作成するには、UI にさまざまな VisualStates を定義し、AdaptiveTriggers を使用してさまざまな状態のブレークポイントを宣言します。
サンプル コードの入手
次のサンプルでは、アダプティブ レイアウトを使用してリストと詳細パターンを実装し、静的なリソース、データベース リソース、およびオンライン リソースに対するデータ バインディングを示します。
ヒント
このパターンを実装する XAML コントロールを使用したい場合は、Windows Community Toolkit の ListDetailsView XAML コントロールをお勧めします。
関連記事
Windows developer
