ラジオ ボタン
ラジオ ボタン (オプション ボタンとも呼ばれます) は、相互排他的であるものの、関連している 2 つ以上のオプションのコレクションから 1 つのオプションをユーザーが選択できるようにするボタンです。 ラジオ ボタンは常にグループで使用され、各オプションはグループ内の 1 つのラジオボタンで表されます。
既定の状態では、RadioButtons グループ内のラジオ ボタンはどれも選択されていません。 つまり、すべてのオプション ボタンがオフになっています。 ただし、ユーザーがラジオ ボタンを選択すると、そのボタンの選択を解除して、元のオフの状態にグループを戻すことはできなくなります。
RadioButtons グループのこの独特の動作は、複数選択や選択の解除 (クリア) がサポートされているチェック ボックスとは異なる点です。

これは適切なコントロールですか?
ユーザーが 2 つ以上の相互排他的なオプションから選択できるようにするには、ラジオ ボタンを使用します。

選択する前にユーザーがすべてのオプションを見る必要がある場合は、ラジオ ボタンを使用します。 ラジオ ボタンでは、すべてのオプションが同じように強調されます。これは、一部のオプションが必要以上に、または望ましいレベルを超えて、注目される可能性があることを意味します。
どのオプションも均等に注意を引く場合を除き、他のコントロールを使うことを検討してください。 たとえば、ほとんどのユーザーおよびほとんどの状況に対して 1 つの最適なオプションを推奨するには、コンボ ボックスを使用して、その最適なオプションを既定のオプションとして表示します。

考えられるオプションは 2 つのみで、それらを 1 つの二者択一ではっきり示すことのできる場合 ("オン/オフ" や "はい/いいえ" など) は、それらを 1 つのチェック ボックスまたはトグル スイッチ コントロールにまとめます。 たとえば、"同意する" と "同意しない" という 2 つのラジオ ボタンではなく、"同意する" という 1 つのチェック ボックスを使用します。
以下のように 1 つの二者択一で 2 つのラジオ ボタンを使用することはしないでください。

代わりに、以下のようにチェック ボックスを使用します。

ユーザーが複数のオプションを選択できる場合は、チェック ボックスを使用します。

ユーザーのオプションがある値の範囲に限定される場合は (例: 10、20、30、... 100)、スライダー コントロールを使用します。

オプションが 8 個より多い場合は、コンボ ボックスを使用します。

使用できるオプションが、アプリの現在のコンテキストに基づく場合、またはそれ以外の理由で非常に動的な場合は、リスト コントロールを使用します。
推奨事項
- 一連のラジオ ボタンの用途と現在の状態が明確に示されていることを確認します。
- ラジオ ボタンのテキスト ラベルは、1 行に制限します。
- テキスト ラベルが動的な場合は、ボタンのサイズが自動的にどのように変化し、周囲の視覚化にどのように影響するかを検討してください。
- ブランドのガイドラインで別の指示がない限り、既定のフォントを使います。
- 2 つの RadioButtons グループを並べて配置しないようにします。 2 つの RadioButtons グループが並んでいると、ユーザーはどのボタンがどのグループに属しているかがわかりにくくなります。
RadioButtons の概要
RadioButtons と RadioButton
ラジオ ボタン グループを作成するには、RadioButtons と RadioButton の 2 つの方法があります。
- RadioButtons コントロールをお勧めします。 このコントロールでは、レイアウトの簡略化、キーボード ナビゲーションとアクセシビリティの処理、データ ソースへのバインドのサポートがなされています。
- 個々の RadioButton コントロールのグループを使用できます。
キーボード アクセスおよびナビゲーション動作は、RadioButtons コントロールで最適化されています。 これらの機能強化は、アクセシビリティと、キーボード パワー ユーザーによるオプションの一覧のすばやく簡単な移動の両方に役立ちます。
これらの機能強化に加えて、RadioButtons グループ内の個々のラジオ ボタンの既定の表示レイアウトが、自動化な向き、間隔、余白の設定によって最適化されています。 この最適化により、StackPanel や Grid などのよりプリミティブなグループ化コントロールを使用する場合にはこれらのプロパティを使用する必要がありましたが、その必要がなくなりました。
RadioButtons グループ内の移動
RadioButtons コントロールには、キーボード ユーザーがリストをすばやく簡単に移動するのに役立つ特別なナビゲーション動作が用意されています。
キーボード フォーカス
RadioButtons コントロールでは、以下の 2 つの状態がサポートされています。
- どのラジオ ボタンも選択されていない
- 1 つのラジオ ボタンが選択されている
以下のセクションで、各状態でのコントロールのフォーカスの動作について説明します。
どのラジオ ボタンも選択されていない
どのラジオ ボタンも選択されていない場合、リスト内の最初のラジオ ボタンがフォーカスされます。
Note
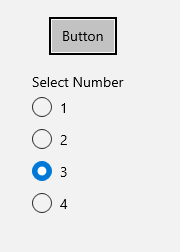
最初のタブ ナビゲーションからタブ フォーカスを受け取る項目が、選択されていません。
タブ フォーカスのないリスト、未選択

初期タブ フォーカスのあるリスト、未選択

1 つのラジオ ボタンが選択されている
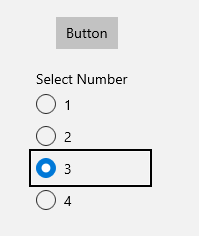
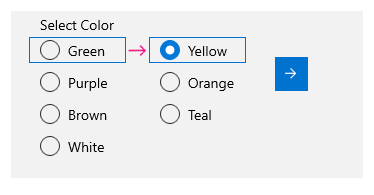
ラジオ ボタンが既に選択されているリスト内にユーザーがタブ キーで移動すると、選択されているラジオ ボタンがフォーカスされます。
タブ フォーカスのないリスト

初期タブ フォーカスのあるリスト

キーボード ナビゲーション
一般的なキーボード ナビゲーションの動作の詳細については、キーボード操作のナビゲーションに関するページを参照してください。
RadioButtons グループの項目が既にフォーカスされている場合、ユーザーは、グループ内の項目間の "内部ナビゲーション" に方向キーを使用できます。 上下の方向キーを使用すると、XAML マークアップの定義に従い、"次" または "前" の論理項目に移動します。 左右の方向キーを使用すると、空間的に移動します。
単一列または単一行のレイアウト内のナビゲーション
単一列または単一行のレイアウトでは、キーボード ナビゲーションは以下のように動作します。
単一列

上方向キーと下方向キーは、項目間を移動します。
左方向キーと右方向キーは何も行いません。
単一行

左か上の方向キーで前の項目に移動し、右か下の方向キーで次の項目に移動する。
複数列、複数行のレイアウト内のナビゲーション
複数列、複数行のグリッド レイアウトでは、キーボード ナビゲーションは以下のように動作します。
左右の方向キー

左右の方向キーで、行に含まれる項目間をフォーカスが水平方向に移動する。

列の最後の項目がフォーカスされている状況で右または左の方向キーを押すと、フォーカスは次または前の列の最後の項目に移動します (存在する場合)。
上下の方向キー

上下の方向キーで、列に含まれる項目間をフォーカスが垂直方向に移動する。

列の最後の項目がフォーカスされている状況で下方向キーを押すと、フォーカスは次の列の最初の項目に移動します (存在する場合)。 列の最初の項目がフォーカスされている状況で上方向キーを押すと、フォーカスは前の列の最後の項目に移動します (存在する場合)
詳細については、「キーボード操作」を参照してください。
折り返し
RadioButtons グループでは、最初の行または列から最後へ、あるいは最後の行または列から最初へのフォーカスの折り返しは行われません。 これは、ユーザーがスクリーン リーダーを使用していて、境界や、先頭と末尾がはっきりしなくなったときに、視覚障碍のあるユーザーがリスト内を移動しにくくなるためです。
また、RadioButtons コントロールでは、コントロールに適切な数の項目が含まれることが意図されているため、列挙もサポートされていません (「これは適切なコントロールですか?」を参照してください)。
フォーカスに連動した選択
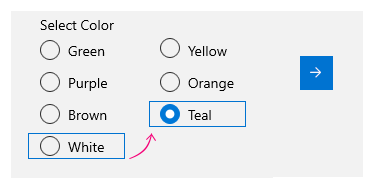
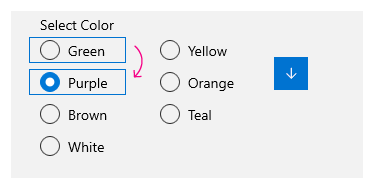
キーボードを使用して RadioButtons グループ内の項目間を移動する場合、フォーカスが 1 つの項目から次に移動すると、新しくフォーカスが設定された項目はオンになり、前にフォーカスが設定されていた項目はオフになります。
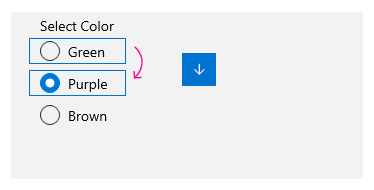
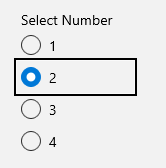
キーボード ナビゲーション前

キーボード ナビゲーション前のフォーカスと選択。
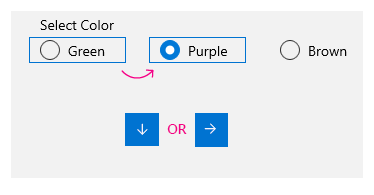
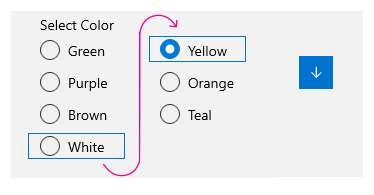
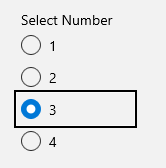
キーボード ナビゲーション後

キーボード ナビゲーション後のフォーカスと選択。下方向キーでフォーカスをラジオ ボタン 3 に移動すると、それが選択され、ラジオ ボタン 2 はオフになります。
Ctrl キーを押しながら方向キーを押して移動すると、選択を変更せずにフォーカスを移動できます。 フォーカスの移動後に、Space キーを使用して、現在フォーカスされている項目を選択できます。
ゲームパッドとリモコンを使用したナビゲーション
ゲームパッドやリモート コントロールを使用してラジオ ボタン間を移動している場合、"フォーカスに連動した選択" の動作は無効になり、現在フォーカスされているラジオ ボタンを選択するには、ユーザーは "A" ボタンを押す必要があります。
アクセシビリティの動作
以下の表で、ナレーターによる RadioButtons グループの処理方法と、読み上げられる内容について説明します。 この動作は、ユーザーによるナレーターの詳細設定によって異なります。
| アクション | ナレーターの読み上げ内容 |
|---|---|
| 選択された項目にフォーカスが移動する場合 | "<名前> RadioButton が選択されています。N 個の中の x 個目です" |
| 選択されていない項目にフォーカスが移動する場合 (Ctrl キーを押しながら方向キーを押すか、Xbox ゲームパッドを使用して移動する場合は、 選択がフォーカスされていないことを示します)。 |
"<名前> RadioButton は選択されていません。N 個の中の x 個目です" |
Note
項目ごとにナレーターが読み上げる <名前> は、その項目で使用可能な場合は AutomationProperties.Name 添付プロパティの値です。使用可能でない場合は、項目の ToString メソッドによって返される値です。
<x> は現在の項目の番号です。 <N> はグループ内の項目の総数です。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの RadioButtons コントロールは、WinUI 2 の一部として含まれています。 インストール手順などの詳細については、「WinUI 2」を参照してください。 これらのコントロールの API は、Windows.UI.Xaml.Controls と Microsoft.UI.Xaml.Controls の両方の名前空間に存在します。
WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
ラジオ ボタン グループを作成するには、次の 2 つの方法があります。
- WinUI 2.3 以降では、RadioButtons コントロールを使用することをお勧めします。 このコントロールでは、レイアウトの簡略化、キーボード ナビゲーションとアクセシビリティの処理、データ ソースへのバインドのサポートがなされています。
- 個々の RadioButton コントロールのグループを使用できます。 アプリで WinUI 2.3 以降が使用されていない場合は、これが唯一のオプションです。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアスを使って (ここでは muxc を使用)、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「WinUI 2 の概要」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
WinUI RadioButtons グループを作成する
- 重要な API: RadioButtons クラス、SelectedItem プロパティ、SelectedIndex プロパティ、SelectionChanged イベント、RadioButton クラス、IsChecked プロパティ、Checked イベント
- WinUI 2 ギャラリー アプリを開き、RadioButton の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
RadioButtons コントロールでは、ItemsControl に似たコンテンツ モデルが使用されます。 そのため、以下を行うことができます。
- 項目を Items コレクションに直接追加するか、データをその ItemsSource プロパティにバインドすることにより事前設定する。
- SelectedIndex または SelectedItem プロパティを使用して、選択されているオプションの取得および設定を行う。
- SelectionChanged イベントを処理して、オプションが選択されたときにアクションを実行する。
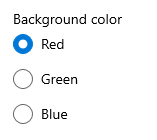
以下では、3 つのオプションを使用して単純な RadioButtons コントロールを宣言します。 Header プロパティはグループにラベルを付けるために設定されており、SelectedIndex プロパティは既定のオプションを指定するために設定されています。
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
結果は次のようになります。

ユーザーがオプションを選択したときにアクションを実行するには、SelectionChanged イベントを処理します。 ここでは、"ExampleBorder" という名前が付けられた Border 要素 (<Border x:Name="ExampleBorder" Width="100" Height="100"/>) の背景色を変更します。
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
ヒント
選択されている項目は、SelectionChangedEventArgs.AddedItems プロパティから取得することもできます。 選択されている項目はインデックス 0 に 1 つだけ存在するので、string colorName = e.AddedItems[0] as string; のようにして、その選択されている項目を取得できます。
選択の状態
ラジオ ボタンにはオンまたはオフの 2 つの状態があります。 RadioButtons グループ内のオプションが選択されている場合、その値は SelectedItem プロパティから、コレクション内のそのオプションの場所は SelectedIndex プロパティから取得できます。 ラジオ ボタンは、ユーザーが同じグループ内の別のラジオ ボタンを選択するとオフにできますが、それをもう一度選択してもオフにすることはできません。 ただし、プログラムで SelectedItem = null または SelectedIndex = -1 に設定すると、ラジオ ボタン グループをオフにすることができます。 (SelectedIndex を Items コレクションの範囲外の値に設定すると、選択されていない状態になります。)
RadioButtons のコンテンツ
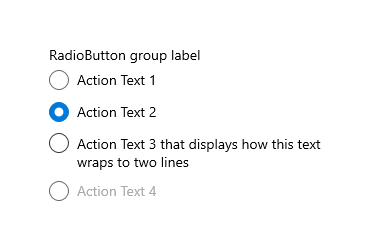
前の例では、RadioButtons コントロールに単純な文字列を事前設定しました。 このコントロールでラジオ ボタンが提供され、その文字列がそれぞれのラベルとして使用されました。
ただし、RadioButtons コントロールには任意のオブジェクトを事前設定できます。 通常は、このオブジェクトでテキスト ラベルとして使用できる文字列表現が指定されるようにします。 場合によっては、テキストよりも画像の方が適していることもあります。
以下では、コントロールを事前設定するために SymbolIcon 要素が使用されています。
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
個々の RadioButton コントロールを使用して、RadioButtons の項目を事前設定することもできます。 このような特殊なケースについては後で説明します。 RadioButtons グループ内の RadioButton コントロールに関するセクションを参照してください。
任意のオブジェクトを使用できる利点として、RadioButtons コントロールをデータ モデルのカスタム型にバインドできることが挙げられます。 次のセクションでこの点について説明します。
データ バインディング
RadioButtons コントロールでは、ItemsSource プロパティへのデータ バインディングがサポートされています。 コントロールをカスタム データ ソースにバインドする方法を次の例で示します。 この例の外観と機能は前述の背景色の例と同じですが、ここでは、カラー ブラシは SelectionChanged イベント ハンドラーで作成されるのではなく、データ モデルに格納されています。
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
RadioButtons グループ内の RadioButton コントロール
個々の RadioButton コントロールを使用して、RadioButtons の項目を事前設定できます。 これは、AutomationProperties.Name などの特定のプロパティにアクセスするために使用することがあります。また、RadioButton コードを既に使用していて、RadioButtons のレイアウトとナビゲーションを利用したい場合にも使用することが考えられます。
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
RadioButton コントロールを RadioButtons グループ内で使用する場合、RadioButtons コントロールは RadioButton の表示方法を認識しているため、選択円が 2 つ表示されることはありません。
ただし、一部の動作に注意する必要があります。 状態やイベントの処理は、競合を回避するため、個々のコントロールで行うか RadioButtons で行うようにし、両方では行わないようにすることをお勧めします。
両方のコントロールの関連するイベントとプロパティを以下の表に示します。
| RadioButton | RadioButtons |
|---|---|
| Checked、Unchecked、Click | SelectionChanged |
| IsChecked | SelectedItem、SelectedIndex |
Checked や Unchecked などの個々の RadioButton のイベントを処理し、RadioButtons.SelectionChanged イベントも処理すると、両方のイベントが発生します。 最初に RadioButton イベントが発生し、次に RadioButtons.SelectionChanged イベントが発生するため、競合が発生する可能性があります。
IsChecked、SelectedItem、SelectedIndex の各プロパティは同期されています。 1 つのプロパティを変更すると、他の 2 つが更新されます。
RadioButton.GroupName プロパティは無視されます。 グループは、RadioButtons コントロールによって作成されます。
複数列の定義
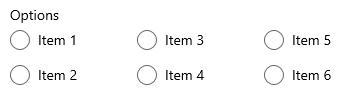
既定で、RadioButtons コントロールでは、ラジオ ボタンは垂直方向に 1 列に配置されます。 MaxColumns プロパティを設定すると、このコントロールでラジオ ボタンが複数の列に配置されるようにすることができます。 (これを行うと、それらは列優先順に配置され、項目は上から下、左から右の順に配置されます。)
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

ヒント
項目を水平方向に 1 行に配置するには、MaxColumns がグループ内の項目数と同じになるように設定します。
独自の RadioButton グループを作成する
重要
RadioButtons コントロールを使用して RadioButton 要素をグループ化することをお勧めします。
ラジオ ボタンは、グループで動作します。 個々の RadioButton コントロールを、以下の 2 つの方法のどちらかでグループ化できます。
- 同じ親コンテナー内に追加します。
- 各ラジオ ボタンの GroupName プロパティを同じ値に設定します。
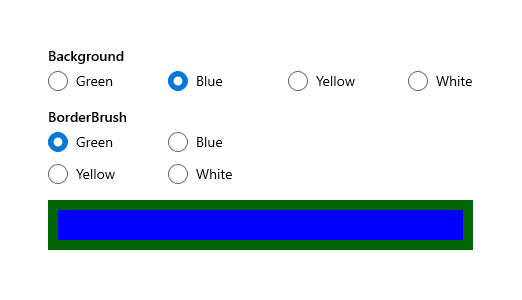
この例では、スタック パネルを同じにすることでラジオ ボタンの最初のグループが暗黙的にグループ化されます。 2 つ目のグループは、2 つのスタック パネルの間で分割されているので、GroupName を使用して、それらを 1 つのグループに明示的にグループ化します。
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
RadioButton コントロールのこれらの 2 つのグループは、以下のように表示されます。

ラジオ ボタンの状態
ラジオ ボタンにはオンまたはオフの 2 つの状態があります。 ラジオ ボタンが選択されている場合、IsChecked プロパティは true です。 ラジオ ボタンが選択されていない場合、IsChecked プロパティは false です。 ラジオ ボタンは、ユーザーが同じグループ内の別のラジオ ボタンを選択するとオフにできますが、それをもう一度選択してもオフにすることはできません。 ただし、プログラムで IsChecked プロパティを false に設定すると、ラジオ ボタンをオフにすることができます。
表示に関する考慮事項
個々の RadioButton コントロールの既定の間隔は、RadioButtons グループによって指定される間隔とは異なります。 RadioButtons の間隔を個々の RadioButton コントロールに適用するには、以下に示すように 0,0,7,3 の Margin 値を使用します。
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
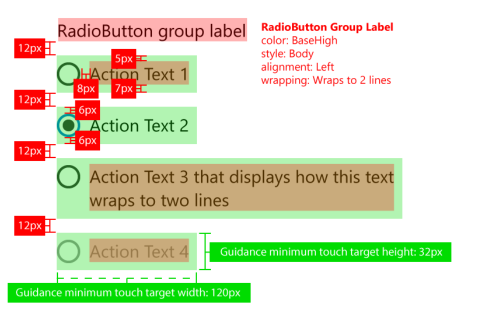
以下の図に、グループ内のラジオ ボタンの推奨される間隔を示します。


Note
WinUI RadioButtons コントロールを使用している場合、スペース、余白、向きは既に最適化されています。
サンプル コードの入手
- WinUI ギャラリー: このサンプルでは、対話形式ですべての XAML コントロールが示されます。
関連トピック
Windows developer
