アクセス キー
アクセス キーは、ユーザーがポインター デバイス (タッチやマウスなど) ではなく、キーボードを使用してアプリの表示 UI をすばやく操作し、操作する直感的な方法を提供することで、Windows アプリケーションの使いやすさとアクセシビリティを向上させるキーボード ショートカットです。
Windows アプリは、キーボード ベースのアクセス キーと、キーヒントと呼ばれる視覚的な手掛かりを通じて関連する UI フィードバックの両方に対して、プラットフォーム コントロール間で組み込みのサポートを提供します。
Note
キーボードは、特定の障碍を持つユーザーにとって不可欠であり ( Keyboard アクセシビリティを参照)、アプリを操作するより効率的な方法として好むユーザーにとって重要なツールでもあります。
キーボード ショートカットを使用した Windows アプリケーションでの一般的なアクションの呼び出しの詳細についてはAccelerator キーに関するトピックを参照してください。
独自のカスタム キーボード ショートカットを作成するには、「キーボード イベント」を参照してください。
概要
アクセス キーは、Alt キーと 1 つ以上の英数字キーの組み合わせです。一般的に、 ニーモニックと呼ばれることもあります。これは、同時ではなく順番に押されます。
キーヒントは、ユーザーが Alt キーを押したときにアクセス キーをサポートするコントロールの横に表示されるバッジです。 各キーヒントには、関連付けられたコントロールをアクティブにする英数字キーが含まれています。
Note
キーボード ショートカットは、1 文字の英数字でアクセス キーに対して自動的にサポートされます。 たとえば、Word で Alt キーを押しながら F キーを同時に押すと、キーヒントを表示せずに [ファイル] メニューが開きます。
Alt キーを押すと、アクセス キー機能が初期化され、現在使用可能なすべてのキーの組み合わせがキーヒントに表示されます。 以降のキー入力はアクセス キー フレームワークによって処理され、有効なアクセス キーが押されるか、Enter キー、Esc キー、Tab キー、または方向キーが押されてアクセス キーが非アクティブ化され、キーストローク処理がアプリに返されるまで無効なキーが拒否されます。
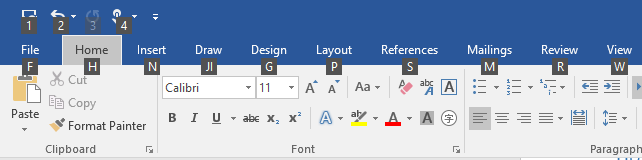
Microsoft Office アプリ では、アクセス キーの広範なサポートが提供されています。 次の図は、アクセス キーがアクティブになっている Word の [ホーム] タブを示しています (数字と複数のキーストロークの両方のサポートに注意してください)。

Microsoft Word のアクセス キーの KeyTip バッジ
コントロールにアクセス キーを追加するには、 AccessKey プロパティを使用します。 このプロパティの値は、アクセス キー シーケンス、ショートカット (1 つの英数字の場合)、およびキーヒントを指定します。
<Button Content="Accept" AccessKey="A" Click="AcceptButtonClick" />
アクセス キーを使用するタイミング
UI で適切な場所にアクセス キーを指定し、すべてのカスタム コントロールでアクセス キーをサポートすることをお勧めします。
アクセス キーを使用すると 運動障碍のあるユーザー (一度に 1 つのキーのみを押したり、マウスを使用するのが困難なユーザーを含む)、アプリのアクセシビリティが高くなります。
適切に設計されたキーボード UI は、ソフトウェア アクセシビリティの重要な側面です。 視覚障碍のあるユーザーや、特定の運動障碍を持つユーザーがアプリをナビゲートし、その機能と対話できるようにします。 このようなユーザーはマウスを操作できず、代わりにキーボード拡張ツール、スクリーン キーボード、スクリーン 拡大、スクリーン リーダー、音声入力ユーティリティなどのさまざまな支援技術に依存している可能性があります。 これらのユーザーにとって、包括的なコマンド カバレッジが重要です。
アクセス キーを使用すると キーボードを介して操作することを好むパワー ユーザーにとって、アプリの使い方が便利になります。
経験豊富なユーザーは、キーボードベースのコマンドをより迅速に入力でき、キーボードから手を取り除く必要がないため、キーボードの使用を強く好むことがよくあります。 これらのユーザーにとって、効率性と一貫性は非常に重要です。は、最も頻繁に使用されるコマンドに対してのみ重要です。
アクセス キースコープを設定する
アクセス キーをサポートする要素が画面上に多数ある場合は、アクセス キーのスコープを設定して、 認識負荷を軽減することをお勧めします。 これにより、画面上のアクセス キーの数が最小限に抑えられます。これにより、検索が容易になり、効率と生産性が向上します。
たとえば、Microsoft Word には、リボン タブのプライマリ スコープと、選択したタブのコマンドのセカンダリ スコープという 2 つのアクセス キー スコープが用意されています。
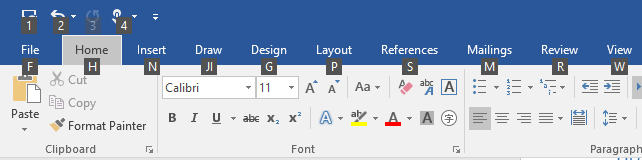
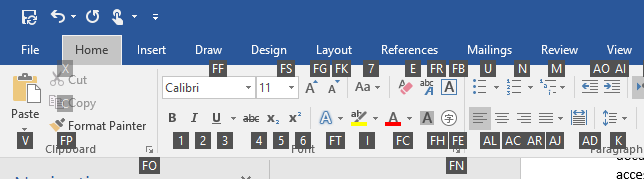
次の図は、Word の 2 つのアクセス キー スコープを示しています。 1 つ目には、ユーザーがタブやその他の最上位レベルのコマンドを選択できるプライマリ アクセス キーが表示され、2 つ目には [ホーム] タブのセカンダリ アクセス キーが表示されます。
 Microsoft Word のプライマリ アクセス キー
Microsoft Word のプライマリ アクセス キー
 Microsoft Word のセカンダリ アクセス キー
Microsoft Word のセカンダリ アクセス キー
アクセス キーは、異なるスコープ内の要素に対して複製できます。 前の例では、"2" はプライマリ スコープの Undo のアクセス キーであり、セカンダリ スコープでは "斜体" です。
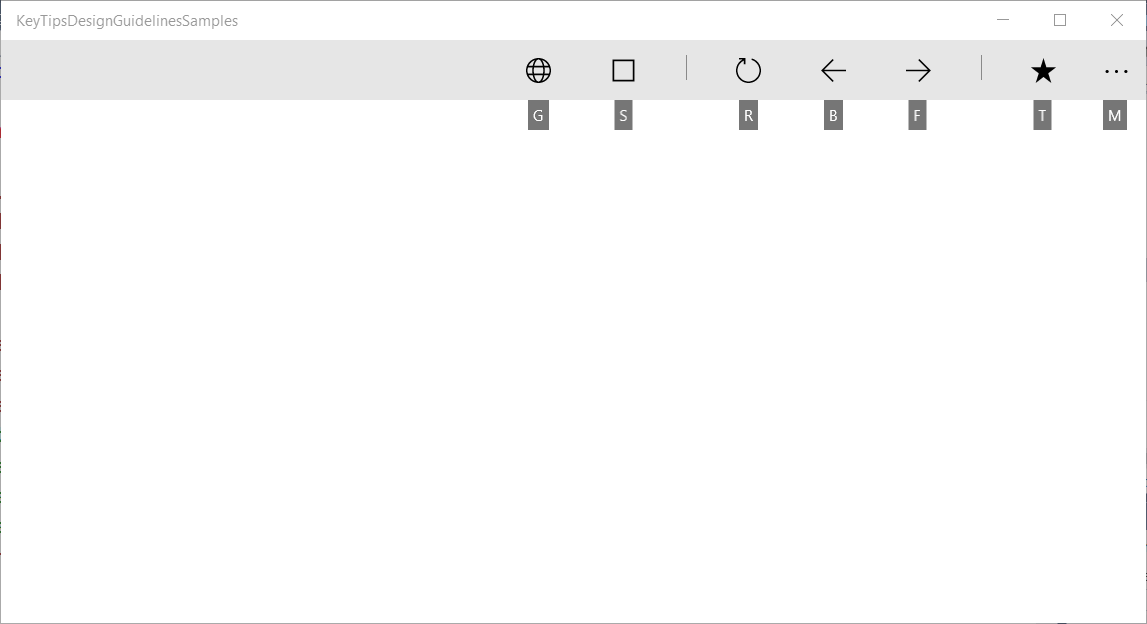
ここでは、アクセス キースコープを定義する方法を示します。
<CommandBar x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</CommandBar>

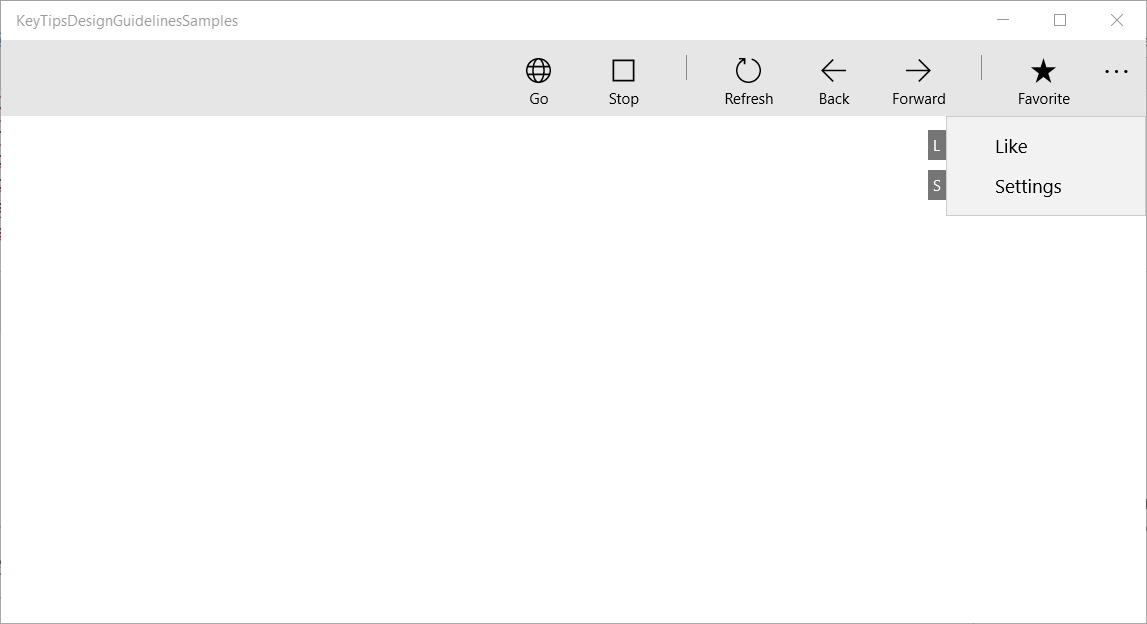
CommandBar のプライマリ スコープとサポートされているアクセス キー

CommandBar のセカンダリ スコープとサポートされているアクセス キー
Windows 10 Creators Update 以前
Windows 10 Fall Creators Update より前は、CommandBar などの一部のコントロールでは、組み込みのアクセス キー スコープがサポートされていませんでした。
次の例は、親コマンドが呼び出されると使用できるアクセス キーを持つ CommandBar SecondaryCommands をサポートする方法を示しています (Word のリボンと同様)。
<local:CommandBarHack x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</local:CommandBarHack>
public class CommandBarHack : CommandBar
{
CommandBarOverflowPresenter secondaryItemsControl;
Popup overflowPopup;
public CommandBarHack()
{
this.ExitDisplayModeOnAccessKeyInvoked = false;
AccessKeyInvoked += OnAccessKeyInvoked;
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button moreButton = GetTemplateChild("MoreButton") as Button;
moreButton.SetValue(Control.IsTemplateKeyTipTargetProperty, true);
moreButton.IsAccessKeyScope = true;
// SecondaryItemsControl changes
secondaryItemsControl = GetTemplateChild("SecondaryItemsControl") as CommandBarOverflowPresenter;
secondaryItemsControl.AccessKeyScopeOwner = moreButton;
overflowPopup = GetTemplateChild("OverflowPopup") as Popup;
}
private void OnAccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args)
{
if (overflowPopup != null)
{
overflowPopup.Opened += SecondaryMenuOpened;
}
}
private void SecondaryMenuOpened(object sender, object e)
{
//This is not necessary given we are automatically pushing the scope.
var item = secondaryItemsControl.Items.First();
if (item != null && item is Control)
{
(item as Control).Focus(FocusState.Keyboard);
}
overflowPopup.Opened -= SecondaryMenuOpened;
}
}
アクセス キーの競合を回避する
アクセス キーの競合は、同じスコープ内の複数の要素に重複するアクセス キーがある場合、または同じ英数字で始まる場合に発生します。
システムは、ビジュアル ツリーに追加された最初の要素のアクセス キーを処理して、重複するアクセス キーを解決します。他の要素はすべて無視されます。
複数のアクセス キーが同じ文字 ("A"、"A1"、"AB" など) で始まる場合、システムは 1 文字のアクセス キーを処理し、他のすべてのアクセス キーを無視します。
一意のアクセス キーを使用するか、コマンドをスコープすることで、競合を回避します。
アクセス キーの選択
アクセス キーを選択するときは、次の点を考慮してください。
- 1 文字を使用してキーストロークを最小限に抑え、アクセラレータ キーを既定でサポートする (Alt + AccessKey)
- 2 文字を超える文字を使用しないようにする
- アクセス キーの競合を回避する
- 文字 "I" や数字 "1" や文字 "O" や数字 "0" など、他の文字との区別が難しい文字は避けてください。
- Word などの他の一般的なアプリのよく知られた参照先を使用する ("ファイル"、"ホーム" の場合は "H" など)
- コマンド名の最初の文字、または呼び戻しに役立つコマンドと密接に関連付ける文字を使用します
- 最初の文字が既に割り当てられている場合は、コマンド名の最初の文字にできるだけ近い文字を使用します (挿入の場合は "N"
- コマンド名から固有の子音を使用する (View の場合は "W" )
- コマンド名の母音を使用します。
アクセス キーをローカライズする
アプリを複数の言語でローカライズする場合は、アクセス キーのローカライズも する必要があります。 たとえば、en-US の "Home" の場合は "H"、es-ES では "Incio" の場合は "I" です。
次に示すように、マークアップで x:Uid 拡張機能を使用して、ローカライズされたリソースを適用します。
<Button Content="Home" AccessKey="H" x:Uid="HomeButton" />
各言語のリソースは、プロジェクト内の対応する文字列フォルダーに追加されます。

英語とスペイン語のリソース文字列フォルダー
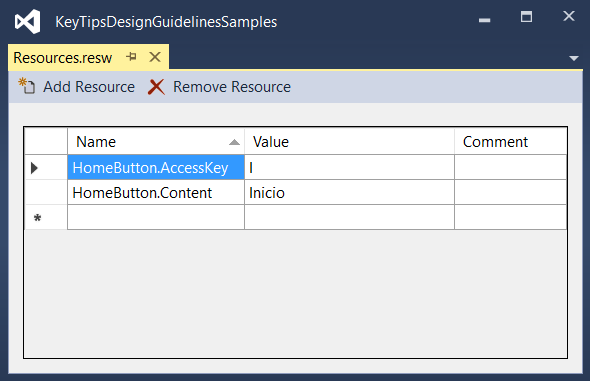
ローカライズされたアクセス キーは、プロジェクト resources.resw ファイルで指定されます。

resources.resw ファイルで指定された AccessKey プロパティを指定します
詳細については、「 UI リソースの変換」を参照してください。
キーヒントの配置
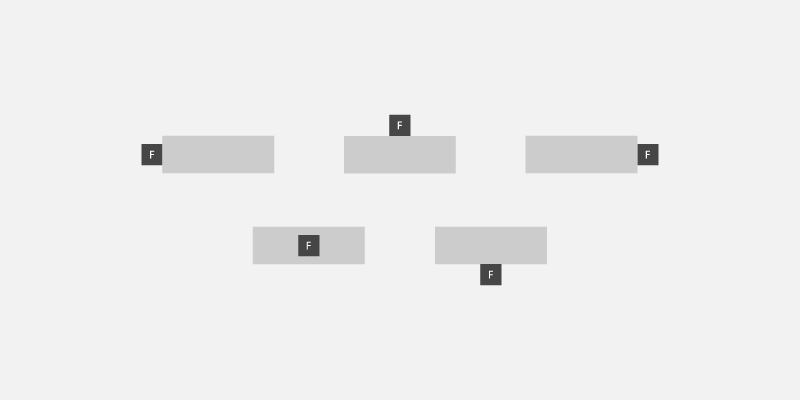
キーヒントは、他の UI 要素、他のキーヒント、および画面の端の存在を考慮して、対応する UI 要素を基準にしてフローティング バッジとして表示されます。
通常、既定のキーヒントの場所で十分であり、アダプティブ UI の組み込みサポートを提供します。

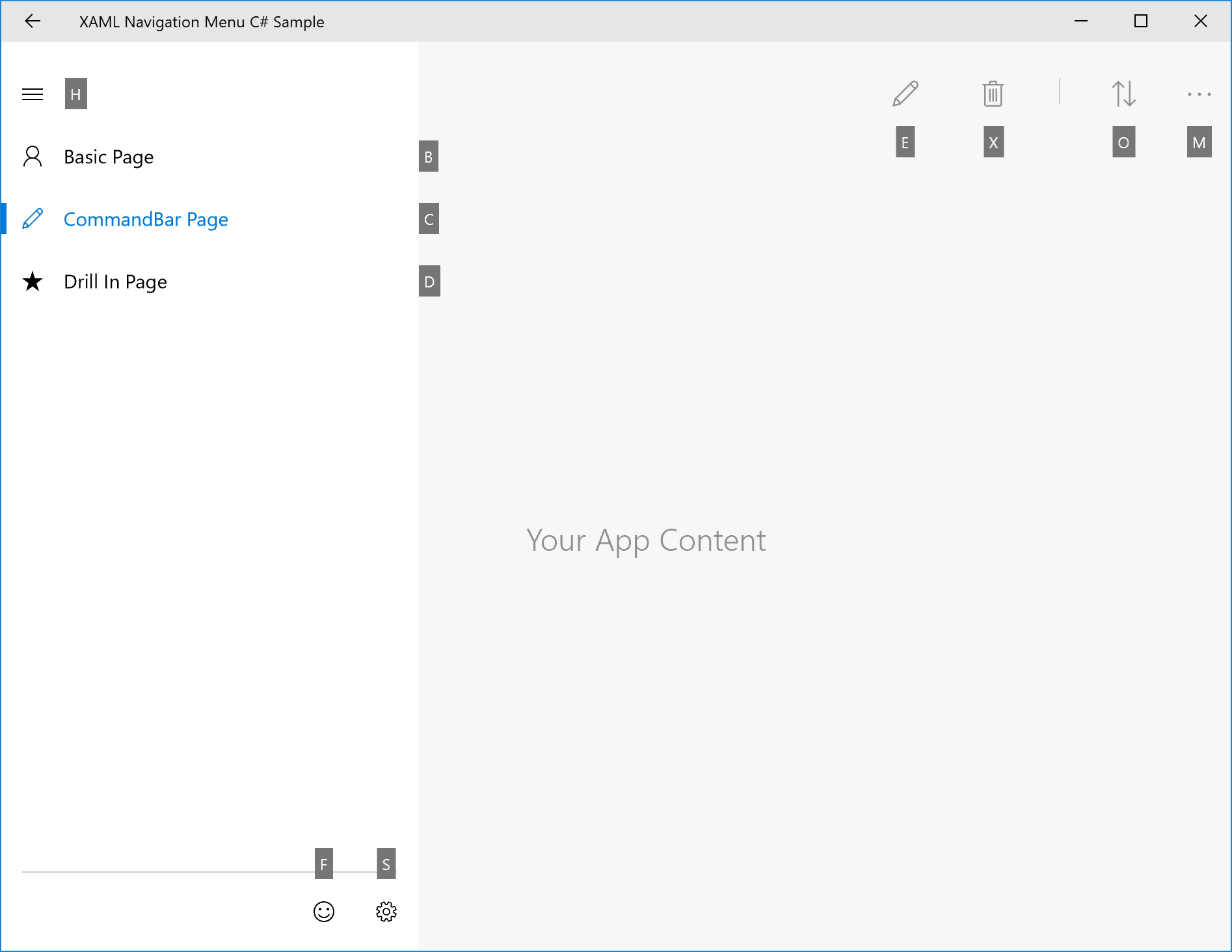
キーヒントの自動配置の例
ただし、キーヒントの配置をより詳細に制御する必要がある場合は、次のことをお勧めします。
明らかな関連付けの原則: ユーザーは、コントロールをキーヒントに簡単に関連付けることができます。
a. キーヒントは、アクセス キー (所有者) を持つ要素にclose である必要があります。
b. キーヒントは、アクセス キーを持つ有効な要素をカバーするavoid である必要があります。
c. キーヒントを所有者の近くに配置できない場合は、所有者と重複する必要があります。検出可能性: ユーザーはキーヒントを使用してコントロールをすばやく検出できます。
a. キーヒントは、他のキーヒントしません。
簡単なスキャン: ユーザーは簡単にキーヒントをスキミングすることができます。
a. キーヒントは、互いに、および UI 要素配置する必要があります。 b. キーヒントは可能な限りグループ化する必要があります。
相対位置
KeyTipPlacementMode プロパティを使用して、要素単位またはグループ単位でキーヒントの配置をカスタマイズします。
配置モードは、上、下、右、左、非表示、中央、自動です。

キーヒントの配置モード
コントロールの中心線は、キーヒントの垂直方向と水平方向の配置を計算するために使用されます。
次の例では、StackPanel コンテナーの KeyTipPlacementMode プロパティを使用して、コントロールのグループのキーヒントの配置を設定する方法を示します。
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" KeyTipPlacementMode="Top">
<Button Content="File" AccessKey="F" />
<Button Content="Home" AccessKey="H" />
<Button Content="Insert" AccessKey="N" />
</StackPanel>
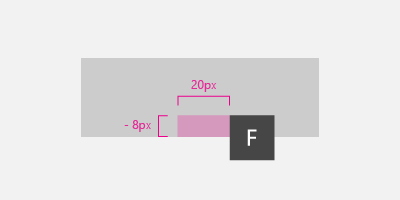
オフセット
キーヒントの場所をさらに細かく制御するには、要素の KeyTipHorizontalOffset プロパティと KeyTipVerticalOffset プロパティを使用します。
Note
KeyTipPlacementMode が Auto に設定されている場合、オフセットを設定できません。
KeyTipHorizontalOffset プロパティは、キーヒントを左または右に移動する距離を示します。

ボタンの垂直方向と水平方向のキーヒントのオフセットを設定する
<Button
Content="File"
AccessKey="F"
KeyTipPlacementMode="Bottom"
KeyTipHorizontalOffset="20"
KeyTipVerticalOffset="-8" />
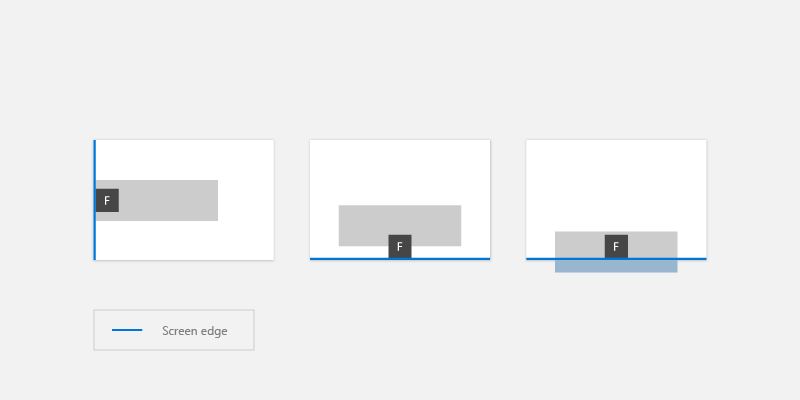
画面の端の配置 {#screen-edge-alignment.ListParagraph}
キーヒントの場所は、キーヒントが完全に表示されるように、画面の端に基づいて自動的に調整されます。 この場合、コントロールとキーヒントの配置ポイントの間の距離は、水平方向と垂直方向のオフセットに指定された値と異なる場合があります。

キーヒントは、画面の端に基づいて自動的に配置されます
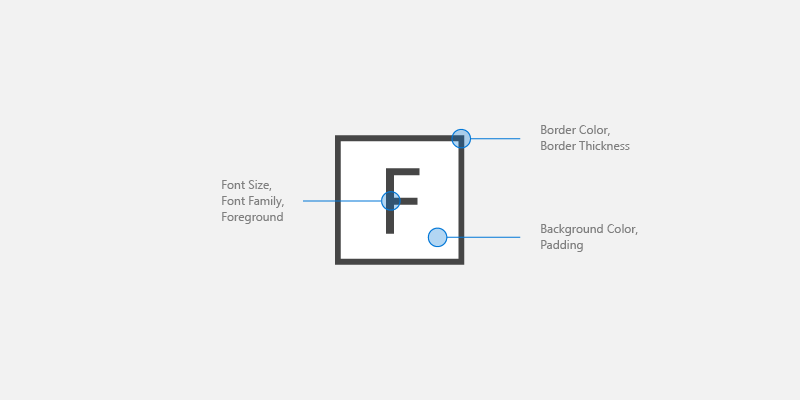
キーヒントのスタイル
ハイ コントラストを含むプラットフォーム テーマには、組み込みのキーヒントサポートを使用することをお勧めします。
独自のキーヒント スタイルを指定する必要がある場合は、KeyTipFontSize (フォント サイズ)、KeyTipFontFamily (フォント ファミリ)、KeyTipBackground (背景)、KeyTipForeground (フォアグラウンド)、KeyTipPadding (パディング)、KeyTipBorderBrush(境界線の色)、KeyTipBorderThemeThickness (境界線の太さ) などのアプリケーション リソースを使用します。

キーヒントのカスタマイズ オプション
この例では、これらのアプリケーション リソースを変更する方法を示します。
<Application.Resources>
<SolidColorBrush Color="DarkGray" x:Key="MyBackgroundColor" />
<SolidColorBrush Color="White" x:Key="MyForegroundColor" />
<SolidColorBrush Color="Black" x:Key="MyBorderColor" />
<StaticResource x:Key="KeyTipBackground" ResourceKey="MyBackgroundColor" />
<StaticResource x:Key="KeyTipForeground" ResourceKey="MyForegroundColor" />
<StaticResource x:Key="KeyTipBorderBrush" ResourceKey="MyBorderColor"/>
<FontFamily x:Key="KeyTipFontFamily">Consolas</FontFamily>
<x:Double x:Key="KeyTipContentThemeFontSize">18</x:Double>
<Thickness x:Key="KeyTipBorderThemeThickness">2</Thickness>
<Thickness x:Key="KeyTipThemePadding">4,4,4,4</Thickness>
</Application.Resources>
アクセス キーとナレーター
XAML フレームワークは、UI オートメーションクライアントがユーザー インターフェイス内の要素に関する情報を検出できるようにするオートメーション プロパティを公開します。
UIElement コントロールまたは TextElement コントロールで AccessKey プロパティを指定した場合は、 AutomationProperties.AccessKey プロパティを使用してこの値を取得できます。 ナレーターなどのアクセシビリティ クライアントは、要素がフォーカスを取得するたびに、このプロパティの値を読み取ります。
関連記事
サンプル
Windows developer
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
