タッチ キーボードの表示への応答
タッチ キーボードを表示または非表示にするときにアプリの UI を調整する方法について説明します。
重要な API

既定のレイアウト モードのタッチ キーボード
タッチ キーボードを使用すると、タッチをサポートするデバイスでテキストを入力できます。 Windows アプリのテキスト入力コントロールでは、ユーザーが編集可能な入力フィールドをタップしたときに、既定でタッチ キーボードが表示されます。 タッチ キーボードは通常、ユーザーがフォーム内のコントロール間を移動している間は表示されたままになりますが、この動作はフォーム内の他のコントロールの種類によって異なる場合があります。
標準のテキスト入力コントロールから派生していないカスタム テキスト入力コントロールで、対応するタッチ キーボードの動作をサポートするには、AutomationPeer クラスを使用してコントロールを Microsoft UI Automation に公開し、正しい UI オートメーション コントロール パターンを実装する必要があります。 「キーボードのアクセシビリティ」と「カスタム オートメーション ピア」を参照してください。
このサポートがカスタム コントロールに追加されると、タッチ キーボードの表示に適切に応答できるようになります。
前提条件:
このトピックは「キーボード操作」に基づいています。
標準のキーボード操作、キーボード入力とイベントの処理、および UI オートメーションの基本を理解している必要があります。
Windows アプリを開発するのが初めての場合は、これらのトピックに目を通して、ここで説明されているテクノロジをよく理解できるようにしてください。
- 初めてのアプリの作成
- 「イベントとルーティング イベントの概要」に記載されているイベントの説明
ユーザー エクスペリエンス ガイドライン:
キーボード入力に最適化された便利で魅力的なアプリの設計に役立つヒントについては、「キーボード操作」をご覧ください。
タッチ キーボードとカスタム UI
ここでは、カスタム テキスト入力コントロールに関する基本的な推奨事項をいくつか示します。
フォームでの対話式操作全体を通してタッチ キーボードを表示してください。
テキスト入力のコンテキストでフォーカスがテキスト入力フィールドから移動しても、キーボードが表示されたままにするには、カスタム コントロールで適切な UI オートメーション AutomationControlType を設定してください。 たとえば、テキスト入力シナリオの途中でメニューが開かれても、キーボードを表示されたままにする場合、メニューでは AutomationControlType が Menu に設定されている必要があります。
タッチ キーボードを制御するために UI オートメーション プロパティを操作しないでください。 他のアクセシビリティ ツールが UI オートメーションのプロパティの正確さに依存しているためです。
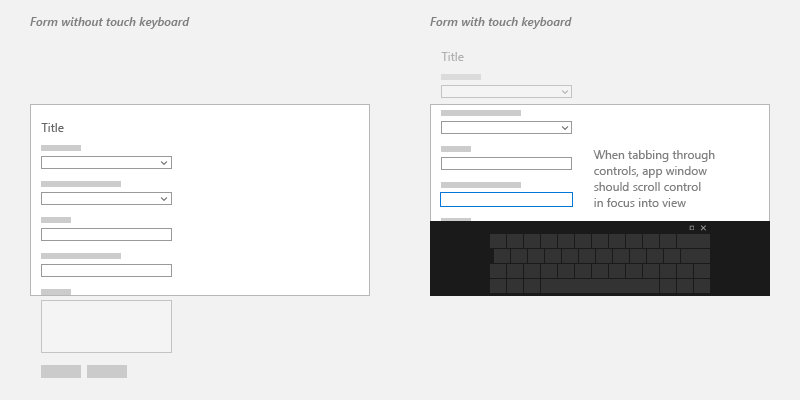
ユーザーが操作している入力フィールドを常に見えるようにしてください。
タッチ キーボードによって画面の大部分が見えなくなるため、Windows では、ユーザーがフォームのコントロール間を移動するときに、フォーカスのある入力フィールドをスクロールしてビューに表示します。これには、現在ビューに表示されていないコントロールも含まれます。
UI をカスタマイズするときは、InputPane オブジェクトによって公開される Showing および Hiding イベントを処理することで、タッチ キーボードの外観に同様の動作を与えます。

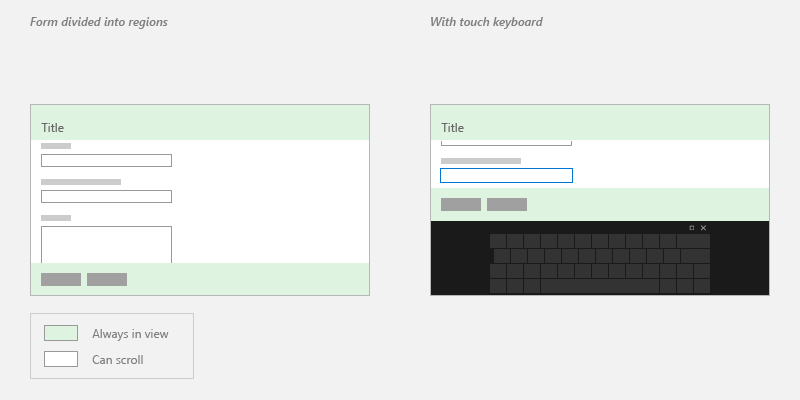
場合によっては、画面に常に表示されたままにする UI 要素もあります。 フォーム コントロールがパン領域に含まれ、重要な UI 要素が静的になるように UI を設計します。 次に例を示します。

Showing イベントと Hiding イベントの処理
タッチ キーボードの Showing イベントと Hiding イベントのイベント ハンドラーをアタッチする例を次に示します。
using Windows.UI.ViewManagement;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
using Windows.Foundation;
using Windows.UI.Xaml.Navigation;
namespace SDKTemplate
{
/// <summary>
/// Sample page to subscribe show/hide event of Touch Keyboard.
/// </summary>
public sealed partial class Scenario2_ShowHideEvents : Page
{
public Scenario2_ShowHideEvents()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Subscribe to Showing/Hiding events
currentInputPane.Showing += OnShowing;
currentInputPane.Hiding += OnHiding;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Unsubscribe from Showing/Hiding events
currentInputPane.Showing -= OnShowing;
currentInputPane.Hiding -= OnHiding;
}
void OnShowing(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Showing";
}
void OnHiding(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Hiding";
}
}
}
...
#include <winrt/Windows.UI.ViewManagement.h>
...
private:
winrt::event_token m_showingEventToken;
winrt::event_token m_hidingEventToken;
...
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Subscribe to Showing/Hiding events
m_showingEventToken = inputPane.Showing({ this, &Scenario2_ShowHideEvents::OnShowing });
m_hidingEventToken = inputPane.Hiding({ this, &Scenario2_ShowHideEvents::OnHiding });
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Unsubscribe from Showing/Hiding events
inputPane.Showing(m_showingEventToken);
inputPane.Hiding(m_hidingEventToken);
}
void Scenario2_ShowHideEvents::OnShowing(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Showing");
}
void Scenario2_ShowHideEvents::OnHiding(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Hiding");
}
#include "pch.h"
#include "Scenario2_ShowHideEvents.xaml.h"
using namespace SDKTemplate;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::UI::ViewManagement;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(NavigationEventArgs^ e)
{
auto inputPane = InputPane::GetForCurrentView();
// Subscribe to Showing/Hiding events
showingEventToken = inputPane->Showing +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnShowing);
hidingEventToken = inputPane->Hiding +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnHiding);
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(NavigationEventArgs^ e)
{
auto inputPane = Windows::UI::ViewManagement::InputPane::GetForCurrentView();
// Unsubscribe from Showing/Hiding events
inputPane->Showing -= showingEventToken;
inputPane->Hiding -= hidingEventToken;
}
void Scenario2_ShowHideEvents::OnShowing(InputPane^ /*sender*/, InputPaneVisibilityEventArgs^ /*args*/)
{
LastInputPaneEventRun->Text = L"Showing";
}
void Scenario2_ShowHideEvents::OnHiding(InputPane^ /*sender*/, InputPaneVisibilityEventArgs ^ /*args*/)
{
LastInputPaneEventRun->Text = L"Hiding";
}
関連記事
サンプル
サンプルのアーカイブ
Windows developer
