テキストの拡大縮小

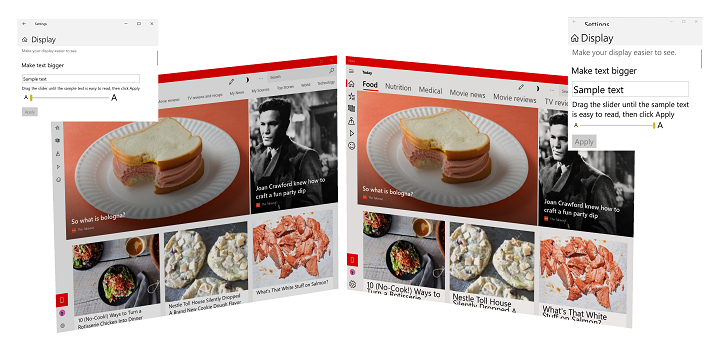
Windows 11 でのテキストスケーリングの例 (100% から 225%)
概要
モバイル デバイスやノート PC に限らず、デスクトップのモニターや Surface Hub の巨大な画面でさえ、コンピューターの画面に表示されたテキストが読みづらいと感じるユーザーは少なくありません。 逆に、アプリや Web サイトで使用されているフォント サイズが必要以上に大きいと感じるユーザーもいます。
Windows は、さまざまなユーザーにとって可能な限り読みやすいテキストを実現するために、OS と個々のアプリケーションのどちらでも、ユーザーが相対的なフォント サイズを変更できるようになっています。 拡大鏡アプリ (これは通常、画面の領域内のすべてを拡大するだけであり、独自のユーザビリティの問題が発生する) を使用したり、ディスプレイの解像度を変更したり、DPI スケール (これは、ディスプレイと標準的な表示距離に基づいてすべてのサイズを変更する) に依存したりする代わりに、ユーザーはテキストだけを 100% (既定のサイズ) から最大 225% までの範囲でサイズ変更するための設定にすばやくアクセスできます。
サポート
Universal Windows アプリケーション (標準と PWA の両方を含む) では、テキストの拡大縮小が既定でサポートされます。
Windows アプリケーションにカスタム コントロール、カスタム テキスト サーフェス、ハードコーディングされたコントロールの高さ、古くなったフレームワーク、サード パーティのフレームワークなどが含まれている場合、実用的で一貫性のあるエクスペリエンスをユーザーに提供するためには通常、ある程度の変更を加える必要があります。
DirectWrite、GDI、XAML SwapChainPanel では、テキストの拡大縮小がネイティブにはサポートされません。一方、Win32 のサポートは、メニュー、アイコン、ツール バーに限定されます。
ユーザー エクスペリエンス
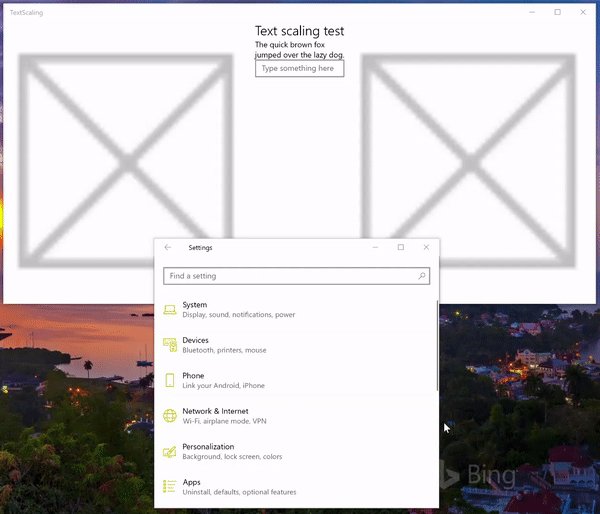
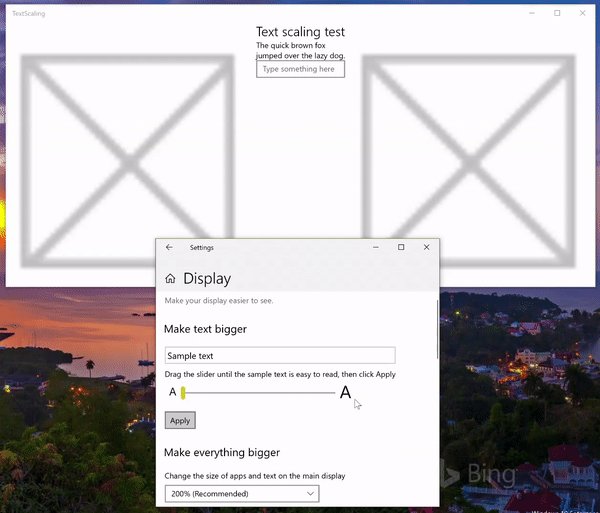
ユーザーは、[設定] -> [簡単操作] -> [視覚/ディスプレイ] 画面の [文字を大きくする] というスライダーを使用してテキストの拡大縮小を調整できます。
![[テキストを大きくする] スライダーを示す [Ease of Access Vision/Display]\(簡単操作の視覚/表示\) 設定ページのスクリーンショット。](images/coretext/text-scaling-settings-100-small.png)
テキストの拡大縮小設定: [設定] -> [簡単操作] -> [視覚/ディスプレイ] 画面
UX ガイダンス
テキストのサイズを変更した場合、テキストとその新しいレイアウトに合わせて、コントロールとコンテナーのサイズおよびフローも変更する必要があります。 前述のように、アプリ、フレームワーク、プラットフォームによっては、その作業の大半は自動的に実行されます。 以降の UX ガイダンスは、そうでないケースについて取り上げたものです。
プラットフォーム コントロールを使用する
既に触れたかもしれませんが、 大切なことなのでもう一度言います。総合的なユーザー エクスペリエンスを最小限の手間で実現するために、可能な限り、各種の Windows アプリ フレームワークを備えた組み込みのコントロールを使用するようにしてください。
たとえば、すべての UWP テキスト コントロールは、テキストの拡大縮小エクスペリエンスが完全にサポートされ、カスタマイズやテンプレートは一切必要ありません。
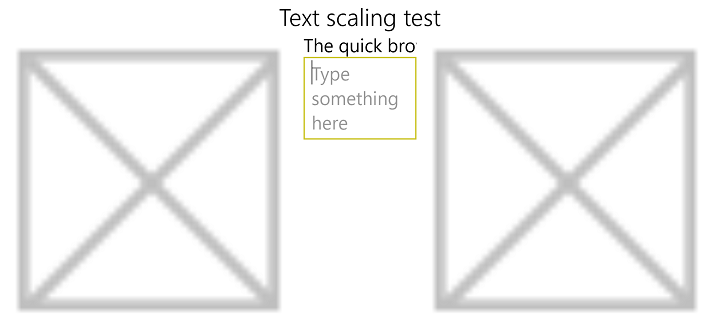
以下に示したのは、標準的なテキスト コントロールを 2 つ含んだ基本的な UWP アプリのスニペットです。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test"
HorizontalTextAlignment="Center" />
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
<StackPanel Grid.Column="1"
HorizontalAlignment="Center">
<TextBlock TextWrapping="WrapWholeWords">
The quick brown fox jumped over the lazy dog.
</TextBlock>
<TextBox PlaceholderText="Type something here" />
</StackPanel>
<Image Grid.Column="2"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
</Grid>
<TextBlock Grid.Row="2"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test footer"
HorizontalTextAlignment="Center" />
</Grid>

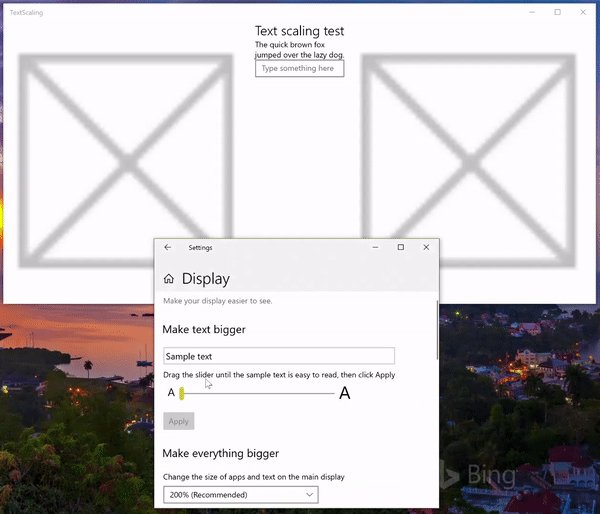
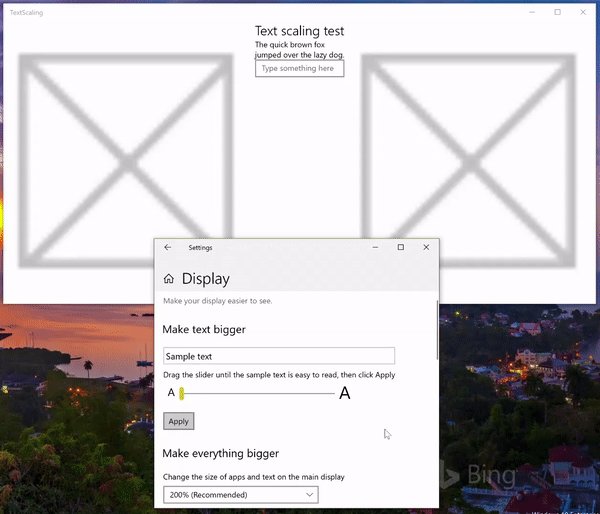
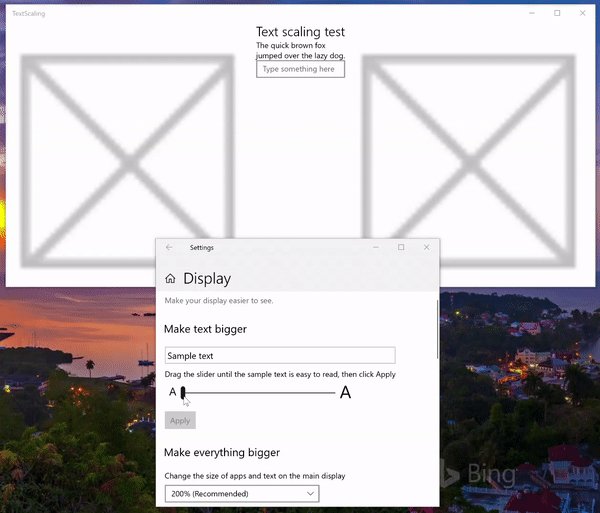
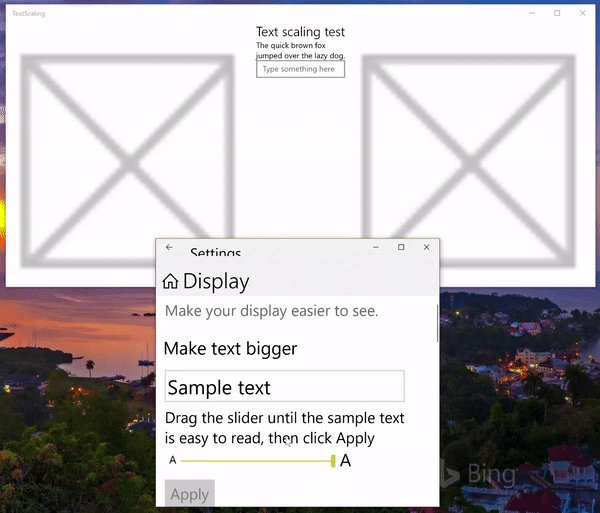
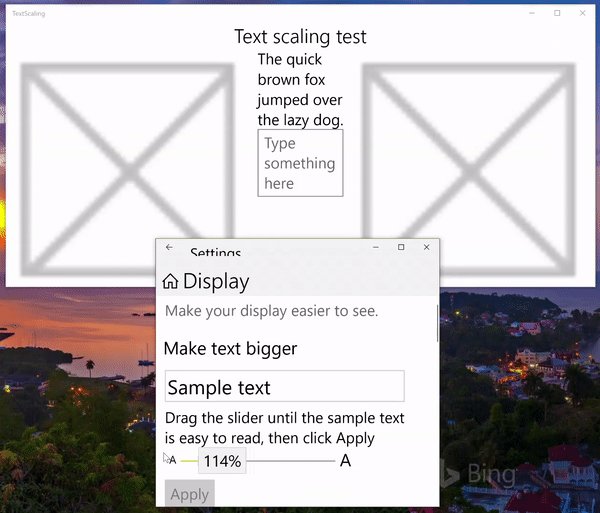
テキストの拡大縮小のアニメーション
自動サイズ調整を使用する
コントロールに絶対サイズを指定しないでください。 可能な限り、ユーザーとデバイスの設定に応じてプラットフォームが自動的にコントロールのサイズを変更するしくみを利用します。
このスニペットは、前出の例からの抜粋です。一連のグリッド列の幅の値に Auto と * を使用しているため、グリッド内の要素のサイズに応じてアプリのレイアウトがプラットフォームによって調整されます。
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
テキストの折り返しを使用する
テキストを含んだコントロールについては、アプリのレイアウトの柔軟性と調整能力を最大限確保するために、文字列の折り返しを有効にします (多くのコントロールでは、文字列の折り返しが既定ではサポートされません)。
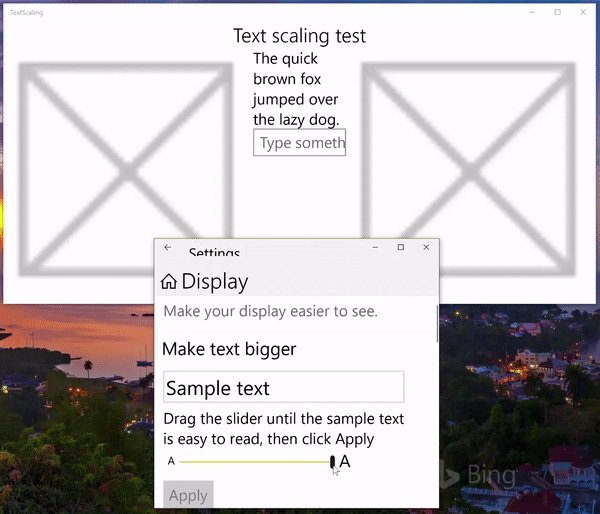
文字列の折り返しが指定されていない場合、プラットフォームは、クリッピングなど他の方法を使用してレイアウトを調整します (前の例を参照)。
ここでは、レイアウトの柔軟性を最大限確保するために、TextBox の AcceptsReturn プロパティと TextWrapping プロパティを使用しています。
<TextBox PlaceholderText="Type something here"
AcceptsReturn="True" TextWrapping="Wrap" />

文字列の折り返しを使用したテキストの拡大縮小のアニメーション
テキストのトリミングの動作を指定する
文字列の折り返し動作が望ましくない場合でも、ほとんどのテキスト コントロールでは、文字列をクリッピングしたり、省略記号を指定したりすることで、テキストのトリミング動作を実現できます。 省略記号はそれ自体がスペースを必要とするので、省略記号よりもクリッピングの使用をお勧めします。
Note
文字列をクリッピングする必要がある場合、文字列の先頭ではなく終端をクリッピングしてください。
この例は、TextTrimming プロパティを使用して、TextBlock 内の文字列をクリッピングする方法を示しています。
<TextBlock TextTrimming="Clip">
The quick brown fox jumped over the lazy dog.
</TextBlock>

文字列のクリッピングを使用したテキストの拡大縮小
ツールヒントを使用する
テキストをクリップする場合は、 ツールヒント を使用して、ユーザーにフルテキストを提供します。
ここでは、文字列の折り返しをサポートしていない TextBlock にツールヒントを追加しています。
<TextBlock TextTrimming="Clip">
<ToolTipService.ToolTip>
<ToolTip Content="The quick brown fox jumped over the lazy dog."/>
</ToolTipService.ToolTip>
The quick brown fox jumped over the lazy dog.
</TextBlock>
フォントベースのアイコンや記号は拡大縮小しない
フォントベースのアイコンを強調や装飾に使用している場合、それらの文字の拡大縮小は無効にしてください。
ほとんどの XAML コントロールでは、IsTextScaleFactorEnabled プロパティを false に設定します。
テキストの拡大縮小をネイティブにサポートする
カスタム フレームワークやカスタム コントロールで、UISettings システム イベント TextScaleFactorChanged を処理します。 このイベントは、ユーザーがシステムにおけるテキストの拡大率を設定するたびに発生します。
まとめ
このトピックは、Windows でサポートされるテキストの拡大縮小について概説し、ユーザー エクスペリエンスのカスタマイズの観点から、UX と開発のガイダンスを紹介するものです。
関連記事
API リファレンス
Windows developer
