このトピックでは、C++/WinRT を使用して Windows ユニバーサル Windows プラットフォーム (UWP) "Hello, World!" アプリを作成する手順について説明します。 アプリのユーザー インターフェイス (UI) は、拡張可能なアプリケーション マークアップ言語 (XAML) を使用して定義されます。
C++/WinRT は、Windows ランタイム (WinRT) API 用の完全に標準的な最新の C++17 言語プロジェクションです。 詳細と、その他のチュートリアルとコード例については、 C++/WinRT のドキュメントを参照してください。 良いトピックとして最初に挙げられるのは、C++/WinRTで始めることです。
Visual Studio for C++/WinRT を設定する
C++/WinRT 開発用に Visual Studio をセットアップする方法 (C++/WinRT Visual Studio 拡張機能 (VSIX) と NuGet パッケージ (プロジェクト テンプレートとビルド サポートを提供) のインストールと使用など) については、Visual Studio での C++/WinRTのサポート
Visual Studio をダウンロードするには、「 ダウンロード」を参照してください。
XAML の概要については、「XAML の概要」を参照してください
空のアプリを作成する (HelloWorldCppWinRT)
最初のアプリは、対話機能、レイアウト、スタイルの基本的な機能を示す "Hello, World!" アプリです。
まず、Microsoft Visual Studio で新しいプロジェクトを作成します。 空のアプリ (C++/WinRT) プロジェクトを作成し、HelloWorldCppWinRTという名前を付けます。 ソリューションとプロジェクトを同じディレクトリに配置する がオフになっていることを確認します。 Windows SDK の最新の一般公開バージョン (プレビュー版ではない) をターゲットにします。
このトピックの後のセクションでは、プロジェクトをビルドするように指示されます (ただし、それまではビルドしません)。
プロジェクト ファイルについて
通常、プロジェクト フォルダー内の各 .xaml (XAML マークアップ) ファイルには、対応する .idl、 .h、および .cpp ファイルがあります。 これらのファイルはまとめて XAML ページ型にコンパイルされます。
XAML マークアップ ファイルを変更して UI 要素を作成し、それらの要素をデータ ソース ( データ バインディングと呼ばれるタスク) にバインドできます。
.hを変更し、ファイル (および場合によっては.h ファイル) を.idlして、XAML ページのカスタム ロジック (イベント ハンドラーなど) を追加します。
プロジェクト ファイルの一部を見てみましょう。
-
App.idl、App.xaml、App.h、App.cpp。 これらのファイルは、アプリのエントリ ポイントを含む Windows::UI::Xaml::Application クラスのアプリの特殊化を表します。App.xamlにはページ固有のマークアップは含まれませんが、そこにユーザー インターフェイス要素スタイルを追加したり、すべてのページからアクセスできるようにするその他の要素を追加したりできます。.hファイルと.cppファイルには、さまざまなアプリケーション ライフサイクル イベントのハンドラーが含まれています。 通常は、アプリの起動時にアプリを初期化し、中断または終了されたときにクリーンアップを実行するカスタム コードを追加します。 -
MainPage.idl、MainPage.xaml、MainPage.h、MainPage.cpp。 アプリの既定のメイン (スタートアップ) ページ型 ( MainPage ランタイム クラス) の XAML マークアップと実装を含みます。 MainPage にはナビゲーションのサポートはありませんが、作業を開始するための既定の UI とイベント ハンドラーが用意されています。 -
pch.hとpch.cpp. これらのファイルは、プロジェクトのプリコンパイル済みヘッダー ファイルを表します。pch.hでは、頻繁に変更されないヘッダー ファイルを含め、プロジェクト内の他のファイルにpch.hを含めます。
コードの最初の外観
ランタイム クラス
ご存知のように、C# で記述されたユニバーサル Windows プラットフォーム (UWP) アプリのすべてのクラスは、Windows ランタイム型です。 ただし、C++/WinRT アプリケーションで型を作成する場合は、その型が Windows ランタイム型か、通常の C++ クラス/構造体/列挙型かを選択できます。
プロジェクト内の XAML ページの種類は、Windows ランタイム型である必要があります。 したがって 、MainPage は Windows ランタイム型です。 具体的には、ランタイム クラスです。 XAML ページで使用されるすべての型も、Windows ランタイム型である必要があります。 Windows ランタイム コンポーネントを作成していて、別のアプリから使用できる型を作成する場合は、Windows ランタイム型を作成します。 それ以外の場合は、型を通常の C++ 型にすることができます。 一般に、Windows ランタイムの種類は、任意の Windows ランタイム言語を使用して使用できます。
型が Windows ランタイム型であることを示す 1 つの良い兆候は、インターフェイス.idl) で定義されていることです。
例として MainPage を見てみましょう。
// MainPage.idl
namespace HelloWorldCppWinRT
{
[default_interface]
runtimeclass MainPage : Windows.UI.Xaml.Controls.Page
{
MainPage();
Int32 MyProperty;
}
}
次に示すのは、 mainPage ランタイム クラスとそのアクティブ化ファクトリの実装の基本的な構造です( MainPage.h参照)。
// MainPage.h
...
namespace winrt::HelloWorldCppWinRT::implementation
{
struct MainPage : MainPageT<MainPage>
{
MainPage();
int32_t MyProperty();
void MyProperty(int32_t value);
...
};
}
namespace winrt::HelloWorldCppWinRT::factory_implementation
{
struct MainPage : MainPageT<MainPage, implementation::MainPage>
{
};
}
特定の型のランタイム クラスを作成する必要があるかどうかの詳細については、「C++/WinRTを使用した API の作成 .idl ファイル) 間の接続の詳細については、トピック「C++/WinRT プロパティにバインドする XAML コントロール」を参照し、一緒に学んでください。 このトピックでは、新しいランタイム クラスを作成するプロセスについて取り上げます。その最初の手順は、プロジェクトに新しい Midl File (.idl) 項目を追加することです。
次に、 HelloWorldCppWinRT プロジェクトにいくつかの機能を追加しましょう。
ステップ 1. スタートアップ ページを変更する
ソリューション エクスプローラーでMainPage.xamlを開き、ユーザー インターフェイス (UI) を形成するコントロールを作成できるようにします。
既にある StackPanel とその内容を削除します。 その場所に、次の XAML を貼り付けます。
<StackPanel x:Name="contentPanel" Margin="120,30,0,0">
<TextBlock HorizontalAlignment="Left" Text="Hello, World!" FontSize="36"/>
<TextBlock Text="What's your name?"/>
<StackPanel x:Name="inputPanel" Orientation="Horizontal" Margin="0,20,0,20">
<TextBox x:Name="nameInput" Width="300" HorizontalAlignment="Left"/>
<Button x:Name="inputButton" Content="Say "Hello""/>
</StackPanel>
<TextBlock x:Name="greetingOutput"/>
</StackPanel>
この新しい StackPanel には、ユーザー名の入力を求める TextBlock 、ユーザーの名前を受け入れる TextBox 、 Button、および別の TextBlock 要素があります。
ボタン として myButtonという名前が付けられていたので、それを削除したため、コードからその参照を取り除く必要があります。 そのため、 MainPage.cppでは、 MainPage::ClickHandler 関数内のコード行を削除します。
この時点で、非常に基本的なユニバーサル Windows アプリを作成しました。 UWP アプリの外観を確認するには、アプリをビルドして実行します。
UWP アプリの画面には、コントロール が備えられています
アプリでは、テキスト ボックスに入力できます。 ただし、ボタンをクリックしても、まだ何も行われません。
手順 2. イベント ハンドラーを追加する
MainPage.xamlで、inputButtonという名前の ボタン を見つけ、その ButtonBase::Click イベントのためのイベント ハンドラーを宣言します。
Button のマークアップは次のようになります。
<Button x:Name="inputButton" Content="Say "Hello"" Click="inputButton_Click"/>
次のようなイベント ハンドラーを実装します。
// MainPage.h
struct MainPage : MainPageT<MainPage>
{
...
void inputButton_Click(
winrt::Windows::Foundation::IInspectable const& sender,
winrt::Windows::UI::Xaml::RoutedEventArgs const& e);
};
// MainPage.cpp
namespace winrt::HelloWorldCppWinRT::implementation
{
...
void MainPage::inputButton_Click(
winrt::Windows::Foundation::IInspectable const& sender,
winrt::Windows::UI::Xaml::RoutedEventArgs const& e)
{
greetingOutput().Text(L"Hello, " + nameInput().Text() + L"!");
}
}
詳細については、「 デリゲートを使用してイベントを処理する」を参照してください。
実装では、テキスト ボックスからユーザーの名前を取得し、それを使用してあいさつ文を作成し、 greetingOutput テキスト ブロックに表示します。
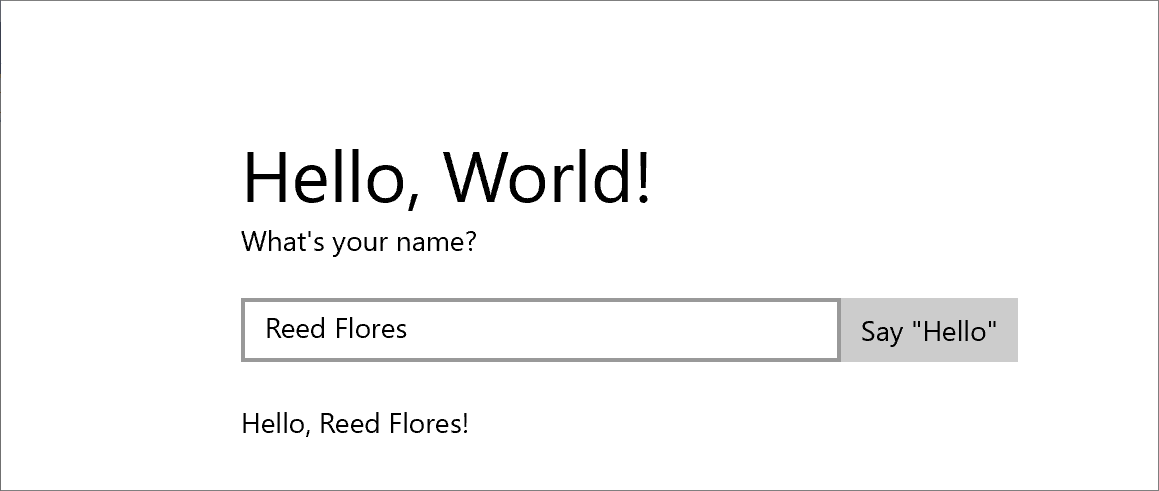
アプリケーションをビルドし、実行します。 テキスト ボックスに自分の名前を入力し、ボタンをクリックします。 アプリには、パーソナライズされたあいさつ文が表示されます。
 を含むアプリ画面
を含むアプリ画面
手順 3. スタートアップ ページのスタイルを設定する
[テーマを選択する]
アプリの外観を簡単にカスタマイズできます。 既定では、アプリは明るい色のスタイルのリソースを使用します。 システム リソースには、ダーク テーマも含まれます。
ダーク テーマを試すには、 App.xamlを編集し、 Application::RequestedTheme の値を追加します。
<Application
...
RequestedTheme="Dark">
</Application>
主に画像やビデオを表示するアプリの場合は、ダーク テーマをお勧めします。テキストが多いアプリの場合は、淡色テーマをお勧めします。 カスタム配色を使用している場合は、アプリの外観に最も適したテーマを使用します。
注
テーマは、アプリの起動時に適用されます。 アプリの実行中は変更できません。
システム スタイルを使用する
このセクションでは、テキストの外観を変更します (たとえば、フォント サイズを大きくします)。
MainPage.xamlで「What's your name?」と表示されている の TextBlockを見つけます。
Style プロパティを、システム リソース キー BaseTextBlockStyle への参照 設定します。
<TextBlock Text="What's your name?" Style="{ThemeResource BaseTextBlockStyle}"/>
BaseTextBlockStyle は、 の \Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\<version>\Generic\generic.xaml で定義されているリソースのキーです。 そのスタイルによって設定されるプロパティ値を次に示します。
<Style x:Key="BaseTextBlockStyle" TargetType="TextBlock">
<Setter Property="FontFamily" Value="XamlAutoFontFamily" />
<Setter Property="FontWeight" Value="SemiBold" />
<Setter Property="FontSize" Value="14" />
<Setter Property="TextTrimming" Value="None" />
<Setter Property="TextWrapping" Value="Wrap" />
<Setter Property="LineStackingStrategy" Value="MaxHeight" />
<Setter Property="TextLineBounds" Value="Full" />
</Style>
また、MainPage.xamlで、という名前の greetingOutput を見つけます。 それを
手順 4. UI をさまざまなウィンドウ サイズに適応させる
次に、UI が変化するウィンドウ サイズに動的に適応し、小さなディスプレイを持つデバイスで適切に表示されるようにします。 これを行うには、 VisualStateManager セクションを MainPage.xamlに追加します。 ウィンドウ サイズごとに異なる表示状態を定義し、それらの各表示状態に適用するプロパティを設定します。
UI レイアウトを調整する
ルート StackPanel 要素の最初の子要素として XAML のこのブロックを追加します。
<StackPanel ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="wideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="641" />
</VisualState.StateTriggers>
</VisualState>
<VisualState x:Name="narrowState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="contentPanel.Margin" Value="20,30,0,0"/>
<Setter Target="inputPanel.Orientation" Value="Vertical"/>
<Setter Target="inputButton.Margin" Value="0,4,0,0"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
...
</StackPanel>
アプリケーションをビルドし、実行します。 UI は、ウィンドウのサイズがデバイスに依存しない 641 ピクセル (DIP) よりも狭くなるまで、以前と同じように表示されます。 その時点で、 narrowState ビジュアル状態が適用され、それに加えて、その状態に対して定義されているすべてのプロパティ セッターが適用されます。
という名前の には、wideState プロパティが 641 に設定された AdaptiveTrigger があります。 つまり、ウィンドウの幅が最小 641 DIP より小さい場合にのみ、状態が適用されます。 この状態には Setter オブジェクトを定義しないため、ページ コンテンツに対して XAML で定義したレイアウト プロパティが使用されます。
2 番目の VisualState、narrowStateには、AdaptiveTrigger があり、そのMinWindowWidth プロパティが0に設定されています。 この状態は、ウィンドウの幅が 0 より大きく、641 DIP 未満の場合に適用されます。 正確に 641 DIP では、 wideState が有効です。
narrowStateでは、Setter オブジェクトを定義して、UI のコントロールのレイアウト プロパティを変更します。
- contentPanel 要素の左余白を 120 から 20 に減らします。
- inputPanel 要素の 方向 を、水平 から 垂直に変更します。
- inputButton 要素に、上余白として4DIPを追加します。
概要
このチュートリアルでは、Windows ユニバーサル アプリにコンテンツを追加する方法、対話機能を追加する方法、UI の外観を変更する方法について説明しました。