ItemsControl.ItemContainerStyle プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
ItemsControl の項目コンテナーをレンダリングするときに使用するスタイルを取得または設定します。
public:
property Style ^ ItemContainerStyle { Style ^ get(); void set(Style ^ value); };Style ItemContainerStyle();
void ItemContainerStyle(Style value);public Style ItemContainerStyle { get; set; }var style = itemsControl.itemContainerStyle;
itemsControl.itemContainerStyle = style;Public Property ItemContainerStyle As Style<ItemsControl>
<ItemsControl.ItemContainerStyle>
inlineStyle
</ItemsControl.ItemContainerStyle>
</ItemsControl>
- or -
<ItemsControl ItemContainerStyle="resourceReferenceToStyle"/>
プロパティ値
項目コンテナーに適用されるスタイル。 既定値は null です。
例
この例では、オブジェクトのリスト String を保持する ListView を作成する方法を示します。 クラスを使用すると、オブジェクトは独自のItemContainerStyleString境界線とスタイルを持ち、ListViewItemオブジェクトには独自のスタイルとプロパティのセットがあります。 ListView の項目コンテナーの種類は ListViewItem であるため、スタイルの TargetType として使用されることに注意してください。
<ListView ItemsSource="{x:Bind tempList}" Height="500">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Border BorderBrush="Crimson" BorderThickness="2" CornerRadius="25" Margin="10">
<TextBlock Text="{x:Bind}"
FontSize="24"
FontFamily="Arial"
FontWeight="Bold"
Foreground="Crimson"
Margin="10"
Padding="5"/>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Margin" Value="15"/>
<Setter Property="BorderBrush" Value="CornflowerBlue"/>
<Setter Property="BorderThickness" Value="5"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
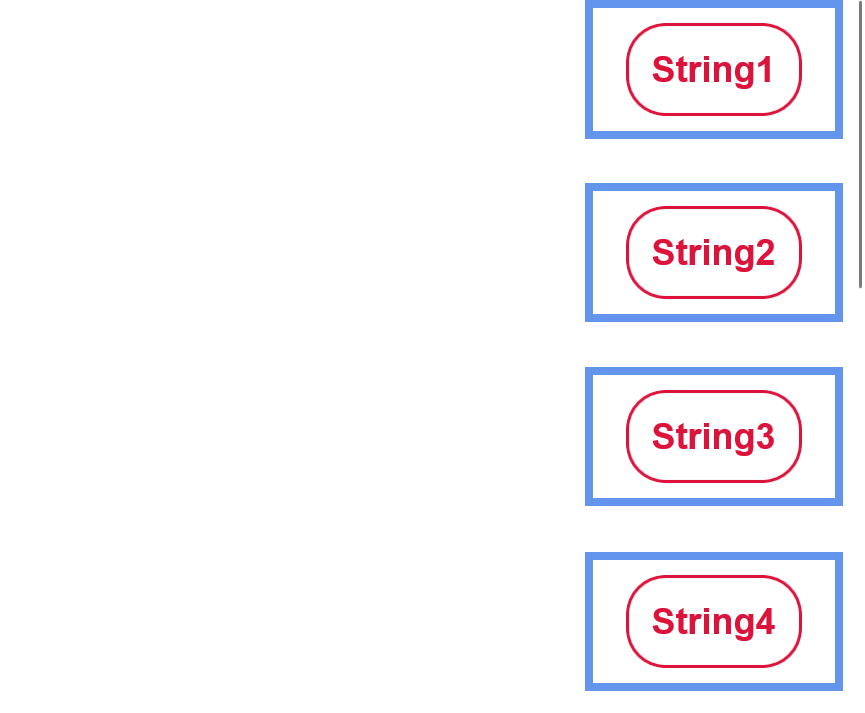
上記のコードでは、 が生成されます。
が生成されます。
上の例でわかるように、データ オブジェクト (文字列) には 、DataTemplate で提供される独自のスタイル設定があります。このスタイルには、丸められた真紅の境界線、真紅色のフォントの色、フォント サイズ、外側の要素からの余白が含まれます。
(各ListViewItem) によってListView生成された各要素は、右側に水平方向に配置され、太い青い罫線と、他の要素から分離するための大きな余白があります。 ListViewItems 内のデータ オブジェクトは中央揃えですが、項目自体を右揃えにできます。 また、データ オブジェクト (文字列) には、他の要素から分離するスペースが少ないだけですが、各 ListViewItem 要素は大量の領域で区切られます。
これらのカスタマイズは、上記のようにスタイルを ListViewItem 作成することによって実行されます。 style 要素は型要素を対象 ListViewItem としており、スタイルが定義されているスコープ内でその型のすべての要素に適用されます。この場合は、 だけが ListView 表示されます。 その後、 Setter を使用して各スタイル プロパティに値を指定します。つまり、 を HorizontalAlignment に Right設定します。 これらのプロパティと値は、外部 ListViewItem 要素に影響します。
この例では、単純な ItemsControl で ItemContainerStyle プロパティを使用する方法を示します。 この場合、項目コンテナーの種類は ContentPresenter であることに注意してください。
<ItemsControl>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="FontSize" Value="42" />
</Style>
</ItemsControl.ItemContainerStyle>
<x:String>Hello</x:String>
<x:String>World</x:String>
</ItemsControl>
注釈
の ItemsControl 派生クラスには 、Selector と MenuFlyoutPresenter が含まれます。 Selector から派生したクラスには、 ComboBox、 FlipView、 ListBox、 および ListViewBase ( ListView と GridView の派生元) が含まれます。 そのため、 クラスをItemContainerStyle使用して、などのスタイルをListViewItemGridViewItem編集できます。
内のすべての項目について ItemsControl、項目コンテナー要素を使用して項目を表示します。 既定では、項目コンテナーは ContentPresenter です。 ただし、 の ItemsControl サブクラスは、これをオーバーライドできます。たとえば、 ListView のコンテナーの種類は ListViewItem です。 の ItemContainerStyle 値は、コンテナーの FrameworkElement.Style プロパティとして設定されます。
ItemContainerStyle を使用すると、ItemsControl によって生成されるすべての要素のスタイルを変更でき、その領域で多くの柔軟性とカスタマイズ オプションが提供されます。 クラス内では多くのスタイル設定オプションを ItemContainerStyle 使用できますが、 データを含む要素 を互いに比較して表示する方法 (間隔の変更、水平方向の配置など) を編集する場合に最も便利です。背景色やフォント サイズなど、 データ オブジェクト自体の視覚化を変更するには、 ItemTemplate を使用します。 ItemsControl/そのアイテムの全体的なレイアウトまたは向きを変更するには、 ItemsPanel の編集を確認します。
適用対象
こちらもご覧ください
- <xref:Microsoft.UI.Xaml.Controls.ItemsControl.ItemContainerStyleSelector%0a%0aP%3aMicrosoft.UI.Xaml.Controls.ItemsControl.ItemContainerTransitions>