ScrollView.VerticalScrollRailMode プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
垂直軸に対してスクロール レールが有効かどうかを示す値を取得または設定します。
public:
property ScrollingRailMode VerticalScrollRailMode { ScrollingRailMode get(); void set(ScrollingRailMode value); };/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
ScrollingRailMode VerticalScrollRailMode();
void VerticalScrollRailMode(ScrollingRailMode value);/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
ScrollingRailMode VerticalScrollRailMode();
void VerticalScrollRailMode(ScrollingRailMode value);public ScrollingRailMode VerticalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] set; }[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
public ScrollingRailMode VerticalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] set; }var scrollingRailMode = scrollView.verticalScrollRailMode;
scrollView.verticalScrollRailMode = scrollingRailMode;Public Property VerticalScrollRailMode As ScrollingRailModeプロパティ値
垂直軸に対してスクロール レールが有効かどうかを示す 値です。 既定値は、Enabled です。
- 属性
-
Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValueAttribute
注釈
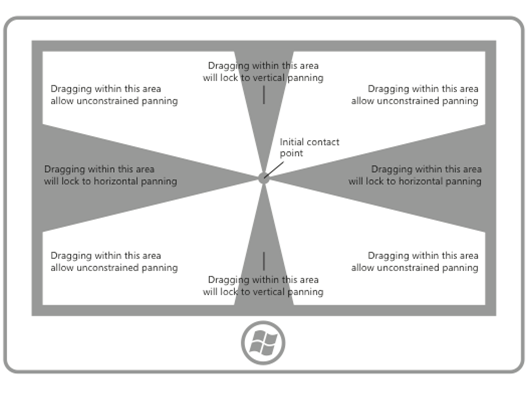
たとえば、タッチなどによってスクロール バーを直接操作せずにコンテンツをスクロールする場合は、パンと呼びます。 コンテンツは表示領域よりも広く、高くできるため、多くの場合、2 次元パン (水平および垂直) が必要です。 レール は、コンテンツがレール上にあるかのように、垂直または水平のモーション軸にパンをロックすることで、このような場合のユーザー エクスペリエンスを向上させます。
次の図は、レールの概念を示しています。

詳しくは、「パンのガイドライン」をご覧ください。
適用対象
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示