TimePicker.SelectedTime プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
タイム ピッカーで現在選択されている時刻を取得または設定します。
public:
property IReference<TimeSpan> ^ SelectedTime { IReference<TimeSpan> ^ get(); void set(IReference<TimeSpan> ^ value); };IReference<TimeSpan> SelectedTime();
void SelectedTime(IReference<TimeSpan> value);public System.Nullable<System.TimeSpan> SelectedTime { get; set; }var iReference = timePicker.selectedTime;
timePicker.selectedTime = iReference;Public Property SelectedTime As Nullable(Of TimeSpan)プロパティ値
タイム ピッカーで現在選択されている時刻。
例
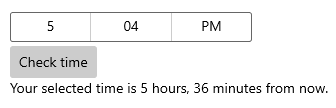
ここでは、SelectedTime プロパティを使用して、選択した時刻と現在の時刻を比較します。
SelectedTime プロパティでは null 値が許容されるため、これを DateTime に明示的にキャストする必要があることにご注意ください。たとえば、DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime); のようにします。

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the SelectedTime property (nullable requires cast to DateTime).
DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
注釈
タイム ピッカー コントロールには、 Time/TimeChanged API と SelectedTime/SelectedTimeChanged API の両方があります。 両者の違いは、Time では null 値が許容されないのに対して、SelectedTime では null 値が許容されることです。
SelectedTime の値は、時刻の選択を設定するのに使用され、既定では null に指定されています。 SelectedTime が null の場合、Time プロパティの TimeSpan は 0 に設定されます。それ以外の場合、Time の値は SelectedTime の値と同期されます。 SelectedTime が null の場合、ピッカーは 'unset' になり、時刻ではなくフィールド名が表示されます。
アプリの実行中に現在の時刻を追跡する値にコード バインドを指定しない限り、時刻はリアルタイムでインクリメントされません (時計のように)。
時刻値を XAML の属性として設定できます。 これは、XAML で TimePicker オブジェクトを既に宣言していて、時間値にバインドを使用していない場合に最も簡単です。 Hh:Mm という形式の文字列を使用します。Hh は時間で、0 から 23 の間、Mm は分で、0 から 59 の間にすることができます。 "0" は Hh または Mm の初期文字であり、通常は 0 から 9 の値をわかりやすくするために含まれます。 たとえば、"9:5" と "09:05" はどちらも有効であり、同じ時刻を表しますが、マークアップでは "09:05" の方が読みやすくなります。
コードで時間を設定するには、プログラミング言語に応じて異なる手法を使用できます。 値は、C# および Visual Basic の 場合は System.TimeSpan 、Visual C++ コンポーネント拡張機能の 場合は Windows.Foundation.TimeSpan (C++/CX) として表されます。 適切な System.TimeSpan 値 SelectedTime を生成する最も簡単な方法は、 TimeSpan.Parse静的メソッドを使用することです。 Hh:Mm (時間:分) の形式で文字列を使用します。
コードで設定するか XAML に設定するかに関係なく、 TimePicker クラスには、設定しようとしたときに保持される値の強制ロジックがあります。 日数の値は無視されます。 秒の値は無視されます (たとえば、30 秒を超える秒は次の分に切り上げません)。 秒の小数部は無視されます。 値は折り返されません (たとえば、"24:00" の値が無効です)。内の TimeSpan 最小値は 0 (00:00、午前 0 時) で、最大値は 23:59 です。 範囲外の値は例外をスローしますが、詳細によっては、 の検証と強制SelectedTimeではなく、構築でTimeSpan例外が発生する可能性があります。
Visual C++ コンポーネント拡張機能 (C++/CX) で値を設定SelectedTimeするには、TimeSpan 構造体の フィールドを設定Durationします。 Duration は、時間を 100 ナノ秒単位で指定します。時間:分表現との間で変換するための独自のロジックを記述します。
コードまたは XAML で に SelectedTime 設定する値は、コントロールに表示される初期値を指定します。 実行時のアプリでは、値は通常、タイム ピッカーのポップアップでユーザーによって設定されます。 ユーザーが選択した時間が設定され、SelectedTimeChanged イベントは、ユーザーが変更を行い、タイム ピッカー ポップアップの [チェック マーク] ボタンを押して選択内容をコミットしたときに発生します。
適用対象
こちらもご覧ください
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示