CornerRadius 構造体
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
public value class CornerRadius/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
struct CornerRadius[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
public struct CornerRadiusPublic Structure CornerRadius<CornerRadius>uniformRadius</CornerRadius>
-or-
<CornerRadius>topLeft,topRight,bottomRight,bottomLeft</CornerRadius>
- or -
<object property="uniformRadius"/>
- or -
<object property="topLeft,topRight,bottomRight,bottomLeft"/>
- 継承
-
CornerRadius
- 属性
例
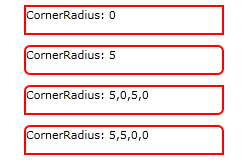
この XAML の例では、異なる CornerRadius 値を使用した 罫線 のいくつかのスタイルを示します。
<StackPanel>
<Border Height="30" Width="200" CornerRadius="0"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 0</TextBlock>
</Border>
<Border Height="30" Width="200" CornerRadius="5"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 5</TextBlock>
</Border>
<Border Height="30" Width="200" CornerRadius="5,0,5,0"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 5,0,5,0</TextBlock>
</Border>
<Border Height="30" Width="200" CornerRadius="5,5,0,0"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 5,5,0,0</TextBlock>
</Border>
</StackPanel>
XAML では、次のレンダリングされた出力が生成されます。

注釈
XAML 構文に関する注意事項
オブジェクト要素として を CornerRadius 指定することはできますが、そのオブジェクト要素の属性などの BottomLeft 個々の値を指定することはできません。 XAML パーサーでは、この構造体の XAML 属性値の設定はサポートされていません。 たとえば、次の XAML は機能しません。
<!-- THIS DOES NOT WORK -->
<CornerRadius x:Key="CornerRadiusError" BottomLeft="20"/>
代わりに、 内の初期化テキストとして値を指定する CornerRadius必要があります。 のオブジェクト要素構文CornerRadiusを使用すると、Border.CornerRadius の複数の Border インスタンスで使用できるキー付きリソースを宣言する場合に便利です。 XAML 初期化テキストの詳細については、「 XAML 構文ガイド」を参照してください。
2 つまたは 3 つの値を持つ属性文字列または初期化テキストを指定した場合、最初の値のみが考慮され、 uniformRadius として扱われます (他の値は無視されます)。 uniformRadius とは異なる動作を使用するには、4 つの値をすべて指定する必要があります。
値間の区切り記号として、コンマではなくスペースを使用できます。
この例では、初期化テキストを使用してリソースの CornerRadius 値を設定し、そのリソースを Border に適用する方法を示します。
<Page.Resources>
<CornerRadius x:Key="CornerRadius4010">40,10,40,10</CornerRadius>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Border BorderBrush="Blue" BorderThickness="2"
CornerRadius="{StaticResource CornerRadius4010}"/>
</Grid>
CornerRadius のプロジェクションとメンバー
Microsoft .NET 言語 (C# または Microsoft Visual Basic)、または Visual C++ コンポーネント拡張機能 (C++/CX) を使用している場合、CornerRadius には非データ メンバーが使用でき、そのデータ メンバーはフィールドではなく読み取り/書き込みプロパティとして公開されます。 「.NET API ブラウザーの CornerRadius 」を参照してください。
C++/WinRT または Windows ランタイム C++ テンプレート ライブラリ (WRL) を使用してプログラミングする場合、CornerRadius のメンバーとして存在するデータ メンバー フィールドのみが存在し、.NET プロジェクションのユーティリティ メソッドまたはプロパティを使用することはできません。 C++ コードは、 CornerRadiusHelper クラスに存在する同様のユーティリティ メソッドにアクセスできます。
次の表は、.NET と C++ で使用できる同等のメソッドを示しています。
| .NET (CornerRadius) | C++ (CornerRadiusHelper) |
|---|---|
| CornerRadius(Double) | FromUniformRadius(Double) |
| CornerRadius(Double, Double, Double, Double) | FromRadii(Double, Double, Double, Double) |
フィールド
| BottomLeft |
が適用されるオブジェクト |
| BottomRight |
が適用されるオブジェクト |
| TopLeft |
が適用されるオブジェクト |
| TopRight |
が適用されるオブジェクト |