UIElement.ContextCanceled イベント
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
コンテキスト入力ジェスチャが操作ジェスチャに続き、コンテキスト ポップアップを開くべきではないことを要素に通知するときに発生します。
// Register
event_token ContextCanceled(TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextCanceled(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextCanceled_revoker ContextCanceled(auto_revoke_t, TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,RoutedEventArgs> ContextCanceled;function onContextCanceled(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextcanceled", onContextCanceled);
uIElement.removeEventListener("contextcanceled", onContextCanceled);
- or -
uIElement.oncontextcanceled = onContextCanceled;Public Custom Event ContextCanceled As TypedEventHandler(Of UIElement, RoutedEventArgs) <uiElement ContextCanceled="eventhandler"/>
イベントの種類
例
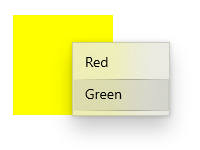
この例では、ユーザーが右クリックまたは同等のアクションを実行したときに、コンテキスト メニューの表示と非表示を切り替える方法を示します。 コンテキスト メニューには、赤と緑のオプションが表示され、四角形に配置されます。

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
var point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
注釈
コンテキスト メニューを要素に追加するには、 ContextFlyout プロパティを設定することをお勧めします。 を設定すると ContextFlyout 、コンテキスト メニューが自動的に表示され、非表示になります。 を設定ContextFlyoutしない場合は、 ContextCanceled と のみを処理ContextRequestedする必要があります。
ContextRequested イベントを処理してコンテキスト ポップアップを表示する場合は、このイベントを処理して、要求が取り消された場合にポップアップを非表示にする必要もあります。
通常、このイベントは、ドラッグ アンド ドロップで操作できる要素に対して処理します。 このイベントは、 ContextRequested イベントが発生したが、操作が開始される前に要素が PointerReleased イベントを受け取っていない場合に発生します。 これは、ユーザーがコンテキスト ポップアップではなく操作を呼び出すことを意図しているため、コンテキスト ポップアップを開くべきではないことを示します。
ContextCanceled はルーティング イベントです。 ルーティング イベントの概念の詳細については、「 イベントとルーティング イベントの概要」を参照してください。
適用対象
こちらもご覧ください
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示