Android リソースの基本
ほぼすべての Android アプリケーションには何らかのリソースが含まれています。少なくとも、XML ファイル形式のユーザー インターフェイス レイアウトが含まれている場合が多くあります。 Xamarin.Android アプリケーションが最初に作成されると、既定のリソースは Xamarin.Android プロジェクト テンプレートによって設定されます。
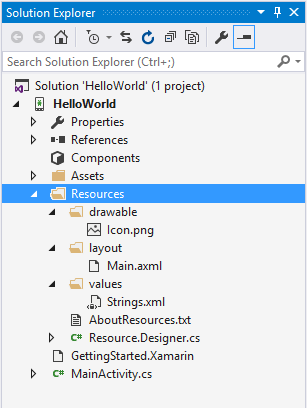
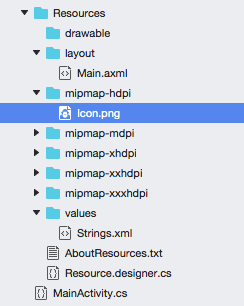
既定のリソースを構成する 5 つのファイルが次の [リソース] フォルダーに作成されました。
Icon.png - アプリケーションの既定のアイコン
Main.axml – アプリケーションの既定のユーザー インターフェイス レイアウト ファイル。 Android では .xml ファイル拡張子が使用されますが、Xamarin.Android では.axml ファイル拡張子が使用されることに注意してください。
Strings.xml – アプリケーションのローカライズに役立つ文字列テーブル
AboutResources.txt – これは必要なく、削除しても問題ありません。 これは、[リソース] フォルダーとその中のファイルの概要を説明するだけのものです。
Resource.designer.cs – このファイルは自動的に生成され、Xamarin.Android によって管理され、各リソースに割り当てられた一意の ID が保持されます。 これは、Java で記述された Android アプリケーションが持つ R.java ファイルと非常に似ており、目的も同じです。 これは Xamarin.Android ツールによって自動的に作成され、随時再生成されます。
リソースの作成とアクセス
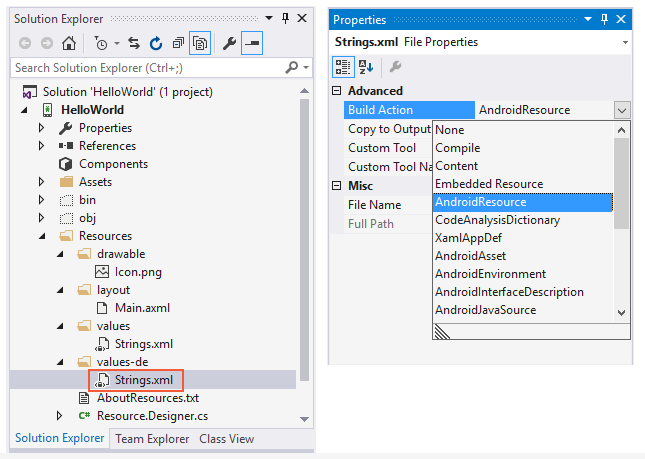
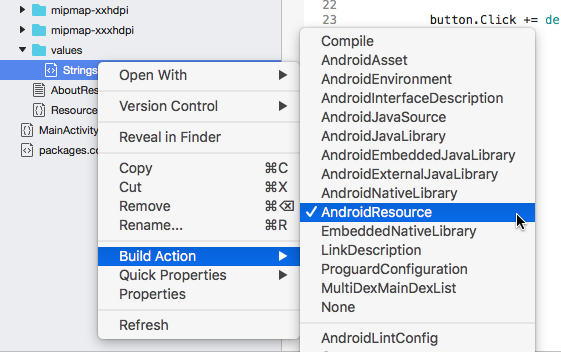
リソースの作成は、対象のリソースの種類のディレクトリにファイルを追加するのと同じくらい簡単です。 以下のスクリーン ショットは、ドイツ語ロケールの文字列リソースがプロジェクトに追加されたことを示しています。 Strings.xml がファイルに追加されると、Xamarin.Android ツールによってビルド アクションが自動的に AndroidResource に設定されました。
これにより、Xamarin.Android ツールでリソースを適切にコンパイルし、APK ファイルに埋め込むことができます。 何らかの理由でビルド アクションが Android リソースに設定されていない場合、ファイルは APK から除外され、リソースの読み込みまたはアクセスを試みると実行時エラーが発生し、アプリケーションがクラッシュします。
また、Android ではリソース項目の小文字のファイル名のみがサポートされていますが、Xamarin.Android では大文字と小文字の両方のファイル名がサポートされ、もう少し許容範囲が広いことに注意してください。 イメージ名には、区切り記号としてアンダースコア (my_image_name.png など) を含む小文字を使用することが通例です。 ダッシュまたはスペースを区切り記号として使用すると、リソース名を処理できないことに注意してください。
リソースがプロジェクトに追加されると、アプリケーションでリソースを使用するには、プログラム (コード内) または XML ファイルからの使用の 2 つの方法があります。
プログラムによるリソースの参照
これらのファイルにプログラムでアクセスするために、一意のリソース ID が割り当てられます。 このリソース ID は、ファイルResource.designer.cs に含まれる Resource という特殊なクラスで定義された整数であり、次のようになります。
public partial class Resource
{
public partial class Attribute
{
}
public partial class Drawable {
public const int Icon=0x7f020000;
}
public partial class Id
{
public const int Textview=0x7f050000;
}
public partial class Layout
{
public const int Main=0x7f030000;
}
public partial class String
{
public const int App_Name=0x7f040001;
public const int Hello=0x7f040000;
}
}
各リソース ID は、リソースの種類に対応する入れ子になったクラス内に含まれています。 たとえば、ファイル Icon.pngがプロジェクトに追加されると、Xamarin.Android によって Resource クラスが更新され、Icon という名前の定数を内部に持つ Drawable という入れ子になったクラスが作成されます。
これにより、ファイル Icon.png を Resource.Drawable.Icon としてコード内で参照できます。 Resource クラスを手動で編集しないでください。変更すると、Xamarin.Android によって上書きされます。
(コード内で) プログラムでリソースを参照する場合は、次の構文を使用する Resources クラス階層を介してリソースにアクセスできます。
[<PackageName>.]Resource.<ResourceType>.<ResourceName>
PackageName – リソースを提供し、他のパッケージからのリソースが使用されている場合にのみ必要なパッケージ。
ResourceType – これは、上記の Resource クラス内にある入れ子になったリソースの種類です。
リソース名 – これは、リソースのファイル名 (拡張子なし) または XML 要素にあるリソースの android:name 属性の値です。
XML からのリソースの参照
XML ファイル内のリソースには、次の特殊な構文でアクセスします。
@[<PackageName>:]<ResourceType>/<ResourceName>
PackageName – リソースを提供し、他のパッケージからのリソースが使用されている場合にのみ必要なパッケージ。
ResourceType – これは、Resource クラス内にある入れ子になったリソースの種類です。
リソース名 – これは、リソースのファイル名 (ファイルの種類拡張子なし) または XML 要素にあるリソースの
android:name属性の値です。
たとえば、Main.axml というレイアウト ファイルの内容は次のとおりです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/myImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/flag" />
</LinearLayout>
この例には、フラグという名前の描画可能なリソースが必要な ImageView があります。 ImageView は、その src 属性が @drawable/flag に設定されています。 アクティビティが開始されると、Android は Resource/Drawable ディレクトリ内で flag.png という名前のファイルを検索し (ファイル拡張子は flag.jpg などの別のイメージ形式になる可能性があります)、そのファイルを読み込んで ImageView に表示します。
このアプリケーションを実行すると、次のイメージのようになります。