Android リソースの基本
ほぼすべてのAndroidアプリケーションには何らかのリソースがあります。少なくとも、多くの場合、ユーザー インターフェイス レイアウトは XML ファイルの形式になります。 Xamarin.Android アプリケーションを初めて作成すると、既定のリソースは Xamarin.Android プロジェクト テンプレートによって設定されます。
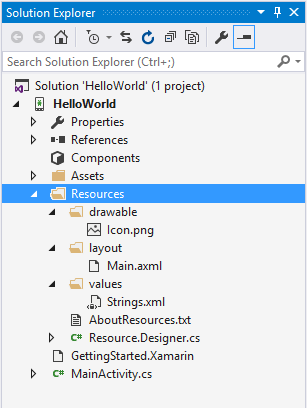
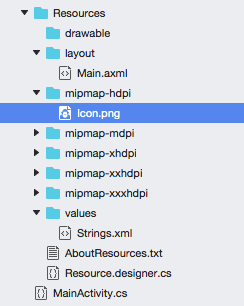
既定のリソースを構成する 5 つのファイルが Resources フォルダーに作成されました。
Icon.png – アプリケーションの既定のアイコン
Main.axml – アプリケーションの既定のユーザー インターフェイス レイアウト ファイル。 Android では .xml ファイル拡張子が使用されますが、Xamarin.Android では .axml ファイル拡張子が使用されます。
Strings.xml – アプリケーションのローカライズに役立つ文字列テーブル
AboutResources.txt – これは必要なく、安全に削除できます。 Resources フォルダーとその中のファイルの概要を説明するだけです。
Resource.designer.cs – このファイルは Xamarin.Android によって自動的に生成および管理され、各リソースに割り当てられた一意の ID を保持します。 これは、Java で記述された Android アプリケーションが持つ R.java ファイルと非常によく似て同じです。 Xamarin.Android ツールによって自動的に作成され、随時再生成されます。
リソースの作成とアクセス
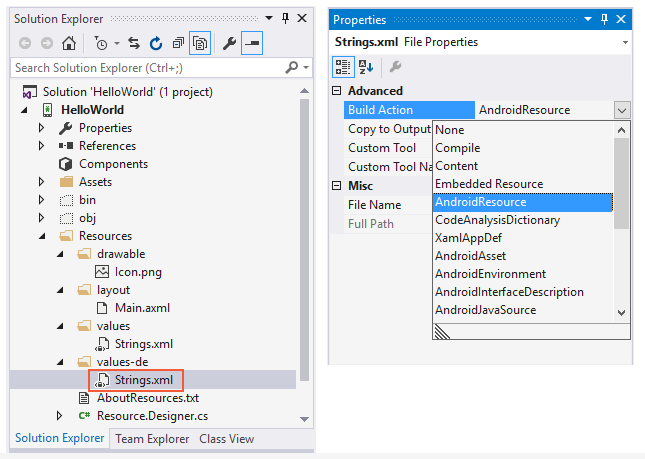
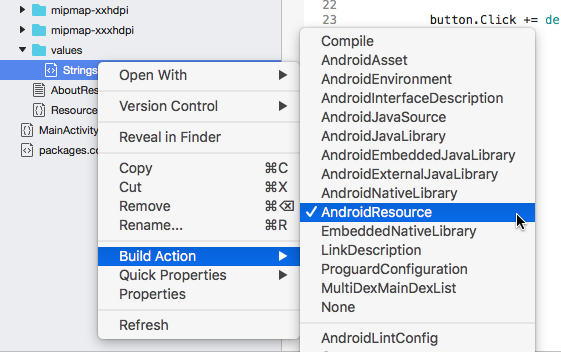
リソースの作成は、該当するリソースの種類のディレクトリにファイルを追加するのと同じくらい簡単です。 次のスクリーン ショットは、ドイツ語ロケールの文字列リソースがプロジェクトに追加されたことを示しています。 Strings.xmlがファイルに追加されると、Xamarin.Android ツールによってビルド アクションが自動的に AndroidResource に設定されました。
これにより、Xamarin.Android ツールでリソースを適切にコンパイルし、APK ファイルに埋め込むことができます。 何らかの理由で ビルド アクション が Android リソースに設定されていない場合、ファイルは APK から除外され、リソースの読み込みまたはアクセスを試みると実行時エラーが発生し、アプリケーションがクラッシュします。
また、Android ではリソース項目の小文字のファイル名のみがサポートされていますが、Xamarin.Android はもう少し寛容であることに注意してください。大文字と小文字の両方のファイル名がサポートされます。 イメージ名の規則では、区切り記号としてアンダースコア付きの小文字を使用します (たとえば、 my_image_name.png)。 ダッシュまたはスペースを区切り記号として使用する場合、リソース名を処理できないことに注意してください。
リソースがプロジェクトに追加されたら、プログラム (コード内) または XML ファイルからアプリケーションでリソースを使用する 2 つの方法があります。
プログラムによるリソースの参照
これらのファイルにプログラムでアクセスするには、一意のリソース ID が割り当てられます。 このリソース ID は、Resource.designer.cs ファイルにある という特殊なクラスResourceで定義された整数であり、次のようになります。
public partial class Resource
{
public partial class Attribute
{
}
public partial class Drawable {
public const int Icon=0x7f020000;
}
public partial class Id
{
public const int Textview=0x7f050000;
}
public partial class Layout
{
public const int Main=0x7f030000;
}
public partial class String
{
public const int App_Name=0x7f040001;
public const int Hello=0x7f040000;
}
}
各リソース ID は、リソースの種類に対応する入れ子になったクラス内に含まれます。 たとえば、ファイルIcon.pngがプロジェクトに追加されると、Xamarin.Android によって クラスがResource更新され、 という名前Iconの定数を使用して というDrawable入れ子になったクラスが作成されます。
これにより、ファイル Icon.png をコードで と Resource.Drawable.Icon呼ぶことが可能になります。 クラスに加えられた変更は Resource Xamarin.Android によって上書きされるため、クラスを手動で編集しないでください。
プログラムによって (コード内で) リソースを参照する場合は、次の構文を使用する Resources クラス階層を介してリソースにアクセスできます。
[<PackageName>.]Resource.<ResourceType>.<ResourceName>
PackageName – リソースを提供し、他のパッケージのリソースが使用されている場合にのみ必要なパッケージ。
ResourceType – これは、上記の Resource クラス内にある入れ子になったリソースの種類です。
リソース名 – これは、リソースのファイル名 (拡張子なし) または XML 要素内のリソースの android:name 属性の値です。
XML からのリソースの参照
XML ファイル内のリソースには、次の特殊な構文でアクセスします。
@[<PackageName>:]<ResourceType>/<ResourceName>
PackageName – リソースを提供し、他のパッケージのリソースが使用されている場合にのみ必要なパッケージ。
ResourceType – これは、Resource クラス内にある入れ子になったリソースの種類です。
リソース名 – これは、リソースのファイル名 (ファイルの種類の拡張子を除 く) または XML 要素内のリソースの属性の
android:name値です。
たとえば、レイアウト ファイル Main.axml の内容は次のとおりです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/myImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/flag" />
</LinearLayout>
この例には、 ImageViewフラグという名前の描画可能なリソースが必要な があります。 のImageViewsrc属性は に設定されています@drawable/flag。 アクティビティが開始されると、Android は Resource /Drawable ディレクトリ内で flag.png という名前のファイルを検索し (ファイル拡張子は 、flag.jpgなどの別のイメージ形式である可能性があります)、そのファイルを読み込んで に ImageView表示します。
このアプリケーションを実行すると、次の図のようになります。