Xamarin は Visual Basic を直接サポートしていません。このページの手順に従って C# Xamarin.Forms ソリューションを作成してから、.NET Standard C# プロジェクトを Visual Basic に置き換えてください。
Note
Visual Basic を使用してプログラミングを行うには、Windows 上の Visual Studio を使用する必要があります。
Xamarin.Forms と Visual Basic のチュートリアル
以下の手順に従って、Visual Basic を使用する単純な Xamarin.Forms プロジェクトを作成します。
Visual Studio 2019 から、[新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] ウィンドウで、「Xamarin.Forms」と入力してリストをフィルター処理し、[モバイル アプリ (Xamarin.Forms)] を選択した後、[次へ] を押します。
次の画面で、プロジェクトの名前を入力し、[作成] を押します。
以下のように [空白] テンプレートを選択し、[OK] を押します。
これにより、C# を使用して Visual Studio 内に Xamarin.Forms ソリューションが作成されます。 次の手順では、Visual Basic を使用するようにソリューションを変更します。
ソリューションを右クリックし、[追加] > [新規プロジェクト...] を選択します
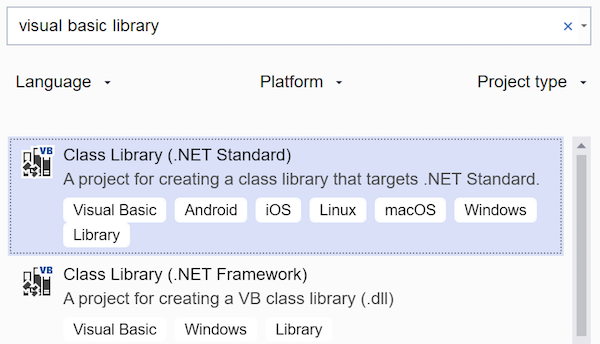
「Visual Basic ライブラリ」と入力してプロジェクト オプションをフィルター処理し、以下のように Visual Basic アイコンが付いた [クラス ライブラリ (.NET Standard)] オプションを選択します。
次の画面で、プロジェクトの名前を入力し、[作成] を押します。
以下のように Visual Basic プロジェクトを右クリックし、[プロパティ] を選択した後、既存の C# プロジェクトに合うように [既定の名前空間] を変更します。
新しい Visual Basic プロジェクトを右クリックし、[NuGet パッケージの管理] を選択した後、Xamarin.Forms をインストールしてパッケージ マネージャー ウィンドウを閉じます。
以下のように既定の Class1.vb ファイルの名前を App.vb に変更します。
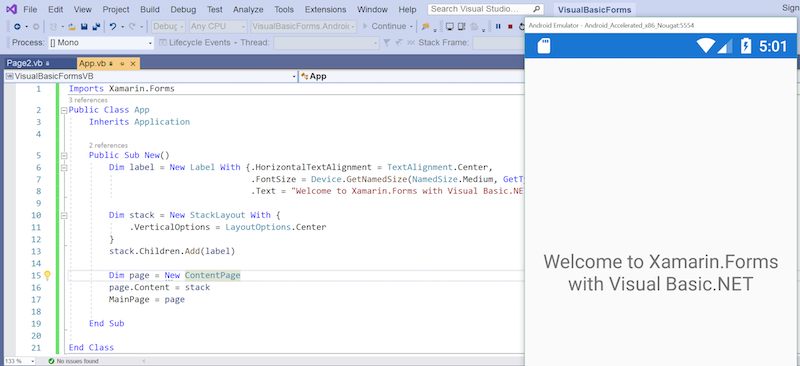
次のコードを App.vb ファイルに貼り付けます。これは、Xamarin.Forms アプリの開始点になります。
Imports Xamarin.Forms Public Class App Inherits Application Public Sub New() Dim label = New Label With {.HorizontalTextAlignment = TextAlignment.Center, .FontSize = Device.GetNamedSize(NamedSize.Medium, GetType(Label)), .Text = "Welcome to Xamarin.Forms with Visual Basic.NET"} Dim stack = New StackLayout With { .VerticalOptions = LayoutOptions.Center } stack.Children.Add(label) Dim page = New ContentPage page.Content = stack MainPage = page End Sub End ClassAndroid および iOS プロジェクトが (テンプレートによって作成された C# プロジェクトではなく) 新しい Visual Basic プロジェクトを参照するように更新します。 Android および iOS プロジェクトの [参照] ノードを右クリックして、[参照マネージャー] を開きます。 C# ライブラリのチェックを外し、Visual Basic ライブラリにチェックを入れます (これを Android と iOS の両方のプロジェクトで行うのを忘れないでください)。
C# プロジェクトを削除します。 Xamarin.Forms アプリケーションを構築するための新しい .vb ファイルを追加します。 Visual Basic の新しい
ContentPageのテンプレートを以下に示します。Imports Xamarin.Forms Public Class Page2 Inherits ContentPage Public Sub New() Dim label = New Label With {.HorizontalTextAlignment = TextAlignment.Center, .FontSize = Device.GetNamedSize(NamedSize.Medium, GetType(Label)), .Text = "Visual Basic ContentPage"} Dim stack = New StackLayout With { .VerticalOptions = LayoutOptions.Center } stack.Children.Add(label) Content = stack End Sub End Class
Xamarin.Forms における Visual Basic の制限事項
Portable Visual Basic.NET ページで説明されているように、Xamarin では Visual Basic 言語はサポートされていません。 これは Visual Basic を使用できる場所には以下に示すいくつかの制限があることを意味します。
XAML ページを Visual Basic プロジェクト内に含めることはできません。C# をビルドできるのはコードビハインド ジェネレーターだけです。 XAML を個別の参照される C# ポータブル クラス ライブラリに含め、データバインディングを使用して Visual Basic モデルを介して XAML ファイルを設定することが可能です (この例はサンプルに含まれています)。
カスタム レンダラーは Visual Basic では記述できず、ネイティブ プラットフォーム プロジェクトの C# で記述する必要があります。
依存関係サービスの実装は Visual Basic では記述できず、ネイティブ プラットフォーム プロジェクトの C# で記述する必要があります。