エンタープライズ アプリ開発の概要
Note
この電子ブックは 2017 年春に発行されて以降、改訂されていません。 このブックには今なお価値のある内容が多く含まれていますが、一部の記載内容は古くなっています。
プラットフォームに関係なく、エンタープライズ アプリの開発者は、次のようないくつかの課題に直面します。
- 時間の経過に伴って変化する可能性があるアプリ要件。
- 新しいビジネス チャンスと課題。
- 開発中の継続的なフィードバック。アプリのスコープと要件に大きな影響を及ぼす可能性があります。
これらを念頭に置いて、時間の経過に伴って簡単に変更または拡張できるアプリを構築することが重要です。 このような適応性を考慮した設計は、アプリの個々の部分を独立して開発し、アプリの残りの部分に影響を与えることなく分離してテストできるアーキテクチャが必要であるため、困難な場合があります。
多くのエンタープライズ アプリは非常に複雑で、複数の開発者を必要とします。 複数の開発者が個別にアプリの異なる部分に対して効果的に作業しながら、各部分をシームレスに組み合わせてアプリに統合できるようなアプリの設計方法を決定することは、大きな課題になる場合があります。
従来の方法でアプリを設計して構築すると、"モノリシック" と呼ばれるアプリになります。このようなアプリは、コンポーネントが明確に分離されておらず、緊密に結合されます。 通常、このモノリシック アプローチでは、アプリ内の他のコンポーネントを破壊せずにバグを解決することが難しく、新しい機能を追加したり、既存の機能を置き換えたりすることが困難な可能性があるため、保守が困難で非効率なアプリが構築されることになります。
これらの課題を効果的に解決する方法は、アプリに簡単に統合できるようにアプリを個別の疎結合コンポーネントに分割することです。 このようなアプローチには、次のような利点があります。
- さまざまな個人またはチームで、個々の機能の開発、テスト、拡張、保守を行うことができます。
- 再利用が促進され、認証やデータ アクセスなどのアプリの水平方向の機能と、アプリ固有のビジネス機能などの垂直方向の機能との間で懸念事項が明確に分離されます。 これにより、アプリ コンポーネント間の依存関係と相互作用をより簡単に管理できます。
- さまざまな個人またはチームが、専門知識に従って特定のタスクや機能に集中できるようにすることで、役割分担を維持するのに役立ちます。 特に、ユーザー インターフェイスとアプリのビジネス ロジックをより明確に分離できます。
ただし、アプリを個別の疎結合コンポーネントに分割する場合、解決する必要がある問題が数多くあります。 これには以下が含まれます。
- ユーザー インターフェイス コントロールとそのロジックの間で懸念事項を明確に分離する方法を決定します。 Xamarin.Forms エンタープライズ アプリを作成する際の最も重要な決定事項の 1 つは、ビジネス ロジックを分離コード ファイルに配置するかどうか、それともユーザー インターフェイス コントロールとそのロジックの間で懸念事項を明確に分離してアプリの保守性とテストの容易性を高めるかどうか、ということです。 詳細については、Model-View-ViewModelに関するページを参照してください。
- 依存関係挿入コンテナーを使用するかどうかを決定します。 依存関係挿入コンテナーは、依存関係が挿入されたクラスのインスタンスを構築し、コンテナーの構成に基づいて有効期間を管理する機能を提供することで、オブジェクト間の依存関係の結合を削減します。 詳しくは、「依存関係の挿入」をご覧ください。
- オブジェクトと型の参照でリンクするには不便なコンポーネント間で、プラットフォーム提供のイベント処理と疎結合メッセージ ベースの通信のどちらを行うかを選択します。 詳しくは、「疎結合コンポーネント間の通信」の概要をご覧ください。
- ナビゲーションを呼び出す方法やナビゲーション ロジックが存在する場所など、ページ間の移動方法を決定します。 詳細については、「ナビゲーション」を参照してください。
- ユーザー入力の有効性を検証する方法を決定します。 この決定には、ユーザー入力を検証する方法と、検証エラーについてユーザーに通知する方法が含まれている必要があります。 詳細については、検証に関するページを参照してください。
- 認証を実行する方法と、承認を使用してリソースを保護する方法を決定します。 詳しくは、「認証と承認」をご覧ください。
- データを確実に取得する方法やデータをキャッシュする方法など、Web サービスからリモート データにアクセスする方法を決定します。 詳しくは、「リモート データへのアクセス」をご覧ください。
- アプリのテスト方法を決定します。 詳細については、「単体テスト」を参照してください。
このガイドでは、これらの問題に関するガイダンスを提供し、Xamarin.Forms を使ってクロスプラットフォーム エンタープライズ アプリを構築するためのコア パターンとアーキテクチャに焦点を当てます。 このガイダンスは、一般的な Xamarin.Forms エンタープライズ アプリの開発シナリオに対処し、Model-View-ViewModel (MVVM) パターンのサポートを通じてプレゼンテーション、プレゼンテーション ロジック、エンティティに関する懸念事項を分離することによって、適応性、保守性、テストの容易性を備えたコードを生成できるようにすることを目的としています。
サンプル アプリケーション
このガイドには、サンプル アプリケーション eShopOnContainers が含まれています。これは、次の機能を含むオンライン ストアです。
- バックエンド サービスに対する認証と承認。
- シャツ、コーヒー用マグカップなどの販売商品を掲載したカタログの閲覧。
- カタログのフィルター処理。
- カタログからの商品の注文。
- ユーザーの注文履歴の表示。
- 設定の構成。
サンプル アプリケーションのアーキテクチャ
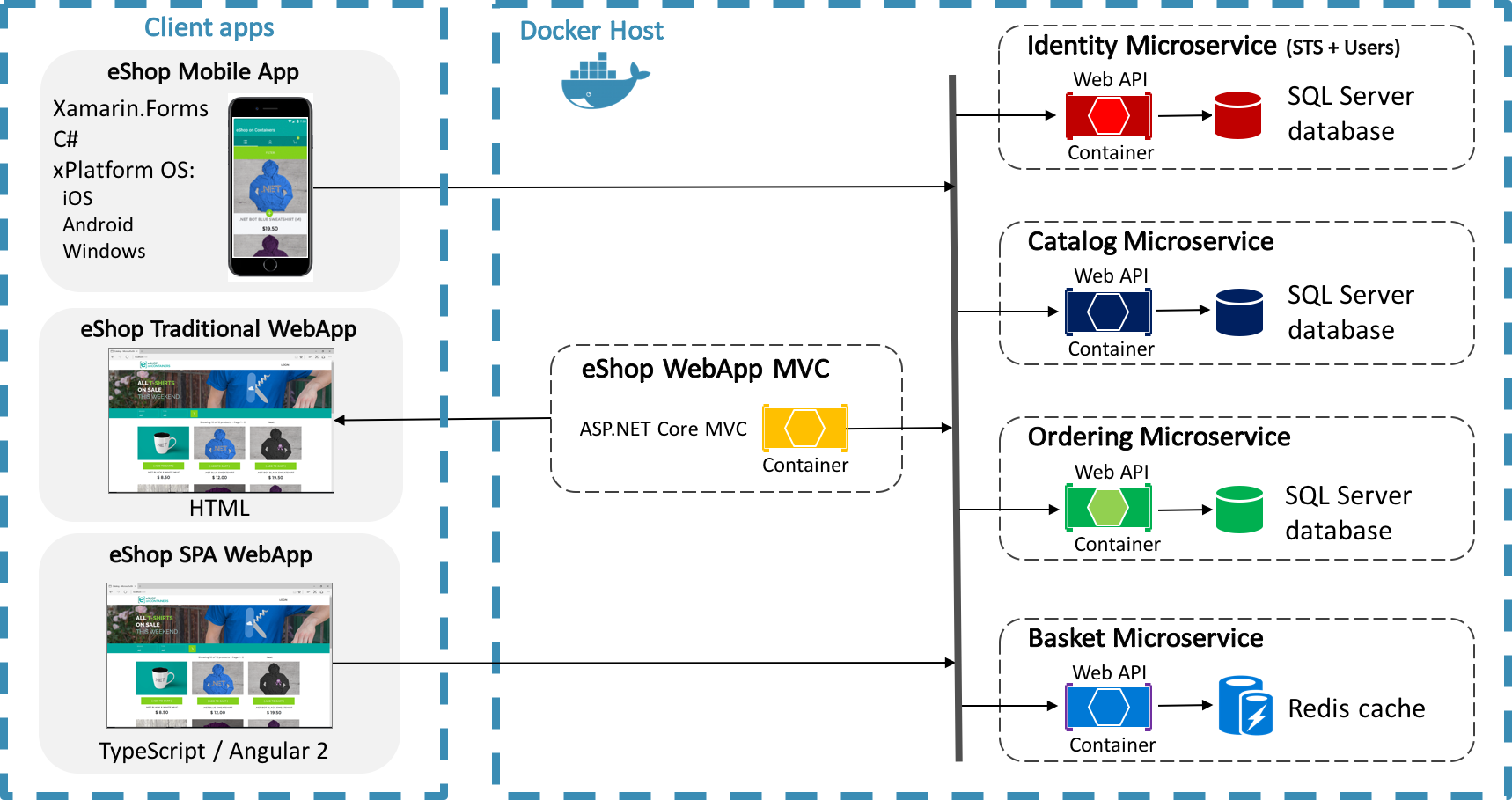
図 1-1 では、サンプル アプリケーションのアーキテクチャの概要を示します。

図 1-1: eShopOnContainers のアーキテクチャの概要
サンプル アプリケーションには、次の 3 つのクライアント アプリが付属しています。
- ASP.NET Core で開発された MVC アプリケーション。
- Angular 2 と Typescript で開発されたシングル ページ アプリケーション (SPA)。 Web アプリケーション向けのこのアプローチでは、各操作でサーバーへのラウンド トリップを実行する必要がなくなります。
- iOS、Android、ユニバーサル Windows プラットフォーム (UWP) をサポートする、Xamarin.Forms で開発されたモバイル アプリ。
Web アプリケーションの詳細については、「ASP.NET Core と Microsoft Azure を使用した最新の Web アプリケーションの設計と開発」を参照してください。
サンプル アプリケーションには、次のバックエンド サービスが含まれています。
- ID マイクロサービス。これは ASP.NET Core Identity と IdentityServer を使用します。
- カタログ マイクロサービス。これは、データ ドリブンの作成、読み取り、更新、削除 (CRUD) サービスであり、EntityFramework Core を使って SQL Server データベースを使用します。
- 注文マイクロサービス。これは、ドメインドリブンの設計パターンを使用するドメインドリブン サービスです。
- バスケット マイクロサービス。これは、Redis Cache を使用するデータドリブンの CRUD サービスです。
これらのバックエンド サービスは、ASP.NET Core MVC を使用してマイクロサービスとして実装され、1 つの Docker ホスト内に一意のコンテナーとしてデプロイされます。 これらのバックエンド サービスは総称して、eShopOnContainers 参照アプリケーションと呼ばれます。 クライアント アプリは、Representational State Transfer (REST) Web インターフェイスを介してバックエンド サービスと通信します。 マイクロサービスと Docker の詳細については、「コンテナー化されたマイクロサービス」を参照してください。
バックエンド サービスの実装の詳細については、「.NET マイクロサービス: コンテナー化された .NET アプリケーションのアーキテクチャ」を参照してください。
モバイル アプリ
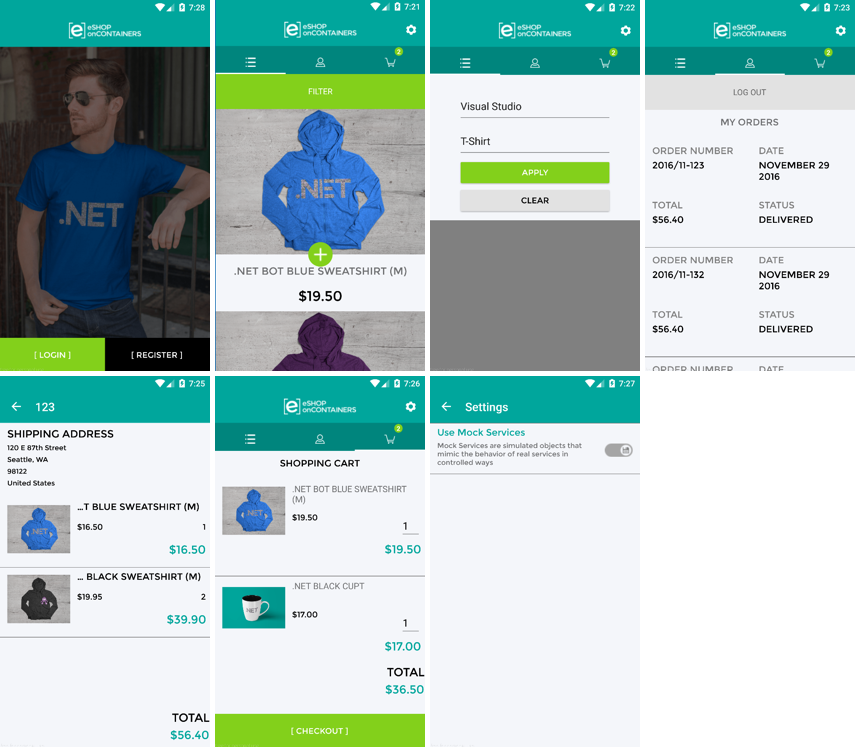
このガイドでは、Xamarin.Forms を使用したクロスプラットフォーム エンタープライズ アプリの構築に焦点を当て、例として eShopOnContainers モバイル アプリを使います。 図 1-2 は、前に説明した機能を提供する eShopOnContainers モバイル アプリのページを示したものです。
図 1-2: eShopOnContainers モバイル アプリ
このモバイル アプリは、eShopOnContainers 参照アプリケーションによって提供されるバックエンド サービスを使用します。 ただし、バックエンド サービスのデプロイを避けたいユーザーのために、モック サービスのデータを使用するように構成できます。
eShopOnContainers モバイル アプリは、次の Xamarin.Forms 機能を実行します。
- XAML
- コントロール
- バインド
- コンバーター
- スタイル
- アニメーション
- コマンド
- 動作
- トリガー
- 効果
- カスタム レンダラー
- MessagingCenter
- カスタム コントロール
この機能について詳しくは、「Xamarin.Forms のドキュメント」と『Xamarin.Forms を使用したモバイル アプリの作成』をご覧ください。
さらに、eShopOnContainers モバイル アプリの一部のクラスについての単体テストも提供されています。
モバイル アプリ ソリューション
eShopOnContainers モバイル アプリ ソリューションでは、ソース コードと他のリソースがプロジェクトに整理されています。 すべてのプロジェクトでは、フォルダーを使用して、ソース コードや他のリソースをカテゴリに整理します。 次の表は、eShopOnContainers モバイル アプリを構成するプロジェクトの概要です。
| Project | 説明 |
|---|---|
| eShopOnContainers.Core | このプロジェクトは、共有コードと共有 UI を含むポータブル クラス ライブラリ (PCL) プロジェクトです。 |
| eShopOnContainers.Droid | このプロジェクトは、Android 固有のコードを保持しており、Android アプリのエントリ ポイントです。 |
| eShopOnContainers.iOS | このプロジェクトは、iOS 固有のコードを保持しており、iOS アプリのエントリ ポイントです。 |
| eShopOnContainers.UWP | このプロジェクトは、ユニバーサル Windows プラットフォーム (UWP) 固有のコードを保持しており、Windows アプリのエントリ ポイントです。 |
| eShopOnContainers.TestRunner.Droid | このプロジェクトは、eShopOnContainers.UnitTests プロジェクト用の Android テスト ランナーです。 |
| eShopOnContainers.TestRunner.iOS | このプロジェクトは、eShopOnContainers.UnitTests プロジェクト用の iOS テスト ランナーです。 |
| eShopOnContainers.TestRunner.Windows | このプロジェクトは、eShopOnContainers.UnitTests プロジェクト用のユニバーサル Windows プラットフォーム テスト ランナーです。 |
| eShopOnContainers.UnitTests | このプロジェクトには、eShopOnContainers.Core プロジェクト用の単体テストが含まれています。 |
eShopOnContainers モバイル アプリのクラスは、ほとんど、またはまったく変更することなく、任意の Xamarin.Forms アプリで再利用できます。
eShopOnContainers.Core プロジェクト
eShopOnContainers.Core PCL プロジェクトには、次のフォルダーが含まれます。
| フォルダー | 説明 |
|---|---|
| Animations | XAML でアニメーションを使用できるようにするクラスが含まれます。 |
| 動作 | ビュー クラスに公開されるビヘイビアーが含まれます。 |
| コントロール | アプリで使用されるカスタム コントロールが含まれます。 |
| コンバーター | カスタム ロジックをバインドに適用する値コンバーターが含まれます。 |
| 効果 | 特定の Entry コントロールの境界線の色を変更するために使われる EntryLineColorEffect クラスが含まれます。 |
| 例外 | カスタム ServiceAuthenticationException が含まれます。 |
| Extensions | VisualElement および IEnumerable クラス用の拡張メソッドが含まれます。 |
| ヘルパー | アプリのヘルパー クラスが含まれます。 |
| モデル | アプリのモデル クラスが含まれます。 |
| プロパティ | .NET アセンブリ メタデータ ファイルである AssemblyInfo.cs が含まれます。 |
| サービス | アプリに提供されるサービスを実装するインターフェイスとクラスが含まれます。 |
| トリガー | XAML でアニメーションを呼び出すために使われる BeginAnimation トリガーが含まれます。 |
| 確認 | データ入力の検証に関連するクラスが含まれます。 |
| ViewModel | ページに公開されるアプリケーション ログが含まれます。 |
| ビュー | アプリのページが含まれます。 |
プラットフォーム プロジェクト
プラットフォーム プロジェクトには、効果の実装、カスタム レンダラーの実装、その他のプラットフォーム固有のリソースが含まれています。
まとめ
Xamarin のクロスプラットフォーム モバイル アプリ開発のツールとプラットフォームは、B2E、B2B、B2C モバイル クライアント アプリ向けの包括的なソリューションを提供し、すべてのターゲット プラットフォーム (iOS、Android、Windows) 間でコードを共有できるようになり、総保有コストの削減に役立ちます。 アプリでは、ネイティブ プラットフォームの外観を維持しながら、ユーザー インターフェイスとアプリ ロジック コードを共有できます。
エンタープライズ アプリの開発者は、開発中にアプリのアーキテクチャを変更する可能性があるいくつかの課題に直面します。 このため、時間の経過に伴ってアプリを変更または拡張できるようにアプリを構築することが重要です。 このような適応性を考慮した設計は困難な場合がありますが、通常は、アプリに簡単に統合できるようにアプリを個別の疎結合コンポーネントに分割します。