iOS での FlyoutPage シャドウ
このプラットフォーム固有のコントロールは、ポップアップ ページを表示するときに、FlyoutPage の詳細ページにシャドウを適用するかどうかを制御します。 この機能を XAML で使用するには、バインド可能なプロパティ FlyoutPage.ApplyShadow を true に設定します。
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
あるいは、Fluent API を使用して C# から使用することもできます。
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCS : FlyoutPage
{
public iOSFlyoutPageCS(ICommand restore)
{
On<iOS>().SetApplyShadow(true);
// ...
}
}
FlyoutPage.On<iOS> メソッドは、このプラットフォーム固有が iOS でのみ実行されるように指定します。 Xamarin.Forms.PlatformConfiguration.iOSSpecific 名前空間の FlyoutPage.SetApplyShadow メソッドは、ポップアップ ページを表示するときに、FlyoutPage の詳細ページにシャドウが適用されているかどうかを制御するために使用します。 さらに、GetApplyShadow メソッドを使用して、FlyoutPage の詳細ページにシャドウが適用されているかどうかを判断できます。
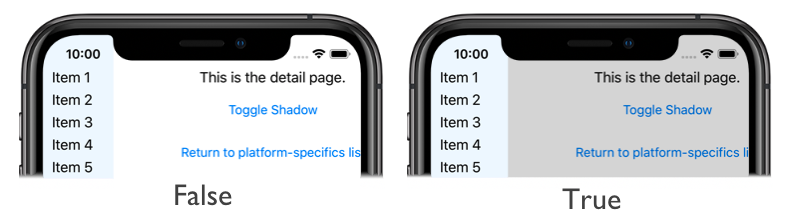
その結果、ポップアップ ページを表示するときに、FlyoutPage の詳細ページにシャドウを適用できます。