iOS でのモーダル ページのプレゼンテーション スタイル
この iOS プラットフォーム仕様は、モーダル ページのプレゼンテーション スタイルを設定するために使用されます。また、透明な背景を持つモーダル ページを表示するために使用することもできます。 これは、Page.ModalPresentationStyle バインド可能なプロパティを UIModalPresentationStyle 列挙値に設定することで XAML で使用されます。
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:Page.ModalPresentationStyle="OverFullScreen">
...
</ContentPage>
あるいは、Fluent API を使用して C# から使用することもできます。
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSModalFormSheetPageCS : ContentPage
{
public iOSModalFormSheetPageCS()
{
On<iOS>().SetModalPresentationStyle(UIModalPresentationStyle.OverFullScreen);
...
}
}
Page.On<iOS> メソッドは、このプラットフォーム固有の構成が iOS でのみ動作するように指定します。 Xamarin.Forms.PlatformConfiguration.iOSSpecific 名前空間の Page.SetModalPresentationStyle メソッドを使用すると、次のいずれかの UIModalPresentationStyle 列挙値を指定して、Page 上のモーダル プレゼンテーション スタイルを設定できます。
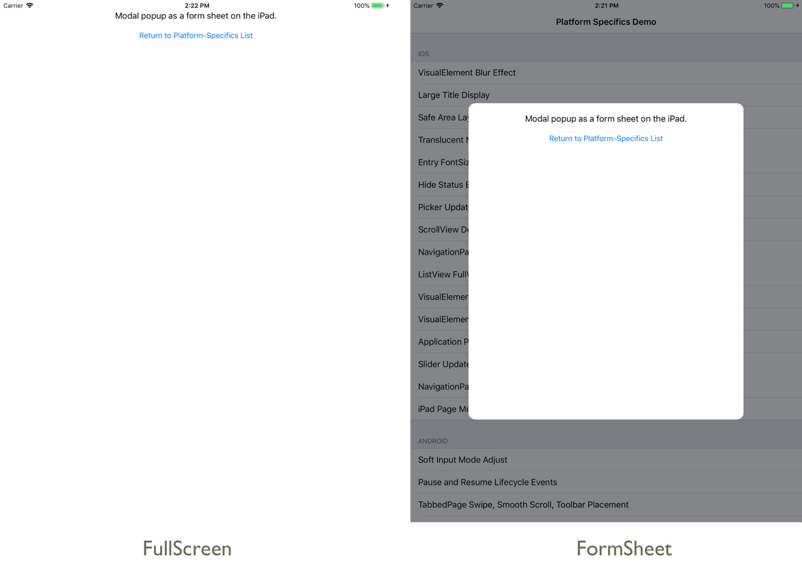
FullScreen: 画面全体を囲むように、モーダル プレゼンテーション スタイルを設定します。 既定では、このプレゼンテーション スタイルを使用してモーダル ページが表示されます。FormSheet: 画面の中央に配置され画面よりも小さくなるように、モーダル プレゼンテーション スタイルを設定します。Automatic: モーダル プレゼンテーション スタイルを、システムで選択された既定値に設定します。 ほとんどのビュー コントローラーの場合、UIKitはこれをUIModalPresentationStyle.PageSheetにマップしますが、一部のシステム ビュー コントローラーでは別のスタイルにマップされる場合があります。OverFullScreen: 画面をカバーするように、モーダル プレゼンテーション スタイルを設定します。PageSheet:基になるコンテンツをカバーするように、モーダル プレゼンテーション スタイルを設定します。
さらに、GetModalPresentationStyle メソッドを使用すると、Page に適用されている UIModalPresentationStyle 列挙型の現在の値を取得できます。
その結果、Page のモーダル プレゼンテーション スタイルを設定できるようになります。
Note
このプラットフォーム固有構成を使用してモーダル プレゼンテーション スタイルを設定するページでは、モーダル ナビゲーションを使用する必要があります。 詳細については、「Xamarin.Forms モーダル ページ」を参照してください。