iOS での SearchBar スタイル
この iOS プラットフォーム固有設定では、SearchBar に背景があるかどうかを制御します。 これは、SearchBar.SearchBarStyle のバインド可能なプロパティを UISearchBarStyle 列挙型の値に設定することによって XAML で使用されます。
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<SearchBar ios:SearchBar.SearchBarStyle="Minimal"
Placeholder="Enter search term" />
...
</StackLayout>
</ContentPage>
あるいは、Fluent API を使用して C# から使用することもできます。
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
SearchBar searchBar = new SearchBar { Placeholder = "Enter search term" };
searchBar.On<iOS>().SetSearchBarStyle(UISearchBarStyle.Minimal);
SearchBar.On<iOS> メソッドは、このプラットフォーム固有の機能が iOS でのみ実行されるように指定します。 Xamarin.Forms.PlatformConfiguration.iOSSpecific 名前空間の SearchBar.SetSearchBarStyle メソッドは、SearchBar に背景があるかどうかを制御するために使用されます。 UISearchBarStyle 列挙は、次の 3 つの取り得る値を提供します。
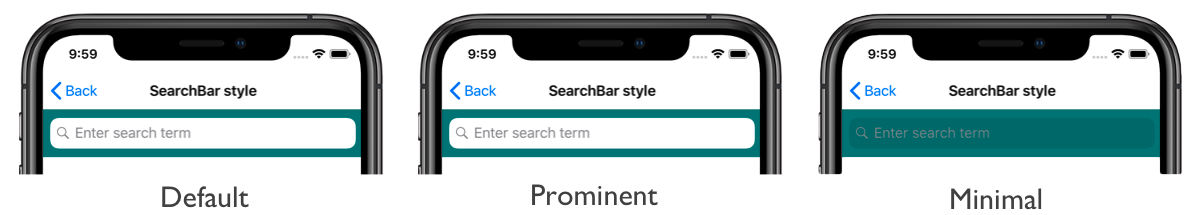
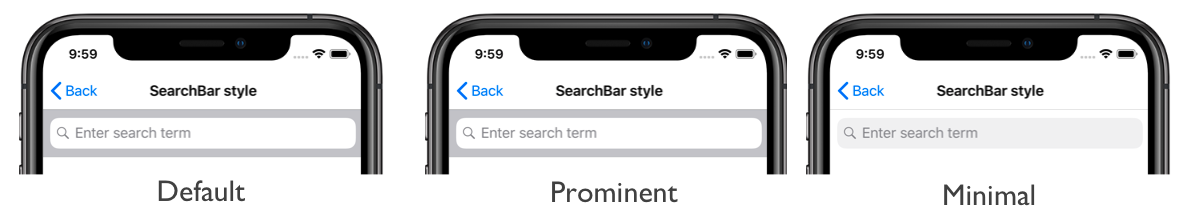
Defaultは、SearchBarに既定のスタイルがあることを示します。 これは、バインド可能なSearchBar.SearchBarStyleプロパティの既定値です。Prominentは、SearchBarに半透明の背景があり、検索フィールドが不透明であることを示します。Minimalは、SearchBarに背景がなく、検索フィールドが半透明であることを示します。
さらに、SearchBar.GetSearchBarStyle メソッドを使用すると、SearchBar に適用される UISearchBarStyle を返すことができます。
その結果、指定した UISearchBarStyle メンバーが SearchBar に適用され、SearchBar に背景があるかどうかが制御されます。

次のスクリーンショットは、BackgroundColor プロパティが設定されている SearchBar オブジェクトに適用されている UISearchBarStyle メンバーを示しています。