Xamarin.Forms IndicatorView
IndicatorView は、項目の数と現在の位置を表すインジケーターを CarouselView に表示するコントロールです。
IndicatorView には、次のプロパティが定義されています。
Count、int型、インジケーターの数。boolの型HideSingleは、1 つだけ存在する場合、インジケーターを非表示にする必要があるかどうかを示します。 既定値はtrueです。IndicatorColor、Color型、インジケーターの色。IndicatorSize、double型、インジケーターのサイズ。 既定値は 1.0 です。Layout<View>型のIndicatorLayoutは、IndicatorViewのレンダリングに使用するレイアウト クラスを定義します。 このプロパティは Xamarin.Forms によって設定され、通常は開発者が設定する必要はありません。DataTemplate型のIndicatorTemplate、各インジケーターの外観を定義するテンプレート。IndicatorsShape、IndicatorShape型、各インジケーターの形状。ItemsSource、IEnumerable型、インジケーターが表示されるコレクション。 このプロパティは、CarouselView.IndicatorViewプロパティが設定されると自動的に設定されます。MaximumVisible、int型、表示されるインジケーターの最大数。 既定値はint.MaxValueです。Position、int型、現在選択されているインジケーター インデックス。 このプロパティは、TwoWayバインディングを使用します。 このプロパティは、CarouselView.IndicatorViewプロパティが設定されると自動的に設定されます。SelectedIndicatorColor、Color型、CarouselView内の現在の項目を表すインジケーターの色。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
IndicatorView を作成する
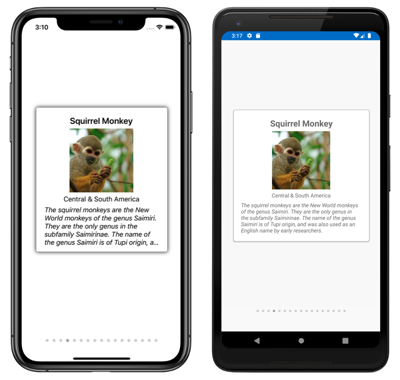
次の例は、XAML の IndicatorView をインスタンス化する方法を示しています。
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
この例では、CarouselView 内の各項目のインジケーターで、CarouselView の下で IndicatorView がレンダリングされます 。 CarouselView.IndicatorView プロパティを IndicatorView オブジェクトに設定することで、データに IndicatorView を設定します。 各インジケーターは薄い灰色の円ですが、CarouselView で現在の項目を表すインジケーターは濃い灰色です。
重要
CarouselView.IndicatorView プロパティを設定すると、IndicatorView.Position プロパティを CarouselView.Position プロパティにバインドし、IndicatorView.ItemsSource プロパティを CarouselView.ItemsSource プロパティにバインドします。
インジケーターの形状を変更する
IndicatorView クラスには、インジケーターの形状を決定する IndicatorsShape プロパティがあります。 このプロパティは、いずれかの IndicatorShape 列挙値に設定することができます。
Circleは、インジケーター図形が円形であることを指定します。 これは、IndicatorView.IndicatorsShapeプロパティの既定値です。Squareは、インジケーターの図形が正方形であることを示します。
次の例は、正方形のインジケーターを使用するように構成した IndicatorView を示しています。
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
インジケーターのサイズを変更する
IndicatorView クラスには、デバイスに依存しないユニットでのインジケーターのサイズを決定する型 double の IndicatorSize プロパティがあります。 このプロパティの既定値は 6.0 です。
次の例は、大きなインジケーターを表示するように構成された IndicatorView を示します。
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
表示するインジケーターの数を制限する
IndicatorView クラスには int 型の MaximumVisible プロパティがあり、これは表示インジケーターの最大数を決定します。
次の例では、最大 6 つのインジケーターを表示するように構成している IndicatorView を示します。
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
インジケーターの外観を定義する
各インジケーターの外観は、IndicatorView.IndicatorTemplate プロパティを DataTemplate に設定して定義できます。
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
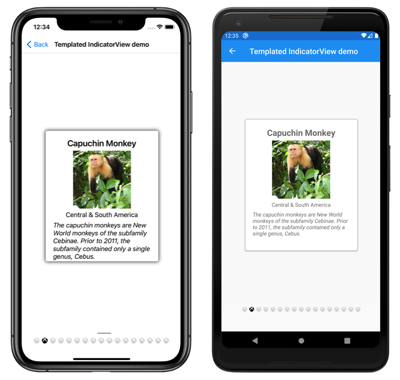
DataTemplate に指定された要素では、各インジケーターの外観を定義します。 この例では、各インジケーターはフォント アイコンを表示する Label です。
次のスクリーンショットは、フォント アイコンを使用してレンダリングされたインジケーターを示しています。
表示状態を設定する
IndicatorView には、Selected の表示状態があり、IndicatorView で現在位置のインジケーターに対する視覚的な変更を開始するために使用できます。 この VisualState に対する一般的なユース ケースは、現在の位置を表すインジケーターの色を変更することです。
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
...
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
</ContentPage>
この例では、Selected の表示状態は、現在の位置を表すインジケーターの TextColor が黒に設定されることを指定します。 それ以外の場合、インジケーター の TextColor は薄い灰色になります。

ビジュアルの状態の詳細については、「Xamarin.Forms Visual State Manager」をご覧ください。
 サンプルのダウンロード
サンプルのダウンロード