Xamarin.Forms テキスト スタイル
"Xamarin.Forms でのテキストのスタイル設定"
スタイルを使って、ラベル、エントリ、エディターの外観を調整できます。 スタイルは一度定義すると、多くのビューで使用できますが、1 つのスタイルは 1 つの種類のビューでのみ使用できます。
スタイルには Key を指定し、特定のコントロールの Style プロパティを使って選択的に適用できます。
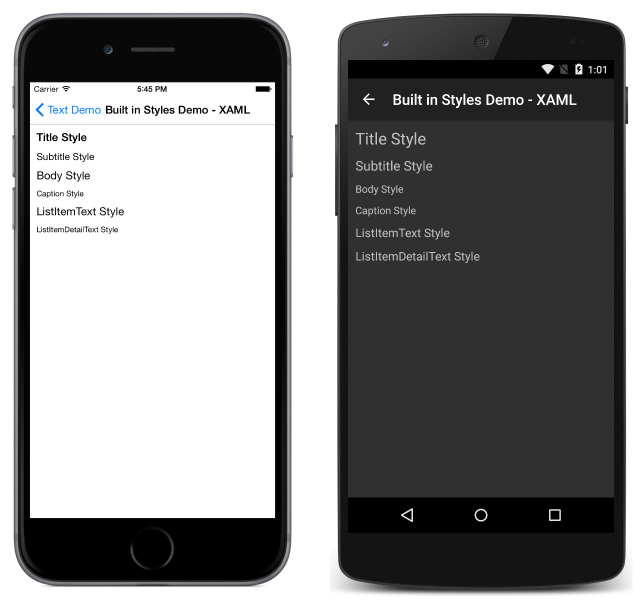
組み込みスタイル
Xamarin.Forms には、一般的なシナリオ向けのいくつかの組み込みスタイルが含まれています。
BodyStyleCaptionStyleListItemDetailTextStyleListItemTextStyleSubtitleStyleTitleStyle
組み込みスタイルのいずれかを適用するには、DynamicResource マークアップ拡張を使ってスタイルを指定します。
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
C# では、組み込みスタイルは Device.Styles から選ばれます。
label.Style = Device.Styles.TitleStyle;

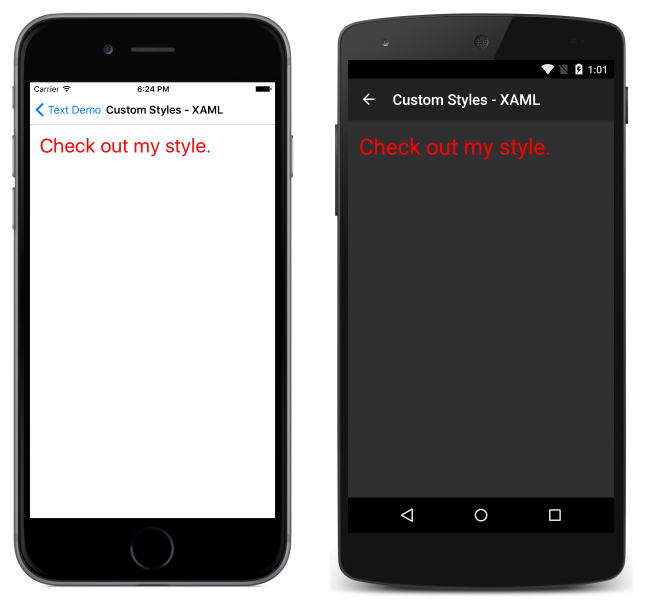
カスタム スタイル
スタイルはセッターで構成され、セッターはプロパティとプロパティに設定される値で構成されます。
C# では、サイズが 30 の赤いテキストを含むラベルのカスタム スタイルは次のように定義されます。
var LabelStyle = new Style (typeof(Label)) {
Setters = {
new Setter {Property = Label.TextColorProperty, Value = Color.Red},
new Setter {Property = Label.FontSizeProperty, Value = 30}
}
};
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
XAML の場合:
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="LabelStyle" TargetType="Label">
<Setter Property="TextColor" Value="Red"/>
<Setter Property="FontSize" Value="30"/>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout>
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
</StackLayout>
</ContentPage.Content>
リソース (すべてのスタイルを含む) は、より一般的な ContentPage.Content 要素の兄弟である ContentPage.Resources 内で定義されることに注意してください。

スタイルの適用
スタイルを作成すると、その TargetType に一致する任意のビューに適用できます。
XAML では、カスタム スタイルは、目的のスタイルを参照する StaticResource マークアップ拡張を持つ Style プロパティを指定することでビューに適用されます。
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
C# では、スタイルはビューに直接適用することも、ページの ResourceDictionary に追加してそこから取得することもできます。 直接追加する場合:
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
ページの ResourceDictionary に追加して取得する場合:
this.Resources.Add ("LabelStyle", LabelStyle);
label.Style = (Style)Resources["LabelStyle"];
組み込みスタイルは、アクセシビリティ設定に応答する必要があるため、異なる方法で適用されます。 XAML で組み込みスタイルを適用するには、DynamicResource マークアップ拡張を使います。
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
C# では、組み込みスタイルは Device.Styles から選ばれます。
label.Style = Device.Styles.TitleStyle;
アクセシビリティ
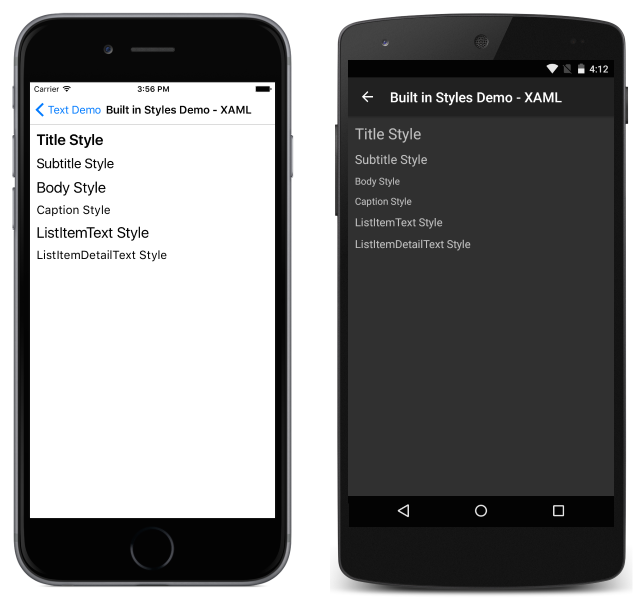
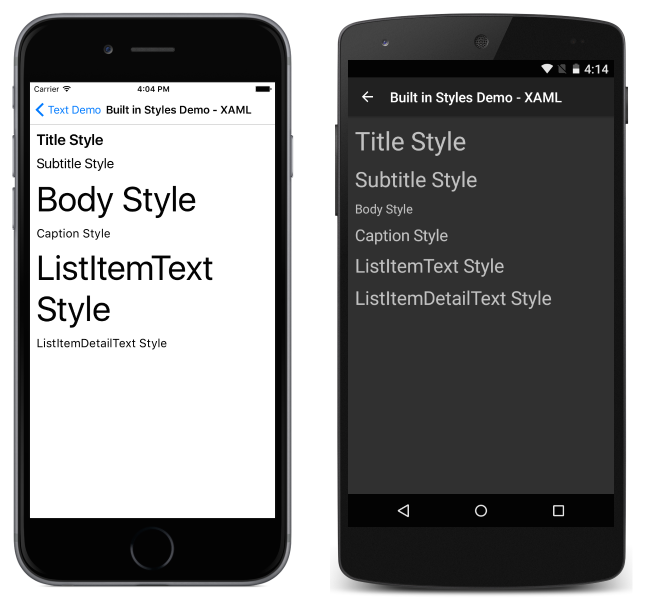
組み込みスタイルは、アクセシビリティ設定を尊重しやすくするために存在します。 組み込みスタイルのいずれかを使う場合、ユーザーがそれに応じてアクセシビリティ設定を設定すると、フォント サイズが自動的に大きくなります。
アクセシビリティ設定が有効または無効になっている、組み込みスタイルでスタイル設定されたビューの同じページの次の例を考えてみましょう。
無効:

有効:

アクセシビリティを確保するには、アプリ内のテキスト関連スタイルの基礎として組み込みスタイルが使われていること、スタイルを一貫して使っていることを確認します。 一般的なスタイルの拡張と操作の詳細については、スタイルに関するページを参照してください。