XAML Previewer for Xamarin.Forms
入力時にレンダリングされる Xamarin.Forms レイアウトを確認します
警告
XAML Previewer は、Visual Studio 2019 バージョン 16.8 および Visual Studio 2019 for Mac バージョン 8.8 で非推奨となり、Visual Studio 2019 バージョン 16.9 および Visual Studio for Mac バージョン 8.9 では XAML ホット リロードに置き換わっています。 XAML ホット リロードの詳細については、こちらのドキュメントを参照してください。
概要
XAML Previewer は、Xamarin.Forms XAML ページが iOS と Android でどのように表示されるかを示します。 XAML に変更を加えると、コードと共にすぐにそのプレビューが表示されます。 XAML Previewer は、Visual Studio と Visual Studio for Mac で使用できます。
作業の開始
Visual Studio 2019
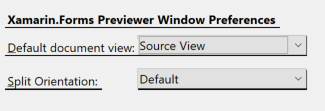
分割ビュー ペインの矢印をクリックすると、XAML Previewer が開きます。 既定の分割ビューの動作を変更する場合は、[ツール] > [オプション] > [Xamarin] > [Xamarin.Forms XAML Previewer] ダイアログを使用します。 このダイアログでは、既定のドキュメント ビューと分割の向きを選択できます。
XAML ファイルを開くと、[ツール] > [オプション] > [Xamarin] > [Xamarin.Forms XAML Previewer] ダイアログで選択した設定に基づいて、エディターがフルサイズまたはプレビューアーの横に開きます。 ただし、分割は、エディター ウィンドウのファイルごとに変更できます。
XAML プレビュー コントロール
コードまたは XAML Previewer を表示するか、またはその両方を表示するかを、分割ビュー ペインで次のボタンを選んで、選択します。 中央のボタンを押すと、Previewer 側とコード側が切り替わります。
画面を垂直方向または水平方向に分割するか、1 つのペインを完全に折りたたむかを変更できます。
XAML Previewer を有効または無効にする
[ツール] > [オプション] > [Xamarin] > [Xamarin.Forms XAML Previewer] ダイアログで XAML Previewer をオフにすることができます。このためには、既定の XAML エディターとして [既定の XML エディター] を選択します。 これにより、ドキュメント アウトライン、プロパティ パネル、XAML ツールボックスもオフになります。 XAML Previewer とこれらのツールを再度オンにするには、[既定の XAML エディター] を [Xamarin.Forms Previewer] に変更します。
Visual Studio for Mac
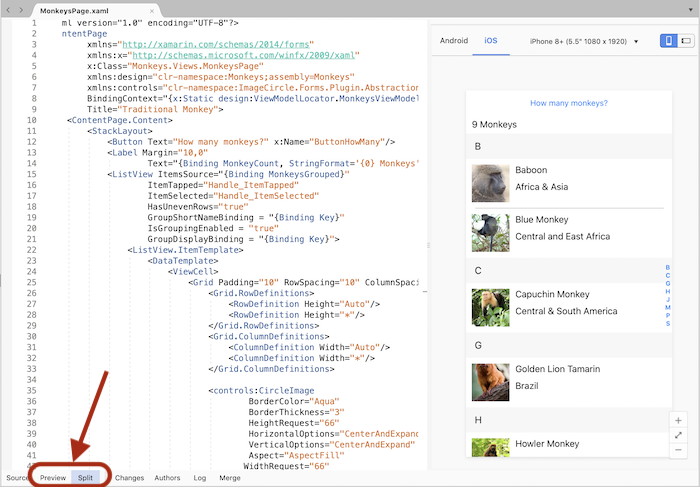
XAML ページを開くと、エディターに [プレビュー] ボタンが表示されます。 XAML ドキュメント ウィンドウの左下にある [プレビュー] ボタンまたは [分割] ボタンを押して、Previewer を表示または非表示にします。
Note
以前のバージョンの Visual Studio for Mac では、[プレビュー] ボタンはウィンドウの右上にありました。
XAML Previewer を有効または無効にする
[Visual Studio] > [基本設定] > [テキスト エディター] > [XAML] ダイアログで XAML Previewer をオフにすることができます。このためには、使用する既定の XAML エディターとして [既定の XML エディター] を選択します。 これにより、ドキュメント アウトライン、プロパティ パネル、XAML ツールボックスもオフになります。 XAML Previewer とこれらのツールを再度オンにするには、[既定の XAML エディター] を [Xamarin.Forms Previewer] に変更します。
XAML Previewer のオプション
プレビュー ウィンドウの上部にあるオプションは、次のとおりです。
- Android – Android バージョンの画面を表示します
- iOS – iOS バージョンの画面を表示します (注: Windows で Visual Studio を使用している場合は、このモードを使用するには Mac とペアリングする必要があります)
- デバイス - 解像度や画面サイズを含む Android または iOS デバイスのドロップダウン リスト
- 縦 (アイコン) – プレビューに縦向きを使用します
- 横 (アイコン) – プレビューに横向きを使用します
デザイン モードの検出
静的 DesignMode.IsDesignModeEnabled プロパティは、アプリケーションがプレビューアーで実行されているかどうかを通知します。 これを使用して、アプリケーションがプレビューアーで実行されている場合または実行されていない場合にのみ実行されるコードを指定できます。
if (DesignMode.IsDesignModeEnabled)
{
// Previewer only code
}
if (!DesignMode.IsDesignModeEnabled)
{
// Don't run in the Previewer
}
このプロパティは、設計時に実行できないページ コンストラクター内のライブラリを初期化する場合に便利です。
トラブルシューティング
Previewer が機能していない場合は、以下のイシューや Xamarin フォーラムを確認してください。
XAML Previewer が表示されない、またはエラーが表示される
- Previewer が起動するまでに時間がかかる場合があります。準備ができるまで "レンダリングを初期化中" と表示されます。
- XAML ファイルを閉じてから、再度開いてみてください。
Appクラスに、パラメーターなしのコンストラクターがあることを確認します。- Xamarin.Forms のバージョンを確認します。Xamarin.Forms 3.6 以上である必要があります。 NuGet を使用して、最新の Xamarin.Forms バージョンに更新できます。
- JDK のインストールを確認します。Android のプレビューには JDK 8 以上が必要です。
if (!DesignMode.IsDesignModeEnabled)の、ページの C# コード ビハインドで、初期化されたクラスをラップしてみてください。
カスタム コントロールがレンダリングされない
プロジェクトをビルドしてみてください。 コントロールのレンダリングに失敗した場合、またはコントロールの作成者が設計時のレンダリングをオプトアウトした場合、プレビューアーにコントロールの基底クラスが表示されます。 詳細については、「XAML Previewer でカスタム コントロールをレンダリングする」を参照してください。