Оптимизация визуального форматирования
Используйте область визуализаций для оптимизации формата визуального элемента для макета мобильных устройств.
Область визуализаций
Панель визуализаций позволяет точно отформатировать визуальные элементы для мобильного макета, изменив их параметры формата.
При первом месте визуального элемента на холсте его параметры формата будут отображаться в области визуализаций. Большинство параметров формата подключены к макету рабочего стола и принимают их значения. Рекомендации по форматированию мобильных устройств и ограничения для исключений.
Чтобы отформатировать визуальный элемент, убедитесь, что визуальный элемент выбран на холсте. На панели визуализаций найдите соответствующие параметры и внесите изменения.
При изменении параметра параметр отключается от макета рабочего стола и становится независимым. Любые изменения, внесенные в параметр, не влияют на макет рабочего стола, и наоборот; Любые изменения, внесенные в параметр в макете рабочего стола, не влияют на макет мобильных устройств. При изменении параметра визуального элемента значок указывает, что он был изменен. Если вы не карта изменения форматирования мобильных устройств, параметр (или параметры) повторно подключается к макету рабочего стола и будет принимать текущее значение рабочего стола.
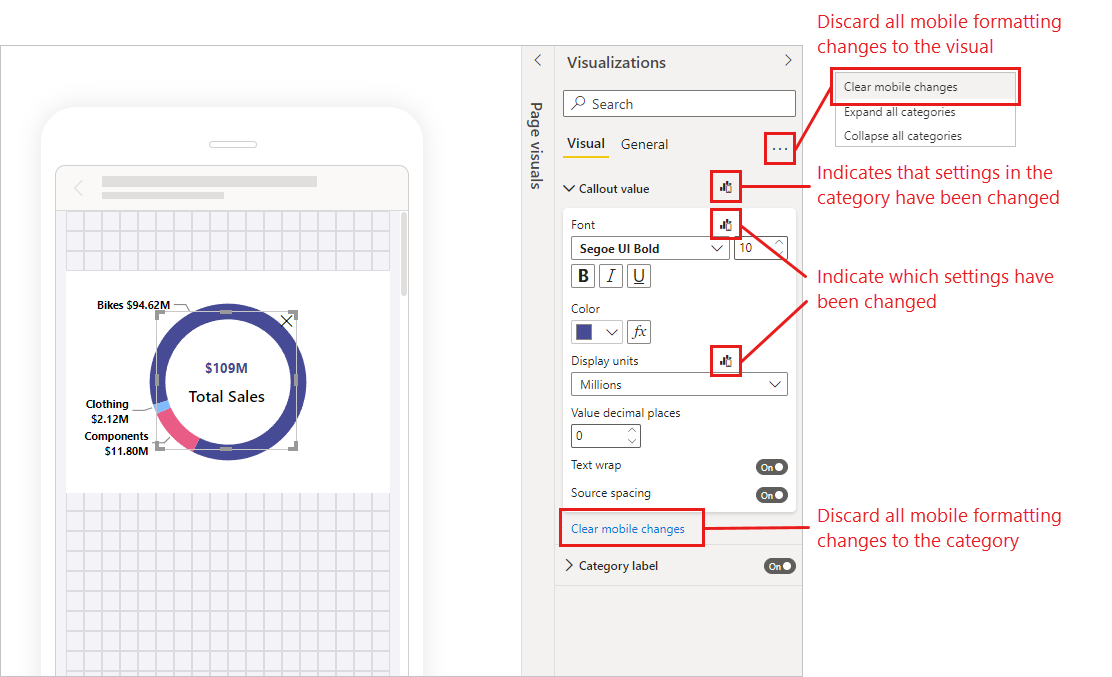
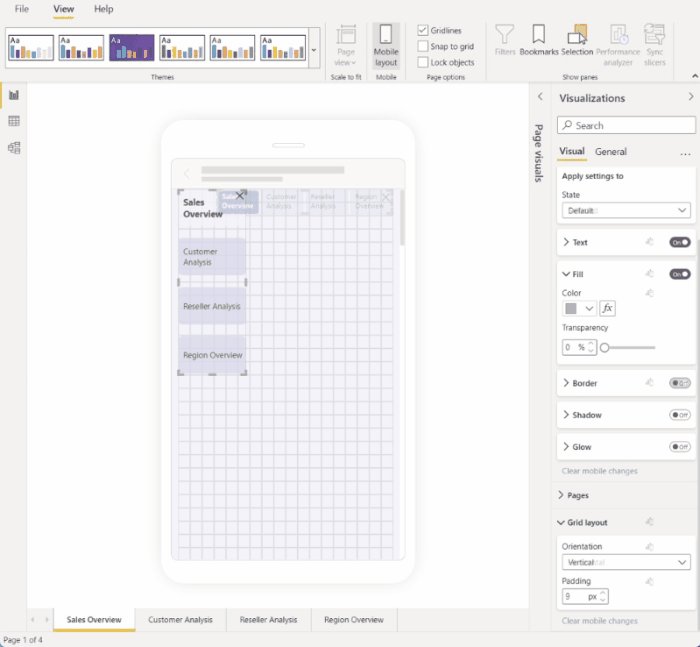
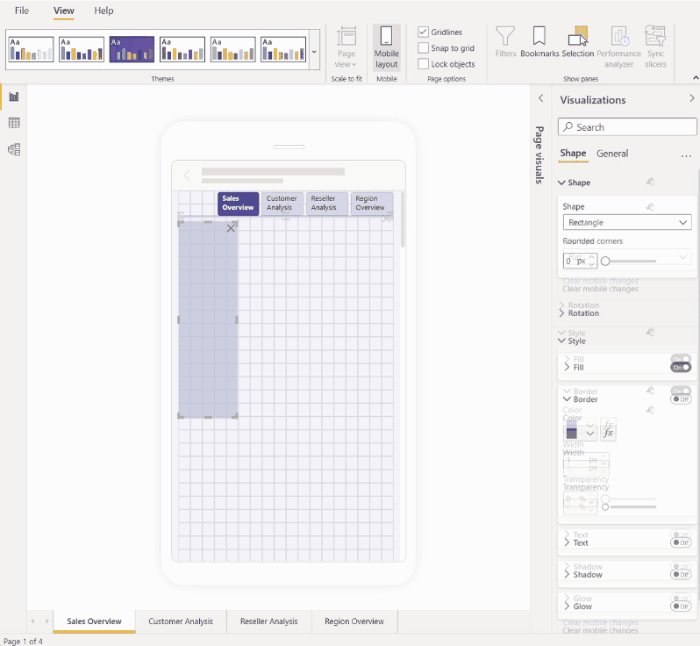
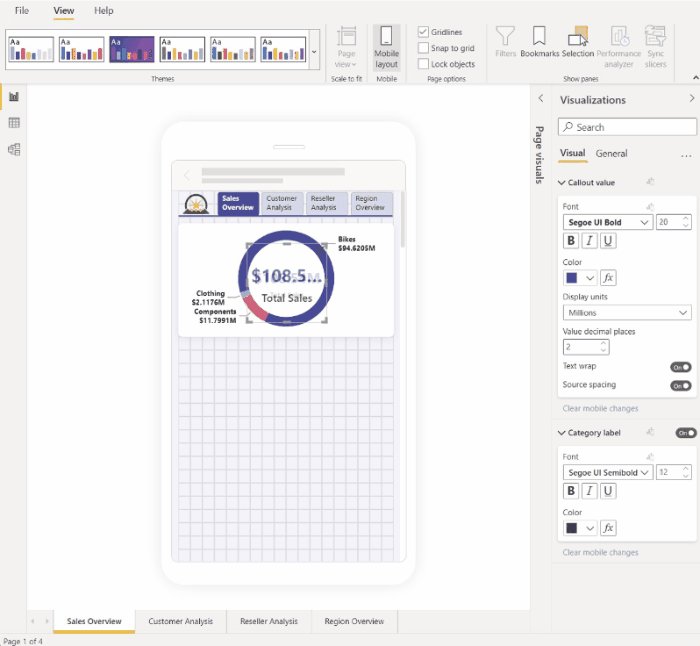
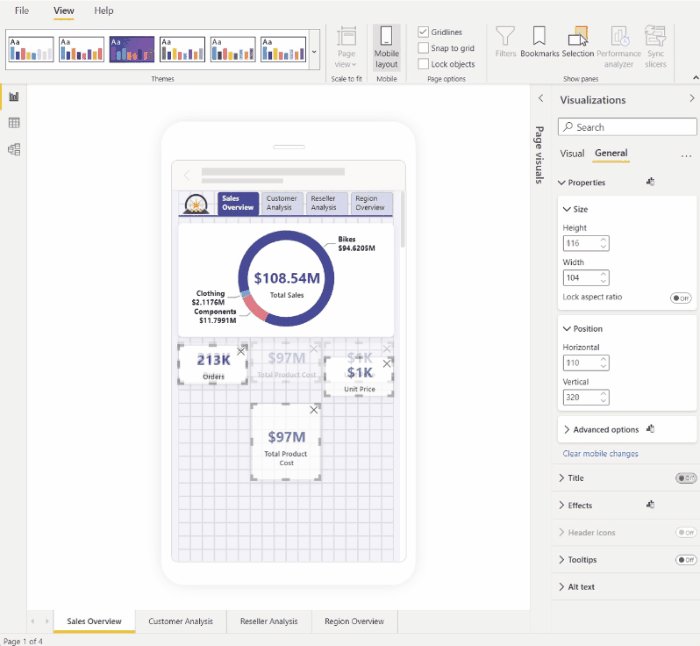
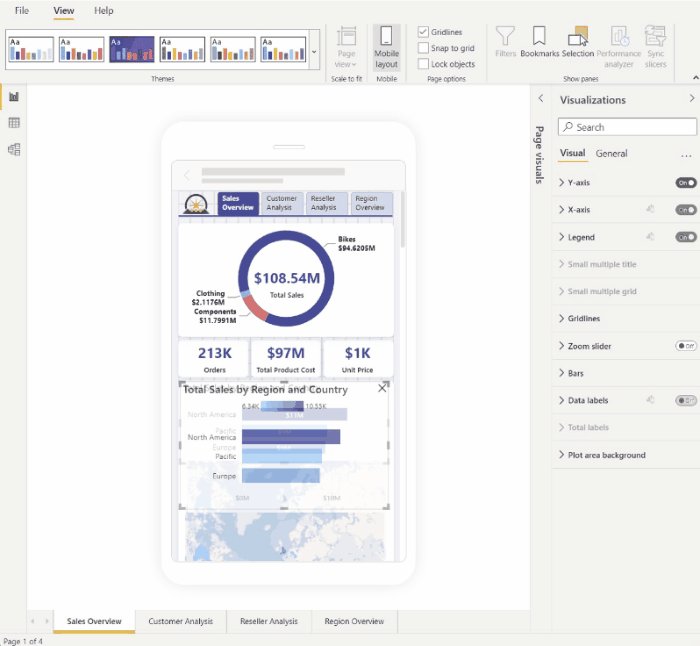
На рисунке ниже показана область визуализаций с параметрами формата, указанием изменений, другой функцией панели.

Изменение форматирования мобильных устройств карта
Вы можете отключить карта изменения форматирования мобильных устройств в одной категории, выбрав "Очистить изменения мобильных устройств" в нижней части категории карта. Вы можете отключить карта все изменения форматирования мобильных устройств для визуального элемента, выбрав "Дополнительные параметры" (...) и выбрав "Очистить форматирование мобильных устройств" в контекстном меню.
Если изменить форматирование мобильных устройств карта параметр (или параметры) снова подключается к макету рабочего стола, используя его значение.
Область визуализаций в представлении макета мобильных устройств довольно похожа на область визуализации, которая является частью представления макета рабочего стола. Дополнительные сведения о области визуализации в макете рабочего стола см . в новой области форматирования в Power BI Desktop .
Рекомендации по форматированию мобильных устройств и ограничения
- Параметры размера и позиции не наследуются от макета рабочего стола, поэтому вы никогда не увидите указание на изменение параметров размера и положения.
Примеры форматирования мобильных устройств
В этом разделе показаны некоторые примеры того, как можно использовать возможности мобильного форматирования Power BI для изменения визуальных элементов, чтобы они были более полезными и подходящими для макета мобильных устройств.
Примеры показаны:
- Как можно изменить параметры ориентации сетки и стиля визуального элемента, чтобы лучше подходить к макету телефона.
- Как различные фигуры можно использовать для лучшего соответствия мобильному дизайну.
- Как можно настроить размер шрифта визуального элемента в соответствии с другими визуальными элементами отчета.
- Как создать точный дизайн с параметрами размера и положения.
- Как можно настроить параметры диаграммы, чтобы максимально увеличить недвижимость.
В анимированных изображениях ниже начальные точки отображают макет мобильного устройства после того, как некоторые визуальные элементы были размещены на холсте. Затем изображения показывают, как эти визуальные элементы изменяются с помощью области форматирования визуализаций.
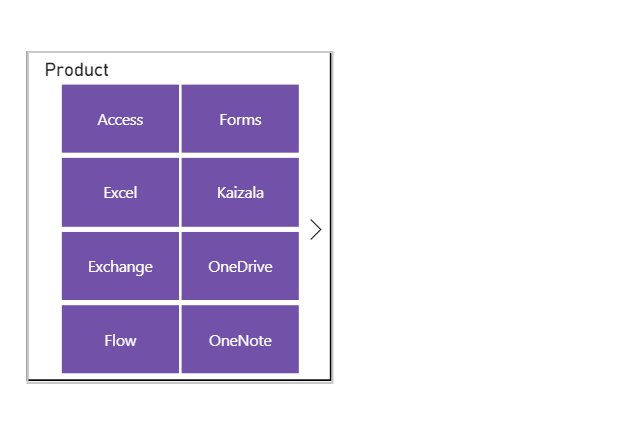
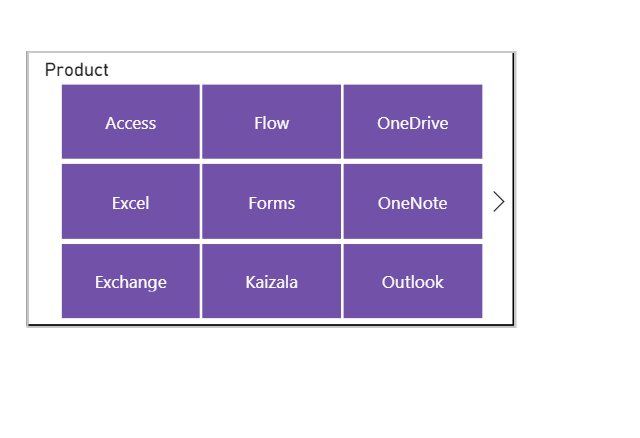
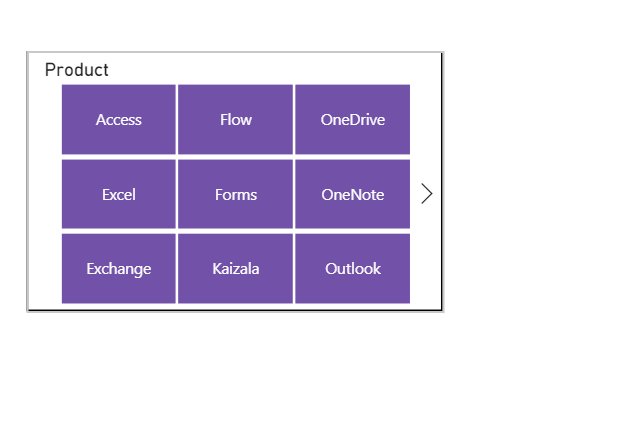
Изменение ориентации сетки в соответствии с макетом мобильных устройств
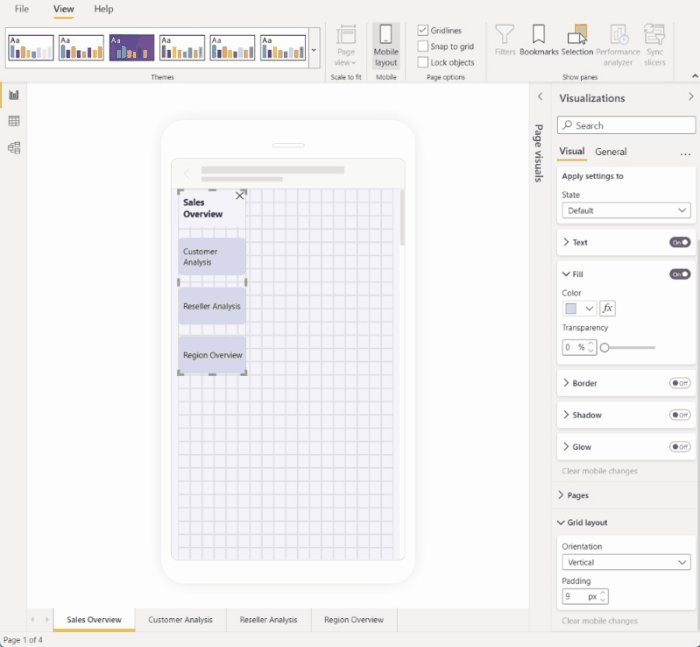
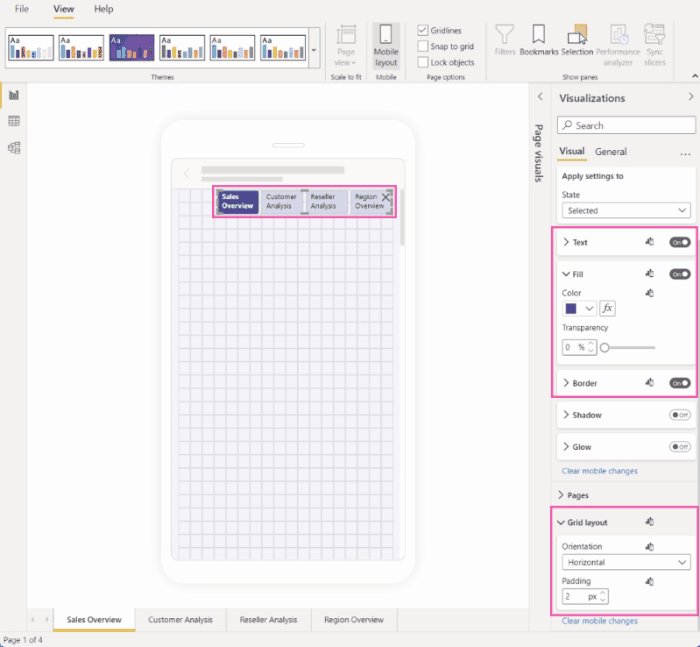
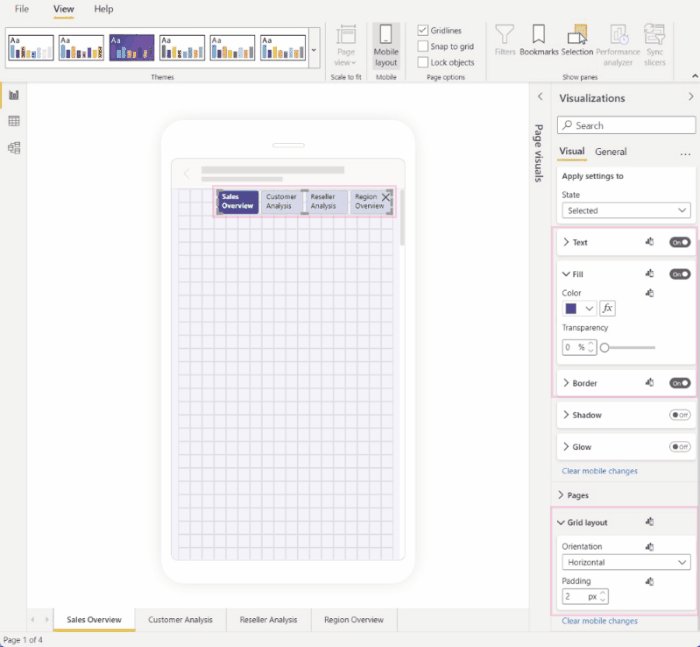
Ориентация сетки некоторых визуальных элементов может работать хорошо в макете рабочего стола, но не так хорошо в меньшем размере и более ограниченном пространстве мобильного экрана. На этой странице отчета навигатор страницы был сложен по вертикали. Хотя эта ориентация хорошо подходит для макета рабочего стола, она не является оптимальной для макета мобильных устройств. На рисунке показано, как навигатор страницы становится горизонтальным, изменив параметр ориентации макета сетки в области визуализаций.

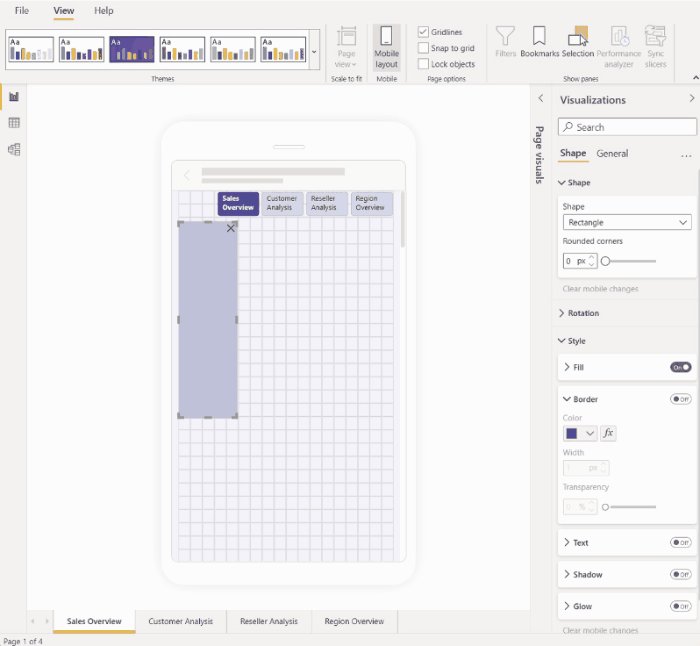
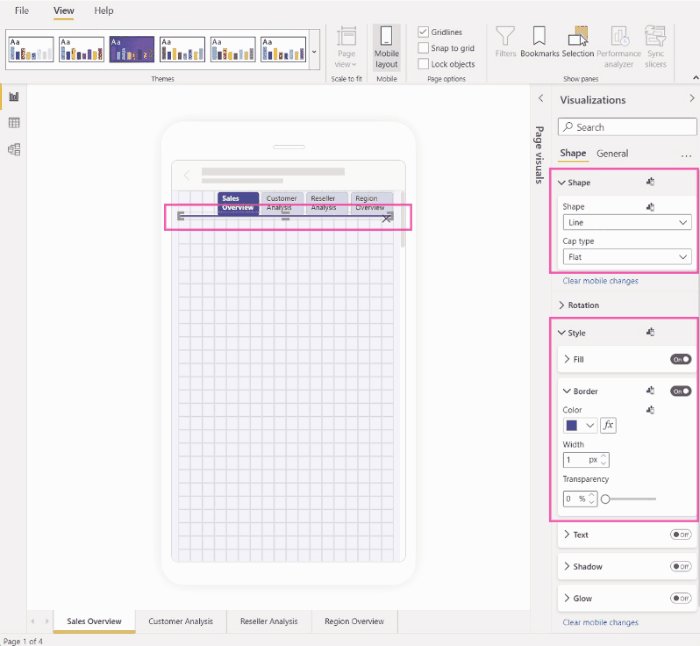
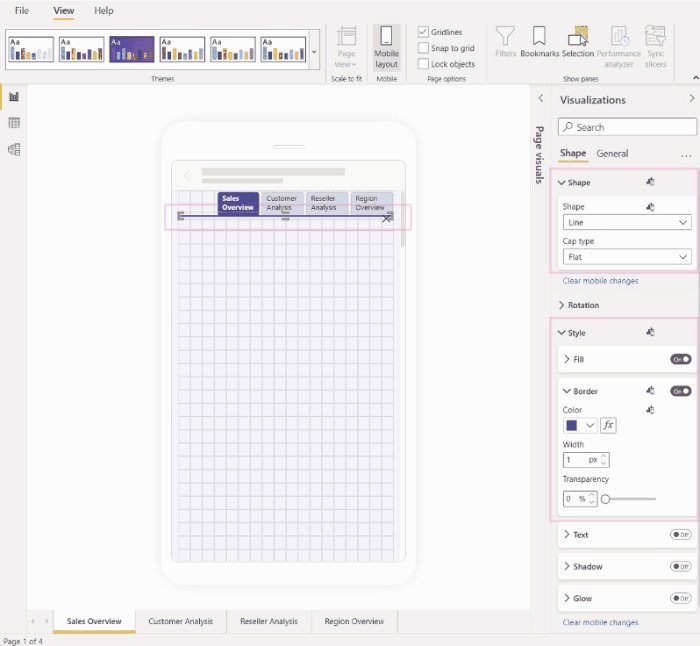
Изменение фигуры для использования в качестве элемента конструктора
Вы можете взять любую фигуру, созданную в макете рабочего стола, и изменить ее на любую другую фигуру в мобильном макете с помощью параметра фигуры. Это позволяет переназначить фигуры. На рисунке ниже показано, как прямоугольник в макете рабочего стола, который использовался в качестве фона для навигатора страницы, изменяется на фигуру линии в мобильном макете и используется для подчеркивания навигатора страниц.

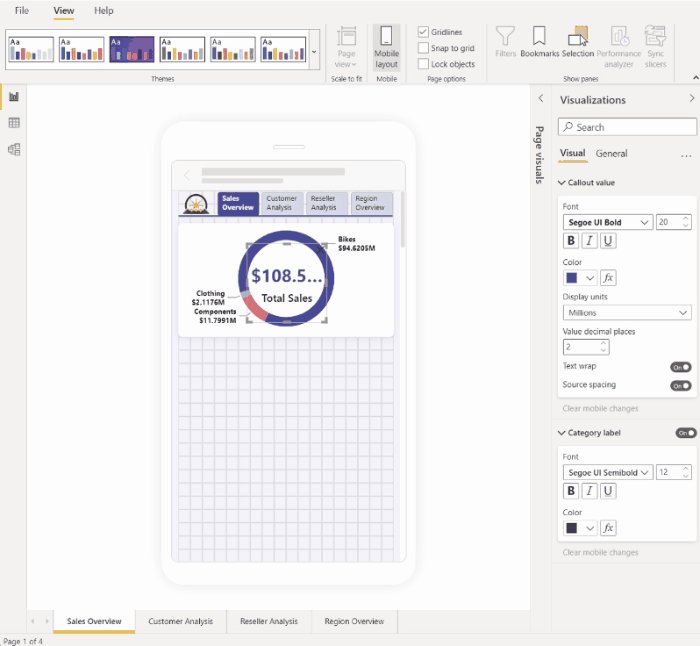
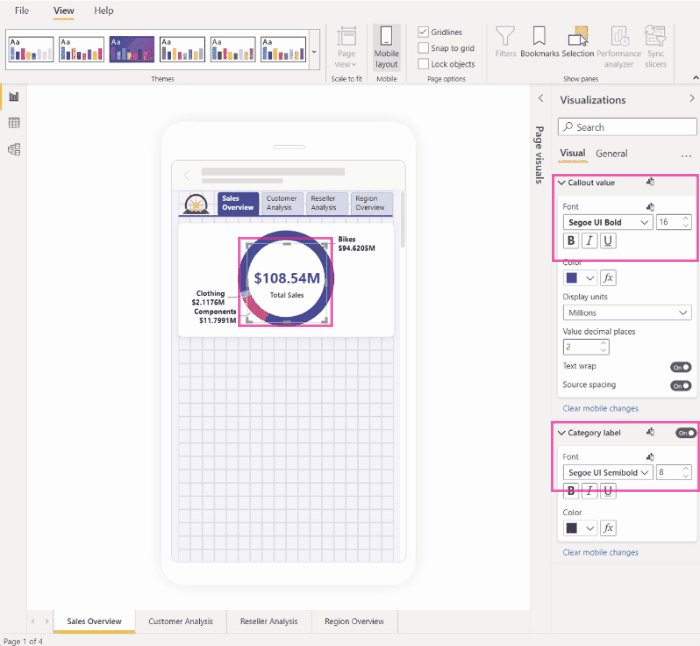
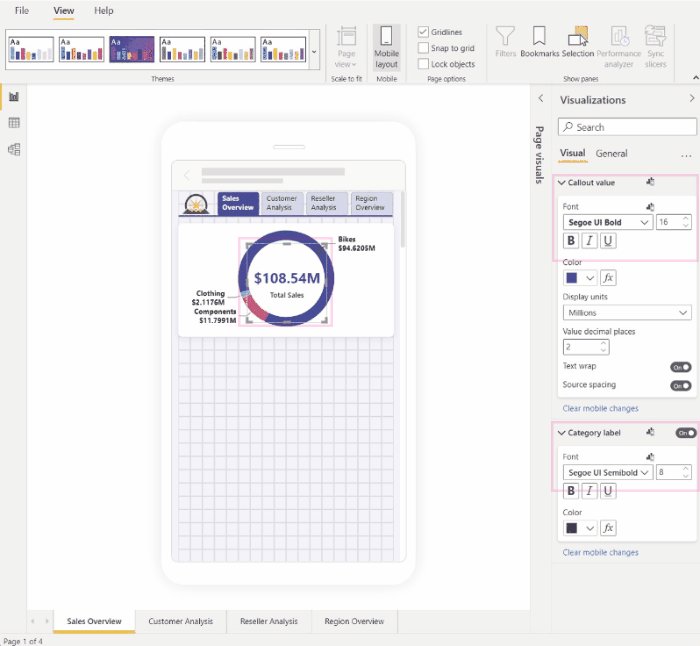
Изменение размера шрифта визуального элемента в соответствии с другими визуальными элементами
Размеры шрифтов, используемые в макете рабочего стола, обычно слишком большие для мобильного макета, занимает слишком много места и приводит к тому, что текст трудно читать. Поэтому при создании мобильного макета необходимо сделать одно из наиболее распространенных действий. Это изменение размера шрифта. На рисунке ниже можно увидеть, как изменить размер шрифта на карта визуальном элементе, чтобы текст лучше соответствовал другому визуальному элементу. Обратите внимание, что изменение единицы отображения от тысяч до миллионов также помогает улучшить размер визуального элемента для макета мобильного устройства.

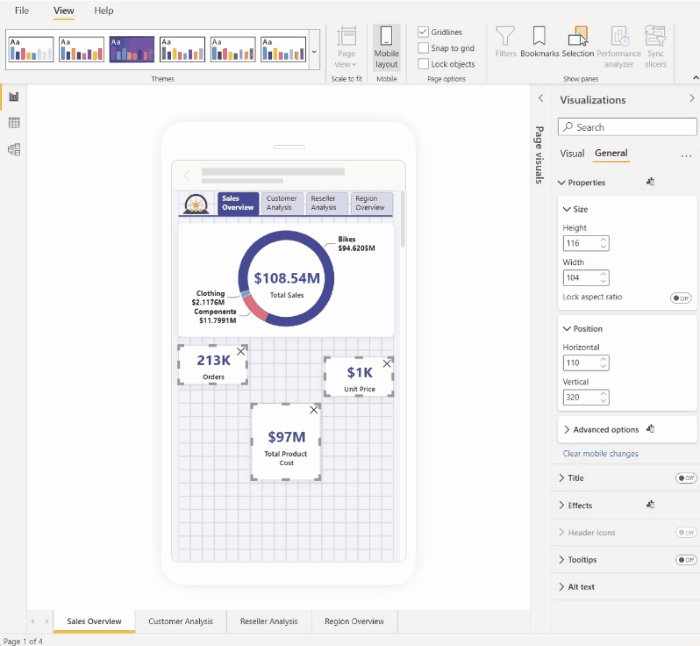
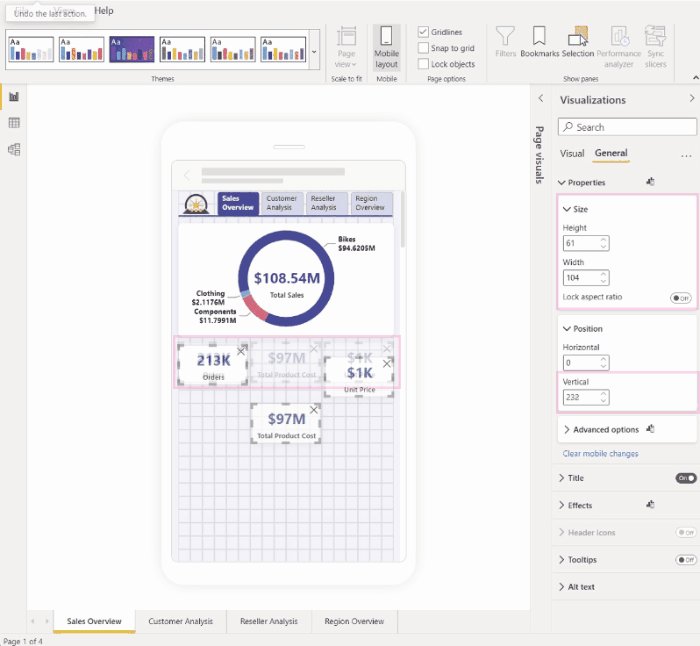
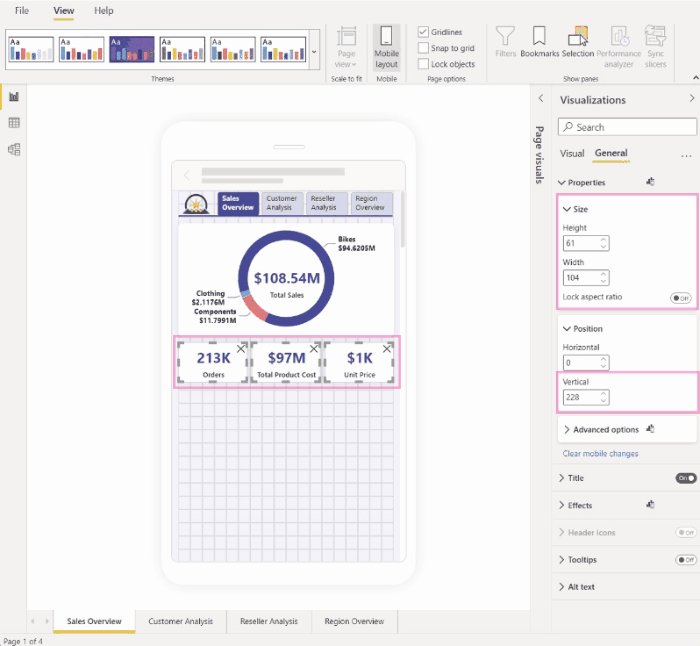
Использование свойств для точного определения размера и положения визуального элемента
Хотя холст макета мобильных устройств уже имеет детализированную сетку и интеллектуальные направляющие, чтобы помочь вам в размере и выравнивании визуальных элементов, существуют случаи, когда необходимо управлять точным размером и положением визуального элемента. Это можно сделать с помощью параметра положения и размера.
Примечание.
Параметры размера и положения никогда не наследуются от макета рабочего стола. Поэтому при внесении изменений в параметры размера и положения индикатор изменения не будет отображаться.
На рисунках ниже показано, как можно использовать параметры размера и положения для выравнивания визуальных элементов. Обратите внимание на то, как многопользовательское выделение визуальных элементов позволяет одновременно применять изменения к нескольким визуальным элементам.

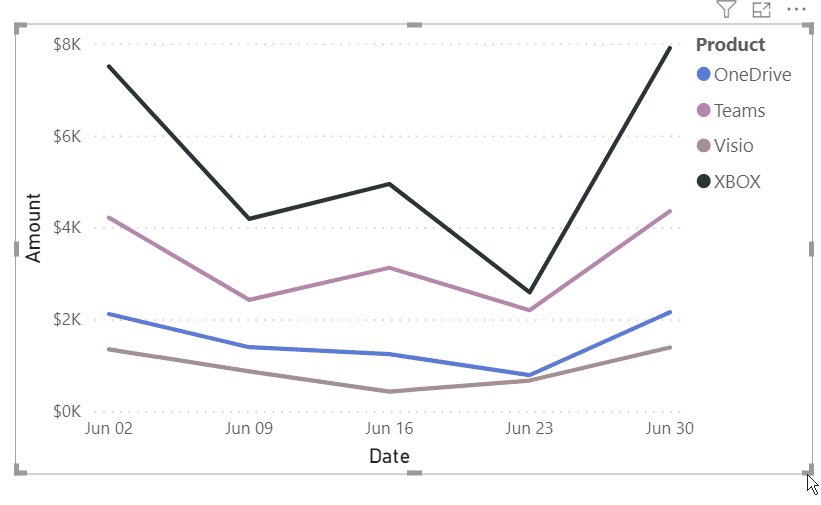
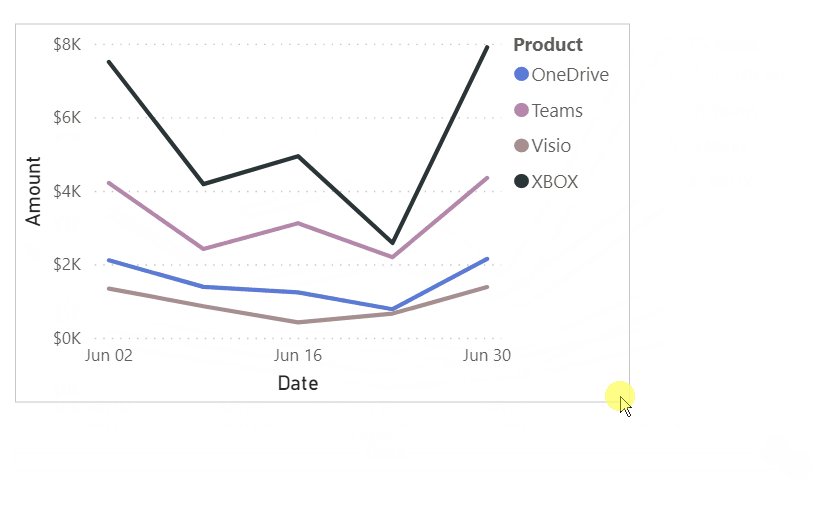
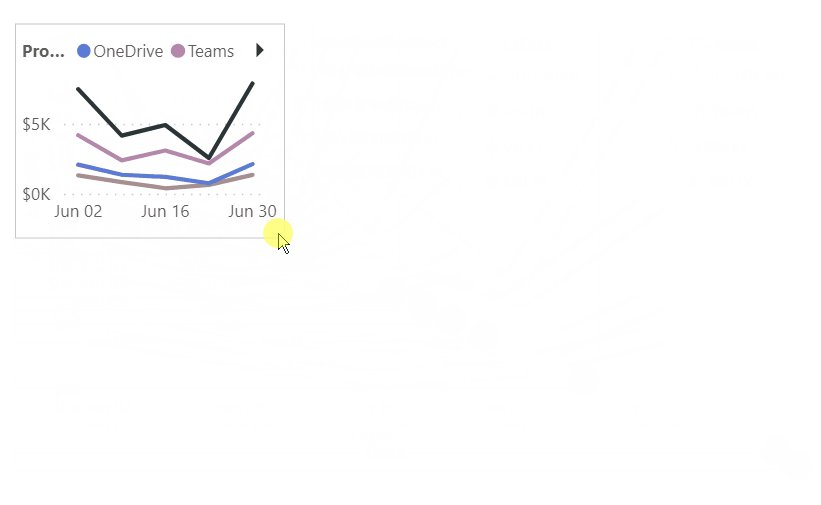
Использование параметров формата для оптимизации визуального элемента для сохранения ценных экранных недвижимости
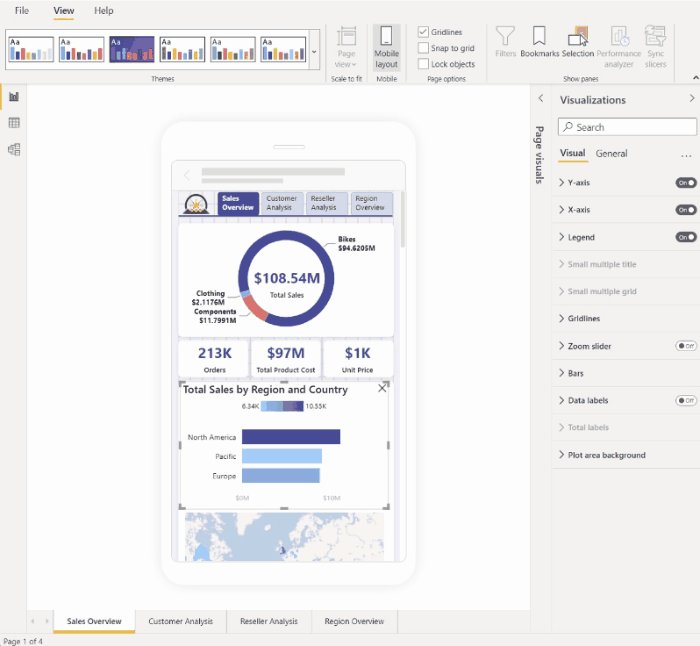
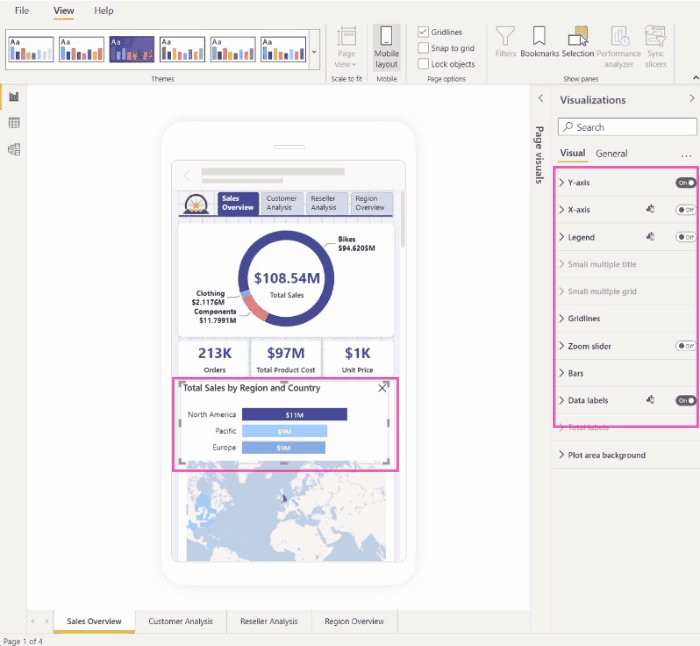
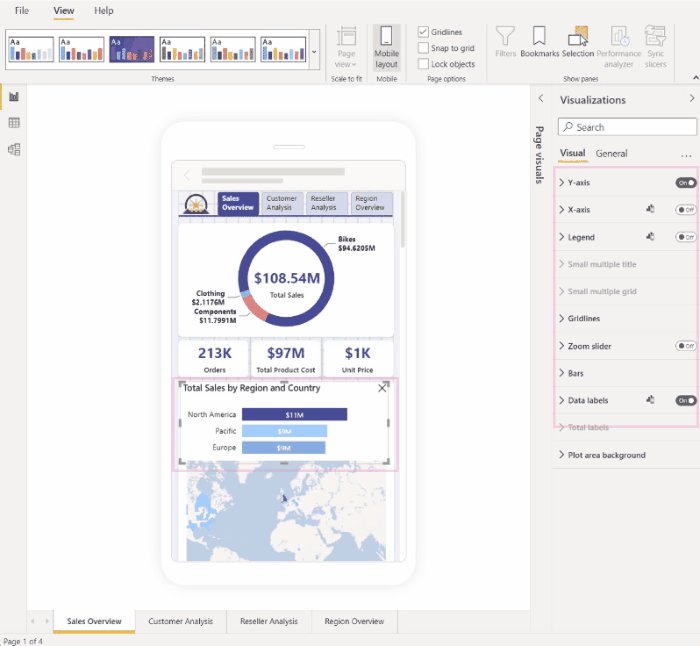
Иногда можно использовать параметры визуального элемента, чтобы сделать его более компактным и сэкономить место. В следующем примере мы видим визуальный элемент линейчатой диаграммы. Чтобы уменьшить размер, который визуальный элемент занимает на холсте, условные обозначения и ось X будут отключены. Однако удаление условных обозначений и оси X делает полосы неясными, так как с ними нет значений. Чтобы устранить эту проблему, метки данных переключаются и сосредоточены на полосах. Экономия места таким образом позволяет одновременно просматривать больше визуальных элементов без необходимости прокрутки.
Совет. Большинство диаграмм имеют адаптивный параметр по умолчанию. Если вы не хотите, чтобы элементы на диаграмме влияли на размер визуального элемента, переключите адаптивный параметр в параметрах визуального элемента ( > общие свойства > advanced options > Responsive)

Альтернативные параметры форматирования визуальных элементов и срезов
Визуальные элементы
По умолчанию многие визуальные элементы, особенно визуальные элементы типа диаграммы, реагируют. Это означает, что они динамически изменяются, чтобы отобразить максимальный объем данных и аналитических сведений, независимо от размера экрана.
В качестве размера визуальных изменений Power BI имеет приоритет для данных. Например, он может удалить заполнение и переместить условные обозначения в верхнюю часть визуального элемента, чтобы визуальный элемент оставался информативным, даже если он становится меньше.

Скорость реагирования может препятствовать форматированию с помощью визуальных параметров. Чтобы отключить скорость реагирования, выберите визуальный элемент на холсте, а затем в области визуализаций перейдите к дополнительным параметрам "Общие > свойства>".
Срезы
Срезы предлагают фильтрацию данных отчета по холсту. При проектировании срезов в обычном режиме разработки отчетов можно изменить некоторые параметры среза, чтобы сделать их более пригодными для использования в отчетах, оптимизированных для мобильных устройств:
- Вы можете решить, разрешать ли читателям отчетов выбирать только один элемент или несколько элементов.
- Вы можете сделать срез вертикальным, горизонтальным или адаптивным (адаптивные срезы должны быть горизонтальными).
Если вы сделали срез адаптивным, в зависимости от его размеров и фигуры отображается разное количество параметров. Это может быть высокий, короткий, широкий или узкий. Если сделать его очень маленьким, он станет просто значком фильтра на странице отчета.

Дополнительные сведения о создании адаптивных срезов.
Тестирование поведения кнопок, срезов и визуальных элементов
Холст макета мобильных устройств является интерактивным, поэтому вы можете протестировать поведение кнопок, срезов и других визуальных элементов при проектировании оптимизированного для мобильных устройств представления. Вам не нужно публиковать отчет, чтобы узнать, как взаимодействуют визуальные элементы. Применяются некоторые ограничения.
Связанный контент
Кері байланыс
Жақында қолжетімді болады: 2024 жыл бойы біз GitHub Issues жүйесін мазмұнға арналған кері байланыс механизмі ретінде біртіндеп қолданыстан шығарамыз және оны жаңа кері байланыс жүйесімен ауыстырамыз. Қосымша ақпаратты мұнда қараңыз: https://aka.ms/ContentUserFeedback.
Жіберу және пікірді көру