Руководство. Начало работы с ASP.NET Core
Примечание.
Это не последняя версия этой статьи. В текущем выпуске см . версию .NET 8 этой статьи.
Предупреждение
Эта версия ASP.NET Core больше не поддерживается. Дополнительные сведения см. в статье о политике поддержки .NET и .NET Core. В текущем выпуске см . версию .NET 8 этой статьи.
Внимание
Эта информация относится к предварительному выпуску продукта, который может быть существенно изменен до его коммерческого выпуска. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
В текущем выпуске см . версию .NET 8 этой статьи.
В этом руководстве показано, как создать и запустить веб-приложение ASP.NET Core с помощью .NET CLI.
Руководства Blazor см. в руководствах по ASP.NET CoreBlazor.
Вы изучите следующие темы:
- создавать проект веб-приложения;
- Выполнить приложение.
- Измените страницу Razor.
В итоге вы получите рабочее веб-приложение на локальном компьютере.

Необходимые компоненты
Создание проекта веб-приложения
Откройте окно командной оболочки и введите следующую команду:
dotnet new webapp --output aspnetcoreapp --no-https
Предыдущая команда создает проект веб-приложения в каталоге с именем aspnetcoreapp. Проект не использует ПРОТОКОЛ HTTPS.
Выполнить приложение
Выполните следующие команды:
cd aspnetcoreapp
dotnet run
Команда run создает выходные данные, как показано в следующем примере:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
Откройте браузер и перейдите по URL-адресу, показанному в выходных данных. В этом примере ИСПОЛЬЗУЕТся http://localhost:5109URL-адрес.
В браузере показана home страница.

Изменение страницы Razor
Измените страницу home :
В командной оболочке нажмите клавиши CTRL+C (Cmd+C в macOS), чтобы выйти из программы.
Откройте
Pages/Index.cshtmlв текстовом редакторе.Замените строку, начинающуюся с "Learn about", следующим выделенным разметкой и кодом:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>Сохранение изменений.
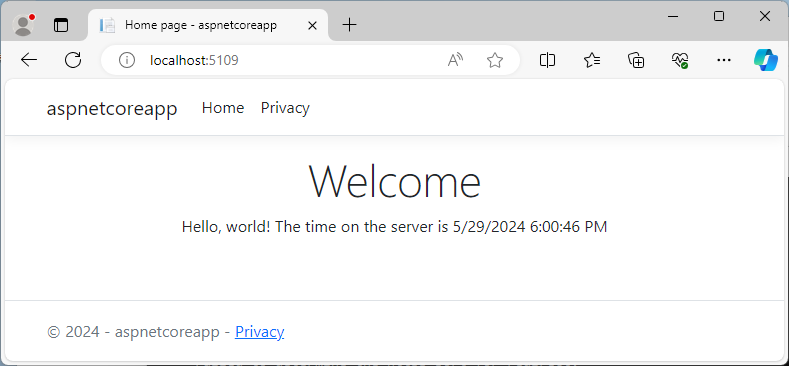
В командной оболочке снова выполните
dotnet runкоманду.В браузере обновите страницу и убедитесь, что изменения отображаются.

Следующие шаги
Из этого руководства вы узнали, как:
- создавать проект веб-приложения;
- Запустите проект.
- вносить изменения.
Дополнительные сведения об ASP.NET Core:
ASP.NET Core
