Проверка подлинности Facebook, Google и внешних поставщиков в ASP.NET Core
Авторы: Валерий Новицкий (Valeriy Novytskyy) и Рик Андерсон (Rick Anderson)
В этом руководстве показано создание приложения ASP.NET Core, позволяющего пользователям выполнять вход с помощью OAuth 2.0 и учетных данных от внешних поставщиков проверки подлинности.
В следующих разделах рассматриваются такие поставщики, как Facebook, Twitter, Google и Майкрософт, использующие созданный в рамках этой статьи начальный проект. Другие поставщики доступны в сторонних пакетах, таких как OpenIddict, AspNet.Security.OAuth.Providers и AspNet.Security.OpenId.Providers.
Позволяет пользователям входить в систему с имеющимися учетными данными:
- Удобно для пользователей.
- Многие задачи, связанные с управлением процессом входа, передаются сторонним производителям.
Создание проекта ASP.NET Core
- Выберите шаблон Веб-приложение ASP.NET Core. Нажмите ОК.
- В поле входных данных Тип проверки подлинности выберите Индивидуальные учетные записи.
Применение миграции
- Запустите приложение и щелкните ссылку Регистрация.
- Введите адрес электронной почты и пароль для новой учетной записи, а затем щелкните Зарегистрироваться.
- Следуйте инструкциям по применению миграции.
Переадресация сведений запроса с помощью прокси-сервера или подсистемы балансировки нагрузки
Если приложение развертывается с прокси-сервером или подсистемой балансировки нагрузки, некоторые сведения из исходного запроса можно перенаправить в приложение в заголовках запроса. Эти сведения обычно включают безопасную схему запроса (https), узел и IP-адрес клиента. Приложения не считывают автоматически и не используют эти заголовки запроса.
Схема используется для создания ссылок, определяющих процесс проверки подлинности с помощью внешних поставщиков. Потеря безопасной схемы (https) приводит к тому, что приложение неправильно выполняет перенаправление на небезопасные URL-адреса.
Используйте ПО промежуточного слоя для перенаправленных заголовков, чтобы предоставить приложению сведения из исходных запросов для обработки запросов.
Дополнительные сведения см. в разделе Настройка ASP.NET Core для работы с прокси-серверами и подсистемами балансировки нагрузки.
Хранение маркеров безопасности, предоставленных поставщиками входа, с помощью SecretManager
Поставщики входа социальных сетей назначают маркеры идентификатора приложения и секрета приложения в процессе регистрации. Точные имена маркеров зависят от поставщика. Эти маркеры соответствуют учетным данным, которые используются приложением для доступа к API. Маркеры предоставляют секреты пользователя, которые можно подключить к конфигурации приложения с помощью диспетчера секретов. Секреты пользователя — более безопасная альтернатива хранению маркеров в файле конфигурации, например в appsettings.json.
Внимание
Secret Manager предназначен только для разработки. Для хранения и защиты секретов Azure в ходе тестирования и непосредственной работы используйте Поставщик конфигурации Azure Key Vault.
В разделе Безопасное хранение секретов приложений во время разработки в ASP.NET Core описано, как хранить маркеры, назначаемые приведенными ниже поставщиками входа.
Настройка поставщиков входа, используемых приложением
В следующих разделах приводятся инструкции по настройке приложения для работы с соответствующими поставщиками:
- Инструкции для Facebook
- Инструкции для Twitter
- Инструкции для Google
- Инструкции для Майкрософт
- Инструкции для других поставщиков
Несколько поставщиков проверки подлинности
Если приложению требуется несколько поставщиков, объедините в цепочку методы расширения поставщика из AddAuthentication:
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using WebApplication16.Data;
var builder = WebApplication.CreateBuilder(args);
var config = builder.Configuration;
var connectionString = config.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options =>
options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddAuthentication()
.AddGoogle(options =>
{
IConfigurationSection googleAuthNSection =
config.GetSection("Authentication:Google");
options.ClientId = googleAuthNSection["ClientId"];
options.ClientSecret = googleAuthNSection["ClientSecret"];
})
.AddFacebook(options =>
{
IConfigurationSection FBAuthNSection =
config.GetSection("Authentication:FB");
options.ClientId = FBAuthNSection["ClientId"];
options.ClientSecret = FBAuthNSection["ClientSecret"];
})
.AddMicrosoftAccount(microsoftOptions =>
{
microsoftOptions.ClientId = config["Authentication:Microsoft:ClientId"];
microsoftOptions.ClientSecret = config["Authentication:Microsoft:ClientSecret"];
})
.AddTwitter(twitterOptions =>
{
twitterOptions.ConsumerKey = config["Authentication:Twitter:ConsumerAPIKey"];
twitterOptions.ConsumerSecret = config["Authentication:Twitter:ConsumerSecret"];
twitterOptions.RetrieveUserDetails = true;
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.MapRazorPages();
app.MapDefaultControllerRoute();
app.Run();
Необязательная установка пароля
При регистрации с использованием внешнего поставщика входа у вас нет пароля, зарегистрированного в приложении. Благодаря этому вам не нужно создавать и запоминать пароль для сайта, однако при этом возникает зависимость от внешнего поставщика входа. Если внешний поставщик входа недоступен, вы не сможете войти на веб-сайт.
Чтобы создать пароль и войти с использованием адреса электронной почты, который был настроен при входе с использованием внешнего поставщика, выполните следующие действия:
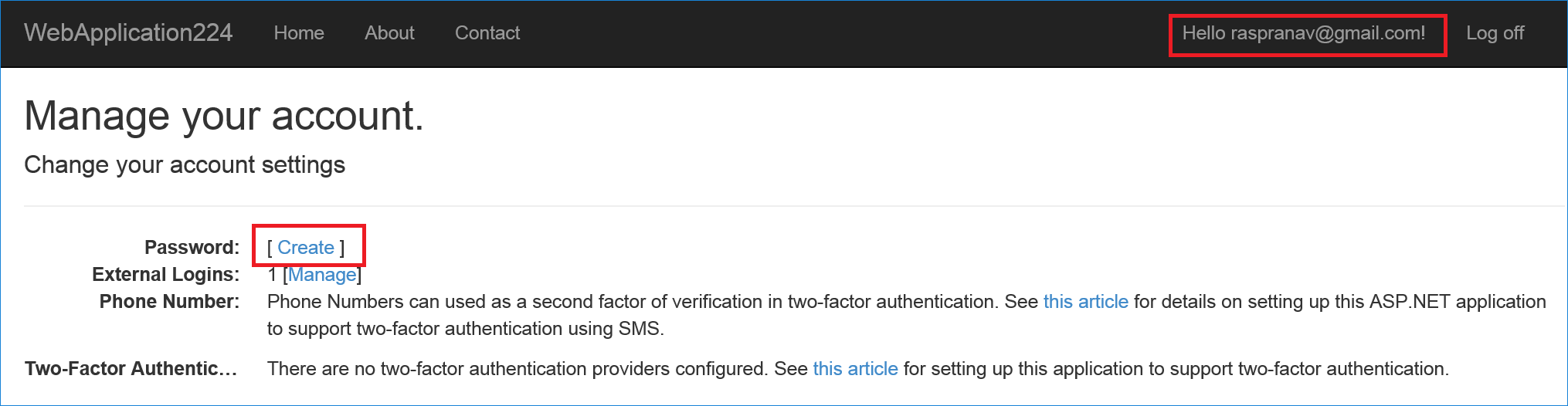
- Щелкните ссылку Здравствуйте, <псевдоним электронной почты> в правом верхнем углу, чтобы перейти к представлению Управление.

- Нажмите кнопку Создать

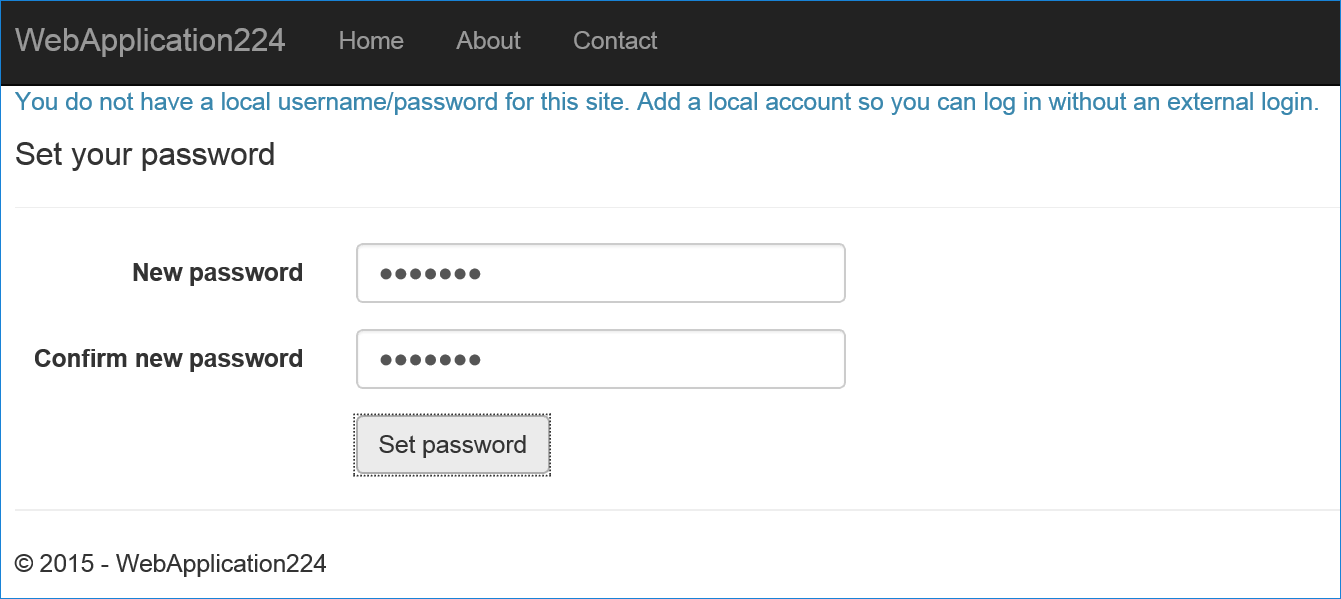
- Введите допустимый пароль, который будет использоваться для входа с применением этого адреса электронной почты.
Дополнительная информация:
- Вход с использованием примера интеграции Apple
- Дополнительные сведения о настройке кнопок входа см. в описании этой проблемы на сайте GitHub.
- Храните дополнительные данные о пользователях и их маркерах доступа и обновления. Дополнительные сведения см. в разделе Сохранение дополнительных утверждений и маркеров от внешних поставщиков в ASP.NET Core.
ASP.NET Core
Кері байланыс
Жақында қолжетімді болады: 2024 жыл бойы біз GitHub Issues жүйесін мазмұнға арналған кері байланыс механизмі ретінде біртіндеп қолданыстан шығарамыз және оны жаңа кері байланыс жүйесімен ауыстырамыз. Қосымша ақпаратты мұнда қараңыз: https://aka.ms/ContentUserFeedback.
Жіберу және пікірді көру
