Принудительное применение HTTPS в ASP.NET Core
В этой статье показано, как:
- Требовать HTTPS для всех запросов.
- Перенаправляет все запросы HTTP на HTTPS.
Ни один API не может запретить клиенту отправлять конфиденциальные данные в первом запросе.
Предупреждение
Проекты API
Не используйте RequireHttpsAttribute веб-API, получающие конфиденциальную информацию. RequireHttpsAttribute использует коды состояния HTTP для перенаправления браузеров из HTTP в HTTPS. Клиенты API могут не понимать или подчиняться перенаправлениям из HTTP в HTTPS. Такие клиенты могут отправлять данные по протоколу HTTP. Веб-API должны иметь следующее:
- Не прослушивать HTTP.
- Закройте подключение с кодом состояния 400 (недопустимый запрос) и не обслуживайте запрос.
Чтобы отключить перенаправление HTTP в API, задайте ASPNETCORE_URLS переменную среды или используйте флаг командной --urls строки. Дополнительные сведения см. в разделе "Использование нескольких сред" в ASP.NET Core и 8 способов задания URL-адресов для приложения ASP.NET Core от Эндрю Lock.
Проекты HSTS и API
Проекты API по умолчанию не включают HSTS, так как HSTS обычно является инструкцией только для браузера. Другие абоненты, такие как телефонные или классические приложения, не подчиняются инструкции. Даже в браузерах один прошедший проверку подлинности вызов API через HTTP имеет риски в небезопасных сетях. Безопасный подход заключается в настройке проектов API только для прослушивания и реагирования по протоколу HTTPS.
Перенаправление HTTP на HTTPS вызывает ERR_INVALID_REDIRECT в предварительном запросе CORS
Запросы к конечной точке с помощью HTTP, перенаправленных на HTTPS, UseHttpsRedirection завершаются ошибкой ERR_INVALID_REDIRECT в предварительном запросе CORS.
Проекты API могут отклонять HTTP-запросы, а не использовать UseHttpsRedirection для перенаправления запросов на HTTPS.
Требование использовать HTTPS
Рекомендуется использовать рабочие веб-приложения ASP.NET Core:
- ПО промежуточного слоя перенаправления HTTPS (UseHttpsRedirection) для перенаправления HTTP-запросов на HTTPS.
- По промежуточному слоям HSTS (UseHsts) для отправки заголовков ПРОТОКОЛА HSTS http Strict Transport Security Protocol (HSTS) клиентам.
Примечание.
Приложения, развернутые в конфигурации обратного прокси-сервера, позволяют прокси-серверу обрабатывать безопасность подключения (HTTPS). Если прокси-сервер также обрабатывает перенаправление HTTPS, нет необходимости использовать ПО промежуточного слоя перенаправления HTTPS. Если прокси-сервер также обрабатывает запись заголовков HSTS (например, встроенная поддержка HSTS в IIS 10.0 (1709) или более поздней версии), ПО промежуточного слоя HSTS не требуется приложению. Дополнительные сведения см. в разделе "Отказ от HTTPS/HSTS" при создании проекта.
UseHttpsRedirection
Следующий код вызывается UseHttpsRedirection в Program.cs файле:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Предыдущий выделенный код:
- Использует значение по умолчанию HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Использует значение по умолчанию HttpsRedirectionOptions.HttpsPort (NULL), если не переопределяется переменной
ASPNETCORE_HTTPS_PORTсреды или IServerAddressesFeature.
Рекомендуется использовать временные перенаправления, а не постоянные перенаправления. Кэширование ссылок может привести к нестабильной работе в средах разработки. Если вы предпочитаете отправлять код состояния постоянного перенаправления, если приложение находится в среде, отличной от разработки, см . раздел "Настройка постоянных перенаправлений в рабочей среде ". Мы рекомендуем использовать HSTS для сигнала клиентам о том, что в приложение должны отправляться только безопасные запросы ресурсов (только в рабочей среде).
Конфигурация порта
Порт должен быть доступен для по промежуточного слоя для перенаправления небезопасного запроса на HTTPS. Если порт недоступен:
- Перенаправление на HTTPS не происходит.
- ПО промежуточного слоя записывает предупреждение "Не удалось определить порт https для перенаправления".
Укажите порт HTTPS с помощью любого из следующих подходов:
Задайте httpsRedirectionOptions.HttpsPort.
https_portЗадайте параметр узла:В конфигурации узла.
Задав
ASPNETCORE_HTTPS_PORTпеременную среды.Добавив запись верхнего уровня в
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Укажите порт с безопасной схемой с помощью переменной среды ASPNETCORE_URLS. Переменная среды настраивает сервер. ПО промежуточного слоя косвенно обнаруживает порт HTTPS через IServerAddressesFeature. Этот подход не работает в развертывании обратного прокси-сервера.
Веб-шаблоны ASP.NET Core задают URL-адрес
Properties/launchsettings.jsonHTTPS как для Kestrel IIS Express.launchsettings.jsonиспользуется только на локальном компьютере.Настройте конечную точку URL-адреса HTTPS для общедоступного пограничного Kestrel развертывания сервера или сервера HTTP.sys . Приложение использует только один порт HTTPS. ПО промежуточного слоя обнаруживает порт через IServerAddressesFeature.
Примечание.
Когда приложение выполняется в конфигурации обратного прокси-сервера, IServerAddressesFeature недоступно. Задайте порт с помощью одного из других подходов, описанных в этом разделе.
Развертывания Edge
Если Kestrel или HTTP.sys используется в качестве общедоступного пограничного сервера или Kestrel HTTP.sys необходимо настроить для прослушивания обоих:
- Безопасный порт, в котором клиент перенаправляется (обычно 443 в рабочей среде и 5001 в разработке).
- Небезопасный порт (как правило, 80 в рабочей среде и 5000 в разработке).
Небезопасный порт должен быть доступен клиентом, чтобы приложение получило небезопасный запрос и перенаправляет клиента на безопасный порт.
Дополнительные сведения см. в разделе Kestrel о конфигурации конечной точки или реализации веб-сервера HTTP.sys в ASP.NET Core.
Сценарии развертывания
Любой брандмауэр между клиентом и сервером также должен иметь порты связи, открытые для трафика.
Если запросы перенаправляются в конфигурации обратного прокси-сервера, используйте ПО промежуточного слоя перенаправления HTTPS перед вызовом ПО промежуточного слоя перенаправления HTTPS. По промежуточному слоям перенаправленных заголовков обновляется Request.Schemeс помощью заголовка X-Forwarded-Proto . ПО промежуточного слоя разрешает правильно работать URI перенаправления и другие политики безопасности. Если по промежуточному слоям перенаправленных заголовков не используется, серверное приложение может не получить правильную схему и в конечном итоге в цикле перенаправления. Обычное сообщение об ошибке конечного пользователя заключается в том, что произошло слишком много перенаправлений.
При развертывании в службе приложение Azure следуйте инструкциям в руководстве по привязке существующего пользовательского SSL-сертификата к Azure веб-приложения.
Параметры
Следующие выделенные вызовы AddHttpsRedirection кода для настройки параметров ПО промежуточного слоя:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Вызов AddHttpsRedirection необходим только для изменения значений HttpsPort или RedirectStatusCode.
Предыдущий выделенный код:
- Status307TemporaryRedirectЗадает значение HttpsRedirectionOptions.RedirectStatusCode , которое является значением по умолчанию. Используйте поля класса для назначений StatusCodes
RedirectStatusCode. - Задает для порта HTTPS значение 5001.
Настройка постоянных перенаправлений в рабочей среде
По промежуточному слоям по умолчанию отправляется все Status307TemporaryRedirect перенаправления. Если вы предпочитаете отправлять код состояния постоянного перенаправления, если приложение находится в среде, отличной от разработки, обтекайте конфигурацию параметров по промежуточного слоя в условной проверке для среды, отличной от разработки.
При настройке служб в Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Альтернативный подход к перенаправлению HTTPS
Альтернативой использованию ПО промежуточного слоя перенаправления HTTPS являетсяUseHttpsRedirection использование ПО промежуточного слоя переопределения URL-адресов (AddRedirectToHttps). AddRedirectToHttps также может задать код состояния и порт при выполнении перенаправления. Дополнительные сведения см. в разделе "Перезапись URL-адресов по промежуточному слоям".
При перенаправлении на HTTPS без требования к дополнительным правилам перенаправления рекомендуется использовать ПО промежуточного слоя перенаправления HTTPS(UseHttpsRedirection), описанное в этой статье.
Протокол безопасности транспорта HTTP (HSTS)
Для OWASP http Strict Transport Security (HSTS) — это улучшение безопасности, указанное веб-приложением с помощью заголовка ответа. Когда браузер, поддерживающий HSTS, получает этот заголовок:
- Браузер сохраняет конфигурацию для домена, который предотвращает отправку сообщений по протоколу HTTP. Браузер принудительно выполняет обмен данными по протоколу HTTPS.
- Браузер запрещает пользователю использовать недоверенные или недопустимые сертификаты. Браузер отключает запросы, позволяющие пользователю временно доверять такому сертификату.
Так как HSTS применяется клиентом, он имеет некоторые ограничения:
- Клиент должен поддерживать HSTS.
- Для установки политики HSTS требуется по крайней мере один успешный HTTPS-запрос.
- Приложение должно проверить каждый HTTP-запрос и перенаправить или отклонить HTTP-запрос.
ASP.NET Core реализует HSTS с UseHsts помощью метода расширения. Следующий код вызывается UseHsts , если приложение не в режиме разработки:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts не рекомендуется в разработке, так как параметры HSTS очень кэшируются браузерами. По умолчанию UseHsts исключает локальный адрес обратного цикла.
Для рабочих сред, реализующих ПРОТОКОЛ HTTPS в первый раз, задайте начальное HstsOptions.MaxAge значение небольшого значения с помощью одного из TimeSpan методов. Задайте значение от часов не более одного дня, если необходимо вернуть инфраструктуру HTTPS на HTTP. После того как вы уверены в устойчивости конфигурации HTTPS, увеличьте значение HSTS max-age ; обычно используемое значение составляет один год.
Следующий выделенный код:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Задает параметр предварительной загрузки заголовка
Strict-Transport-Security. Предварительная загрузка не является частью спецификации RFC HSTS, но поддерживается веб-браузерами для предварительной загрузки сайтов HSTS на свежей установке. Дополнительные сведения см. в разделе https://hstspreload.org/. - Включает includeSubDomain, который применяет политику HSTS к поддоменам узла.
- Явно задает
max-ageпараметр заголовкаStrict-Transport-Security60 дней. Если значение не задано, значение по умолчанию — 30 дней. Дополнительные сведения см. в директиве max-age. - Добавляет
example.comв список узлов, которые нужно исключить.
UseHsts исключает следующие узлы обратного цикла:
localhost: адрес обратного цикла IPv4.127.0.0.1: адрес обратного цикла IPv4.[::1]: адрес обратного цикла IPv6.
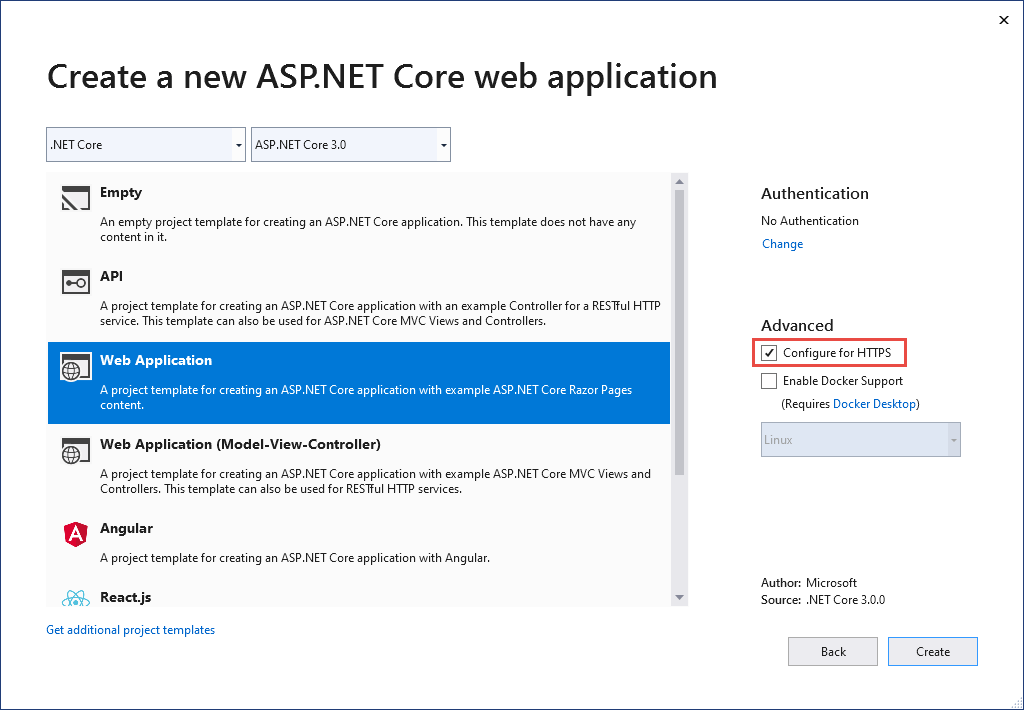
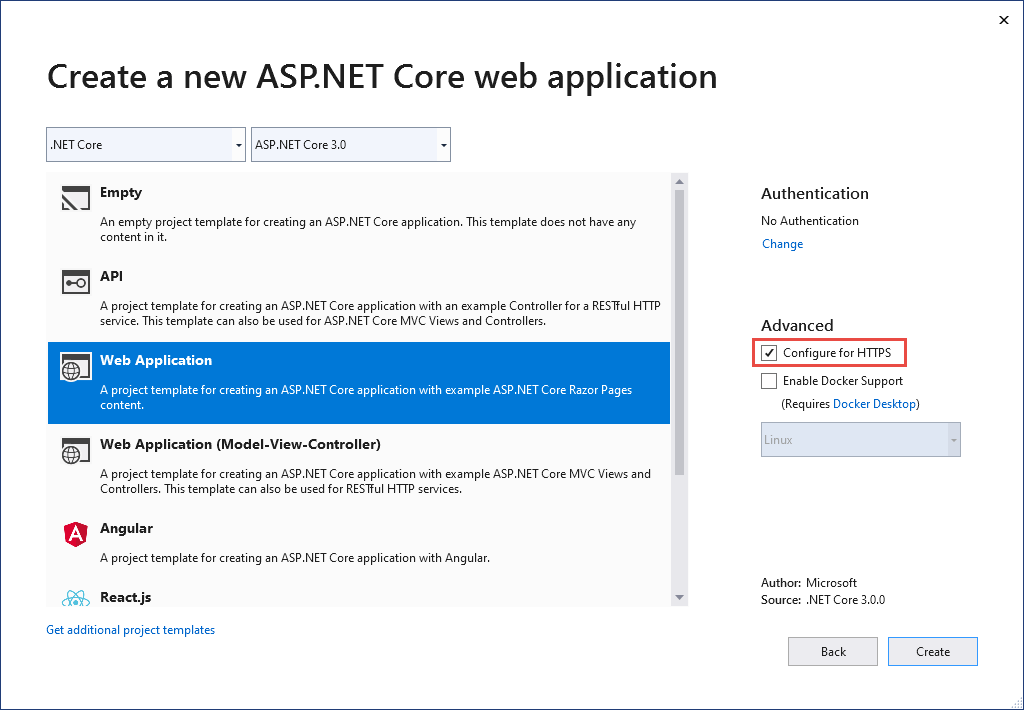
Отказ от HTTPS/HSTS при создании проекта
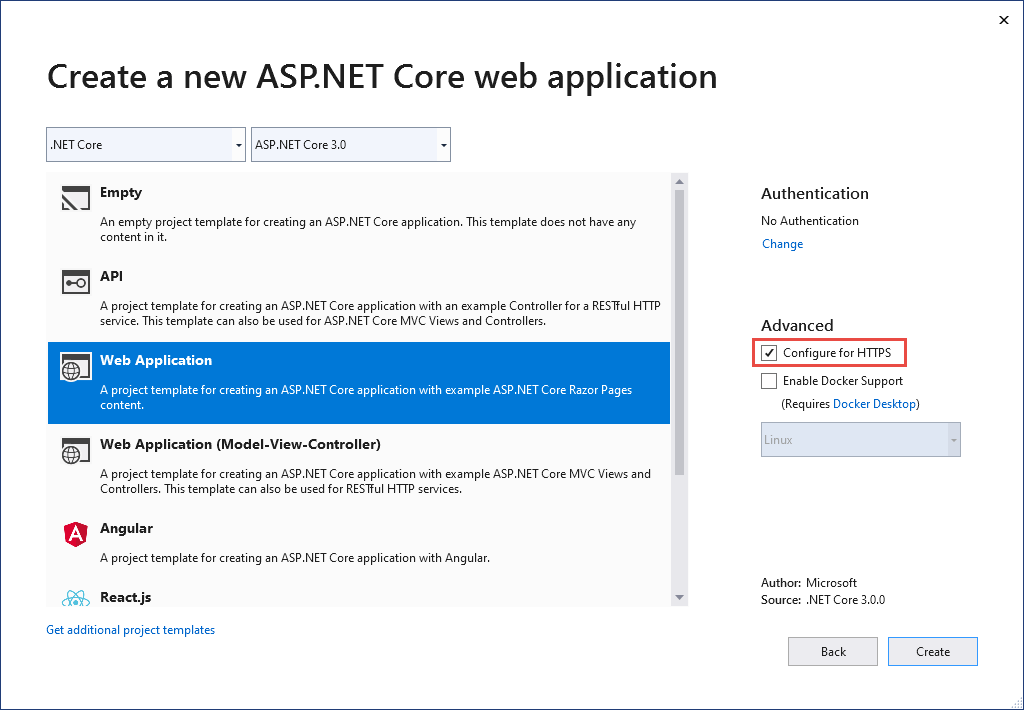
В некоторых сценариях серверной службы, где безопасность подключения обрабатывается на общедоступном крае сети, настройка безопасности подключения на каждом узле не требуется. Веб-приложения, созданные из шаблонов в Visual Studio или из новой команды dotnet, включите перенаправление HTTPS и HSTS. Для развертываний, которые не требуют этих сценариев, вы можете отказаться от HTTPS/HSTS при создании приложения из шаблона.
Чтобы отказаться от HTTPS/HSTS, выполните приведенные действия.
Снимите флажок "Настройка для HTTPS ".

Доверять сертификату разработки ASP.NET Core HTTPS
Пакет SDK для .NET Core включает сертификат разработки HTTPS. Сертификат устанавливается в рамках первого запуска. Например, dotnet --info создается вариант следующих выходных данных:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
При установке пакета SDK для .NET Core в локальное хранилище сертификатов пользователя устанавливается сертификат разработки HTTPS ASP.NET Core. Сертификат установлен, но он не является доверенным. Чтобы доверять сертификату, выполните однократный шаг для запуска dotnet dev-certs средства:
dotnet dev-certs https --trust
Следующая команда вызывает справку по средству dotnet dev-certs.
dotnet dev-certs https --help
Предупреждение
Не создавайте сертификат разработки в среде, которая будет распространяться, например образ контейнера или виртуальная машина. Это может привести к спуфингову и повышению привилегий. Чтобы предотвратить это, задайте DOTNET_GENERATE_ASPNET_CERTIFICATE переменную false среды перед вызовом .NET CLI в первый раз. Это пропустит автоматическое создание сертификата разработки ASP.NET Core во время первого запуска интерфейса командной строки.
Настройка сертификата разработчика для Docker
Также см. эту проблему в GitHub.
Рекомендации, связанные с Linux
Дистрибутивы Linux существенно отличаются в том, как они помечают сертификаты как доверенные. Хотя dotnet dev-certs ожидается, что оно широко применимо только официально поддерживается в Ubuntu и Fedora, и в частности направлена на обеспечение доверия в браузерах Firefox и Chromium (Edge, Chrome и Chromium).
Зависимости
Чтобы установить доверие OpenSSL, openssl средство должно находиться на пути.
Чтобы установить доверие браузера (например, в Edge или Firefox), certutil средство должно находиться на пути.
Доверие OpenSSL
Если сертификат разработки ASP.NET Core является доверенным, он экспортируется в папку в каталоге текущего home пользователя. Чтобы открыть OpenSSL (и клиенты, которые используют его) забрать эту папку, необходимо задать SSL_CERT_DIR переменную среды. Это можно сделать в одном сеансе, выполнив следующую export SSL_CERT_DIR=$HOME/.aspnet/dev-certs/trust:/usr/lib/ssl/certs команду (точное значение будет находиться в выходных данных при --verbose передаче) или добавив его (например, файл .profileконфигурации дистрибутива и оболочки).
Это необходимо для создания таких средств, как curl доверие к сертификату разработки. Кроме того, можно передать -CAfile или -CApath в каждый отдельный curl вызов.
Обратите внимание, что для этого требуется версия 1.1.1h или более поздней версии или 3.0.0 или более поздней версии в зависимости от используемой основной версии.
Если доверие OpenSSL попадает в плохое состояние (например, если dotnet dev-certs https --clean не удается удалить его), часто можно задать правильные действия с помощью c_rehash средства.
Переопределения
Если вы используете другой браузер с собственным хранилищем служб безопасности сети (NSS), можно использовать DOTNET_DEV_CERTS_NSSDB_PATHS переменную среды, чтобы указать список каталогов NSS с разделителями двоеточий (например, каталог, содержащий cert9.db) для добавления сертификата разработки.
Если вы храните сертификаты, которым нужно доверять OpenSSL в определенном каталоге, можно использовать DOTNET_DEV_CERTS_OPENSSL_CERTIFICATE_DIRECTORY переменную среды, чтобы указать, где это находится.
Предупреждение
Если вы задаете любой из этих переменных, важно, чтобы они были одинаковыми значениями при каждом обновлении доверия. Если они изменяются, средство не будет знать о сертификатах в бывших расположениях (например, чтобы очистить их).
Использование sudo
Как и на других платформах, сертификаты разработки хранятся и надежны отдельно для каждого пользователя. В результате, если вы работаете dotnet dev-certs в качестве другого пользователя (например, с помощьюsudo), это пользователь (напримерroot, который будет доверять сертификату разработки).
Доверять сертификату HTTPS в Linux с помощью сертификатов linux-dev-certs
Linux-dev-certs — это глобальное средство с открытым кодом, поддерживаемое сообществом, .NET, которое предоставляет удобный способ создания и доверия сертификату разработчика в Linux. Средство не поддерживается или поддерживается корпорацией Майкрософт.
Следующие команды устанавливают средство и создают доверенный сертификат разработчика:
dotnet tool update -g linux-dev-certs
dotnet linux-dev-certs install
Дополнительные сведения или сведения о проблемах см. в репозитории GitHub linux-dev-certs.
Устранение неполадок с сертификатами, таких как сертификат ненадежный
В этом разделе содержатся сведения о том, что сертификат разработки ASP.NET Core HTTPS установлен и доверен, но у вас по-прежнему есть предупреждения браузера о том, что сертификат не является доверенным. Сертификат разработки ASP.NET Core HTTPS используется Kestrel.
Чтобы восстановить сертификат IIS Express, ознакомьтесь с этой проблемой Stackoverflow .
Все платформы — сертификат не доверенный
Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения. Доверие сертификатов кэшируется браузерами.
dotnet dev-certs https --clean Сбой
Приведенные выше команды решают большинство проблем доверия браузера. Если браузер по-прежнему не доверяет сертификату, следуйте приведенным ниже предложениям для конкретной платформы.
Docker — сертификат не доверенный
- Удалите папку C:\Users{USER}\AppData\Roaming\ASP.NET\Https .
- Очистка решения. Удалите папки bin и obj.
- Перезапустите средство разработки. Например, Visual Studio или Visual Studio Code.
Windows — сертификат не доверенный
- Проверьте сертификаты в хранилище сертификатов. Должен быть
localhostсертификат с понятным именем какASP.NET Core HTTPS development certificateподCurrent User > Personal > Certificates, так иCurrent User > Trusted root certification authorities > Certificates - Удалите все найденные сертификаты как из персональных, так и доверенных корневых центров сертификации. Не удаляйте сертификат IIS Express localhost.
- Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения.
OS X — сертификат, не доверенный
- Откройте доступ к цепочке ключей.
- Выберите цепочку ключей системы.
- Проверьте наличие сертификата localhost.
- Убедитесь, что он содержит
+символ на значке, чтобы указать, что он является доверенным для всех пользователей. - Удалите сертификат из цепочки ключей системы.
- Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения.
Сведения об устранении неполадок с сертификатами в Visual Studio см. в статье об ошибке HTTPS с помощью IIS Express (dotnet/AspNetCore #16892).
Сертификат Linux не является доверенным
Убедитесь, что сертификат, настроенный для доверия, является сертификатом разработчика HTTPS, который будет использоваться сервером Kestrel .
Проверьте сертификат разработчика Kestrel HTTPS по умолчанию для текущего пользователя в следующем расположении:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Файл сертификата разработчика Kestrel HTTPS — это отпечаток SHA1. Когда файл удаляется с помощью dotnet dev-certs https --clean, он повторно создается при необходимости с другой отпечатком.
Проверьте отпечаток экспортированного сертификата, выполнив следующую команду:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Если сертификат не соответствует, он может быть одним из следующих вариантов:
- Старый сертификат.
- Экспортирован сертификат разработчика для корневого пользователя. В этом случае экспортируйте сертификат.
Сертификат корневого пользователя можно проверить по адресу:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
SSL-сертификат IIS Express, используемый в Visual Studio
Чтобы устранить проблемы с сертификатом IIS Express, выберите "Восстановить " в установщике Visual Studio. Дополнительные сведения см. здесь на GitHub.
Групповая политика предотвращает доверие самозаверяющего сертификата
В некоторых случаях групповая политика может предотвратить доверие самозаверяемых сертификатов. Дополнительные сведения см. здесь на GitHub.
Дополнительная информация:
Примечание.
Если вы используете пакет SDK для .NET 9 или более поздней версии, ознакомьтесь с обновленными процедурами Linux в версии .NET 9 этой статьи.
Предупреждение
Проекты API
Не используйте RequireHttpsAttribute веб-API, получающие конфиденциальную информацию. RequireHttpsAttribute использует коды состояния HTTP для перенаправления браузеров из HTTP в HTTPS. Клиенты API могут не понимать или подчиняться перенаправлениям из HTTP в HTTPS. Такие клиенты могут отправлять данные по протоколу HTTP. Веб-API должны иметь следующее:
- Не прослушивать HTTP.
- Закройте подключение с кодом состояния 400 (недопустимый запрос) и не обслуживайте запрос.
Чтобы отключить перенаправление HTTP в API, задайте ASPNETCORE_URLS переменную среды или используйте флаг командной --urls строки. Дополнительные сведения см. в разделе "Использование нескольких сред" в ASP.NET Core и 8 способов задания URL-адресов для приложения ASP.NET Core от Эндрю Lock.
Проекты HSTS и API
Проекты API по умолчанию не включают HSTS, так как HSTS обычно является инструкцией только для браузера. Другие абоненты, такие как телефонные или классические приложения, не подчиняются инструкции. Даже в браузерах один прошедший проверку подлинности вызов API через HTTP имеет риски в небезопасных сетях. Безопасный подход заключается в настройке проектов API только для прослушивания и реагирования по протоколу HTTPS.
Перенаправление HTTP на HTTPS вызывает ERR_INVALID_REDIRECT в предварительном запросе CORS
Запросы к конечной точке с помощью HTTP, перенаправленных на HTTPS, UseHttpsRedirection завершаются ошибкой ERR_INVALID_REDIRECT в предварительном запросе CORS.
Проекты API могут отклонять HTTP-запросы, а не использовать UseHttpsRedirection для перенаправления запросов на HTTPS.
Требование использовать HTTPS
Рекомендуется использовать рабочие веб-приложения ASP.NET Core:
- ПО промежуточного слоя перенаправления HTTPS (UseHttpsRedirection) для перенаправления HTTP-запросов на HTTPS.
- По промежуточному слоям HSTS (UseHsts) для отправки заголовков ПРОТОКОЛА HSTS http Strict Transport Security Protocol (HSTS) клиентам.
Примечание.
Приложения, развернутые в конфигурации обратного прокси-сервера, позволяют прокси-серверу обрабатывать безопасность подключения (HTTPS). Если прокси-сервер также обрабатывает перенаправление HTTPS, нет необходимости использовать ПО промежуточного слоя перенаправления HTTPS. Если прокси-сервер также обрабатывает запись заголовков HSTS (например, встроенная поддержка HSTS в IIS 10.0 (1709) или более поздней версии), ПО промежуточного слоя HSTS не требуется приложению. Дополнительные сведения см. в разделе "Отказ от HTTPS/HSTS" при создании проекта.
UseHttpsRedirection
Следующий код вызывается UseHttpsRedirection в Program.cs файле:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Предыдущий выделенный код:
- Использует значение по умолчанию HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Использует значение по умолчанию HttpsRedirectionOptions.HttpsPort (NULL), если не переопределяется переменной
ASPNETCORE_HTTPS_PORTсреды или IServerAddressesFeature.
Рекомендуется использовать временные перенаправления, а не постоянные перенаправления. Кэширование ссылок может привести к нестабильной работе в средах разработки. Если вы предпочитаете отправлять код состояния постоянного перенаправления, если приложение находится в среде, отличной от разработки, см . раздел "Настройка постоянных перенаправлений в рабочей среде ". Мы рекомендуем использовать HSTS для сигнала клиентам о том, что в приложение должны отправляться только безопасные запросы ресурсов (только в рабочей среде).
Конфигурация порта
Порт должен быть доступен для по промежуточного слоя для перенаправления небезопасного запроса на HTTPS. Если порт недоступен:
- Перенаправление на HTTPS не происходит.
- ПО промежуточного слоя записывает предупреждение "Не удалось определить порт https для перенаправления".
Укажите порт HTTPS с помощью любого из следующих подходов:
Задайте httpsRedirectionOptions.HttpsPort.
https_portЗадайте параметр узла:В конфигурации узла.
Задав
ASPNETCORE_HTTPS_PORTпеременную среды.Добавив запись верхнего уровня в
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Укажите порт с безопасной схемой с помощью переменной среды ASPNETCORE_URLS. Переменная среды настраивает сервер. ПО промежуточного слоя косвенно обнаруживает порт HTTPS через IServerAddressesFeature. Этот подход не работает в развертывании обратного прокси-сервера.
Веб-шаблоны ASP.NET Core задают URL-адрес
Properties/launchsettings.jsonHTTPS как для Kestrel IIS Express.launchsettings.jsonиспользуется только на локальном компьютере.Настройте конечную точку URL-адреса HTTPS для общедоступного пограничного Kestrel развертывания сервера или сервера HTTP.sys . Приложение использует только один порт HTTPS. ПО промежуточного слоя обнаруживает порт через IServerAddressesFeature.
Примечание.
Когда приложение выполняется в конфигурации обратного прокси-сервера, IServerAddressesFeature недоступно. Задайте порт с помощью одного из других подходов, описанных в этом разделе.
Развертывания Edge
Если Kestrel или HTTP.sys используется в качестве общедоступного пограничного сервера или Kestrel HTTP.sys необходимо настроить для прослушивания обоих:
- Безопасный порт, в котором клиент перенаправляется (обычно 443 в рабочей среде и 5001 в разработке).
- Небезопасный порт (как правило, 80 в рабочей среде и 5000 в разработке).
Небезопасный порт должен быть доступен клиентом, чтобы приложение получило небезопасный запрос и перенаправляет клиента на безопасный порт.
Дополнительные сведения см. в разделе Kestrel о конфигурации конечной точки или реализации веб-сервера HTTP.sys в ASP.NET Core.
Сценарии развертывания
Любой брандмауэр между клиентом и сервером также должен иметь порты связи, открытые для трафика.
Если запросы перенаправляются в конфигурации обратного прокси-сервера, используйте ПО промежуточного слоя перенаправления HTTPS перед вызовом ПО промежуточного слоя перенаправления HTTPS. По промежуточному слоям перенаправленных заголовков обновляется Request.Schemeс помощью заголовка X-Forwarded-Proto . ПО промежуточного слоя разрешает правильно работать URI перенаправления и другие политики безопасности. Если по промежуточному слоям перенаправленных заголовков не используется, серверное приложение может не получить правильную схему и в конечном итоге в цикле перенаправления. Обычное сообщение об ошибке конечного пользователя заключается в том, что произошло слишком много перенаправлений.
При развертывании в службе приложение Azure следуйте инструкциям в руководстве по привязке существующего пользовательского SSL-сертификата к Azure веб-приложения.
Параметры
Следующие выделенные вызовы AddHttpsRedirection кода для настройки параметров ПО промежуточного слоя:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Вызов AddHttpsRedirection необходим только для изменения значений HttpsPort или RedirectStatusCode.
Предыдущий выделенный код:
- Status307TemporaryRedirectЗадает значение HttpsRedirectionOptions.RedirectStatusCode , которое является значением по умолчанию. Используйте поля класса для назначений StatusCodes
RedirectStatusCode. - Задает для порта HTTPS значение 5001.
Настройка постоянных перенаправлений в рабочей среде
По промежуточному слоям по умолчанию отправляется все Status307TemporaryRedirect перенаправления. Если вы предпочитаете отправлять код состояния постоянного перенаправления, если приложение находится в среде, отличной от разработки, обтекайте конфигурацию параметров по промежуточного слоя в условной проверке для среды, отличной от разработки.
При настройке служб в Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Альтернативный подход к перенаправлению HTTPS
Альтернативой использованию ПО промежуточного слоя перенаправления HTTPS являетсяUseHttpsRedirection использование ПО промежуточного слоя переопределения URL-адресов (AddRedirectToHttps). AddRedirectToHttps также может задать код состояния и порт при выполнении перенаправления. Дополнительные сведения см. в разделе "Перезапись URL-адресов по промежуточному слоям".
При перенаправлении на HTTPS без требования к дополнительным правилам перенаправления рекомендуется использовать ПО промежуточного слоя перенаправления HTTPS(UseHttpsRedirection), описанное в этой статье.
Протокол безопасности транспорта HTTP (HSTS)
Для OWASP http Strict Transport Security (HSTS) — это улучшение безопасности, указанное веб-приложением с помощью заголовка ответа. Когда браузер, поддерживающий HSTS, получает этот заголовок:
- Браузер сохраняет конфигурацию для домена, который предотвращает отправку сообщений по протоколу HTTP. Браузер принудительно выполняет обмен данными по протоколу HTTPS.
- Браузер запрещает пользователю использовать недоверенные или недопустимые сертификаты. Браузер отключает запросы, позволяющие пользователю временно доверять такому сертификату.
Так как HSTS применяется клиентом, он имеет некоторые ограничения:
- Клиент должен поддерживать HSTS.
- Для установки политики HSTS требуется по крайней мере один успешный HTTPS-запрос.
- Приложение должно проверить каждый HTTP-запрос и перенаправить или отклонить HTTP-запрос.
ASP.NET Core реализует HSTS с UseHsts помощью метода расширения. Следующий код вызывается UseHsts , если приложение не в режиме разработки:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts не рекомендуется в разработке, так как параметры HSTS очень кэшируются браузерами. По умолчанию UseHsts исключает локальный адрес обратного цикла.
Для рабочих сред, реализующих ПРОТОКОЛ HTTPS в первый раз, задайте начальное HstsOptions.MaxAge значение небольшого значения с помощью одного из TimeSpan методов. Задайте значение от часов не более одного дня, если необходимо вернуть инфраструктуру HTTPS на HTTP. После того как вы уверены в устойчивости конфигурации HTTPS, увеличьте значение HSTS max-age ; обычно используемое значение составляет один год.
Следующий выделенный код:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Задает параметр предварительной загрузки заголовка
Strict-Transport-Security. Предварительная загрузка не является частью спецификации RFC HSTS, но поддерживается веб-браузерами для предварительной загрузки сайтов HSTS на свежей установке. Дополнительные сведения см. в разделе https://hstspreload.org/. - Включает includeSubDomain, который применяет политику HSTS к поддоменам узла.
- Явно задает
max-ageпараметр заголовкаStrict-Transport-Security60 дней. Если значение не задано, значение по умолчанию — 30 дней. Дополнительные сведения см. в директиве max-age. - Добавляет
example.comв список узлов, которые нужно исключить.
UseHsts исключает следующие узлы обратного цикла:
localhost: адрес обратного цикла IPv4.127.0.0.1: адрес обратного цикла IPv4.[::1]: адрес обратного цикла IPv6.
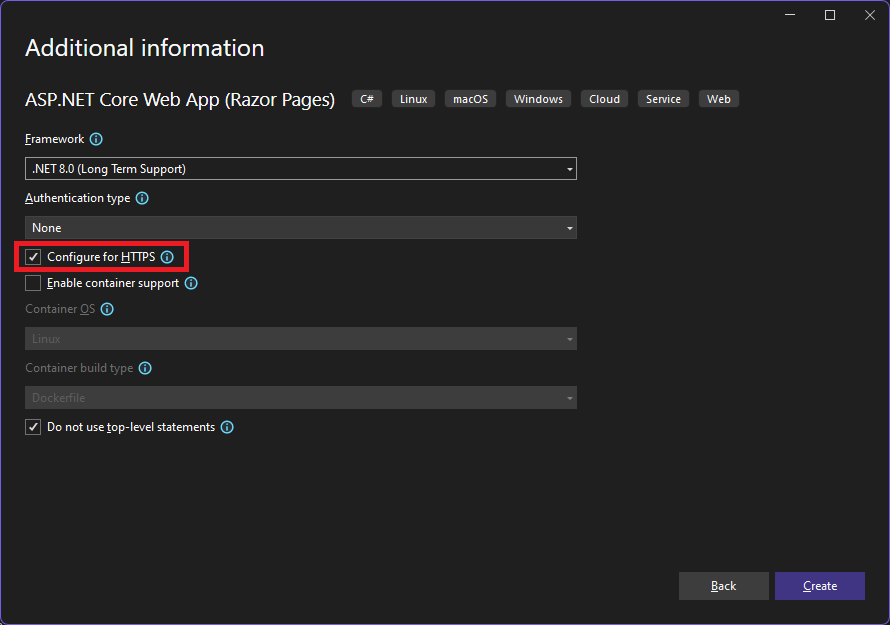
Отказ от HTTPS/HSTS при создании проекта
В некоторых сценариях серверной службы, где безопасность подключения обрабатывается на общедоступном крае сети, настройка безопасности подключения на каждом узле не требуется. Веб-приложения, созданные из шаблонов в Visual Studio или из новой команды dotnet, включите перенаправление HTTPS и HSTS. Для развертываний, которые не требуют этих сценариев, вы можете отказаться от HTTPS/HSTS при создании приложения из шаблона.
Чтобы отказаться от HTTPS/HSTS, выполните приведенные действия.
Снимите флажок "Настройка для HTTPS ".

Доверять сертификату разработки ASP.NET Core HTTPS в Windows и macOS
В браузере Firefox см. следующий раздел.
Пакет SDK для .NET Core включает сертификат разработки HTTPS. Сертификат устанавливается в рамках первого запуска. Например, dotnet --info создается вариант следующих выходных данных:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
При установке пакета SDK для .NET Core в локальное хранилище сертификатов пользователя устанавливается сертификат разработки HTTPS ASP.NET Core. Сертификат установлен, но он не является доверенным. Чтобы доверять сертификату, выполните однократный шаг для запуска dotnet dev-certs средства:
dotnet dev-certs https --trust
Следующая команда вызывает справку по средству dotnet dev-certs.
dotnet dev-certs https --help
Предупреждение
Не создавайте сертификат разработки в среде, которая будет распространяться, например образ контейнера или виртуальная машина. Это может привести к спуфингову и повышению привилегий. Чтобы предотвратить это, задайте DOTNET_GENERATE_ASPNET_CERTIFICATE переменную false среды перед вызовом .NET CLI в первый раз. Это пропустит автоматическое создание сертификата разработки ASP.NET Core во время первого запуска интерфейса командной строки.
Доверяйте сертификату HTTPS с Помощью Firefox, чтобы предотвратить ошибку SEC_ERROR_INADEQUATE_KEY_USAGE
Браузер Firefox использует собственное хранилище сертификатов, поэтому не доверяет сертификатам IIS Express или Kestrel разработчика.
Существует два подхода к доверию к сертификату HTTPS с Помощью Firefox, созданию файла политики или настройке в браузере FireFox. При настройке с помощью браузера создается файл политики, поэтому два подхода эквивалентны.
Создание файла политики для доверия к сертификату HTTPS с помощью Firefox
Создайте файл политики (policies.jsonпо адресу:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux. См . сертификат доверия с Firefox в Linux в этой статье.
Добавьте следующий код JSON в файл политики Firefox:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Предыдущий файл политики делает сертификаты доверия Firefox из доверенных сертификатов в хранилище сертификатов Windows. В следующем разделе представлен альтернативный подход к созданию предыдущего файла политики с помощью браузера Firefox.
Настройка доверия сертификата HTTPS с помощью браузера Firefox
Задайте следующие security.enterprise_roots.enabled = true инструкции:
- Введите
about:configв браузере FireFox. - Нажмите кнопку "Принять риск" и "Продолжить ", если вы принимаете риск.
- Выберите "Показать все"
- Задайте значение
security.enterprise_roots.enabled=true. - Выход и перезапуск Firefox
Дополнительные сведения см. в разделе "Настройка центров сертификации" в Firefox и mozilla/policy-templates/README-файле.
Настройка сертификата разработчика для Docker
Также см. эту проблему в GitHub.
Доверять сертификату HTTPS в Linux
Установка доверия — это распределение и браузер. В следующих разделах приведены инструкции для некоторых популярных дистрибутивов и браузеров Chromium (Edge и Chrome) и Firefox.
Ubuntu доверяет сертификату для обмена данными между службами
Следующие инструкции не работают для некоторых версий Ubuntu, таких как 20.04. Дополнительные сведения см. в статье о проблеме GitHub dotnet/AspNetCore.Docs #23686.
Установите OpenSSL 1.1.1h или более поздней версии. Инструкции по обновлению OpenSSL см. в дистрибутиве.
Выполните следующие команды:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Предыдущие команды:
- Убедитесь, что создается сертификат разработчика текущего пользователя.
- Экспортирует сертификат с повышенными разрешениями, необходимыми для
ca-certificatesпапки, с помощью среды текущего пользователя. - Удаление
-Eфлага экспортирует корневой сертификат пользователя, создав его при необходимости. Каждый созданный сертификат имеет другой отпечаток. При выполнении в качестве корневого каталогаsudoи-Eне требуется.
Путь в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Доверие к сертификату HTTPS в Linux с помощью Edge или Chrome
Для браузеров chromium в Linux:
libnss3-toolsУстановите дистрибутив.Создайте или убедитесь, что папка
$HOME/.pki/nssdbсуществует на компьютере.Экспортируйте сертификат со следующей командой:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMПуть в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Выполните следующие команды:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtЗакройте и перезапустите браузер.
Доверие к сертификату с помощью Firefox в Linux
Экспортируйте сертификат со следующей командой:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMПуть в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Создайте JSON-файл
/usr/lib/firefox/distribution/policies.jsonс помощью следующей команды:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Примечание. Ubuntu 21.10 Firefox поставляется как пакет оснастки и папка /snap/firefox/current/usr/lib/firefoxустановки.
Сведения о настройке доверия сертификата HTTPS с помощью браузера Firefox см. в этой статье, чтобы настроить файл политики с помощью браузера.
Доверять сертификату с помощью Fedora 34
См.
- Комментарий GitHub
- Fedora: использование общих системных сертификатов
- Настройте среду разработки .NET в Fedora.
Доверие к сертификату с другими дистрибутивами
Также см. эту проблему в GitHub.
Доверять сертификату HTTPS из подсистема Windows для Linux
Следующие инструкции не работают для некоторых дистрибутивов Linux, таких как Ubuntu 20.04. Дополнительные сведения см. в статье о проблеме GitHub dotnet/AspNetCore.Docs #23686.
Подсистема Windows для Linux (WSL) создает самозаверяющий сертификат разработки HTTPS, который по умолчанию не является доверенным в Windows. Самый простой способ доверия Windows к сертификату WSL — настроить WSL для использования того же сертификата, что и Windows:
В Windows экспортируйте сертификат разработчика в файл:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustГде
$CREDENTIAL_PLACEHOLDER$находится пароль.В окне WSL импортируйте экспортируемый сертификат в экземплярЕ WSL:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
Предыдущий подход — это однократная операция для каждого сертификата и распределения WSL. Проще экспортировать сертификат снова и снова. Если вы обновляете или повторно создаете сертификат в Windows, вам может потребоваться снова выполнить приведенные выше команды.
Устранение неполадок с сертификатами, таких как сертификат ненадежный
В этом разделе содержатся сведения о том, что сертификат разработки ASP.NET Core HTTPS установлен и доверен, но у вас по-прежнему есть предупреждения браузера о том, что сертификат не является доверенным. Сертификат разработки ASP.NET Core HTTPS используется Kestrel.
Чтобы восстановить сертификат IIS Express, ознакомьтесь с этой проблемой Stackoverflow .
Все платформы — сертификат не доверенный
Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения. Доверие сертификатов кэшируется браузерами.
dotnet dev-certs https --clean Сбой
Приведенные выше команды решают большинство проблем доверия браузера. Если браузер по-прежнему не доверяет сертификату, следуйте приведенным ниже предложениям для конкретной платформы.
Docker — сертификат не доверенный
- Удалите папку C:\Users{USER}\AppData\Roaming\ASP.NET\Https .
- Очистка решения. Удалите папки bin и obj.
- Перезапустите средство разработки. Например, Visual Studio или Visual Studio Code.
Windows — сертификат не доверенный
- Проверьте сертификаты в хранилище сертификатов. Должен быть
localhostсертификат с понятным именем какASP.NET Core HTTPS development certificateподCurrent User > Personal > Certificates, так иCurrent User > Trusted root certification authorities > Certificates - Удалите все найденные сертификаты как из персональных, так и доверенных корневых центров сертификации. Не удаляйте сертификат IIS Express localhost.
- Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения.
OS X — сертификат, не доверенный
- Откройте доступ к цепочке ключей.
- Выберите цепочку ключей системы.
- Проверьте наличие сертификата localhost.
- Убедитесь, что он содержит
+символ на значке, чтобы указать, что он является доверенным для всех пользователей. - Удалите сертификат из цепочки ключей системы.
- Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения.
Сведения об устранении неполадок с сертификатами в Visual Studio см. в статье об ошибке HTTPS с помощью IIS Express (dotnet/AspNetCore #16892).
Сертификат Linux не является доверенным
Убедитесь, что сертификат, настроенный для доверия, является сертификатом разработчика HTTPS, который будет использоваться сервером Kestrel .
Проверьте сертификат разработчика Kestrel HTTPS по умолчанию для текущего пользователя в следующем расположении:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Файл сертификата разработчика Kestrel HTTPS — это отпечаток SHA1. Когда файл удаляется с помощью dotnet dev-certs https --clean, он повторно создается при необходимости с другой отпечатком.
Проверьте отпечаток экспортированного сертификата, выполнив следующую команду:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Если сертификат не соответствует, он может быть одним из следующих вариантов:
- Старый сертификат.
- Экспортирован сертификат разработчика для корневого пользователя. В этом случае экспортируйте сертификат.
Сертификат корневого пользователя можно проверить по адресу:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
SSL-сертификат IIS Express, используемый в Visual Studio
Чтобы устранить проблемы с сертификатом IIS Express, выберите "Восстановить " в установщике Visual Studio. Дополнительные сведения см. здесь на GitHub.
Групповая политика предотвращает доверие самозаверяющего сертификата
В некоторых случаях групповая политика может предотвратить доверие самозаверяемых сертификатов. Дополнительные сведения см. здесь на GitHub.
Дополнительная информация:
Предупреждение
Проекты API
Не используйте RequireHttpsAttribute веб-API, получающие конфиденциальную информацию. RequireHttpsAttribute использует коды состояния HTTP для перенаправления браузеров из HTTP в HTTPS. Клиенты API могут не понимать или подчиняться перенаправлениям из HTTP в HTTPS. Такие клиенты могут отправлять данные по протоколу HTTP. Веб-API должны иметь следующее:
- Не прослушивать HTTP.
- Закройте подключение с кодом состояния 400 (недопустимый запрос) и не обслуживайте запрос.
Чтобы отключить перенаправление HTTP в API, задайте ASPNETCORE_URLS переменную среды или используйте флаг командной --urls строки. Дополнительные сведения см. в разделе "Использование нескольких сред" в ASP.NET Core и 5 способах задания URL-адресов для приложения ASP.NET Core от Эндрю Lock.
Проекты HSTS и API
Проекты API по умолчанию не включают HSTS, так как HSTS обычно является инструкцией только для браузера. Другие абоненты, такие как телефонные или классические приложения, не подчиняются инструкции. Даже в браузерах один прошедший проверку подлинности вызов API через HTTP имеет риски в небезопасных сетях. Безопасный подход заключается в настройке проектов API только для прослушивания и реагирования по протоколу HTTPS.
Требование использовать HTTPS
Рекомендуется использовать рабочие веб-приложения ASP.NET Core:
- ПО промежуточного слоя перенаправления HTTPS (UseHttpsRedirection) для перенаправления HTTP-запросов на HTTPS.
- По промежуточному слоям HSTS (UseHsts) для отправки заголовков ПРОТОКОЛА HSTS http Strict Transport Security Protocol (HSTS) клиентам.
Примечание.
Приложения, развернутые в конфигурации обратного прокси-сервера, позволяют прокси-серверу обрабатывать безопасность подключения (HTTPS). Если прокси-сервер также обрабатывает перенаправление HTTPS, нет необходимости использовать ПО промежуточного слоя перенаправления HTTPS. Если прокси-сервер также обрабатывает запись заголовков HSTS (например, встроенная поддержка HSTS в IIS 10.0 (1709) или более поздней версии), ПО промежуточного слоя HSTS не требуется приложению. Дополнительные сведения см. в разделе "Отказ от HTTPS/HSTS" при создании проекта.
UseHttpsRedirection
Следующий код вызывается UseHttpsRedirection в Startup классе:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
Предыдущий выделенный код:
- Использует значение по умолчанию HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Использует значение по умолчанию HttpsRedirectionOptions.HttpsPort (NULL), если не переопределяется переменной
ASPNETCORE_HTTPS_PORTсреды или IServerAddressesFeature.
Рекомендуется использовать временные перенаправления, а не постоянные перенаправления. Кэширование ссылок может привести к нестабильной работе в средах разработки. Если вы предпочитаете отправлять код состояния постоянного перенаправления, если приложение находится в среде, отличной от разработки, см . раздел "Настройка постоянных перенаправлений в рабочей среде ". Мы рекомендуем использовать HSTS для сигнала клиентам о том, что в приложение должны отправляться только безопасные запросы ресурсов (только в рабочей среде).
Конфигурация порта
Порт должен быть доступен для по промежуточного слоя для перенаправления небезопасного запроса на HTTPS. Если порт недоступен:
- Перенаправление на HTTPS не происходит.
- ПО промежуточного слоя записывает предупреждение "Не удалось определить порт https для перенаправления".
Укажите порт HTTPS с помощью любого из следующих подходов:
Задайте httpsRedirectionOptions.HttpsPort.
https_portЗадайте параметр узла:В конфигурации узла.
Задав
ASPNETCORE_HTTPS_PORTпеременную среды.Добавив запись верхнего уровня в
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }
Укажите порт с безопасной схемой с помощью переменной среды ASPNETCORE_URLS. Переменная среды настраивает сервер. ПО промежуточного слоя косвенно обнаруживает порт HTTPS через IServerAddressesFeature. Этот подход не работает в развертывании обратного прокси-сервера.
В разработке задайте URL-адрес HTTPS в
launchsettings.json. Включите ПРОТОКОЛ HTTPS при использовании IIS Express.Настройте конечную точку URL-адреса HTTPS для общедоступного пограничного Kestrel развертывания сервера или сервера HTTP.sys . Приложение использует только один порт HTTPS. ПО промежуточного слоя обнаруживает порт через IServerAddressesFeature.
Примечание.
Когда приложение выполняется в конфигурации обратного прокси-сервера, IServerAddressesFeature недоступно. Задайте порт с помощью одного из других подходов, описанных в этом разделе.
Развертывания Edge
Если Kestrel или HTTP.sys используется в качестве общедоступного пограничного сервера или Kestrel HTTP.sys необходимо настроить для прослушивания обоих:
- Безопасный порт, в котором клиент перенаправляется (обычно 443 в рабочей среде и 5001 в разработке).
- Небезопасный порт (как правило, 80 в рабочей среде и 5000 в разработке).
Небезопасный порт должен быть доступен клиентом, чтобы приложение получило небезопасный запрос и перенаправляет клиента на безопасный порт.
Дополнительные сведения см. в разделе Kestrel о конфигурации конечной точки или реализации веб-сервера HTTP.sys в ASP.NET Core.
Сценарии развертывания
Любой брандмауэр между клиентом и сервером также должен иметь порты связи, открытые для трафика.
Если запросы перенаправляются в конфигурации обратного прокси-сервера, используйте ПО промежуточного слоя перенаправления HTTPS перед вызовом ПО промежуточного слоя перенаправления HTTPS. По промежуточному слоям перенаправленных заголовков обновляется Request.Schemeс помощью заголовка X-Forwarded-Proto . ПО промежуточного слоя разрешает правильно работать URI перенаправления и другие политики безопасности. Если по промежуточному слоям перенаправленных заголовков не используется, серверное приложение может не получить правильную схему и в конечном итоге в цикле перенаправления. Обычное сообщение об ошибке конечного пользователя заключается в том, что произошло слишком много перенаправлений.
При развертывании в службе приложение Azure следуйте инструкциям в руководстве по привязке существующего пользовательского SSL-сертификата к Azure веб-приложения.
Параметры
Следующие выделенные вызовы AddHttpsRedirection кода для настройки параметров ПО промежуточного слоя:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
Вызов AddHttpsRedirection необходим только для изменения значений HttpsPort или RedirectStatusCode.
Предыдущий выделенный код:
- Status307TemporaryRedirectЗадает значение HttpsRedirectionOptions.RedirectStatusCode , которое является значением по умолчанию. Используйте поля класса для назначений StatusCodes
RedirectStatusCode. - Задает для порта HTTPS значение 5001.
Настройка постоянных перенаправлений в рабочей среде
По промежуточному слоям по умолчанию отправляется все Status307TemporaryRedirect перенаправления. Если вы предпочитаете отправлять код состояния постоянного перенаправления, если приложение находится в среде, отличной от разработки, обтекайте конфигурацию параметров по промежуточного слоя в условной проверке для среды, отличной от разработки.
При настройке служб в Startup.cs:
public void ConfigureServices(IServiceCollection services)
{
// IWebHostEnvironment (stored in _env) is injected into the Startup class.
if (!_env.IsDevelopment())
{
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.PermanentRedirect;
options.HttpsPort = 443;
});
}
}
Альтернативный подход к перенаправлению HTTPS
Альтернативой использованию ПО промежуточного слоя перенаправления HTTPS являетсяUseHttpsRedirection использование ПО промежуточного слоя переопределения URL-адресов (AddRedirectToHttps). AddRedirectToHttps также может задать код состояния и порт при выполнении перенаправления. Дополнительные сведения см. в разделе "Перезапись URL-адресов по промежуточному слоям".
При перенаправлении на HTTPS без требования к дополнительным правилам перенаправления рекомендуется использовать ПО промежуточного слоя перенаправления HTTPS(UseHttpsRedirection), описанное в этой статье.
Протокол безопасности транспорта HTTP (HSTS)
Для OWASP http Strict Transport Security (HSTS) — это улучшение безопасности, указанное веб-приложением с помощью заголовка ответа. Когда браузер, поддерживающий HSTS, получает этот заголовок:
- Браузер сохраняет конфигурацию для домена, который предотвращает отправку сообщений по протоколу HTTP. Браузер принудительно выполняет обмен данными по протоколу HTTPS.
- Браузер запрещает пользователю использовать недоверенные или недопустимые сертификаты. Браузер отключает запросы, позволяющие пользователю временно доверять такому сертификату.
Так как HSTS применяется клиентом, он имеет некоторые ограничения:
- Клиент должен поддерживать HSTS.
- Для установки политики HSTS требуется по крайней мере один успешный HTTPS-запрос.
- Приложение должно проверить каждый HTTP-запрос и перенаправить или отклонить HTTP-запрос.
ASP.NET Core реализует HSTS с UseHsts помощью метода расширения. Следующий код вызывается UseHsts , если приложение не в режиме разработки:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
UseHsts не рекомендуется в разработке, так как параметры HSTS очень кэшируются браузерами. По умолчанию UseHsts исключает локальный адрес обратного цикла.
Для рабочих сред, реализующих ПРОТОКОЛ HTTPS в первый раз, задайте начальное HstsOptions.MaxAge значение небольшого значения с помощью одного из TimeSpan методов. Задайте значение от часов не более одного дня, если необходимо вернуть инфраструктуру HTTPS на HTTP. После того как вы уверены в устойчивости конфигурации HTTPS, увеличьте значение HSTS max-age ; обычно используемое значение составляет один год.
Следующий код:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
- Задает параметр предварительной загрузки заголовка
Strict-Transport-Security. Предварительная загрузка не является частью спецификации RFC HSTS, но поддерживается веб-браузерами для предварительной загрузки сайтов HSTS на свежей установке. Дополнительные сведения см. в разделе https://hstspreload.org/. - Включает includeSubDomain, который применяет политику HSTS к поддоменам узла.
- Явно задает
max-ageпараметр заголовкаStrict-Transport-Security60 дней. Если значение не задано, значение по умолчанию — 30 дней. Дополнительные сведения см. в директиве max-age. - Добавляет
example.comв список узлов, которые нужно исключить.
UseHsts исключает следующие узлы обратного цикла:
localhost: адрес обратного цикла IPv4.127.0.0.1: адрес обратного цикла IPv4.[::1]: адрес обратного цикла IPv6.
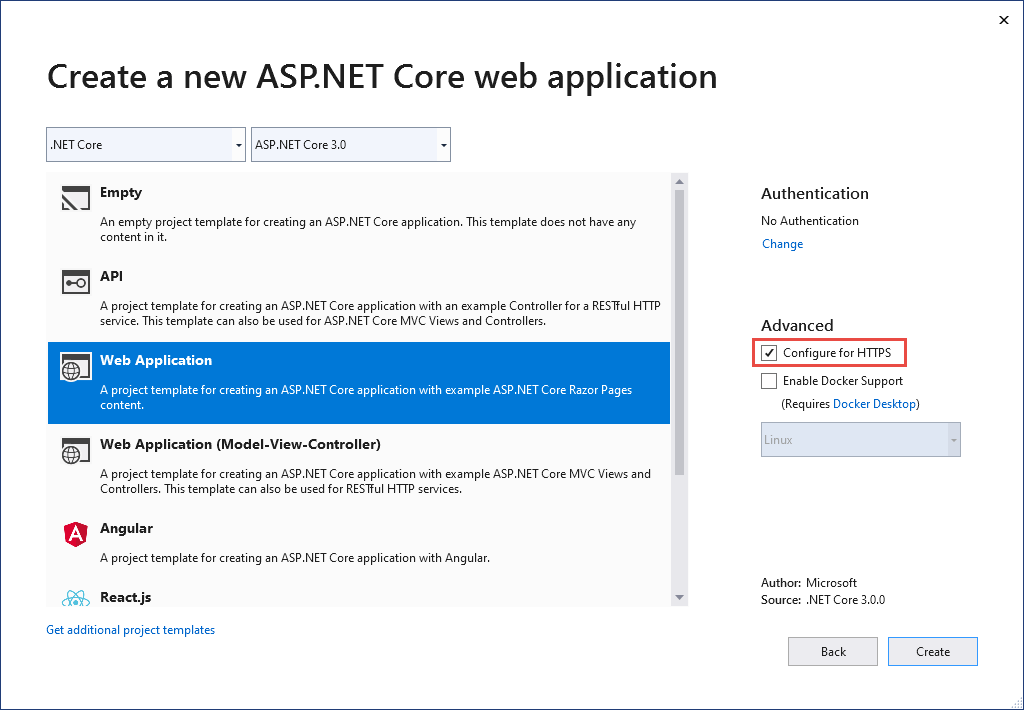
Отказ от HTTPS/HSTS при создании проекта
В некоторых сценариях серверной службы, где безопасность подключения обрабатывается на общедоступном крае сети, настройка безопасности подключения на каждом узле не требуется. Веб-приложения, созданные из шаблонов в Visual Studio или из новой команды dotnet, включите перенаправление HTTPS и HSTS. Для развертываний, которые не требуют этих сценариев, вы можете отказаться от HTTPS/HSTS при создании приложения из шаблона.
Чтобы отказаться от HTTPS/HSTS, выполните приведенные действия.
Снимите флажок "Настройка для HTTPS ".

Доверять сертификату разработки ASP.NET Core HTTPS в Windows и macOS
В браузере Firefox см. следующий раздел.
Пакет SDK для .NET Core включает сертификат разработки HTTPS. Сертификат устанавливается в рамках первого запуска. Например, при первом запуске dotnet new webapp создается вариант следующих выходных данных:
Installed an ASP.NET Core HTTPS development certificate.
To trust the certificate, run 'dotnet dev-certs https --trust'
Learn about HTTPS: https://aka.ms/dotnet-https
При установке пакета SDK для .NET Core в локальное хранилище сертификатов пользователя устанавливается сертификат разработки HTTPS ASP.NET Core. Сертификат установлен, но он не является доверенным. Чтобы доверять сертификату, выполните однократный шаг для запуска dotnet dev-certs средства:
dotnet dev-certs https --trust
Следующая команда вызывает справку по средству dotnet dev-certs.
dotnet dev-certs https --help
Предупреждение
Не создавайте сертификат разработки в среде, которая будет распространяться, например образ контейнера или виртуальная машина. Это может привести к спуфингову и повышению привилегий. Чтобы предотвратить это, задайте DOTNET_GENERATE_ASPNET_CERTIFICATE переменную false среды перед вызовом .NET CLI в первый раз. Это пропустит автоматическое создание сертификата разработки ASP.NET Core во время первого запуска интерфейса командной строки.
Доверяйте сертификату HTTPS с Помощью Firefox, чтобы предотвратить ошибку SEC_ERROR_INADEQUATE_KEY_USAGE
Браузер Firefox использует собственное хранилище сертификатов, поэтому не доверяет сертификатам IIS Express или Kestrel разработчика.
Существует два подхода к доверию к сертификату HTTPS с Помощью Firefox, созданию файла политики или настройке в браузере FireFox. При настройке с помощью браузера создается файл политики, поэтому два подхода эквивалентны.
Создание файла политики для доверия к сертификату HTTPS с помощью Firefox
Создайте файл политики (policies.jsonпо адресу:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: см . сведения о доверии сертификату с Помощью Firefox в Linux далее в этой статье.
Добавьте следующий код JSON в файл политики Firefox:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Предыдущий файл политики делает сертификаты доверия Firefox из доверенных сертификатов в хранилище сертификатов Windows. В следующем разделе представлен альтернативный подход к созданию предыдущего файла политики с помощью браузера Firefox.
Настройка доверия сертификата HTTPS с помощью браузера Firefox
Задайте следующие security.enterprise_roots.enabled = true инструкции:
- Введите
about:configв браузере FireFox. - Нажмите кнопку "Принять риск" и "Продолжить ", если вы принимаете риск.
- Выберите "Показать все".
- Задайте
security.enterprise_roots.enabled=true. - Выход и перезапуск Firefox.
Дополнительные сведения см. в разделе "Настройка центров сертификации" в Firefox и mozilla/policy-templates/README-файле.
Настройка сертификата разработчика для Docker
Также см. эту проблему в GitHub.
Доверять сертификату HTTPS в Linux
Установка доверия — это распределение и браузер. В следующих разделах приведены инструкции для некоторых популярных дистрибутивов и браузеров Chromium (Edge и Chrome) и Firefox.
Ubuntu доверяет сертификату для обмена данными между службами
Установите OpenSSL 1.1.1h или более поздней версии. Инструкции по обновлению OpenSSL см. в дистрибутиве.
Выполните следующие команды:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Предыдущие команды:
- Убедитесь, что создается сертификат разработчика текущего пользователя.
- Экспортируйте сертификат с повышенными правами, необходимыми для
ca-certificatesпапки, с помощью среды текущего пользователя. -EУдалите флаг для экспорта корневого сертификата пользователя, создав его при необходимости. Каждый созданный сертификат имеет другой отпечаток. При выполнении в качестве корневого каталогаsudoи-Eне требуется.
Путь в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Доверие к сертификату HTTPS в Linux с помощью Edge или Chrome
Для браузеров chromium в Linux:
libnss3-toolsУстановите дистрибутив.Создайте или убедитесь, что папка
$HOME/.pki/nssdbсуществует на компьютере.Экспортируйте сертификат со следующей командой:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMПуть в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Выполните следующие команды:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtЗакройте и перезапустите браузер.
Доверие к сертификату с помощью Firefox в Linux
Экспортируйте сертификат со следующей командой:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMПуть в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Создайте JSON-файл
/usr/lib/firefox/distribution/policies.jsonсо следующим содержимым:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Сведения о настройке доверия сертификата HTTPS с помощью браузера Firefox см. в этой статье, чтобы настроить файл политики с помощью браузера.
Доверять сертификату с помощью Fedora 34
Firefox на Fedora
echo 'pref("general.config.filename", "firefox.cfg");
pref("general.config.obscure_value", 0);' > ./autoconfig.js
echo '//Enable policies.json
lockPref("browser.policies.perUserDir", false);' > firefox.cfg
echo "{
\"policies\": {
\"Certificates\": {
\"Install\": [
\"aspnetcore-localhost-https.crt\"
]
}
}
}" > policies.json
dotnet dev-certs https -ep localhost.crt --format PEM
sudo mv autoconfig.js /usr/lib64/firefox/
sudo mv firefox.cfg /usr/lib64/firefox/
sudo mv policies.json /usr/lib64/firefox/distribution/
mkdir -p ~/.mozilla/certificates
cp localhost.crt ~/.mozilla/certificates/aspnetcore-localhost-https.crt
rm localhost.crt
Доверие dotnet-to-dotnet в Fedora
sudo cp localhost.crt /etc/pki/tls/certs/localhost.pem
sudo update-ca-trust
rm localhost.crt
Дополнительные сведения см . в этом комментарии GitHub.
Доверие к сертификату с другими дистрибутивами
Также см. эту проблему в GitHub.
Доверять сертификату HTTPS из подсистема Windows для Linux
Подсистема Windows для Linux (WSL) создает самозаверяющий сертификат разработки HTTPS. Чтобы настроить хранилище сертификатов Windows для доверия к сертификату WSL:
Экспорт сертификата разработчика в файл в Windows:
dotnet dev-certs https -ep C:\<<path-to-folder>>\aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$Где
$CREDENTIAL_PLACEHOLDER$находится пароль.В окне WSL импортируйте экспортируемый сертификат в экземплярЕ WSL:
dotnet dev-certs https --clean --import /mnt/c/<<path-to-folder>>/aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$
Предыдущий подход — это однократная операция для каждого сертификата и распределения WSL. Проще экспортировать сертификат снова и снова. Если вы обновляете или повторно создаете сертификат в Windows, вам может потребоваться снова выполнить приведенные выше команды.
Устранение неполадок с сертификатами, таких как сертификат ненадежный
В этом разделе содержатся сведения о том, что сертификат разработки ASP.NET Core HTTPS установлен и доверен, но у вас по-прежнему есть предупреждения браузера о том, что сертификат не является доверенным. Сертификат разработки ASP.NET Core HTTPS используется Kestrel.
Чтобы восстановить сертификат IIS Express, ознакомьтесь с этой проблемой Stackoverflow .
Все платформы — сертификат не доверенный
Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера в приложении. Доверие сертификатов кэшируется браузерами.
dotnet dev-certs https --clean завершается сбоем
Приведенные выше команды решают большинство проблем доверия браузера. Если браузер по-прежнему не доверяет сертификату, следуйте приведенным ниже предложениям для конкретной платформы.
Docker — сертификат не доверенный
- Удалите папку C:\Users{USER}\AppData\Roaming\ASP.NET\Https .
- Очистка решения. Удалите папки bin и obj.
- Перезапустите средство разработки. Например, Visual Studio, Visual Studio Code или Visual Studio для Mac.
Windows — сертификат не доверенный
- Проверьте сертификаты в хранилище сертификатов. Должен быть
localhostсертификат с понятным именем какASP.NET Core HTTPS development certificateподCurrent User > Personal > Certificates, так иCurrent User > Trusted root certification authorities > Certificates - Удалите все найденные сертификаты как из персональных, так и доверенных корневых центров сертификации. Не удаляйте сертификат IIS Express localhost.
- Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера в приложении. Доверие сертификатов кэшируется браузерами.
OS X — сертификат, не доверенный
- Откройте доступ к цепочке ключей.
- Выберите цепочку ключей системы.
- Проверьте наличие сертификата localhost.
- Убедитесь, что он содержит
+символ на значке, чтобы указать, что он является доверенным для всех пользователей. - Удалите сертификат из цепочки ключей системы.
- Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера в приложении. Доверие сертификатов кэшируется браузерами.
Сведения об устранении неполадок с сертификатами в Visual Studio см. в статье об ошибке HTTPS с помощью IIS Express (dotnet/AspNetCore #16892).
Сертификат Linux не является доверенным
Убедитесь, что сертификат, настроенный для доверия, является сертификатом разработчика HTTPS, который будет использоваться сервером Kestrel .
Проверьте сертификат разработчика Kestrel HTTPS по умолчанию для текущего пользователя в следующем расположении:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Файл сертификата разработчика Kestrel HTTPS — это отпечаток SHA1. Когда файл удаляется с помощью dotnet dev-certs https --clean, он повторно создается при необходимости с другой отпечатком.
Проверьте отпечаток экспортированного сертификата, выполнив следующую команду:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Если сертификат не соответствует, он может быть одним из следующих вариантов:
- Старый сертификат.
- Экспортирован сертификат разработчика для корневого пользователя. В этом случае экспортируйте сертификат.
Сертификат корневого пользователя можно проверить по адресу:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
SSL-сертификат IIS Express, используемый в Visual Studio
Чтобы устранить проблемы с сертификатом IIS Express, выберите "Восстановить " в установщике Visual Studio. Дополнительные сведения см. здесь на GitHub.
Дополнительная информация:
Примечание.
Если вы используете пакет SDK для .NET 9 или более поздней версии, ознакомьтесь с обновленными процедурами Linux в версии .NET 9 этой статьи.
Предупреждение
Проекты API
Не используйте RequireHttpsAttribute веб-API, получающие конфиденциальную информацию. RequireHttpsAttribute использует коды состояния HTTP для перенаправления браузеров из HTTP в HTTPS. Клиенты API могут не понимать или подчиняться перенаправлениям из HTTP в HTTPS. Такие клиенты могут отправлять данные по протоколу HTTP. Веб-API должны иметь следующее:
- Не прослушивать HTTP.
- Закройте подключение с кодом состояния 400 (недопустимый запрос) и не обслуживайте запрос.
Чтобы отключить перенаправление HTTP в API, задайте ASPNETCORE_URLS переменную среды или используйте флаг командной --urls строки. Дополнительные сведения см. в разделе "Использование нескольких сред" в ASP.NET Core и 8 способов задания URL-адресов для приложения ASP.NET Core от Эндрю Lock.
Проекты HSTS и API
Проекты API по умолчанию не включают HSTS, так как HSTS обычно является инструкцией только для браузера. Другие абоненты, такие как телефонные или классические приложения, не подчиняются инструкции. Даже в браузерах один прошедший проверку подлинности вызов API через HTTP имеет риски в небезопасных сетях. Безопасный подход заключается в настройке проектов API только для прослушивания и реагирования по протоколу HTTPS.
Перенаправление HTTP на HTTPS вызывает ERR_INVALID_REDIRECT в предварительном запросе CORS
Запросы к конечной точке с помощью HTTP, перенаправленных на HTTPS, UseHttpsRedirection завершаются ошибкой ERR_INVALID_REDIRECT в предварительном запросе CORS.
Проекты API могут отклонять HTTP-запросы, а не использовать UseHttpsRedirection для перенаправления запросов на HTTPS.
Требование использовать HTTPS
Рекомендуется использовать рабочие веб-приложения ASP.NET Core:
- ПО промежуточного слоя перенаправления HTTPS (UseHttpsRedirection) для перенаправления HTTP-запросов на HTTPS.
- По промежуточному слоям HSTS (UseHsts) для отправки заголовков ПРОТОКОЛА HSTS http Strict Transport Security Protocol (HSTS) клиентам.
Примечание.
Приложения, развернутые в конфигурации обратного прокси-сервера, позволяют прокси-серверу обрабатывать безопасность подключения (HTTPS). Если прокси-сервер также обрабатывает перенаправление HTTPS, нет необходимости использовать ПО промежуточного слоя перенаправления HTTPS. Если прокси-сервер также обрабатывает запись заголовков HSTS (например, встроенная поддержка HSTS в IIS 10.0 (1709) или более поздней версии), ПО промежуточного слоя HSTS не требуется приложению. Дополнительные сведения см. в разделе "Отказ от HTTPS/HSTS" при создании проекта.
UseHttpsRedirection
Следующий код вызывается UseHttpsRedirection в Program.cs файле:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Предыдущий выделенный код:
- Использует значение по умолчанию HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Использует значение по умолчанию HttpsRedirectionOptions.HttpsPort (NULL), если не переопределяется переменной
ASPNETCORE_HTTPS_PORTсреды или IServerAddressesFeature.
Рекомендуется использовать временные перенаправления, а не постоянные перенаправления. Кэширование ссылок может привести к нестабильной работе в средах разработки. Если вы предпочитаете отправлять код состояния постоянного перенаправления, если приложение находится в среде, отличной от разработки, см . раздел "Настройка постоянных перенаправлений в рабочей среде ". Мы рекомендуем использовать HSTS для сигнала клиентам о том, что в приложение должны отправляться только безопасные запросы ресурсов (только в рабочей среде).
Конфигурация порта
Порт должен быть доступен для по промежуточного слоя для перенаправления небезопасного запроса на HTTPS. Если порт недоступен:
- Перенаправление на HTTPS не происходит.
- ПО промежуточного слоя записывает предупреждение "Не удалось определить порт https для перенаправления".
Укажите порт HTTPS с помощью любого из следующих подходов:
Задайте httpsRedirectionOptions.HttpsPort.
https_portЗадайте параметр узла:В конфигурации узла.
Задав
ASPNETCORE_HTTPS_PORTпеременную среды.Добавив запись верхнего уровня в
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Укажите порт с безопасной схемой с помощью переменной среды ASPNETCORE_URLS. Переменная среды настраивает сервер. ПО промежуточного слоя косвенно обнаруживает порт HTTPS через IServerAddressesFeature. Этот подход не работает в развертывании обратного прокси-сервера.
Веб-шаблоны ASP.NET Core задают URL-адрес
Properties/launchsettings.jsonHTTPS как для Kestrel IIS Express.launchsettings.jsonиспользуется только на локальном компьютере.Настройте конечную точку URL-адреса HTTPS для общедоступного пограничного Kestrel развертывания сервера или сервера HTTP.sys . Приложение использует только один порт HTTPS. ПО промежуточного слоя обнаруживает порт через IServerAddressesFeature.
Примечание.
Когда приложение выполняется в конфигурации обратного прокси-сервера, IServerAddressesFeature недоступно. Задайте порт с помощью одного из других подходов, описанных в этом разделе.
Развертывания Edge
Если Kestrel или HTTP.sys используется в качестве общедоступного пограничного сервера или Kestrel HTTP.sys необходимо настроить для прослушивания обоих:
- Безопасный порт, в котором клиент перенаправляется (обычно 443 в рабочей среде и 5001 в разработке).
- Небезопасный порт (как правило, 80 в рабочей среде и 5000 в разработке).
Небезопасный порт должен быть доступен клиентом, чтобы приложение получило небезопасный запрос и перенаправляет клиента на безопасный порт.
Дополнительные сведения см. в разделе Kestrel о конфигурации конечной точки или реализации веб-сервера HTTP.sys в ASP.NET Core.
Сценарии развертывания
Любой брандмауэр между клиентом и сервером также должен иметь порты связи, открытые для трафика.
Если запросы перенаправляются в конфигурации обратного прокси-сервера, используйте ПО промежуточного слоя перенаправления HTTPS перед вызовом ПО промежуточного слоя перенаправления HTTPS. По промежуточному слоям перенаправленных заголовков обновляется Request.Schemeс помощью заголовка X-Forwarded-Proto . ПО промежуточного слоя разрешает правильно работать URI перенаправления и другие политики безопасности. Если по промежуточному слоям перенаправленных заголовков не используется, серверное приложение может не получить правильную схему и в конечном итоге в цикле перенаправления. Обычное сообщение об ошибке конечного пользователя заключается в том, что произошло слишком много перенаправлений.
При развертывании в службе приложение Azure следуйте инструкциям в руководстве по привязке существующего пользовательского SSL-сертификата к Azure веб-приложения.
Параметры
Следующие выделенные вызовы AddHttpsRedirection кода для настройки параметров ПО промежуточного слоя:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Вызов AddHttpsRedirection необходим только для изменения значений HttpsPort или RedirectStatusCode.
Предыдущий выделенный код:
- Status307TemporaryRedirectЗадает значение HttpsRedirectionOptions.RedirectStatusCode , которое является значением по умолчанию. Используйте поля класса для назначений StatusCodes
RedirectStatusCode. - Задает для порта HTTPS значение 5001.
Настройка постоянных перенаправлений в рабочей среде
По промежуточному слоям по умолчанию отправляется все Status307TemporaryRedirect перенаправления. Если вы предпочитаете отправлять код состояния постоянного перенаправления, если приложение находится в среде, отличной от разработки, обтекайте конфигурацию параметров по промежуточного слоя в условной проверке для среды, отличной от разработки.
При настройке служб в Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Альтернативный подход к перенаправлению HTTPS
Альтернативой использованию ПО промежуточного слоя перенаправления HTTPS являетсяUseHttpsRedirection использование ПО промежуточного слоя переопределения URL-адресов (AddRedirectToHttps). AddRedirectToHttps также может задать код состояния и порт при выполнении перенаправления. Дополнительные сведения см. в разделе "Перезапись URL-адресов по промежуточному слоям".
При перенаправлении на HTTPS без требования к дополнительным правилам перенаправления рекомендуется использовать ПО промежуточного слоя перенаправления HTTPS(UseHttpsRedirection), описанное в этой статье.
Протокол безопасности транспорта HTTP (HSTS)
Для OWASP http Strict Transport Security (HSTS) — это улучшение безопасности, указанное веб-приложением с помощью заголовка ответа. Когда браузер, поддерживающий HSTS, получает этот заголовок:
- Браузер сохраняет конфигурацию для домена, который предотвращает отправку сообщений по протоколу HTTP. Браузер принудительно выполняет обмен данными по протоколу HTTPS.
- Браузер запрещает пользователю использовать недоверенные или недопустимые сертификаты. Браузер отключает запросы, позволяющие пользователю временно доверять такому сертификату.
Так как HSTS применяется клиентом, он имеет некоторые ограничения:
- Клиент должен поддерживать HSTS.
- Для установки политики HSTS требуется по крайней мере один успешный HTTPS-запрос.
- Приложение должно проверить каждый HTTP-запрос и перенаправить или отклонить HTTP-запрос.
ASP.NET Core реализует HSTS с UseHsts помощью метода расширения. Следующий код вызывается UseHsts , если приложение не в режиме разработки:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts не рекомендуется в разработке, так как параметры HSTS очень кэшируются браузерами. По умолчанию UseHsts исключает локальный адрес обратного цикла.
Для рабочих сред, реализующих ПРОТОКОЛ HTTPS в первый раз, задайте начальное HstsOptions.MaxAge значение небольшого значения с помощью одного из TimeSpan методов. Задайте значение от часов не более одного дня, если необходимо вернуть инфраструктуру HTTPS на HTTP. После того как вы уверены в устойчивости конфигурации HTTPS, увеличьте значение HSTS max-age ; обычно используемое значение составляет один год.
Следующий выделенный код:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Задает параметр предварительной загрузки заголовка
Strict-Transport-Security. Предварительная загрузка не является частью спецификации RFC HSTS, но поддерживается веб-браузерами для предварительной загрузки сайтов HSTS на свежей установке. Дополнительные сведения см. в разделе https://hstspreload.org/. - Включает includeSubDomain, который применяет политику HSTS к поддоменам узла.
- Явно задает
max-ageпараметр заголовкаStrict-Transport-Security60 дней. Если значение не задано, значение по умолчанию — 30 дней. Дополнительные сведения см. в директиве max-age. - Добавляет
example.comв список узлов, которые нужно исключить.
UseHsts исключает следующие узлы обратного цикла:
localhost: адрес обратного цикла IPv4.127.0.0.1: адрес обратного цикла IPv4.[::1]: адрес обратного цикла IPv6.
Отказ от HTTPS/HSTS при создании проекта
В некоторых сценариях серверной службы, где безопасность подключения обрабатывается на общедоступном крае сети, настройка безопасности подключения на каждом узле не требуется. Веб-приложения, созданные из шаблонов в Visual Studio или из новой команды dotnet, включите перенаправление HTTPS и HSTS. Для развертываний, которые не требуют этих сценариев, вы можете отказаться от HTTPS/HSTS при создании приложения из шаблона.
Чтобы отказаться от HTTPS/HSTS, выполните приведенные действия.
Снимите флажок "Настройка для HTTPS ".

Доверять сертификату разработки ASP.NET Core HTTPS в Windows и macOS
В браузере Firefox см. следующий раздел.
Пакет SDK для .NET Core включает сертификат разработки HTTPS. Сертификат устанавливается в рамках первого запуска. Например, dotnet --info создается вариант следующих выходных данных:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
При установке пакета SDK для .NET Core в локальное хранилище сертификатов пользователя устанавливается сертификат разработки HTTPS ASP.NET Core. Сертификат установлен, но он не является доверенным. Чтобы доверять сертификату, выполните однократный шаг для запуска dotnet dev-certs средства:
dotnet dev-certs https --trust
Следующая команда вызывает справку по средству dotnet dev-certs.
dotnet dev-certs https --help
Предупреждение
Не создавайте сертификат разработки в среде, которая будет распространяться, например образ контейнера или виртуальная машина. Это может привести к спуфингову и повышению привилегий. Чтобы предотвратить это, задайте DOTNET_GENERATE_ASPNET_CERTIFICATE переменную false среды перед вызовом .NET CLI в первый раз. Это пропустит автоматическое создание сертификата разработки ASP.NET Core во время первого запуска интерфейса командной строки.
Доверяйте сертификату HTTPS с Помощью Firefox, чтобы предотвратить ошибку SEC_ERROR_INADEQUATE_KEY_USAGE
Браузер Firefox использует собственное хранилище сертификатов, поэтому не доверяет сертификатам IIS Express или Kestrel разработчика.
Существует два подхода к доверию к сертификату HTTPS с Помощью Firefox, созданию файла политики или настройке в браузере FireFox. При настройке с помощью браузера создается файл политики, поэтому два подхода эквивалентны.
Создание файла политики для доверия к сертификату HTTPS с помощью Firefox
Создайте файл политики (policies.jsonпо адресу:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux. См . сертификат доверия с Firefox в Linux в этой статье.
Добавьте следующий код JSON в файл политики Firefox:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Предыдущий файл политики делает сертификаты доверия Firefox из доверенных сертификатов в хранилище сертификатов Windows. В следующем разделе представлен альтернативный подход к созданию предыдущего файла политики с помощью браузера Firefox.
Настройка доверия сертификата HTTPS с помощью браузера Firefox
Задайте следующие security.enterprise_roots.enabled = true инструкции:
- Введите
about:configв браузере FireFox. - Нажмите кнопку "Принять риск" и "Продолжить ", если вы принимаете риск.
- Выберите "Показать все"
- Задайте значение
security.enterprise_roots.enabled=true. - Выход и перезапуск Firefox
Дополнительные сведения см. в разделе "Настройка центров сертификации" в Firefox и mozilla/policy-templates/README-файле.
Настройка сертификата разработчика для Docker
Также см. эту проблему в GitHub.
Доверять сертификату HTTPS в Linux
Установка доверия — это распределение и браузер. В следующих разделах приведены инструкции для некоторых популярных дистрибутивов и браузеров Chromium (Edge и Chrome) и Firefox.
Ubuntu доверяет сертификату для обмена данными между службами
Следующие инструкции не работают для некоторых версий Ubuntu, таких как 20.04. Дополнительные сведения см. в статье о проблеме GitHub dotnet/AspNetCore.Docs #23686.
Установите OpenSSL 1.1.1h или более поздней версии. Инструкции по обновлению OpenSSL см. в дистрибутиве.
Выполните следующие команды:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Предыдущие команды:
- Убедитесь, что создается сертификат разработчика текущего пользователя.
- Экспортирует сертификат с повышенными разрешениями, необходимыми для
ca-certificatesпапки, с помощью среды текущего пользователя. - Удаление
-Eфлага экспортирует корневой сертификат пользователя, создав его при необходимости. Каждый созданный сертификат имеет другой отпечаток. При выполнении в качестве корневого каталогаsudoи-Eне требуется.
Путь в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Доверие к сертификату HTTPS в Linux с помощью Edge или Chrome
Для браузеров chromium в Linux:
libnss3-toolsУстановите дистрибутив.Создайте или убедитесь, что папка
$HOME/.pki/nssdbсуществует на компьютере.Экспортируйте сертификат со следующей командой:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMПуть в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Выполните следующие команды:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtЗакройте и перезапустите браузер.
Доверие к сертификату с помощью Firefox в Linux
Экспортируйте сертификат со следующей командой:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMПуть в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Создайте JSON-файл
/usr/lib/firefox/distribution/policies.jsonс помощью следующей команды:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Примечание. Ubuntu 21.10 Firefox поставляется как пакет оснастки и папка /snap/firefox/current/usr/lib/firefoxустановки.
Сведения о настройке доверия сертификата HTTPS с помощью браузера Firefox см. в этой статье, чтобы настроить файл политики с помощью браузера.
Доверять сертификату с помощью Fedora 34
См.
- Комментарий GitHub
- Fedora: использование общих системных сертификатов
- Настройте среду разработки .NET в Fedora.
Доверие к сертификату с другими дистрибутивами
Также см. эту проблему в GitHub.
Доверять сертификату HTTPS из подсистема Windows для Linux
Следующие инструкции не работают для некоторых дистрибутивов Linux, таких как Ubuntu 20.04. Дополнительные сведения см. в статье о проблеме GitHub dotnet/AspNetCore.Docs #23686.
Подсистема Windows для Linux (WSL) создает самозаверяющий сертификат разработки HTTPS, который по умолчанию не является доверенным в Windows. Самый простой способ доверия Windows к сертификату WSL — настроить WSL для использования того же сертификата, что и Windows:
В Windows экспортируйте сертификат разработчика в файл:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustГде
$CREDENTIAL_PLACEHOLDER$находится пароль.В окне WSL импортируйте экспортируемый сертификат в экземплярЕ WSL:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
Предыдущий подход — это однократная операция для каждого сертификата и распределения WSL. Проще экспортировать сертификат снова и снова. Если вы обновляете или повторно создаете сертификат в Windows, вам может потребоваться снова выполнить приведенные выше команды.
Устранение неполадок с сертификатами, таких как сертификат ненадежный
В этом разделе содержатся сведения о том, что сертификат разработки ASP.NET Core HTTPS установлен и доверен, но у вас по-прежнему есть предупреждения браузера о том, что сертификат не является доверенным. Сертификат разработки ASP.NET Core HTTPS используется Kestrel.
Чтобы восстановить сертификат IIS Express, ознакомьтесь с этой проблемой Stackoverflow .
Все платформы — сертификат не доверенный
Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения. Доверие сертификатов кэшируется браузерами.
dotnet dev-certs https --clean Сбой
Приведенные выше команды решают большинство проблем доверия браузера. Если браузер по-прежнему не доверяет сертификату, следуйте приведенным ниже предложениям для конкретной платформы.
Docker — сертификат не доверенный
- Удалите папку C:\Users{USER}\AppData\Roaming\ASP.NET\Https .
- Очистка решения. Удалите папки bin и obj.
- Перезапустите средство разработки. Например, Visual Studio или Visual Studio Code.
Windows — сертификат не доверенный
- Проверьте сертификаты в хранилище сертификатов. Должен быть
localhostсертификат с понятным именем какASP.NET Core HTTPS development certificateподCurrent User > Personal > Certificates, так иCurrent User > Trusted root certification authorities > Certificates - Удалите все найденные сертификаты как из персональных, так и доверенных корневых центров сертификации. Не удаляйте сертификат IIS Express localhost.
- Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения.
OS X — сертификат, не доверенный
- Откройте доступ к цепочке ключей.
- Выберите цепочку ключей системы.
- Проверьте наличие сертификата localhost.
- Убедитесь, что он содержит
+символ на значке, чтобы указать, что он является доверенным для всех пользователей. - Удалите сертификат из цепочки ключей системы.
- Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения.
Сведения об устранении неполадок с сертификатами в Visual Studio см. в статье об ошибке HTTPS с помощью IIS Express (dotnet/AspNetCore #16892).
Сертификат Linux не является доверенным
Убедитесь, что сертификат, настроенный для доверия, является сертификатом разработчика HTTPS, который будет использоваться сервером Kestrel .
Проверьте сертификат разработчика Kestrel HTTPS по умолчанию для текущего пользователя в следующем расположении:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Файл сертификата разработчика Kestrel HTTPS — это отпечаток SHA1. Когда файл удаляется с помощью dotnet dev-certs https --clean, он повторно создается при необходимости с другой отпечатком.
Проверьте отпечаток экспортированного сертификата, выполнив следующую команду:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Если сертификат не соответствует, он может быть одним из следующих вариантов:
- Старый сертификат.
- Экспортирован сертификат разработчика для корневого пользователя. В этом случае экспортируйте сертификат.
Сертификат корневого пользователя можно проверить по адресу:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
SSL-сертификат IIS Express, используемый в Visual Studio
Чтобы устранить проблемы с сертификатом IIS Express, выберите "Восстановить " в установщике Visual Studio. Дополнительные сведения см. здесь на GitHub.
Групповая политика предотвращает доверие самозаверяющего сертификата
В некоторых случаях групповая политика может предотвратить доверие самозаверяемых сертификатов. Дополнительные сведения см. здесь на GitHub.
Дополнительная информация:
Примечание.
Если вы используете пакет SDK для .NET 9 или более поздней версии, ознакомьтесь с обновленными процедурами Linux в версии .NET 9 этой статьи.
Предупреждение
Проекты API
Не используйте RequireHttpsAttribute веб-API, получающие конфиденциальную информацию. RequireHttpsAttribute использует коды состояния HTTP для перенаправления браузеров из HTTP в HTTPS. Клиенты API могут не понимать или подчиняться перенаправлениям из HTTP в HTTPS. Такие клиенты могут отправлять данные по протоколу HTTP. Веб-API должны иметь следующее:
- Не прослушивать HTTP.
- Закройте подключение с кодом состояния 400 (недопустимый запрос) и не обслуживайте запрос.
Чтобы отключить перенаправление HTTP в API, задайте ASPNETCORE_URLS переменную среды или используйте флаг командной --urls строки. Дополнительные сведения см. в разделе "Использование нескольких сред" в ASP.NET Core и 8 способов задания URL-адресов для приложения ASP.NET Core от Эндрю Lock.
Проекты HSTS и API
Проекты API по умолчанию не включают HSTS, так как HSTS обычно является инструкцией только для браузера. Другие абоненты, такие как телефонные или классические приложения, не подчиняются инструкции. Даже в браузерах один прошедший проверку подлинности вызов API через HTTP имеет риски в небезопасных сетях. Безопасный подход заключается в настройке проектов API только для прослушивания и реагирования по протоколу HTTPS.
Перенаправление HTTP на HTTPS вызывает ERR_INVALID_REDIRECT в предварительном запросе CORS
Запросы к конечной точке с помощью HTTP, перенаправленных на HTTPS, UseHttpsRedirection завершаются ошибкой ERR_INVALID_REDIRECT в предварительном запросе CORS.
Проекты API могут отклонять HTTP-запросы, а не использовать UseHttpsRedirection для перенаправления запросов на HTTPS.
Требование использовать HTTPS
Рекомендуется использовать рабочие веб-приложения ASP.NET Core:
- ПО промежуточного слоя перенаправления HTTPS (UseHttpsRedirection) для перенаправления HTTP-запросов на HTTPS.
- По промежуточному слоям HSTS (UseHsts) для отправки заголовков ПРОТОКОЛА HSTS http Strict Transport Security Protocol (HSTS) клиентам.
Примечание.
Приложения, развернутые в конфигурации обратного прокси-сервера, позволяют прокси-серверу обрабатывать безопасность подключения (HTTPS). Если прокси-сервер также обрабатывает перенаправление HTTPS, нет необходимости использовать ПО промежуточного слоя перенаправления HTTPS. Если прокси-сервер также обрабатывает запись заголовков HSTS (например, встроенная поддержка HSTS в IIS 10.0 (1709) или более поздней версии), ПО промежуточного слоя HSTS не требуется приложению. Дополнительные сведения см. в разделе "Отказ от HTTPS/HSTS" при создании проекта.
UseHttpsRedirection
Следующий код вызывается UseHttpsRedirection в Program.cs файле:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Предыдущий выделенный код:
- Использует значение по умолчанию HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Использует значение по умолчанию HttpsRedirectionOptions.HttpsPort (NULL), если не переопределяется переменной
ASPNETCORE_HTTPS_PORTсреды или IServerAddressesFeature.
Рекомендуется использовать временные перенаправления, а не постоянные перенаправления. Кэширование ссылок может привести к нестабильной работе в средах разработки. Если вы предпочитаете отправлять код состояния постоянного перенаправления, если приложение находится в среде, отличной от разработки, см . раздел "Настройка постоянных перенаправлений в рабочей среде ". Мы рекомендуем использовать HSTS для сигнала клиентам о том, что в приложение должны отправляться только безопасные запросы ресурсов (только в рабочей среде).
Конфигурация порта
Порт должен быть доступен для по промежуточного слоя для перенаправления небезопасного запроса на HTTPS. Если порт недоступен:
- Перенаправление на HTTPS не происходит.
- ПО промежуточного слоя записывает предупреждение "Не удалось определить порт https для перенаправления".
Укажите порт HTTPS с помощью любого из следующих подходов:
Задайте httpsRedirectionOptions.HttpsPort.
https_portЗадайте параметр узла:В конфигурации узла.
Задав
ASPNETCORE_HTTPS_PORTпеременную среды.Добавив запись верхнего уровня в
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Укажите порт с безопасной схемой с помощью переменной среды ASPNETCORE_URLS. Переменная среды настраивает сервер. ПО промежуточного слоя косвенно обнаруживает порт HTTPS через IServerAddressesFeature. Этот подход не работает в развертывании обратного прокси-сервера.
Веб-шаблоны ASP.NET Core задают URL-адрес
Properties/launchsettings.jsonHTTPS как для Kestrel IIS Express.launchsettings.jsonиспользуется только на локальном компьютере.Настройте конечную точку URL-адреса HTTPS для общедоступного пограничного Kestrel развертывания сервера или сервера HTTP.sys . Приложение использует только один порт HTTPS. ПО промежуточного слоя обнаруживает порт через IServerAddressesFeature.
Примечание.
Когда приложение выполняется в конфигурации обратного прокси-сервера, IServerAddressesFeature недоступно. Задайте порт с помощью одного из других подходов, описанных в этом разделе.
Развертывания Edge
Если Kestrel или HTTP.sys используется в качестве общедоступного пограничного сервера или Kestrel HTTP.sys необходимо настроить для прослушивания обоих:
- Безопасный порт, в котором клиент перенаправляется (обычно 443 в рабочей среде и 5001 в разработке).
- Небезопасный порт (как правило, 80 в рабочей среде и 5000 в разработке).
Небезопасный порт должен быть доступен клиентом, чтобы приложение получило небезопасный запрос и перенаправляет клиента на безопасный порт.
Дополнительные сведения см. в разделе Kestrel о конфигурации конечной точки или реализации веб-сервера HTTP.sys в ASP.NET Core.
Сценарии развертывания
Любой брандмауэр между клиентом и сервером также должен иметь порты связи, открытые для трафика.
Если запросы перенаправляются в конфигурации обратного прокси-сервера, используйте ПО промежуточного слоя перенаправления HTTPS перед вызовом ПО промежуточного слоя перенаправления HTTPS. По промежуточному слоям перенаправленных заголовков обновляется Request.Schemeс помощью заголовка X-Forwarded-Proto . ПО промежуточного слоя разрешает правильно работать URI перенаправления и другие политики безопасности. Если по промежуточному слоям перенаправленных заголовков не используется, серверное приложение может не получить правильную схему и в конечном итоге в цикле перенаправления. Обычное сообщение об ошибке конечного пользователя заключается в том, что произошло слишком много перенаправлений.
При развертывании в службе приложение Azure следуйте инструкциям в руководстве по привязке существующего пользовательского SSL-сертификата к Azure веб-приложения.
Параметры
Следующие выделенные вызовы AddHttpsRedirection кода для настройки параметров ПО промежуточного слоя:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Вызов AddHttpsRedirection необходим только для изменения значений HttpsPort или RedirectStatusCode.
Предыдущий выделенный код:
- Status307TemporaryRedirectЗадает значение HttpsRedirectionOptions.RedirectStatusCode , которое является значением по умолчанию. Используйте поля класса для назначений StatusCodes
RedirectStatusCode. - Задает для порта HTTPS значение 5001.
Настройка постоянных перенаправлений в рабочей среде
По промежуточному слоям по умолчанию отправляется все Status307TemporaryRedirect перенаправления. Если вы предпочитаете отправлять код состояния постоянного перенаправления, если приложение находится в среде, отличной от разработки, обтекайте конфигурацию параметров по промежуточного слоя в условной проверке для среды, отличной от разработки.
При настройке служб в Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Альтернативный подход к перенаправлению HTTPS
Альтернативой использованию ПО промежуточного слоя перенаправления HTTPS являетсяUseHttpsRedirection использование ПО промежуточного слоя переопределения URL-адресов (AddRedirectToHttps). AddRedirectToHttps также может задать код состояния и порт при выполнении перенаправления. Дополнительные сведения см. в разделе "Перезапись URL-адресов по промежуточному слоям".
При перенаправлении на HTTPS без требования к дополнительным правилам перенаправления рекомендуется использовать ПО промежуточного слоя перенаправления HTTPS(UseHttpsRedirection), описанное в этой статье.
Протокол безопасности транспорта HTTP (HSTS)
Для OWASP http Strict Transport Security (HSTS) — это улучшение безопасности, указанное веб-приложением с помощью заголовка ответа. Когда браузер, поддерживающий HSTS, получает этот заголовок:
- Браузер сохраняет конфигурацию для домена, который предотвращает отправку сообщений по протоколу HTTP. Браузер принудительно выполняет обмен данными по протоколу HTTPS.
- Браузер запрещает пользователю использовать недоверенные или недопустимые сертификаты. Браузер отключает запросы, позволяющие пользователю временно доверять такому сертификату.
Так как HSTS применяется клиентом, он имеет некоторые ограничения:
- Клиент должен поддерживать HSTS.
- Для установки политики HSTS требуется по крайней мере один успешный HTTPS-запрос.
- Приложение должно проверить каждый HTTP-запрос и перенаправить или отклонить HTTP-запрос.
ASP.NET Core реализует HSTS с UseHsts помощью метода расширения. Следующий код вызывается UseHsts , если приложение не в режиме разработки:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts не рекомендуется в разработке, так как параметры HSTS очень кэшируются браузерами. По умолчанию UseHsts исключает локальный адрес обратного цикла.
Для рабочих сред, реализующих ПРОТОКОЛ HTTPS в первый раз, задайте начальное HstsOptions.MaxAge значение небольшого значения с помощью одного из TimeSpan методов. Задайте значение от часов не более одного дня, если необходимо вернуть инфраструктуру HTTPS на HTTP. После того как вы уверены в устойчивости конфигурации HTTPS, увеличьте значение HSTS max-age ; обычно используемое значение составляет один год.
Следующий выделенный код:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Задает параметр предварительной загрузки заголовка
Strict-Transport-Security. Предварительная загрузка не является частью спецификации RFC HSTS, но поддерживается веб-браузерами для предварительной загрузки сайтов HSTS на свежей установке. Дополнительные сведения см. в разделе https://hstspreload.org/. - Включает includeSubDomain, который применяет политику HSTS к поддоменам узла.
- Явно задает
max-ageпараметр заголовкаStrict-Transport-Security60 дней. Если значение не задано, значение по умолчанию — 30 дней. Дополнительные сведения см. в директиве max-age. - Добавляет
example.comв список узлов, которые нужно исключить.
UseHsts исключает следующие узлы обратного цикла:
localhost: адрес обратного цикла IPv4.127.0.0.1: адрес обратного цикла IPv4.[::1]: адрес обратного цикла IPv6.
Отказ от HTTPS/HSTS при создании проекта
В некоторых сценариях серверной службы, где безопасность подключения обрабатывается на общедоступном крае сети, настройка безопасности подключения на каждом узле не требуется. Веб-приложения, созданные из шаблонов в Visual Studio или из новой команды dotnet, включите перенаправление HTTPS и HSTS. Для развертываний, которые не требуют этих сценариев, вы можете отказаться от HTTPS/HSTS при создании приложения из шаблона.
Чтобы отказаться от HTTPS/HSTS, выполните приведенные действия.
Снимите флажок "Настройка для HTTPS ".

Доверять сертификату разработки ASP.NET Core HTTPS в Windows и macOS
В браузере Firefox см. следующий раздел.
Пакет SDK для .NET Core включает сертификат разработки HTTPS. Сертификат устанавливается в рамках первого запуска. Например, dotnet --info создается вариант следующих выходных данных:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
При установке пакета SDK для .NET Core в локальное хранилище сертификатов пользователя устанавливается сертификат разработки HTTPS ASP.NET Core. Сертификат установлен, но он не является доверенным. Чтобы доверять сертификату, выполните однократный шаг для запуска dotnet dev-certs средства:
dotnet dev-certs https --trust
Следующая команда вызывает справку по средству dotnet dev-certs.
dotnet dev-certs https --help
Предупреждение
Не создавайте сертификат разработки в среде, которая будет распространяться, например образ контейнера или виртуальная машина. Это может привести к спуфингову и повышению привилегий. Чтобы предотвратить это, задайте DOTNET_GENERATE_ASPNET_CERTIFICATE переменную false среды перед вызовом .NET CLI в первый раз. Это пропустит автоматическое создание сертификата разработки ASP.NET Core во время первого запуска интерфейса командной строки.
Доверяйте сертификату HTTPS с Помощью Firefox, чтобы предотвратить ошибку SEC_ERROR_INADEQUATE_KEY_USAGE
Браузер Firefox использует собственное хранилище сертификатов, поэтому не доверяет сертификатам IIS Express или Kestrel разработчика.
Существует два подхода к доверию к сертификату HTTPS с Помощью Firefox, созданию файла политики или настройке в браузере FireFox. При настройке с помощью браузера создается файл политики, поэтому два подхода эквивалентны.
Создание файла политики для доверия к сертификату HTTPS с помощью Firefox
Создайте файл политики (policies.jsonпо адресу:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux. См . сертификат доверия с Firefox в Linux в этой статье.
Добавьте следующий код JSON в файл политики Firefox:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Предыдущий файл политики делает сертификаты доверия Firefox из доверенных сертификатов в хранилище сертификатов Windows. В следующем разделе представлен альтернативный подход к созданию предыдущего файла политики с помощью браузера Firefox.
Настройка доверия сертификата HTTPS с помощью браузера Firefox
Задайте следующие security.enterprise_roots.enabled = true инструкции:
- Введите
about:configв браузере FireFox. - Нажмите кнопку "Принять риск" и "Продолжить ", если вы принимаете риск.
- Выберите "Показать все"
- Задайте значение
security.enterprise_roots.enabled=true. - Выход и перезапуск Firefox
Дополнительные сведения см. в разделе "Настройка центров сертификации" в Firefox и mozilla/policy-templates/README-файле.
Настройка сертификата разработчика для Docker
Также см. эту проблему в GitHub.
Доверять сертификату HTTPS в Linux
Установка доверия — это распределение и браузер. В следующих разделах приведены инструкции для некоторых популярных дистрибутивов и браузеров Chromium (Edge и Chrome) и Firefox.
Доверять сертификату HTTPS в Linux с помощью сертификатов linux-dev-certs
Linux-dev-certs — это глобальное средство с открытым кодом, поддерживаемое сообществом, .NET, которое предоставляет удобный способ создания и доверия сертификату разработчика в Linux. Средство не поддерживается или поддерживается корпорацией Майкрософт.
Следующие команды устанавливают средство и создают доверенный сертификат разработчика:
dotnet tool update -g linux-dev-certs
dotnet linux-dev-certs install
Дополнительные сведения или сведения о проблемах см. в репозитории GitHub linux-dev-certs.
Ubuntu доверяет сертификату для обмена данными между службами
Следующие инструкции не работают для некоторых версий Ubuntu, таких как 20.04. Дополнительные сведения см. в статье о проблеме GitHub dotnet/AspNetCore.Docs #23686.
Установите OpenSSL 1.1.1h или более поздней версии. Инструкции по обновлению OpenSSL см. в дистрибутиве.
Выполните следующие команды:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Предыдущие команды:
- Убедитесь, что создается сертификат разработчика текущего пользователя.
- Экспортирует сертификат с повышенными разрешениями, необходимыми для
ca-certificatesпапки, с помощью среды текущего пользователя. - Удаление
-Eфлага экспортирует корневой сертификат пользователя, создав его при необходимости. Каждый созданный сертификат имеет другой отпечаток. При выполнении в качестве корневого каталогаsudoи-Eне требуется.
Путь в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Доверие к сертификату HTTPS в Linux с помощью Edge или Chrome
Для браузеров chromium в Linux:
libnss3-toolsУстановите дистрибутив.Создайте или убедитесь, что папка
$HOME/.pki/nssdbсуществует на компьютере.Экспортируйте сертификат со следующей командой:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMПуть в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Выполните следующие команды:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtЗакройте и перезапустите браузер.
Доверие к сертификату с помощью Firefox в Linux
Экспортируйте сертификат со следующей командой:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMПуть в предыдущей команде предназначен для Ubuntu. Для других дистрибутивов выберите соответствующий путь или используйте путь для центров сертификации (ЦС).
Создайте JSON-файл
/usr/lib/firefox/distribution/policies.jsonс помощью следующей команды:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Примечание. Ubuntu 21.10 Firefox поставляется как пакет оснастки и папка /snap/firefox/current/usr/lib/firefoxустановки.
Сведения о настройке доверия сертификата HTTPS с помощью браузера Firefox см. в этой статье, чтобы настроить файл политики с помощью браузера.
Доверять сертификату с помощью Fedora 34
См.
- Комментарий GitHub
- Fedora: использование общих системных сертификатов
- Настройте среду разработки .NET в Fedora.
Доверие к сертификату с другими дистрибутивами
Также см. эту проблему в GitHub.
Доверять сертификату HTTPS из подсистема Windows для Linux
Следующие инструкции не работают для некоторых дистрибутивов Linux, таких как Ubuntu 20.04. Дополнительные сведения см. в статье о проблеме GitHub dotnet/AspNetCore.Docs #23686.
Подсистема Windows для Linux (WSL) создает самозаверяющий сертификат разработки HTTPS, который по умолчанию не является доверенным в Windows. Самый простой способ доверия Windows к сертификату WSL — настроить WSL для использования того же сертификата, что и Windows:
В Windows экспортируйте сертификат разработчика в файл:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustГде
$CREDENTIAL_PLACEHOLDER$находится пароль.В окне WSL импортируйте экспортируемый сертификат в экземплярЕ WSL:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
Предыдущий подход — это однократная операция для каждого сертификата и распределения WSL. Проще экспортировать сертификат снова и снова. Если вы обновляете или повторно создаете сертификат в Windows, вам может потребоваться снова выполнить приведенные выше команды.
Устранение неполадок с сертификатами, таких как сертификат ненадежный
В этом разделе содержатся сведения о том, что сертификат разработки ASP.NET Core HTTPS установлен и доверен, но у вас по-прежнему есть предупреждения браузера о том, что сертификат не является доверенным. Сертификат разработки ASP.NET Core HTTPS используется Kestrel.
Чтобы восстановить сертификат IIS Express, ознакомьтесь с этой проблемой Stackoverflow .
Все платформы — сертификат не доверенный
Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения. Доверие сертификатов кэшируется браузерами.
dotnet dev-certs https --clean Сбой
Приведенные выше команды решают большинство проблем доверия браузера. Если браузер по-прежнему не доверяет сертификату, следуйте приведенным ниже предложениям для конкретной платформы.
Docker — сертификат не доверенный
- Удалите папку C:\Users{USER}\AppData\Roaming\ASP.NET\Https .
- Очистка решения. Удалите папки bin и obj.
- Перезапустите средство разработки. Например, Visual Studio или Visual Studio Code.
Windows — сертификат не доверенный
- Проверьте сертификаты в хранилище сертификатов. Должен быть
localhostсертификат с понятным именем какASP.NET Core HTTPS development certificateподCurrent User > Personal > Certificates, так иCurrent User > Trusted root certification authorities > Certificates - Удалите все найденные сертификаты как из персональных, так и доверенных корневых центров сертификации. Не удаляйте сертификат IIS Express localhost.
- Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения.
OS X — сертификат, не доверенный
- Откройте доступ к цепочке ключей.
- Выберите цепочку ключей системы.
- Проверьте наличие сертификата localhost.
- Убедитесь, что он содержит
+символ на значке, чтобы указать, что он является доверенным для всех пользователей. - Удалите сертификат из цепочки ключей системы.
- Выполните следующие команды:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Закройте все открытые экземпляры браузера. Откройте новое окно браузера для приложения.
Сведения об устранении неполадок с сертификатами в Visual Studio см. в статье об ошибке HTTPS с помощью IIS Express (dotnet/AspNetCore #16892).
Сертификат Linux не является доверенным
Убедитесь, что сертификат, настроенный для доверия, является сертификатом разработчика HTTPS, который будет использоваться сервером Kestrel .
Проверьте сертификат разработчика Kestrel HTTPS по умолчанию для текущего пользователя в следующем расположении:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Файл сертификата разработчика Kestrel HTTPS — это отпечаток SHA1. Когда файл удаляется с помощью dotnet dev-certs https --clean, он повторно создается при необходимости с другой отпечатком.
Проверьте отпечаток экспортированного сертификата, выполнив следующую команду:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Если сертификат не соответствует, он может быть одним из следующих вариантов:
- Старый сертификат.
- Экспортирован сертификат разработчика для корневого пользователя. В этом случае экспортируйте сертификат.
Сертификат корневого пользователя можно проверить по адресу:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
SSL-сертификат IIS Express, используемый в Visual Studio
Чтобы устранить проблемы с сертификатом IIS Express, выберите "Восстановить " в установщике Visual Studio. Дополнительные сведения см. здесь на GitHub.
Групповая политика предотвращает доверие самозаверяющего сертификата
В некоторых случаях групповая политика может предотвратить доверие самозаверяемых сертификатов. Дополнительные сведения см. здесь на GitHub.
Дополнительная информация:
ASP.NET Core
