Проверка запроса. Предотвращение атак на основе сценариев
В этом документе описывается функция проверки запросов ASP.NET где по умолчанию приложению не разрешена обработка некодированного HTML-содержимого, отправленного на сервер. Эту функцию проверки запросов можно отключить, если приложение предназначено для безопасной обработки данных HTML.
Применимо к ASP.NET 1.1 и ASP.NET 2.0.
Проверка запросов — это функция ASP.NET (начиная с версии 1.1), блокирующая прием содержимого с незашифрованным HTML-кодом на сервере. Эта функция помогает предотвращать некоторые атаки путем внедрения кода, с помощью которых злоумышленники могут оправлять неизвестный код скрипта клиента или HTML-код на сервер, сохранять его, а затем распространять другим пользователям. Мы настоятельно рекомендуем при необходимости проверять все входные данные и кодировать их в формате HTML.
Например, вы создаете веб-страницу, которая запрашивает адрес электронной почты пользователя, а затем сохраняет его в базе данных. Если пользователь вводит <script>alert("hello from script")</SCRIPT> вместо допустимого адреса электронной почты, при представлении этих данных этот скрипт может быть выполнен, если содержимое не было закодировано должным образом. Функция проверки запросов ASP.NET предотвращает это.
Почему эта функция полезна
Многие сайты не знают, что они открыты для простых атак путем внедрения скриптов. Независимо от того, является ли целью этих атак обесценивание сайта путем отображения HTML-кода или потенциальное выполнение клиентского скрипта для перенаправления пользователя на сайт хакера, атаки путем внедрения скриптов являются проблемой, с которыми должны бороться веб-разработчики.
Атаки путем внедрения скриптов являются проблемой для всех веб-разработчиков, независимо от того, используют ли они ASP.NET, ASP или другие технологии веб-разработки.
Функция проверки запросов ASP.NET заблаговременно предотвращает эти атаки, не позволяя серверу обрабатывать незакодированное HTML-содержимое, если разработчик не решит разрешить это содержимое.
Чего ожидать: страница ошибки
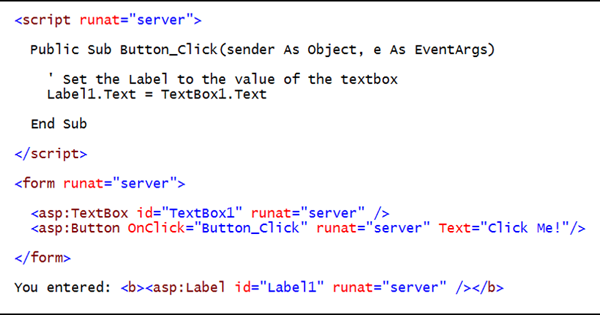
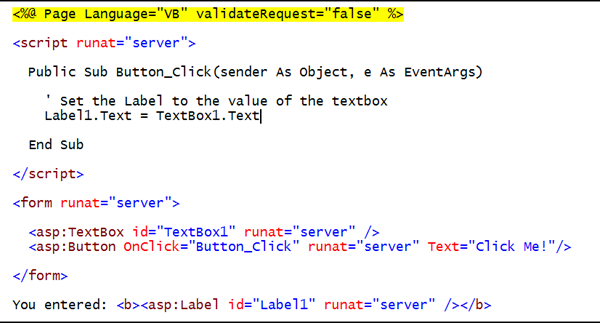
На снимке экрана ниже показан пример кода ASP.NET:

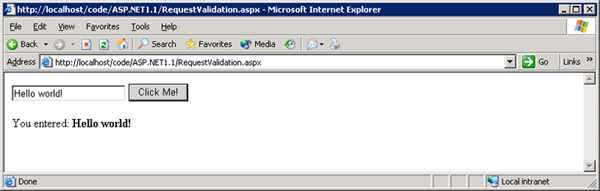
Выполнение этого кода приводит к созданию простой страницы, которая позволяет ввести текст в текстовое поле, нажать кнопку и отобразить текст в элементе управления Метка:

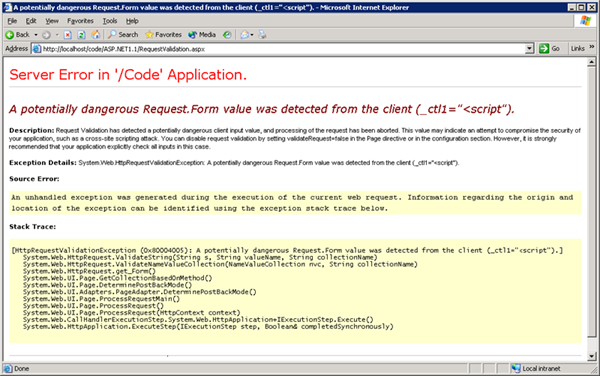
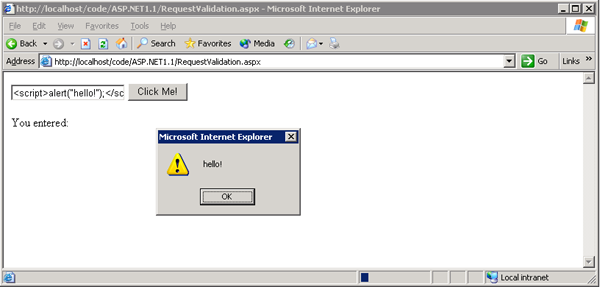
Тем не менее, если javaScript, например <script>alert("hello!")</script> , будет введен и отправлен, мы получим исключение:

В сообщении об ошибке говорится, что обнаружено потенциально опасное значение Request.Form. В описании приводятся дополнительные сведения о том, что именно произошло и как изменить поведение. Пример:
Проверка запроса обнаружила потенциально опасное входное значение клиента, и обработка запроса была прервана. Это значение может указывать на попытку поставить под угрозу безопасность приложения, например атаку с использованием межузетных сценариев. Вы можете отключить проверку запроса, задав в validateRequest=false директиве Page или в разделе конфигурации. Однако настоятельно рекомендуется, чтобы приложение явно проверка все входные данные в этом случае.
Отключение проверки запросов на странице
Чтобы отключить проверку запросов на странице, необходимо задать validateRequest атрибуту директивы Page значение false:
<%@ Page validateRequest="false" %>
Внимание!
Если проверка запроса отключена, содержимое может быть отправлено на страницу; разработчик страницы несет ответственность за правильное кодирование или обработку содержимого.
Отключение проверки запросов для приложения
Чтобы отключить проверку запросов для приложения, необходимо изменить или создать файл Web.config для приложения и задать для атрибута <pages /> validateRequest раздела значение false:
<configuration>
<system.web>
<pages validateRequest="false" />
</system.web>
</configuration>
Если вы хотите отключить проверку запросов для всех приложений на сервере, можно внести это изменение в файл Machine.config.
Внимание!
Если проверка запроса отключена, содержимое можно отправить в приложение; разработчик приложения несет ответственность за правильное кодирование или обработку содержимого.
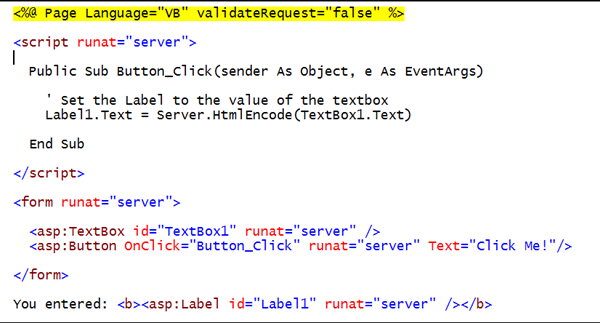
Приведенный ниже код изменен для отключения проверки запроса:

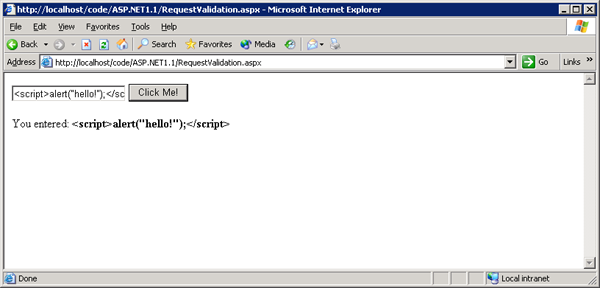
Теперь, если в текстовое поле <script>alert("hello!")</script> был введен следующий Код JavaScript, результат будет следующим:

Чтобы предотвратить это, если проверка запроса отключена, необходимо закодировать содержимое в ФОРМАТЕ HTML.
Как кодировать содержимое в ФОРМАТЕ HTML
Если вы отключили проверку запросов, рекомендуется кодировать содержимое в формате HTML, которое будет храниться для использования в будущем. Кодировка HTML будет автоматически заменять любые символы "<" или ">" (вместе с несколькими другими символами) соответствующими представлениями в html-кодировке. Например, "<" заменяется на "<", а ">" — на ">". Браузеры используют эти специальные коды для отображения "<" или ">" в браузере.
Содержимое можно легко закодировать в ФОРМАТЕ HTML на сервере Server.HtmlEncode(string) с помощью API. Содержимое также можно легко декодировать в формате HTML, то есть вернуться к стандартному HTML с помощью Server.HtmlDecode(string) метода .

Результат: