Ескертпе
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Жүйеге кіруді немесе каталогтарды өзгертуді байқап көруге болады.
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Каталогтарды өзгертуді байқап көруге болады.
ОБЛАСТЬ ПРИМЕНЕНИЯ: Разработчик | Базовый | Стандартный | Премия
На портале разработчика Управление API есть визуальный редактор и встроенные мини-приложения, чтобы можно было настроить внешний вид портала и стиль его оформления. Однако может потребоваться дополнительно настроить портал разработчика с помощью пользовательских функций. Например, может потребоваться интегрировать портал разработчика с системой поддержки, в том числе добавить пользовательский интерфейс. В этой статье описываются способы добавления пользовательских функций, таких как пользовательские мини-приложения, на портал разработчика Управление API.
В следующей таблице приведены два варианта с ссылками на дополнительные сведения.
| Метод | Description |
|---|---|
| Пользовательское мини-приложение HTML-кода | — Упрощенное решение для издателей API для добавления пользовательской логики для основных вариантов использования — Скопируйте пользовательский HTML-код в форму, и он отобразится на портале разработчика в iframe |
| Создание и отправка пользовательского мини-приложения | — Решение разработчика для более сложных вариантов использования мини-приложений — Требуется локальная реализация в React, Vue или обычный TypeScript — Шаблон scaffold мини-приложения и средства, предоставляемые разработчиками для создания мини-приложения и отправки на портал разработчиков — Создание, тестирование и развертывание мини-приложений можно выполнить с помощью открытый код Набор средств компонентов React — Поддерживает рабочие процессы для управления исходным кодом, управления версиями и повторного использования кода |
Примечание.
Самостоятельное размещение портала разработчика — это возможность расширения для клиентов, которым необходимо настроить исходный код всего ядра портала. Она обеспечивает полную гибкость для настройки интерфейса портала, но требует расширенной настройки. При использовании самостоятельного размещения вы отвечаете за управление полным жизненным циклом кода: база кода для вилки, разработка, развертывание, размещение, исправление и обновление.
Совет
Еще одним вариантом настройки портала разработчика является использование подключаемого модуля портала разработчика с открытым исходным кодом для WordPress. Воспользуйтесь преимуществами возможностей сайта в WordPress, чтобы локализовать содержимое, настроить меню, применить настраиваемые таблицы стилей и многое другое на портале разработчика.
Использование пользовательского мини-приложение HTML-кода
Управляемый портал разработчика включает мини-приложение Custom HTML code (Пользовательский HTML-код), которое позволяет вставлять HTML-код для небольших настроек портала. Например, можно использовать пользовательский HTML-код для внедрения видео или добавления формы. Портал отображает пользовательский виджет в встроенном кадре (iframe).
В административном интерфейсе портала разработчика перейдите на страницу или раздел, в который вы хотите вставить мини-приложение.
Щелкните серый значок "плюс" (+), который появляется при наведении указателя на страницу.
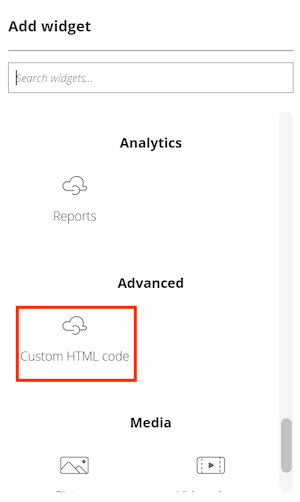
В окне Добавить мини-приложение выберите Custom HTML code (Пользовательский HTML-код).

Выберите новое мини-приложение и нажмите кнопку "Изменить мини-приложение ".
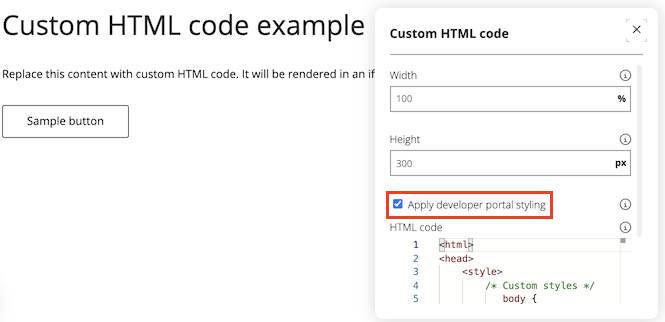
Укажите ширину и высоту (в пикселях) для мини-приложения.
Чтобы наследовать стили от портала разработчика (рекомендуется), выберите Apply developer portal styling (Применить стиль портала разработчика).
Примечание.
Если этот параметр не выбран, внедренные элементы будут простыми элементами управления HTML без стилей портала разработчика.

Замените пример HTML-кода своим содержимым.
Завершив настройку, закройте окно.
Нажмите кнопку "Сохранить ", чтобы сохранить изменения, а затем повторно опубликуйте портал.
Примечание.
Корпорация Майкрософт не поддерживает HTML-код, который вы добавляете в виджет пользовательского HTML-кода.
Создание и отправка пользовательского мини-приложения
Для более сложных вариантов использования можно создать и отправить пользовательское мини-приложение на портал разработчика. Управление API предоставляет шаблон кода для разработчиков для создания пользовательских мини-приложений в React, Vue или plain TypeScript. Шаблон включает средства для разработки и развертывания мини-приложения на портале разработчика.
Необходимые компоненты
- Локальная установка среды выполнения Node.js
- Базовые знания в области программирования и веб-разработки
Создание мини-приложения
Предупреждение
Пользовательский код виджета хранится в глобальном хранилище BLOB-объектов Azure, ассоциированным с вашим экземпляром службы управления API. При добавлении пользовательского мини-приложения на портал разработчика код считывается из этого хранилища через конечную точку, которая не требует проверки подлинности, даже если портал разработчика или страница с пользовательским мини-приложением доступна только для пользователей, прошедших проверку подлинности. Не включать конфиденциальную информацию или секреты в пользовательский код мини-приложения.
В административном интерфейсе на портале разработчика выберите "Пользовательские мини-приложения>""Добавить новое пользовательское мини-приложение".
Введите имя мини-приложения и выберите Технология. Для получения дополнительных сведений см. раздел Шаблоны мини-приложений далее в этой статье.
Нажмите кнопку "Сохранить".
Откройте терминал, перейдите в расположение, в котором вы хотите сохранить код мини-приложения, и выполните следующую команду, чтобы скачать шаблон кода:
npx @azure/api-management-custom-widgets-scaffolderПерейдите к созданной папке, содержащей шаблон кода мини-приложения.
cd <name-of-widget>Откройте папку в редакторе кода, например Visual Studio Code.
Установите зависимости и запустите проект:
npm install npm startБраузер должен открыть новую вкладку с порталом разработчика, подключенным к мини-приложению в режиме разработки.
Примечание.
Если вкладка не откроется, сделайте следующее:
- Убедитесь, что сервер разработки запущен, проверив выходные данные на консоли, где вы запустили сервер на предыдущем шаге. Он должен отобразить порт, на котором запущен сервер (например,
http://127.0.0.1:3001). - Перейдите к службе Управления API на портале Azure и откройте портал разработчика с помощью административного интерфейса.
- Добавьте
/?MS_APIM_CW_localhost_port=3001к URL-адресу. Измените номер порта, если сервер работает по другому порту.
- Убедитесь, что сервер разработки запущен, проверив выходные данные на консоли, где вы запустили сервер на предыдущем шаге. Он должен отобразить порт, на котором запущен сервер (например,
Реализуйте код мини-приложения и протестируйте его локально. Код мини-приложения находится в папке
srcв следующих вложенных папках:-
app— Код для компонента мини-приложения, который видят посетители опубликованного портала разработчика, и с которым они взаимодействуют -
editor— Код для компонента мини-приложения, используемого в административном интерфейсе портала разработчика для изменения параметров мини-приложения
Файл
values.tsсодержит значения и типы настраиваемых свойств мини-приложения по умолчанию, которые можно включить для редактирования.
Пользовательские свойства позволяют настраивать значения в экземпляре пользовательского мини-приложения из пользовательского интерфейса администратора портала разработчика без изменения кода или повторного развертывания пользовательского мини-приложения. Этот объект необходимо передать в некоторые вспомогательные функции мини-приложений.
-
Развертывание настраиваемого мини-приложения на портале разработчика
Укажите следующие значения в файле
deploy.js, расположенном в корневом каталоге проекта:resourceId— идентификатор ресурса службы Управление API в следующем формате:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint— Конечная точка управления API Azure (зависит от среды, обычно этоmanagement.azure.com)apiVersion— Необязательно, используется для переопределения версии API управления по умолчанию
Выполните следующую команду:
npm run deployЕсли отобразится запрос на вход в учетную запись Azure, выполните его.
Примечание.
При появлении запроса на вход необходимо использовать учетную запись участника из клиента Идентификатора Microsoft Entra, связанного с подпиской Azure, в которой находится служба Управление API. Учетная запись не должна быть гостевой или федеративной учетной записью и должна иметь соответствующее разрешение на доступ к административному интерфейсу портала.
Пользовательское мини-приложение теперь развернуто на портале разработчика. С помощью административного интерфейса портала его можно добавить его на страницах портала разработчика и задать значения для любых пользовательских свойств, настроенных в мини-приложении.
Публикация портала разработчика
После настройки мини-приложения в административном интерфейсе повторно опубликуйте портал, чтобы сделать мини-приложение доступным в рабочей среде.
Примечание.
- При развертывании обновленного кода мини-приложения в более позднюю дату мини-приложение, используемое в рабочей среде, не обновляется до повторной публикации портала разработчика.
- Скомпилированный код мини-приложения связан с определенной версией портала. Если вы перейдете на предыдущую версию портала, будет использоваться настраиваемое мини-приложение, связанное с этой версией.
Шаблоны мини-приложений
Мы предоставляем шаблоны для следующих технологий, которые можно использовать для мини-приложения:
- TypeScript (чистая реализация без какой-либо платформы)
- React
- Vue
Все шаблоны основаны на языке программирования TypeScript.
Шаблон React содержит подготовленные пользовательские перехватчики в файле hooks.ts и установленные поставщики для совместного использования контекста через дерево компонентов с выделенными перехватчиками useSecrets, useValues и useEditorValues.
Использование пакета @azure/api-management-custom-widgets-tools
Этот пакет npm содержит следующие функции для помощи в разработке пользовательского мини-приложения и предоставляет функции, включая обмен данными между порталом разработчика и мини-приложением:
| Function | Description |
|---|---|
| getValues | Возвращает объект JSON, содержащий значения, заданные в редакторе мини-приложений в сочетании со значениями по умолчанию |
| getEditorValues | Возвращает объект JSON, содержащий только значения, заданные в редакторе мини-приложений |
| buildOnChange | Принимает тип TypeScript и возвращает функцию для обновления значений мини-приложения. Возвращаемая функция принимает в качестве параметра объект JSON с обновленными значениями и не возвращает ничего. Используется внутри редактора мини-приложений |
| askForSecrets | Возвращает обещание JavaScript, которое после разрешения возвращает объект JSON данных, необходимых для взаимодействия с серверной частью |
| deployNodeJs | Развертывает мини-приложения в хранилище BLOB-объектов |
| getWidgetData | Возвращает все данные, передаваемые в пользовательское мини-приложение из портала разработчика Используется внутри в шаблонах |
@azure/api-management-custom-widgets-tools/getValues
Это функция, которая возвращает объект JSON, содержащий значения, заданные в редакторе мини-приложений, в сочетании со значениями по умолчанию, переданными в качестве аргумента.
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
Она предназначена для использования в среде выполнения (app) мини-приложения.
@azure/api-management-custom-widgets-tools/getEditorValues
Это функция, которая работает аналогично getValues, но возвращает только те значения, которые вы задали в редакторе.
Она предназначена для использования в редакторе мини-приложения, но также работает в среде выполнения.
@azure/api-management-custom-widgets-tools/buildOnChange
Примечание.
Эта функция предназначена для использования только в редакторе мини-приложений.
Эта функция принимает тип TypeScript и возвращает функцию для обновления значений мини-приложения. Возвращаемая функция принимает в качестве параметра объект JSON с обновленными значениями и не возвращает ничего.
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
Данная функция возвращает обещание JavaScript, которое после разрешения возвращает объект JSON данных, необходимых для взаимодействия с серверной частью.
token требуется для проверки подлинности.
userId требуется для запроса ресурсов, зависящих от пользователя. Эти значения могут быть неопределенными, когда анонимный пользователь просматривает портал. Объект Secrets также содержит managementApiUrl, который представляет собой URL-адрес серверной части вашего портала, и apiVersion, который определяет используемую в настоящее время версию API портала разработчика.
Внимание
Будьте осторожны при управлении и использовании маркеров. Любой пользователь, имеющий его, сможет получить доступ к данным в службе Управление API.
@azure/api-management-custom-widgets-tools/deployNodeJs
Эта функция развертывает мини-приложение в хранилище BLOB-объектов. Во всех шаблонах она предварительно настроена в файле deploy.js.
По умолчанию она принимает три аргумента:
serviceInformation: сведения о службе Azure:resourceId: идентификатор ресурса службы управления API в следующем формате:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint: конечная точка API управления Azure (обычно зависит от средыmanagement.azure.com)
Идентификатор мини-приложения: имя мини-приложения в формате "pc-friendly" (латинские буквенно-цифровые символы и дефисы;
Contoso widgetстановитсяcontoso-widget). Его можно найти вpackage.jsonразделе ключаname.fallbackConfigPath: Путь к локальномуconfig.msapim.jsonфайлу, например./static/config.msapim.json
@azure/api-management-custom-widgets-tools/getWidgetData
Примечание.
Эта функция используется внутри шаблонов. В большинстве реализаций она никак иначе не используется.
Данная функция возвращает все данные, передаваемые в пользовательское мини-приложение из портала разработчика. Они содержит другие данные, которые могут быть полезны при отладке или в более сложных сценариях. Ожидается, что этот API изменится с потенциальными критическими изменениями. Он возвращает объект JSON, содержащий следующие ключи:
-
values: все значения, заданные в редакторе, один и тот же объект, возвращаемыйgetEditorData -
instanceId: идентификатор этого экземпляра мини-приложения
Добавление или удаление настраиваемых свойств
Пользовательские свойства позволяют настраивать значения в коде пользовательского мини-приложения из пользовательского интерфейса администратора портала разработчика без изменения кода или повторного развертывания пользовательского мини-приложения. По умолчанию определяются поля ввода для четырех настраиваемых свойств. При необходимости можно добавить или удалить другие настраиваемые свойства.
Предупреждение
Не сохраняйте секретные или конфиденциальные значения в настраиваемых свойствах.
Чтобы добавить настраиваемые свойства, выполните следующие действия.
- В файле
src/values.tsдобавьте имя свойства и тип данных, которые он будет сохранять в типValues. - В том же файле добавьте для него значение по умолчанию.
- Перейдите к
editor.htmlфайлу илиeditor/indexфайлу (точное расположение зависит от выбранной платформы) и дублируйте существующие входные данные или добавьте его самостоятельно. - Убедитесь, что поле ввода сообщает измененное значение
onChangeфункции, из которого можно получить.buildOnChange
(Необязательно) Использование другую платформу
Чтобы реализовать мини-приложение с помощью другой платформы пользовательского интерфейса JavaScript и библиотек, необходимо самостоятельно настроить проект в соответствии со следующими рекомендациями:
- В большинстве случаев рекомендуется начать с шаблона TypeScript.
- Установите зависимости, как и в любом другом проекте npm.
- Если ваша платформа не совместима со средством сборки Vite, настройте ее таким образом, чтобы она выводила скомпилированные файлы в папку
./dist. При необходимости переопределите расположение скомпилированных файлов, указав относительный путь в качестве четвертого аргумента для функцииdeployNodeJs. - Для локальной разработки файл
config.msapim.jsonдолжен быть доступен по URL-адресуlocalhost:<port>/config.msapim.jsonпри запуске сервера.
Создание пользовательских мини-приложений с помощью набора средств компонентов React открытый код
Набор средств компонента React открытый код предоставляет набор скриптов пакетов npm, которые помогут преобразовать приложение React в настраиваемую платформу мини-приложений, протестировать его и развернуть пользовательское мини-приложение на портале разработчика. Если у вас есть доступ к службе Azure OpenAI, набор средств также может создать мини-приложение из предоставленного вами текстового описания.
В настоящее время набор средств можно использовать двумя способами для развертывания пользовательского мини-приложения:
- Вручную устанавливая набор средств и выполняя скрипты пакетов npm локально. Скрипты выполняются последовательно для создания, тестирования и развертывания компонента React в качестве пользовательского мини-приложения на портале разработчика.
-
Использование шаблона командной строки разработчика Azure (azd) для комплексного развертывания. Шаблон
azdразвертывает экземпляр Azure Управление API и экземпляр Azure OpenAI. После подготовки ресурсов интерактивный скрипт помогает создавать, тестировать и развертывать пользовательское мини-приложение на портале разработчика из предоставленного описания.
Примечание.
Пример шаблона набора средств компонентов React и azure Developer CLI — это проекты открытый код. Поддержка предоставляется только через проблемы GitHub в соответствующих репозиториях.
Связанный контент
См. дополнительные сведения о портале разработчика: