Краткое руководство. Создание функции TypeScript в Azure из командной строки
В этой статье используются средства командной строки для создания функции TypeScript, которая отвечает на HTTP-запросы. После тестирования кода в локальной среде его необходимо развернуть в бессерверной среде Функций Azure.
Внимание
Содержимое этой статьи изменяется на основе выбранной модели программирования Node.js в селекторе в верхней части страницы. Модель версии 4 общедоступна и предназначена для более гибкого и интуитивно понятного интерфейса для разработчиков JavaScript и TypeScript. Дополнительные сведения о различиях между версиями 3 и 4 см. в руководстве по миграции.
Завершение этого краткого руководства повлечет за собой небольшую стоимость нескольких центов США или меньше в вашей учетной записи Azure.
Существует также версия этой статьи для Visual Studio Code.
Настройка локальной среды
Перед началом работы необходимо иметь следующие предварительные требования:
Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
Один из следующих инструментов для создания ресурсов Azure:
Azure CLI версии 2.4 или более поздней.
Модуль Azure PowerShell 5.9.0 или более поздней версии.
TypeScript версии 4+.
Установка основных инструментов Функций Azure
Рекомендуемый способ установки основных средств зависит от операционной системы локального компьютера разработки.
Следующая процедура устанавливает Core Tools версии v4.x с помощью установщика Windows (MSI). Дополнительные сведения о других установщиках на основе пакетов, см. в файле readme для Core Tools.
Скачайте и запустите установщик Core Tools для используемой версии Windows:
- v4.x — Windows 64-разрядная версия (рекомендуется для отладки Visual Studio Code требуется 64-разрядная версия.)
- v4.x - Windows 32-bit
Если вы ранее использовали установщик Windows (MSI) для установки основных инструментов в Windows, перед установкой последней версии удалите старую версию из команды "Добавить программы".
- Установите версию версии 4.0.5382 основных средств или более позднюю версию.
Создание локального проекта службы "Функции"
В Функциях Azure проект функций представляет собой контейнер для одной или нескольких отдельных функций, каждая из которых реагирует на конкретный триггер. Все функции в проекте совместно используют те же локальные конфигурации и конфигурации размещения. В этом разделе вы создадите проект функций, содержащий одну функцию.
В подходящей папке выполните
func initкоманду, как показано ниже, чтобы создать проект TypeScript Node.js версии 3 в текущей папке:func init --typescript --model V3Эта папка теперь содержит различные файлы для проекта, включая файлы конфигураций с именем local.settings.json и host.json. Файл local.settings.json может содержать секреты, скачанные из Azure, поэтому файл по умолчанию исключен из системы управления версиями в GITIGNORE-файле.
Добавьте функцию в проект с помощью приведенной ниже команды, где аргумент
--name— уникальное имя функции (HttpExample), а аргумент--templateпозволяет указать триггер функции (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"Команда
func newсоздает вложенную папку с именем функции. Эта папка содержит файл кода на выбранном для проекта языке и файл конфигурации function.json.
Проверка содержимого файла (дополнительно)
При необходимости можно сразу перейти к локальному запуску функции и просмотреть содержимое файла позже.
index.ts
Файл index.ts экспортирует функцию, которая активируется в соответствии с конфигурацией в function.json.
import { AzureFunction, Context, HttpRequest } from "@azure/functions"
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
context.log('HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
};
export default httpTrigger;
Для триггера HTTP функция получает данные запроса в переменной req типа HttpRequest, как определено в файле function.json. Ответом является объект, определенный как $return в файле function.json.
function.json
function.json — это файл конфигурации, который определяет входные и выходные данные для функции bindings, в том числе тип триггера.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Для каждой привязки требуется направление, тип и уникальное имя. В HTTP-триггере есть входная привязка типа httpTrigger и выходная привязка типа http.
В подходящей папке выполните
func initкоманду, как показано ниже, чтобы создать проект TypeScript Node.js версии 4 в текущей папке:func init --typescriptЭта папка теперь содержит различные файлы для проекта, включая файлы конфигураций с именем local.settings.json и host.json. Файл local.settings.json может содержать секреты, скачанные из Azure, поэтому файл по умолчанию исключен из системы управления версиями в GITIGNORE-файле. Необходимые пакеты npm также устанавливаются в node_modules.
Добавьте функцию в проект с помощью приведенной ниже команды, где аргумент
--name— уникальное имя функции (HttpExample), а аргумент--templateпозволяет указать триггер функции (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newсоздает файл с именем HttpExample.ts в каталоге src/functions , который содержит код функции.Добавьте сведения о подключении служба хранилища Azure в local.settings.json.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Необязательно) Если вы хотите узнать больше о конкретной функции, например триггер HTTP, можно выполнить следующую команду:
func help httptrigger
Локальное выполнение функции
Выполните функцию, запустив локальное хост-приложение среды выполнения Функций Azure из папки LocalFunctionProj:
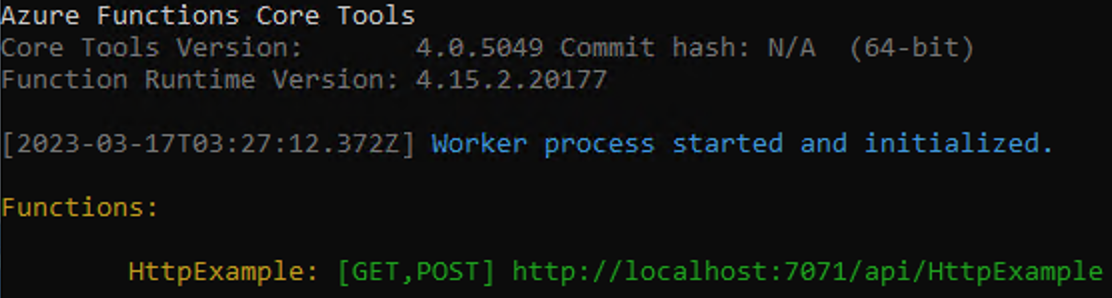
npm install npm startnpm startВ конце выходных данных должны появиться следующие журналы:

Примечание.
Если HttpExample не отображается, как показано в журналах, вероятно, вы запустили узел вне корневой папки проекта. В этом случае нажмите клавиши CTRL+c, чтобы остановить узел, перейдите в корневую папку проекта и снова запустите предыдущую команду.
Скопируйте URL-адрес функции
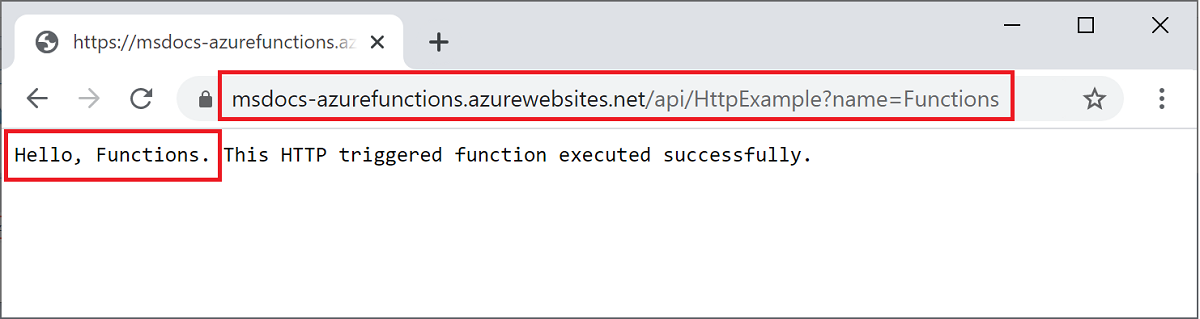
HttpExampleиз этих выходных данных в браузер и добавьте строку запроса?name=<your-name>, сформировав полный URL-адрес, напримерhttp://localhost:7071/api/HttpExample?name=Functions. В браузере должно отобразиться сообщение, напримерHello Functions:
Терминал, в котором вы запустили проект, также выводит данные журнала при выполнении запросов.
Когда вы будете готовы, нажмите клавиши CTRL+c и выберите y, чтобы остановить узел функций.
Создание вспомогательных ресурсов Azure для функции
Прежде чем развернуть код функции в Azure, необходимо создать три ресурса:
- группу ресурсов — логический контейнер связанных ресурсов;
- учетную запись хранения, которая используется для сохранения состояния и других сведений о функциях;
- Приложение-функция, которое предоставляет окружение для выполнения кода вашей функции. Оно сопоставляется с локальным проектом функций и позволяет группировать функции в логические единицы, чтобы упростить развертывание, масштабирование и совместное использование ресурсов, а также управление ими.
Чтобы создать эти элементы, выполните следующие команды: Поддерживается Azure CLI и PowerShell.
Войдите в Azure, если вы еще этого не сделали:
az loginЧтобы войти в учетную запись Azure, выполните команду az login.
Создайте группу ресурсов с именем
AzureFunctionsQuickstart-rgв нужном регионе.az group create --name AzureFunctionsQuickstart-rg --location <REGION>Чтобы создать группу ресурсов, выполните команду az group create. В приведенной выше команде замените
<REGION>на ближайший к вам регион. Укажите его код, полученный с помощью команды az account list-locations.В группе ресурсов и регионе создайте учетную запись хранения общего назначения:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseСоздайте учетную запись хранения с помощью команды az storage account create.
В предыдущем примере замените
<STORAGE_NAME>соответствующим именем, которое является уникальным в службе хранилища Azure. Имена должны содержать от трех до 24 символов и только в нижнем регистре.Standard_LRSуказывает учетную запись общего назначения, которая поддерживается Функциями.
Внимание
Учетная запись хранения используется для хранения важных данных приложения, иногда включая сам код приложения. Необходимо ограничить доступ от других приложений и пользователей к учетной записи хранения.
Создайте приложение-функцию в Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>Чтобы создать приложение-функцию в Azure, выполните команду az functionapp create. Рекомендуется использовать последнюю версию Node.js, которая в настоящее время составляет 18. Вы можете указать версию, установив для
--runtime-versionнее значение18.В предыдущем примере замените
<STORAGE_NAME>именем учетной записи, использованной на предыдущем шаге, и измените<APP_NAME>на глобально уникальное имя, подходящее вам.<APP_NAME>также является доменом DNS по умолчанию для приложения-функции.Эта команда создает приложение-функцию, работающее в указанной языковой среде выполнения в рамках плана использования Функций Azure, который не предусматривает плату за объем, используемый здесь. Команда также создает связанный экземпляр приложение Azure Insights в той же группе ресурсов, с помощью которой можно отслеживать приложение-функцию и просматривать журналы. Дополнительные сведения см. в разделе Мониторинг функций Azure. Этот экземпляр не создает затраты, пока вы не активируете его.
Развертывание проекта функций в Azure
Прежде чем использовать Core Tools для развертывания проекта в Azure, создайте готовую к работе сборку файлов JavaScript из исходных файлов TypeScript.
Следующая команда позволяет подготовить проект TypeScript к развертыванию:
npm run buildС помощью необходимых ресурсов теперь можно развернуть проект локальных функций в приложении-функции в Azure с помощью команды публикации. В следующем примере замените
<APP_NAME>на имя своего приложения.func azure functionapp publish <APP_NAME>Если отображается сообщение об ошибке Can't find app with name... (Не удалось найти приложение с именем...), подождите несколько секунд и повторите попытку. Возможно, в Azure не полностью инициализировано приложение после выполнения предыдущей команды
az functionapp create.Команда publish показывает результаты, аналогичные приведенным ниже (усечены для простоты):
... Getting site publishing info... Creating archive for current directory... Performing remote build for functions project. ... Deployment successful. Remote build succeeded! Syncing triggers... Functions in msdocs-azurefunctions-qs: HttpExample - [httpTrigger] Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample?code=KYHrydo4GFe9y0000000qRgRJ8NdLFKpkakGJQfC3izYVidzzDN4gQ==
Вызов функции в Azure
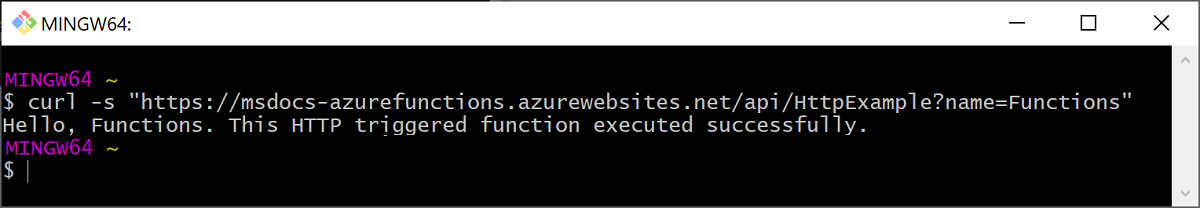
Функция использует триггер HTTP, поэтому ее необходимо вызывать через HTTP-запрос по URL-адресу в браузере или с помощью такого средства, как curl.
Скопируйте полный URL-адрес вызова Invoke URL, показанный в выходных данных команды publish, в адресную строку браузера, добавив параметр запроса ?name=Functions. В браузере должны отображаться выходные данные, аналогичные данным при локальном запуске функции.

Выполните следующую команду, чтобы просмотреть журналы потоковой передачи в режиме, близком к реальному времени:
func azure functionapp logstream <APP_NAME>
В отдельном окне терминала или в браузере снова вызовите удаленную функцию. В окне терминала отображается подробный журнал выполнения функции в Azure.
Очистка ресурсов
Если вы намерены перейти к следующему шагу и добавить выходную привязку очереди службы хранилища Azure, можете сохранить все ресурсы, которые пригодятся на этом этапе.
В противном случае используйте следующую команду, чтобы удалить группу ресурсов и все содержащиеся в ней ресурсы и избежать дополнительных расходов.
az group delete --name AzureFunctionsQuickstart-rg