TextDecorations.Underline Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Указывает подчеркивание TextDecoration.
public:
static property System::Windows::TextDecorationCollection ^ Underline { System::Windows::TextDecorationCollection ^ get(); };public static System.Windows.TextDecorationCollection Underline { get; }static member Underline : System.Windows.TextDecorationCollectionPublic Shared ReadOnly Property Underline As TextDecorationCollectionЗначение свойства
Значение, представляющее подчеркивание TextDecoration.
Примеры
На следующем рисунке показано оформление текста с помощью линейной градиентной кисти и пунктирной ручки.

Пример подчеркивания с помощью линейной кисти градиента и пунктирной ручки
В следующем примере кода подчеркивание текста создается с помощью линейной градиентной кисти для пунктирной ручки.
// Use a linear gradient pen for the underline text decoration.
private void SetLinearGradientUnderline()
{
// Create an underline text decoration. Default is underline.
TextDecoration myUnderline = new TextDecoration();
// Create a linear gradient pen for the text decoration.
Pen myPen = new Pen();
myPen.Brush = new LinearGradientBrush(Colors.Yellow, Colors.Red, new Point(0, 0.5), new Point(1, 0.5));
myPen.Brush.Opacity = 0.5;
myPen.Thickness = 1.5;
myPen.DashStyle = DashStyles.Dash;
myUnderline.Pen = myPen;
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended;
// Set the underline decoration to a TextDecorationCollection and add it to the text block.
TextDecorationCollection myCollection = new TextDecorationCollection();
myCollection.Add(myUnderline);
TextBlock3.TextDecorations = myCollection;
}
' Use a linear gradient pen for the underline text decoration.
Private Sub SetLinearGradientUnderline()
' Create an underline text decoration. Default is underline.
Dim myUnderline As New TextDecoration()
' Create a linear gradient pen for the text decoration.
Dim myPen As New Pen()
myPen.Brush = New LinearGradientBrush(Colors.Yellow, Colors.Red, New Point(0, 0.5), New Point(1, 0.5))
myPen.Brush.Opacity = 0.5
myPen.Thickness = 1.5
myPen.DashStyle = DashStyles.Dash
myUnderline.Pen = myPen
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended
' Set the underline decoration to a TextDecorationCollection and add it to the text block.
Dim myCollection As New TextDecorationCollection()
myCollection.Add(myUnderline)
TextBlock3.TextDecorations = myCollection
End Sub
<!-- Use a linear gradient pen for the underline text decoration. -->
<TextBlock FontSize="36">the lazy brown dog.
<TextBlock.TextDecorations>
<TextDecorationCollection>
<TextDecoration
PenThicknessUnit="FontRecommended">
<TextDecoration.Pen>
<Pen Thickness="1.5">
<Pen.Brush>
<LinearGradientBrush Opacity="0.5"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Pen.Brush>
<Pen.DashStyle>
<DashStyle Dashes="2"/>
</Pen.DashStyle>
</Pen>
</TextDecoration.Pen>
</TextDecoration>
</TextDecorationCollection>
</TextBlock.TextDecorations>
</TextBlock>
Комментарии
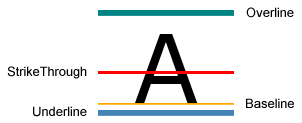
В следующем примере показано расположение подчеркивания текста относительно текста.

Пример подчеркивания текста
По умолчанию Hyperlink использует объект TextDecoration для отображения подчеркивания. Дополнительные сведения см. в разделе Практическое руководство. Указание того, подчеркнут ли гиперссылка.
