Руководство. Вход пользователей в приложение .NET MAUI с помощью внешнего клиента
В этом руководстве представлена последняя часть серии, демонстрирующая создание кода входа и выхода в оболочку .NET Multi-platform App UI (.NET MAUI) и запуск приложения на платформе Windows. В части 2 этой серии вы создали приложение оболочки .NET MAUI, добавили поддержку ПАКЕТА SDK MSAL через вспомогательные классы MSAL, установили необходимые библиотеки и включили ресурс образа. В этом последнем шаге показано, как добавить код входа и выхода в оболочку .NET MAUI и запустить приложение на платформе Windows.
В этом руководстве описано следующее:
- Добавьте код входа и выхода.
- Измените оболочку приложения.
- Добавьте код для конкретной платформы.
- Добавьте параметры приложения.
- Запустите и проверьте приложение оболочки .NET MAUI.
Необходимые компоненты
Добавление кода входа и выхода
Пользовательский интерфейс приложения .NET MAUI создается из объектов, которые сопоставляются с собственными элементами управления каждой целевой платформы. Основными группами элементов управления, используемыми для создания пользовательского интерфейса приложения .NET MAUI, являются страницы, макеты и представления.
Добавление главной страницы представления
Следующие шаги будут упорядочивать наш код таким образом, чтобы main view он был определен.
Удалите MainPage.xaml и MainPage.xaml.cs из проекта, они больше не нужны. В области Обозреватель решений найдите запись для MainPage.xaml, щелкните ее правой кнопкой мыши и выберите "Удалить".
Щелкните правой кнопкой мыши проект SignInMaui и выберите "Добавить>новую папку". Назовите представления папок.
Щелкните правой кнопкой мыши представления.
Выберите "Добавить>новый элемент...".
Выберите .NET MAUI в списке шаблонов.
Выберите шаблон .NET MAUI ContentPage (XAML). Назовите файл MainView.xaml.
Выберите Добавить.
Файл MainView.xaml откроется на новой вкладке документа, отображая всю разметку XAML, представляющую пользовательский интерфейс страницы. Замените разметку XAML следующим разметкой:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.MainView" Title="Microsoft Entra External ID" > <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="external_id.png" SemanticProperties.Description="External ID" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="CIAM" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Button x:Name="SignInButton" Text="Sign In" SemanticProperties.Hint="Sign In" Clicked="OnSignInClicked" HorizontalOptions="Center" IsEnabled="False"/> </VerticalStackLayout> </ScrollView> </ContentPage>Сохраните файл.
Давайте разберем ключевые части элементов управления XAML, размещенные на странице:
<ContentPage>— корневой объект для класса MainView.<VerticalStackLayout>является дочерним объектом ContentPage. Этот элемент управления макета упорядочивает дочерние элементы по вертикали, один после другого.<Image>отображает изображение, в этом случае используется azureactive_directory.png_, скачанный ранее.<Label>элементы управления отображают текст.<Button>может нажимать пользователь, который вызываетClickedсобытие. Вы можете запустить код в ответ наClickedсобытие.Clicked="OnSignInClicked"ClickedСобытие кнопки назначаетсяOnSignInClickedобработчику событий, который будет определен в файле кода программной части. Этот код будет создан на следующем шаге.
Обработка события OnSignInClicked
Следующим шагом является добавление кода для события кнопки Clicked .
В области Обозреватель решений Visual Studio разверните файл MainView.xaml, чтобы отобразить его MainView.xaml.cs кода. Откройте MainView.xaml.cs и замените содержимое файла следующим кодом:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views { public partial class MainView : ContentPage { public MainView() { InitializeComponent(); IAccount cachedUserAccount = PublicClientSingleton.Instance.MSALClientHelper.FetchSignedInUserFromCache().Result; _ = Dispatcher.DispatchAsync(async () => { if (cachedUserAccount == null) { SignInButton.IsEnabled = true; } else { await Shell.Current.GoToAsync("claimsview"); } }); } private async void OnSignInClicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); await Shell.Current.GoToAsync("claimsview"); } protected override bool OnBackButtonPressed() { return true; } } }
Класс MainView — это страница содержимого, отвечающая за отображение основного представления приложения. В конструкторе он извлекает кэшированную учетную запись пользователя с помощью MSALClientHelper PublicClientSingleton экземпляра и включает кнопку входа, если кэшированные учетные записи пользователя не найдены.
При нажатии кнопки входа метод вызывает AcquireTokenSilentAsync метод автоматического получения маркера и переходит на claimsview страницу с помощью Shell.Current.GoToAsync метода. Кроме того, метод переопределяется для возврата true, указывая, OnBackButtonPressed что кнопка "Назад" отключена для этого представления.
Добавление страницы представления утверждений
Следующие шаги упорядочены в коде, чтобы ClaimsView она была определена. На странице будут отображаться утверждения пользователя, найденные в маркере идентификатора.
В области Обозреватель решений Visual Studio щелкните правой кнопкой мыши представления.
Выберите "Добавить>новый элемент...".
Выберите .NET MAUI в списке шаблонов.
Выберите шаблон .NET MAUI ContentPage (XAML). Назовите файл ClaimsView.xaml.
Выберите Добавить.
Файл ClaimsView.xaml откроется на новой вкладке документа, отображая всю разметку XAML, представляющую пользовательский интерфейс страницы. Замените разметку XAML следующим разметкой:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.ClaimsView" Title="ID Token View"> <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <VerticalStackLayout> <Label Text="CIAM" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" FontSize="26" Padding="0,0,0,20" HorizontalOptions="Center" /> <Label Padding="0,20,0,0" VerticalOptions="Center" HorizontalOptions="Center" FontSize="18" Text="Claims found in ID token" /> <ListView ItemsSource="{Binding IdTokenClaims}" x:Name="Claims"> <ListView.ItemTemplate> <DataTemplate> <ViewCell> <Grid Padding="0, 0, 0, 0"> <Label Grid.Column="1" Text="{Binding}" HorizontalOptions="Center" /> </Grid> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button x:Name="SignOutButton" Text="Sign Out" HorizontalOptions="Center" Clicked="SignOutButton_Clicked" /> </VerticalStackLayout> </ContentPage>Этот код разметки XAML представляет макет пользовательского интерфейса для представления утверждений в приложении .NET MAUI. Она начинается с определения
ContentPageзаголовка и отключения поведения кнопки "Назад".VerticalStackLayoutВнутри элемента есть несколькоLabelэлементов, отображающих статический текст, за которым следуетListViewименованныйClaimsэлемент, который привязывается к коллекции, вызываемойIdTokenClaimsдля отображения утверждений, найденных в маркере идентификатора. Каждое утверждение отрисовывается вViewCellпределах с помощьюDataTemplateи отображается в центреLabelсетки.Наконец, в
Sign Outнижней части макета находится кнопка, которая активируетSignOutButton_Clickedобработчик событий при щелчке.
Обработка данных ClaimsView
Следующий шаг — добавить код для обработки ClaimsView данных.
В области Обозреватель решений Visual Studio разверните файл ClaimsView.xaml, чтобы отобразить ClaimsView.xaml.cs файла кода. Откройте ClaimsView.xaml.cs и замените содержимое файла следующим кодом:
using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views; public partial class ClaimsView : ContentPage { public IEnumerable<string> IdTokenClaims { get; set; } = new string[] {"No claims found in ID token"}; public ClaimsView() { BindingContext = this; InitializeComponent(); _ = SetViewDataAsync(); } private async Task SetViewDataAsync() { try { _ = await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); IdTokenClaims = PublicClientSingleton.Instance.MSALClientHelper.AuthResult.ClaimsPrincipal.Claims.Select(c => c.Value); Claims.ItemsSource = IdTokenClaims; } catch (MsalUiRequiredException) { await Shell.Current.GoToAsync("claimsview"); } } protected override bool OnBackButtonPressed() { return true; } private async void SignOutButton_Clicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.SignOutAsync().ContinueWith((t) => { return Task.CompletedTask; }); await Shell.Current.GoToAsync("mainview"); } }Код ClaimsView.xaml.cs представляет код для представления утверждений в приложении .NET MAUI. Он начинается с импорта необходимых пространств имен и определения
ClaimsViewкласса, который расширяетсяContentPage. СвойствоIdTokenClaimsпредставляет собой перечисление строк, изначально задающее одну строку, указывающую, что утверждения не найдены.Конструктор
ClaimsViewзадает контекст привязки текущему экземпляру, инициализирует компоненты представления и вызываетSetViewDataAsyncметод асинхронно. МетодSetViewDataAsyncпытается автоматически получить маркер, извлекает утверждения из результата проверки подлинности и задаетIdTokenClaimsсвойство, отображаемое в именованномListViewвидеClaims.MsalUiRequiredExceptionЕсли происходит, указывая, что взаимодействие с пользователем необходимо для проверки подлинности, приложение переходит к представлению утверждений.Метод
OnBackButtonPressedпереопределяет поведение кнопки "Назад", чтобы всегда возвращать значение true, предотвращая возвращение пользователя из этого представления. ОбработчикSignOutButton_Clickedсобытий подписывает пользователя с помощью экземпляраPublicClientSingletonи после завершения переходит к объектуmain view.
Изменение оболочки приложения
Класс AppShell определяет визуальную иерархию приложения, разметку XAML, используемую при создании пользовательского интерфейса приложения. Обновите его AppShell , чтобы сообщить об этом Views.
Дважды щелкните
AppShell.xamlфайл в области Обозреватель решений, чтобы открыть редактор XAML. Замените разметку XAML следующим кодом:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="SignInMaui.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:SignInMaui.Views" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainView}" Route="MainPage" /> </Shell>Код XAML определяет класс, который отключает
AppShellповедение всплывающего элемента и задает основное содержимое элементу с заголовкомHomeи шаблоном контентаShellContent, указывающим наMainViewкласс.В области Обозреватель решений Visual Studio разверните файл AppShell.xaml, чтобы отобразить AppShell.xaml.cs файла кода. Откройте AppShell.xaml.cs и замените содержимое файла следующим кодом:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.Views; namespace SignInMaui; public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute("mainview", typeof(MainView)); Routing.RegisterRoute("claimsview", typeof(ClaimsView)); } }Вы обновляете
AppShell.xaml.csфайл, чтобы включить необходимые регистрации маршрутов дляMainViewиClaimsView. ВызываяInitializeComponent()метод, необходимо обеспечить инициализациюAppShellкласса. Метод связывает и маршруты с соответствующими типами представлений иClaimsViewMainView.claimsviewmainviewRegisterRoute()
Добавление кода для конкретной платформы
Проект приложения .NET MAUI содержит папку "Платформы" с каждой дочерней папкой, представляющей платформу, предназначенную для .NET MAUI. Чтобы обеспечить поведение конкретного приложения для дополнения класса приложений по умолчанию, необходимо изменить Platforms/Windows/App.xaml.cs.
Замените содержимое файла следующим кодом:
using SignInMaui.MSALClient;
using Microsoft.Identity.Client;
using Microsoft.UI.Xaml;
// To learn more about WinUI, the WinUI project structure,
// and more about our project templates, see: http://aka.ms/winui-project-info.
namespace SignInMaui.WinUI;
/// <summary>
/// Provides application-specific behavior to supplement the default Application class.
/// </summary>
public partial class App : MauiWinUIApplication
{
/// <summary>
/// Initializes the singleton application object. This is the first line of authored code
/// executed, and as such is the logical equivalent of main() or WinMain().
/// </summary>
public App()
{
this.InitializeComponent();
// configure redirect URI for your application
PlatformConfig.Instance.RedirectUri = $"msal{PublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId}://auth";
// Initialize MSAL
IAccount existinguser = Task.Run(async () => await PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()).Result;
}
protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
protected override void OnLaunched(LaunchActivatedEventArgs args)
{
base.OnLaunched(args);
var app = SignInMaui.App.Current;
PlatformConfig.Instance.ParentWindow = ((MauiWinUIWindow)app.Windows[0].Handler.PlatformView).WindowHandle;
}
}
В коде необходимо настроить URI перенаправления для приложения и инициализировать MSAL, а затем задать родительское окно для приложения. Кроме того, метод переопределяется OnLaunched для обработки события запуска и получения дескриптора родительского окна.
Добавление параметров приложения
Параметры позволяют разделить данные, которые настраивают поведение приложения из кода, позволяя изменять поведение без перестроения приложения. Предоставляется MauiAppBuilder для ConfigurationManager настройки параметров в нашем приложении .NET MAUI. Давайте добавим appsettings.json файл в качестве EmbeddedResourceфайла.
Чтобы создать appsettings.json, выполните следующие действия.
В области Обозреватель решений Visual Studio щелкните правой кнопкой мыши проект> SignInMaui Add>New Item....
Выберите файл конфигурации JSON web>JavaScript. Назовите файл
appsettings.json.Выберите Добавить.
Выберите appsettings.json
В области "Свойства" задайте значение "Действие сборки" для внедренного ресурса.
В области "Свойства" установите для копирования в выходной каталог всегда.
Замените содержимое
appsettings.jsonфайла следующим кодом:{ "AzureAd": { "Authority": "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", "ClientId": "Enter_the_Application_Id_Here", "CacheFileName": "msal_cache.txt", "CacheDir": "C:/temp" }, "DownstreamApi": { "Scopes": "openid offline_access" } }В поле
appsettings.json"Найти заполнитель":Enter_the_Tenant_Subdomain_Hereи замените его поддоменом каталога (клиента). Например, если основной домен клиента — этоcontoso.onmicrosoft.com, используйтеcontoso. Если у вас нет имени клиента, узнайте, как прочитать сведения о клиенте.Enter_the_Application_Id_Hereи замените его идентификатором приложения (клиента) зарегистрированного ранее приложения.
Использование личного домена URL-адреса (необязательно)
Используйте личный домен для полной фирменной символики URL-адреса проверки подлинности. С точки зрения пользователя пользователи остаются в домене во время проверки подлинности, а не перенаправляются на ciamlogin.com доменное имя.
Выполните следующие действия, чтобы использовать личный домен:
Выполните действия, описанные в разделе "Включение пользовательских доменов URL-адресов" для приложений во внешних клиентах , чтобы включить личный ДОМЕН URL-адресов для внешнего клиента.
Откройте файл appsettings.json :
- Измените значение
Authorityсвойства https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Hereна . ЗаменитеEnter_the_Custom_Domain_Hereдомен личного URL-адреса иEnter_the_Tenant_ID_Hereидентификатором клиента. Если у вас нет идентификатора клиента, узнайте, как прочитать сведения о клиенте. - Добавьте
knownAuthoritiesсвойство со значением [Enter_the_Custom_Domain_Here].
- Измените значение
После внесения изменений в файл appsettings.json, если личный домен URL-адреса login.contoso.com, а идентификатор клиента — aaaabbbb-0000-cccc-1111-dd222eeee, файл должен выглядеть следующим фрагментом кода:
{
"AzureAd": {
"Authority": "https://login.contoso.com/aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "Enter_the_Application_Id_Here",
"CacheFileName": "msal_cache.txt",
"CacheDir": "C:/temp",
"KnownAuthorities": ["login.contoso.com"]
},
"DownstreamApi": {
"Scopes": "openid offline_access"
}
}
Запуск и тестирование классического приложения .NET MAUI
Приложения .NET MAUI предназначены для работы на нескольких операционных системах и устройствах. Вам потребуется выбрать целевой объект, с помощью которого вы хотите протестировать и отладить приложение.
Установите целевой объект отладки на панели инструментов Visual Studio на устройство, с которым требуется выполнить отладку и тестирование. Ниже показано, как задать целевой объект отладки для Windows:
- Выберите раскрывающийся список "Целевой объект отладки".
- Выбор платформы
- Выберите net7.0-windows...
Запустите приложение, нажав клавишу F5 или нажав кнопку воспроизведения в верхней части Visual Studio.
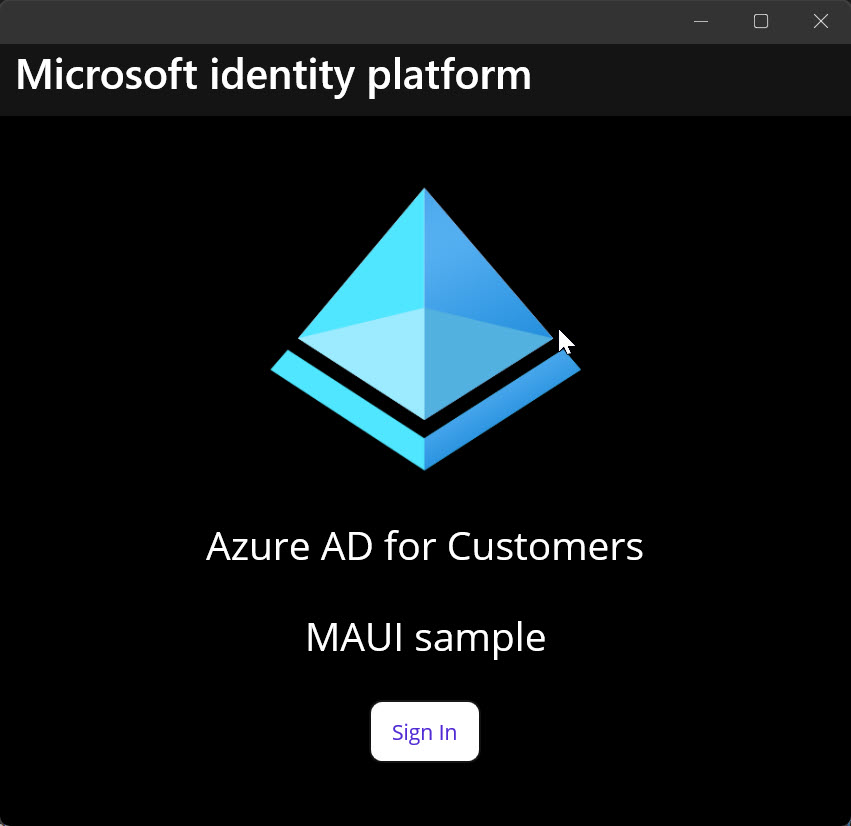
Теперь можно протестировать пример классического приложения .NET MAUI. После запуска приложения окно классического приложения появится автоматически:

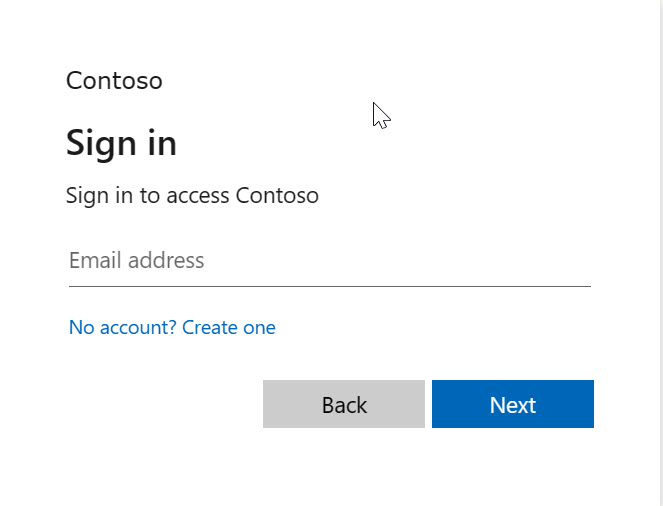
В появившемся окне рабочего стола нажмите кнопку "Войти ". Откроется окно браузера, и вам будет предложено войти.

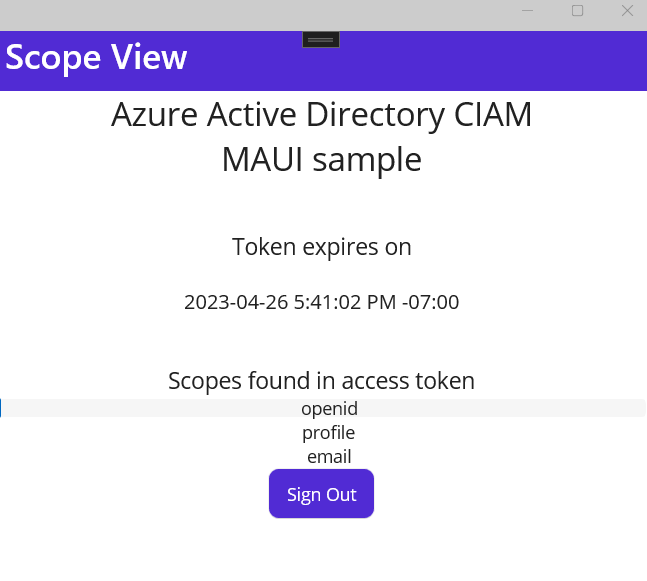
Во время входа вам будет предложено предоставить различные разрешения (разрешить приложению доступ к данным). После успешного входа и согласия на экране приложения отображается главная страница.