Руководство. Добавление входа и выхода в веб-приложение ASP.NET Core для внешнего клиента
В этом руководстве представлена окончательная часть серии, демонстрирующая создание веб-приложения ASP.NET Core и подготовка его к проверке подлинности с помощью Центра администрирования Microsoft Entra. В части 2 этой серии вы создали проект ASP.NET Core в Visual Studio Code и настроили его для проверки подлинности. На этом последнем шаге вы добавите возможности входа и выхода, а также вход и выход из приложения.
В этом руководстве вы получите следующее:
- Добавление возможностей входа и выхода
- Добавление кода для просмотра утверждений маркера идентификатора
- Вход и выход из приложения с помощью потока пользователя
Необходимые компоненты
Добавление интерфейса входа и выхода
После установки пакетов NuGet и добавления необходимого кода для проверки подлинности необходимо добавить вход и выйти. Код считывает утверждения маркера идентификатора, чтобы проверка, что пользователь прошел проверку подлинности и используется User.Claims для извлечения утверждений маркера идентификатора.
В интегрированной среде разработки перейдите к представлениям или общим файлам и создайте новый файл с именем _LoginPartial.cshtml.
Откройте _LoginPartial.cshtml и добавьте следующий код для добавления интерфейса входа и выхода.
@using System.Security.Principal <ul class="navbar-nav"> @if (User.Identity is not null && User.Identity.IsAuthenticated) { <li class="nav-item"> <span class="nav-link text-dark">Hello @User.Claims.First(c => c.Type == "preferred_username").Value!</span> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignOut">Sign out</a> </li> } else { <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignIn">Sign in</a> </li> } </ul>Затем добавьте ссылку
_LoginPartialна файл Layout.cshtml , расположенный в той же папке. Рекомендуется поместить это послеnavbar-collapseкласса, как показано в следующем фрагменте кода:<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <partial name="_LoginPartial" /> </div>
Просмотр утверждений маркера идентификатора
Теперь веб-приложение настроено для входа пользователей с помощью платформа удостоверений Майкрософт. Следующий шаг — добавить код, позволяющий просматривать утверждения маркера идентификатора. Приложение проверка, что пользователь проходит проверку подлинности с помощьюUser.Identity.IsAuthenticated, и выводит утверждения маркера идентификатора, циклив по каждому элементу, User.Claimsвозвращая их Type и Value.
Откройте views/Home/Index.cshtml и замените содержимое файла следующим фрагментом кода:
@{ ViewData["Title"] = "Home Page"; } <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: justify; padding: 8px; border-bottom: 1px solid #ddd; border-top: 1px solid #ddd; } </style> <div class="text-center"> <h1 class="display-4">Welcome</h1> @if (@User.Identity is not null && @User.Identity.IsAuthenticated) { <p>You are signed in! Below are the claims in your ID token. For more information, visit: <a href="https://learn.microsoft.com/azure/active-directory/develop/id-tokens">Microsoft identity platform ID tokens</a></p> <table> <tbody> @foreach (var item in @User.Claims) { <tr> <td>@item.Type</td> <td>@item.Value</td> </tr> } </tbody> </table> } <br /> <p>Learn about <a href="https://learn.microsoft.com/azure/active-directory/develop/v2-overview">building web apps with Microsoft identity platform</a>.</p> </div>
Вход в приложение
Запустите приложение, введя следующий текст в терминале, чтобы запустить
httpsпрофиль в файле запуска Параметры.json.dotnet run --launch-profile httpsОткройте новый частный браузер и введите универсальный код ресурса (URI) приложения в браузере в данном случае
https://localhost:7274.Чтобы проверить ранее настроенный поток пользователя регистрации, выберите "Нет учетной записи"? Создайте его.
В окне "Создание учетной записи" введите адрес электронной почты, зарегистрированный во внешнем клиенте, который запустит поток регистрации в качестве пользователя для приложения.
После ввода однократного секретного кода из внешнего клиента введите новый пароль и дополнительные сведения об учетной записи, этот поток регистрации завершается.
- Если появится окно с запросом на вход, выберите "Да" или "Нет".
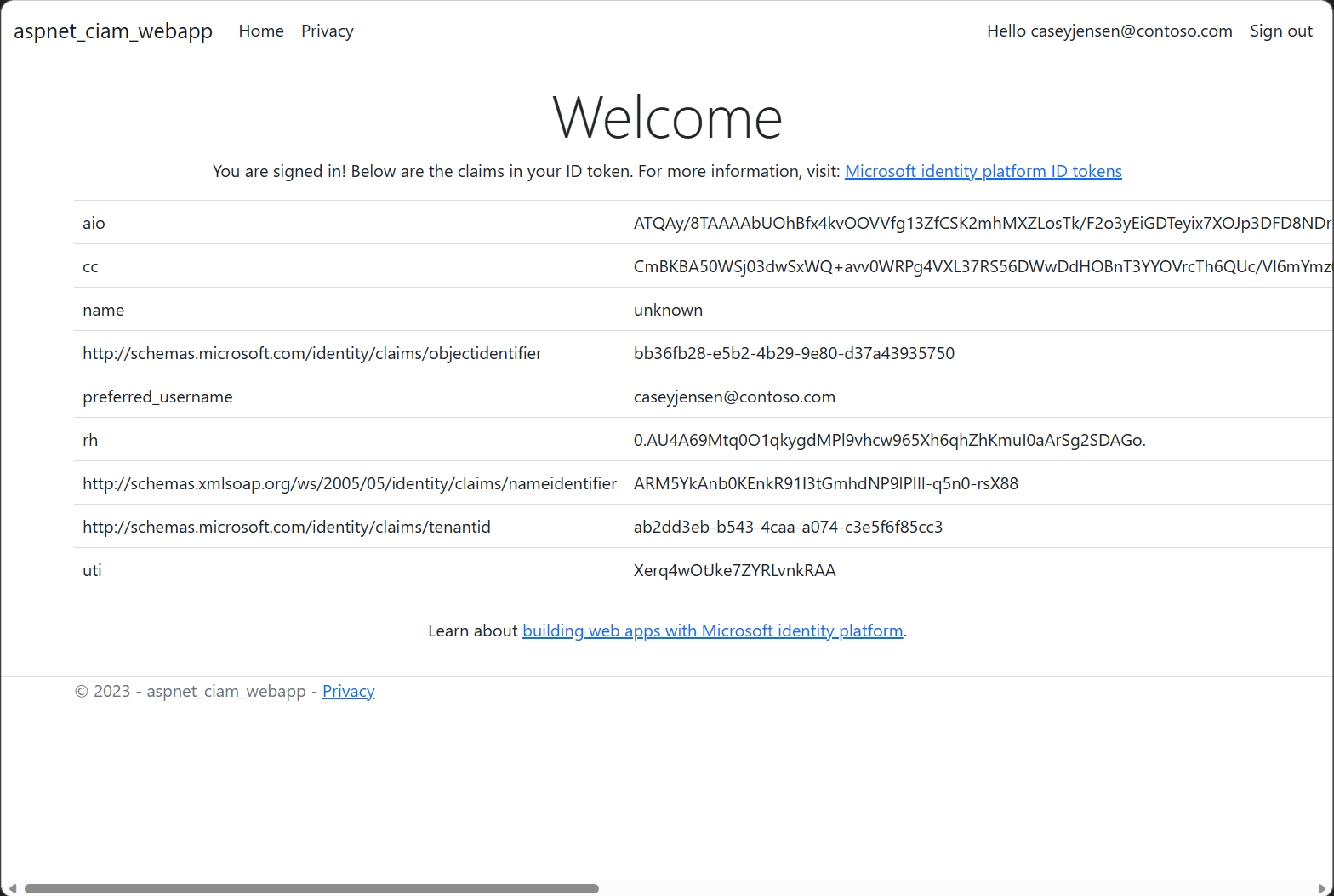
Страница приветствия ASP.NET Core отображается в браузере, как показано на следующем снимке экрана:

Выход из приложения
- Чтобы выйти из приложения, выберите " Выйти" на панели навигации.
- Появится окно с запросом учетной записи для выхода из нее.
- После успешного выхода появится окончательное окно, консультирование по закрытию всех окон браузера.