Открытие исходных файлов в Visual Studio Code
Эксперимент с открытым исходным кодом в Visual Studio Code позволяет использовать Средства разработки Microsoft Edge, а затем редактировать файлы в Visual Studio Code, а не в редакторе кода средства DevTools Sources.
При использовании этого эксперимента, если вы используете Visual Studio Code и используете Средства разработки для изменения правил CSS, вам больше не придется использовать редактор кода в инструменте Источники devTools. Редактор кода можно просто использовать в Visual Studio Code. При включении этого эксперимента локальные файлы будут получать другую обработку.
Настройка редактирования локальных файлов в Visual Studio Code
Сначала выберите Параметры средств разработки>>Эксперименты>Открытые исходные файлы в Visual Studio Code, а затем снова запустите Средства разработки.
Если этот эксперимент включен, предположим, что в Microsoft Edge вы переходите на локальный сервер (например http://localhost , или http://127.0.0.1) или открываете локальный файл.

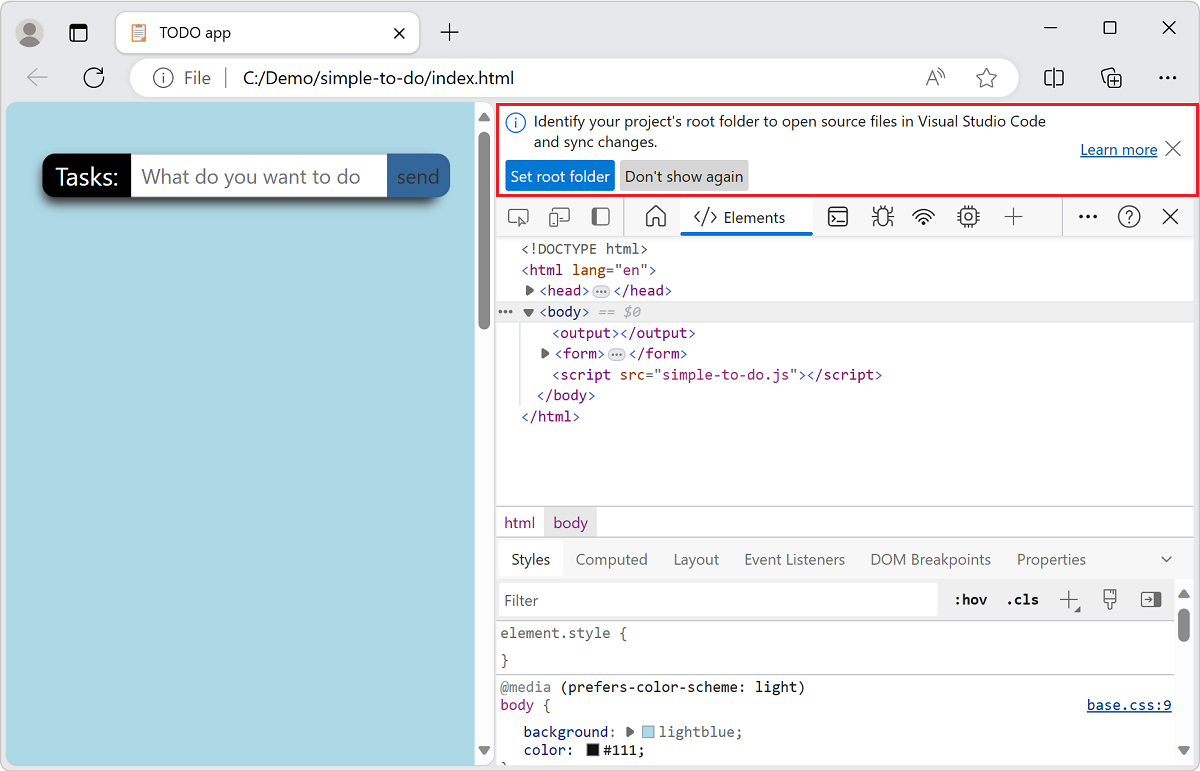
При открытии средств разработки вам будет предложено определить корневую папку. Вы можете отказаться, нажав кнопку Закрыть (x) или нажав кнопку Don't show again . Дополнительные сведения можно получить, щелкнув ссылку Learn more .

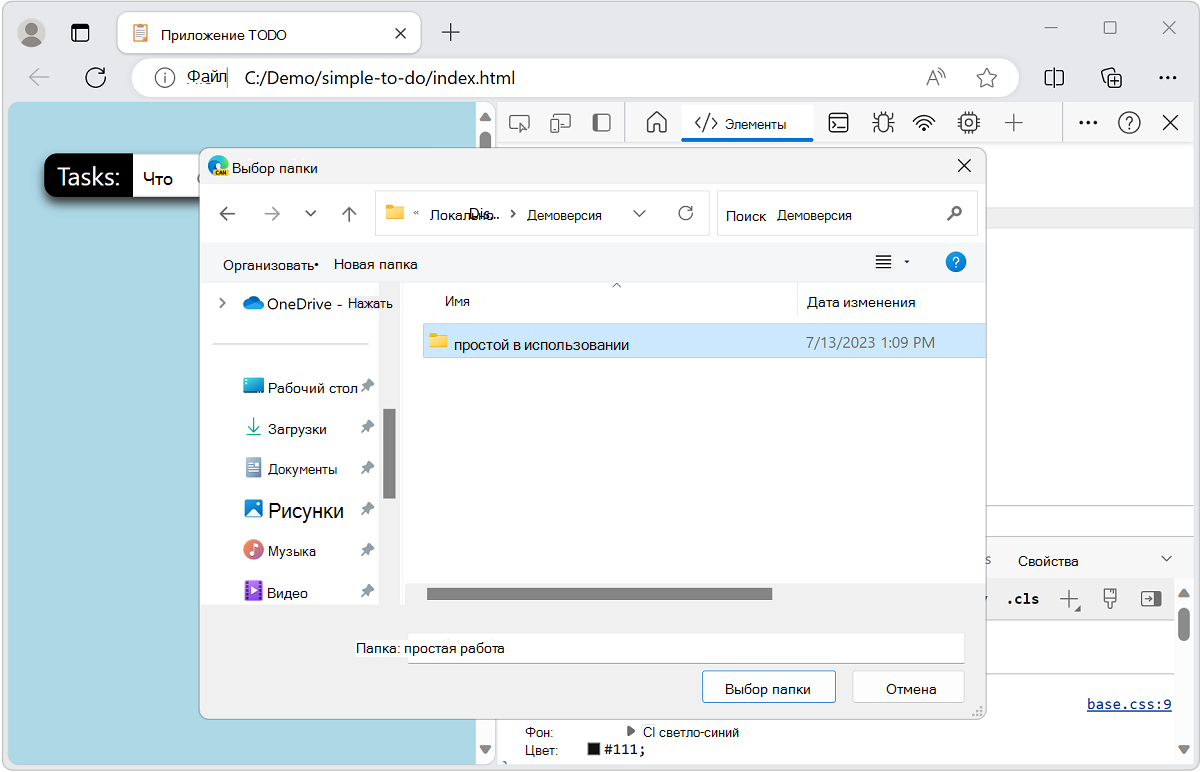
Если нажать кнопку Задать корневую папку , операционная система предложит перейти к папке и выбрать ее.

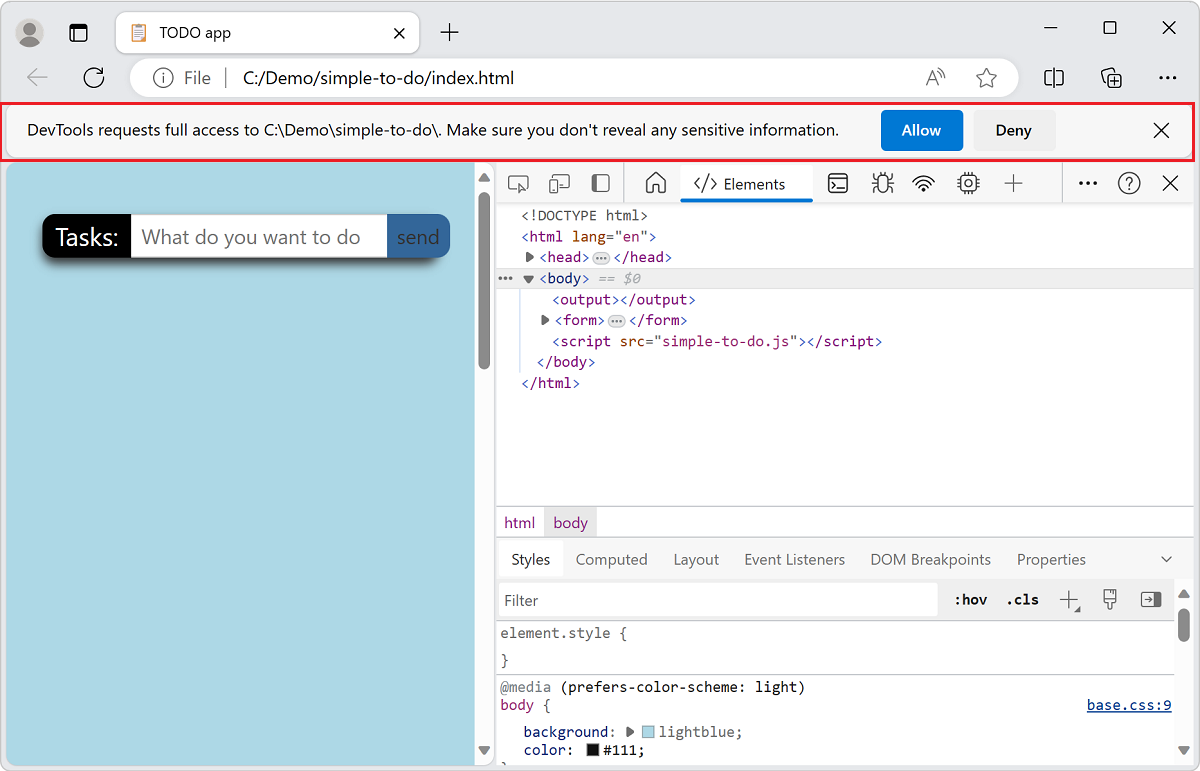
После выбора корневой папки необходимо предоставить devTools полный доступ к ней. Над панелью инструментов появится запрос с кнопками "Разрешить " или "Запретить " с запросом на предоставление разрешения на доступ к папке средствам разработки.

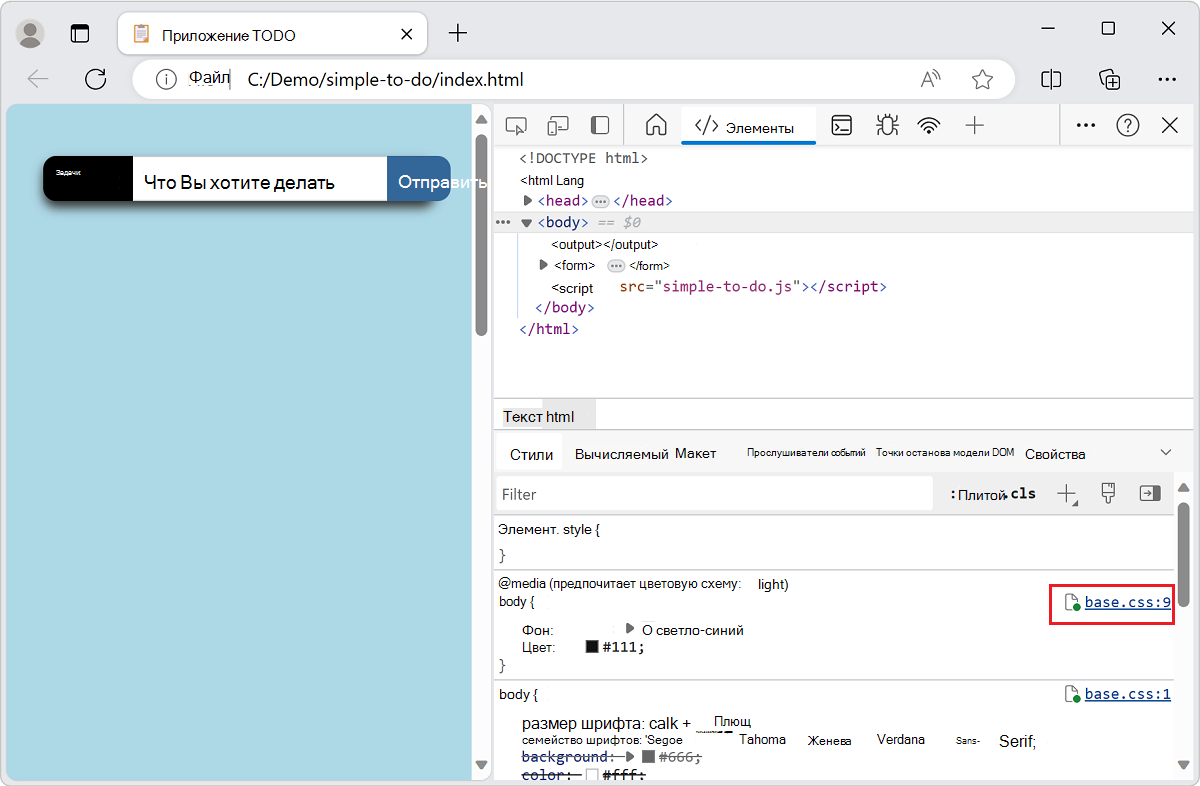
После предоставления разрешения выбранная папка будет добавлена в качестве рабочей области в средствах разработки на вкладке Файловая система средства Источники . Это означает, что любой файл, который вы редактируете в средствах разработки, теперь открывается в Microsoft Visual Studio Code, а не в средстве Источники. В качестве индикатора мы показываем linked значок рядом с именем файла. В этом примере мы выберем ссылку base.css в средстве Стили .

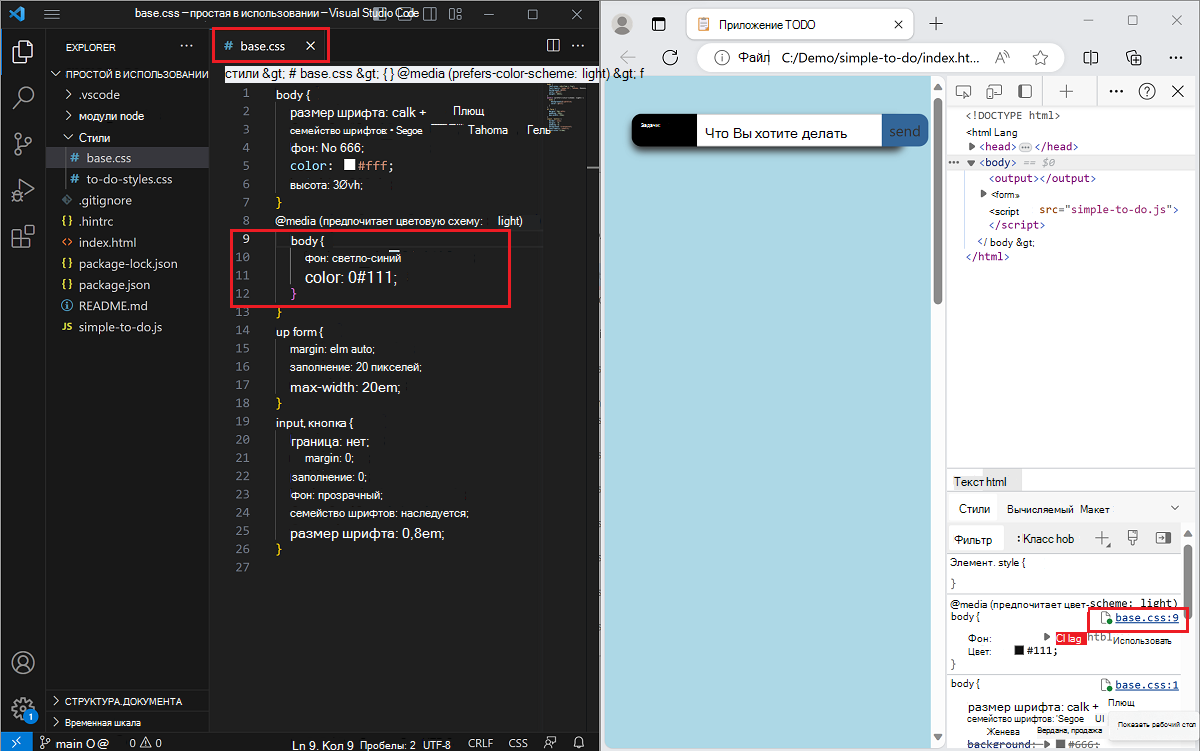
DevTools открывает экземпляр Visual Studio Code и отображает все файлы в корневой папке. DevTools также открывает выбранный файл, прокручиваемый до правильной строки селектора CSS.

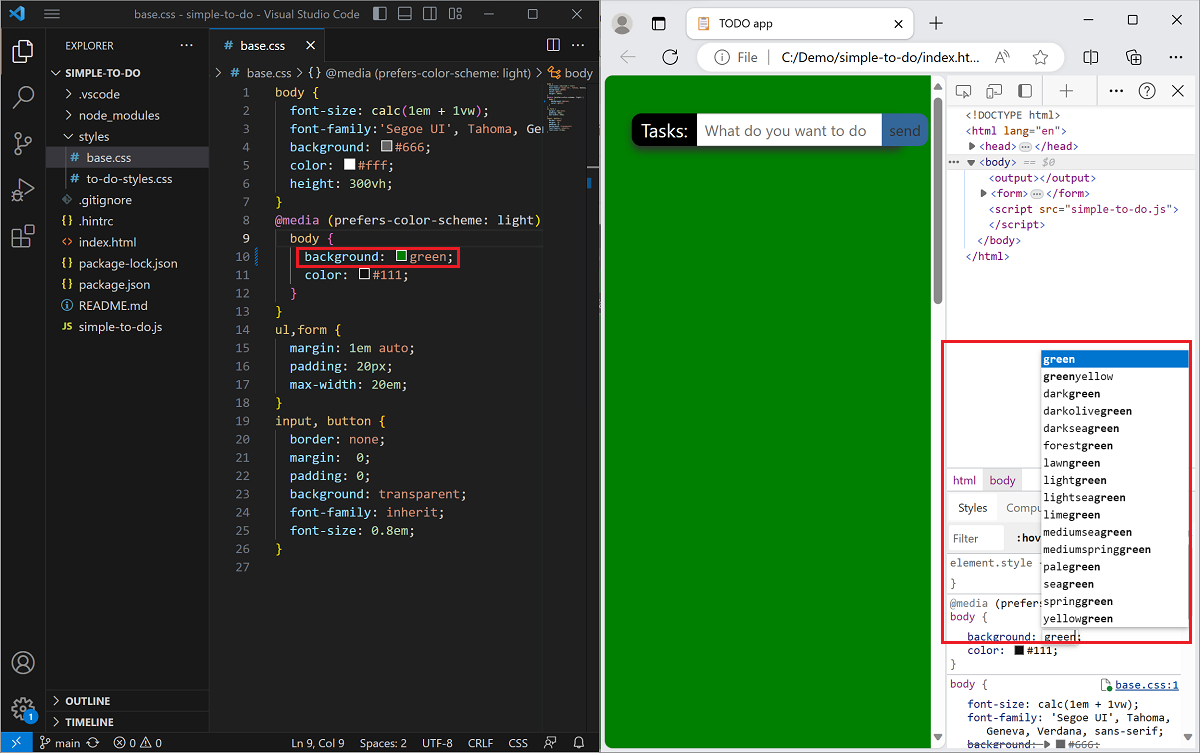
Все изменения, внесенные в файл в средствах разработки, теперь будут синхронизированы с Visual Studio Code. Например, если изменить backgroundgreen значение для стилей текста, то одно и то же правило CSS будет автоматически добавлено base.css в файл в редакторе кода Visual Studio Code.

Изменение параметров рабочей области
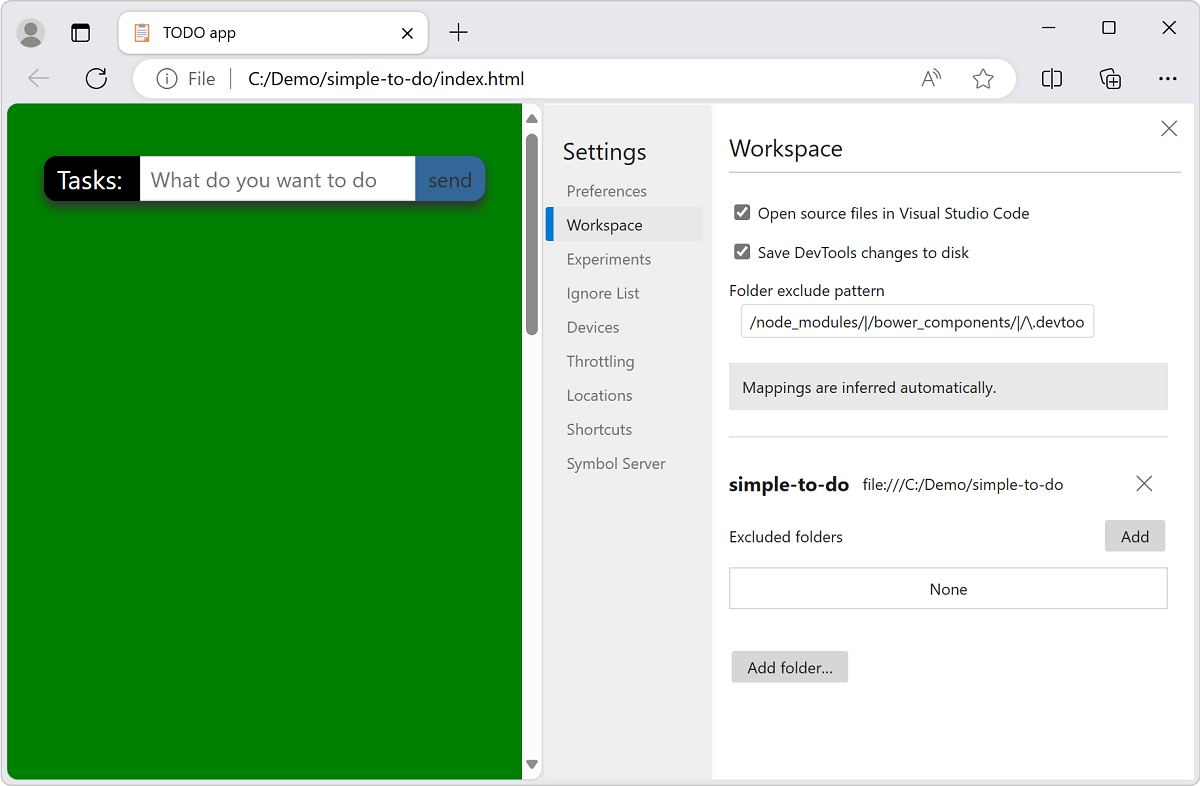
Чтобы изменить поведение файлов с открытым исходным кодом в эксперименте Visual Studio Code, перейдите на страницу Параметры средств разработки, щелкнув Параметры (значок шестеренки) или нажав клавиши SHIFT+?, а затем выберите страницу Рабочая область:

На странице Параметры>рабочей области перечислены рабочие области, а также следующие параметры конфигурации:
| Элемент управления пользовательского интерфейса | Описание |
|---|---|
| Флажок "Открыть исходные файлы в Visual Studio Code" | Задает, следует ли открытый код файлы в Visual Studio Code. |
| Сохранить изменения в средствах разработки на диске | Автоматически сохраняет изменения DevTools на диске. |
| Текстовое поле "Исключить шаблон папки " | Автоматически исключает папки из папки рабочей области. |
| Кнопка "Добавить" рядом с пунктом Исключенные папки | Исключает папку из определенной рабочей области. |
| Кнопка "Добавить папку" | Добавляет дополнительную рабочую область. |