Қолжетімді кенеп бағдарламаларында басқару элементтерін ұйымдастыру
Бағдарламадағы басқару элементтері экранды оқу құралының пайдаланушыларына жүйелі түрде шарлауға көмектесу үшін ұйымдастырылуы керек. Логикалық рет сонымен қатар пернетақта пайдаланушыларының шатысуын азайтады және олардың өнімді болуына көмектеседі.
Экранның мағыналы атауы
Экран жүктелген кезде экран оқу құралдары оның атын айтады. Пайдаланушыларға бағыт беру үшін мағыналы атауды таңдаңыз.
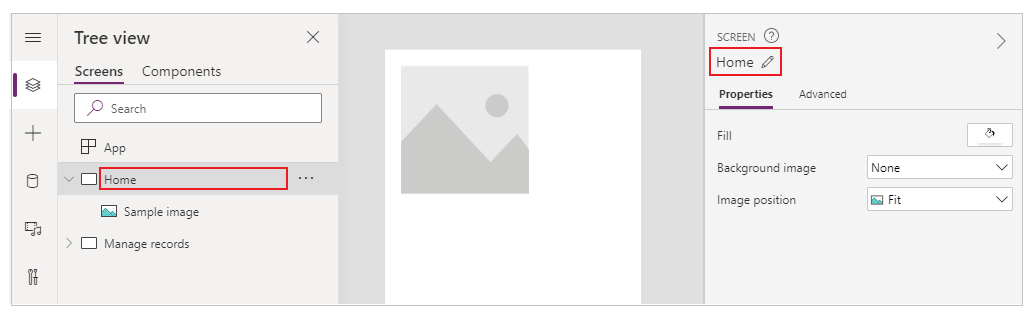
Экранның атауын Power Apps Studio бағдарламасындағы басқару элементтерінің тармағында немесе сипаттар тақтасында өзгертуге болады. Экран атауын өзгерту үшін, экранды таңдап, ![]() опциясын таңдаңыз.
опциясын таңдаңыз.

Экрандағы бірінші элемент оның атауы болып табылады. Бұл визуалды түрде жасырылған және тек экранды оқу құралының пайдаланушылары үшін қолжетімді.
Жаңа экран жүктелгенде, Power Apps бағдарламасы экран атауына фокусталады. Егер сіз SetFocus қызметін экран жүктелген кезде бірден пайдалансаңыз, экран атауы оқылмайды. Көрінетін тақырып жасаңыз және мәтінмәндегі өзгерісті жариялау үшін оны динамикалық аймақ етіп жасаңыз.
Логикалық басқару реті
Экранды оқу құралының пайдаланушылары мазмұн бойынша тізбекті түрде шарлай алады. Рет жоғарыдан төменге, содан кейін солдан оңға қарай басқару элементтерінің орналасуымен анықталады. Басқарудың элементінің өлшемі маңызды емес, тек оның X және Y сипаттары маңызды.
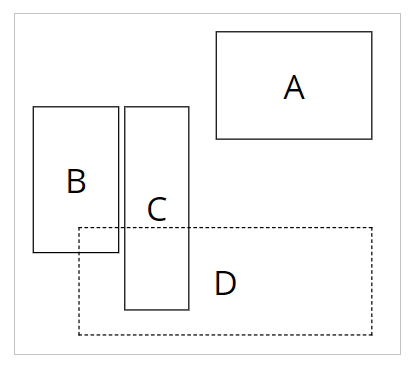
Бұл мысалда А кезекте бірінші пайда болады, өйткені ол жоғары жағына жақын. B және C бірдей тік орналасқан, бірақ B солға жақын болғандықтан, демек, ол C алдында пайда болады, D жоғарғы жағынан ең алыс болғандықтан соңғы пайда болады.

Ескерім
- Алдын ала қарау режимінде бағдарламаны өңдеу кезінде, басқару реті өнімділік себептері үшін жаңартылмайды. Бағдарлама жарияланған және жұмыс істеген кезде рет дұрыс болады.
- Басқару реті Power Apps Studio бағдарламасындағы басқару элементтерінің тармақ көрінісінде көрсетілгенмен бірдей емес. Тармақ көрінісі басқару элементтерін бағдарламаға қосылған уақытына қарай сұрыптайды. Бағдарлама іске қосылған кезде бұл басқару элементтерінің ретіне әсер етпейді.
- Басқару элементінің X немесе Y мәні өрнекке орнатылғанда, нәтиже шыққанда басқару реті жаңартылмайды. өрнектің өзгеруі. Өрнектерді бағалау үшін қолданбаның бастапқы күйін пайдаланып, қолданба сақталған кезде тапсырыс есептеледі және бекітіледі.
- Басқа басқару элементтері жасырылған немесе көрсетілгендіктен оның орнын өзгертсеңіз, сіз үшін X және Y макеттерін басқару үшін автоматты орналасу контейнерлерін пайдалануға болады.
- Сондай-ақ, өрнек мәндеріне қарамастан барлық басқару элементтерін логикалық жолмен орналастыруға болады. Мысалы, егер A басқару элементі әрқашан B басқару элементінен төмен болуы керек болса және B кейде жасырын болуы мүмкін болса, A Y болатын етіп орнатыңыз
If(B.Visible, B.Y + B.Height, B.Y + 1). 1-ді қосу B жасырын болса да, А әрқашан В-ден төмен болуын қамтамасыз етеді.
Топтастырылған басқару элементтері
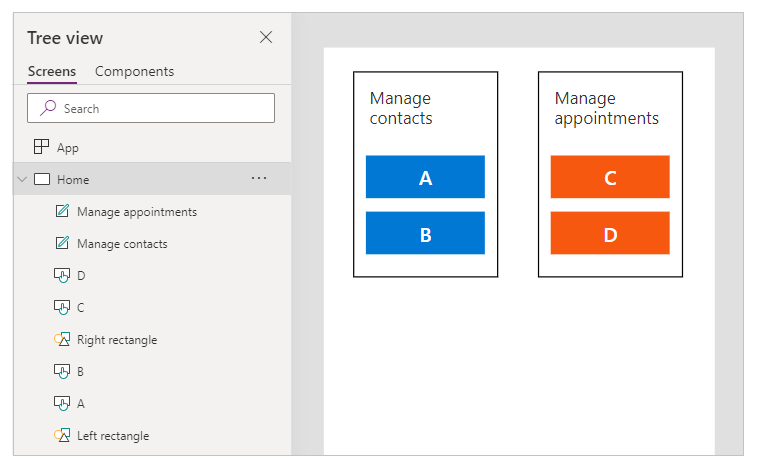
Әдепкі рет оқшауланған мазмұнға сәйкес келеді, бірақ топтастырылған мазмұнға сәйкес келмейді. Тіктөртбұрыш басқару элементтерімен қатар салынған екі тақтайшаны қарастырайық. Әр тақтайшаның тақырыбы бар. Тақырыптың астында тігінен орналасқан екі түймешік бар: бірінші тақтайша үшін А және В, екіншісіне С және D.

Әдепкі рет жоғарыдан төменге,содан кейін сол жақтан оң жаққа қарай болады. Демек, басқару элементтерінің реті:
- Сол Тіктөртбұрыш
- Оң Тіктөртбұрыш
- Сол жақ тақырып
- Оң жақ тақырып
- A
- C
- B
- D
Бұл құрылым А мен В, және де С мен D бірге екендігін білдірмейді.
Қатысты мазмұнды топтастыру үшін Контейнерлер опциясын пайдаланыңыз. Контейнер ішіндегі барлық басқару элементтері қатарынан пайда болады. Контейнерде басқару элементтері бірдей ереже бойынша реттеледі: жоғарыдан төменге, содан кейін солдан оңға.
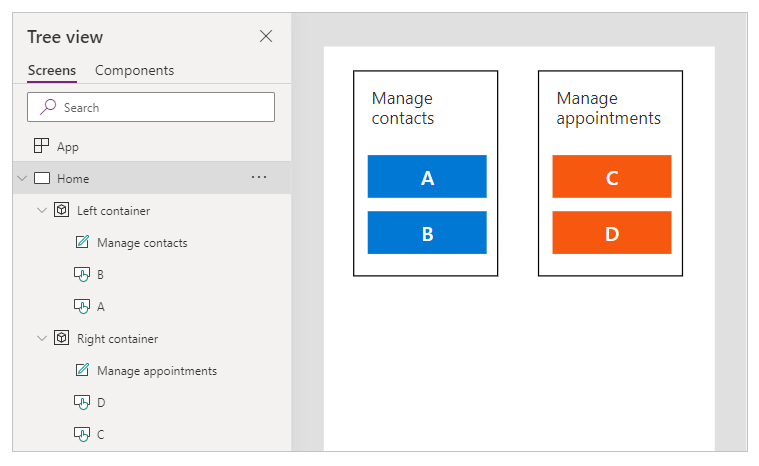
Алдыңғы мысалдың Тіктөртбұрыштар опциясын Контейнерлер опциясымен ауыстырғанда экран оқу құралдарының пайдаланушылары үшін басқару реті енді логикалық болады:
- Сол Контейнер
- Сол жақ тақырып
- A
- B
- Оң Контейнер
- Оң жақ тақырып
- C
- D

Пішін картасы және Галерея ішіндегі барлық басқару элементтері автоматты түрде топтастырылған, сондықтан Контейнер опциясын пайдалану қажеттілігі жоқ, Алайда, егер қосалқы топтар болса, олар үшін Контейнерлер опциясын пайдалану керек болады.
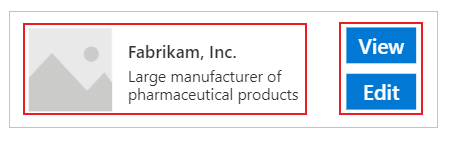
Бұл мысалда Галерея жолында нобай және сол жақта екі мәтін бөлігі бар. Оң жақта екі түймешік орналасқан. Визуалды және логикалық тұрғыдан басқару элементтерінің екі жиынтығы топтастырылуы керек. Бұл экранды оқу құралының пайдаланушылары алдымен сол жақтағы топты, содан кейін оң жақтағы топты көруін қамтамасыз етеді.

Логикалық пернетақтаны шарлау реті
Пернетақта шарлау кез келген қолданбаның маңызды аспектісі болып табылады. Көптеген адамдар үшін пернетақта сенсорды немесе тінтуірді қолданғаннан гөрі тиімді. Шарлау реті мыналарды орындауы тиіс:
- Басқару элементтерінің визуалды ағынын орындаңыз.
- Интуитивті, содан кейін "Z" ретін немесе төмен, содан кейін "кері-N" ретін орындаңыз.
- Интерактивті басқару элементтерінде тек табуляция орны бар.
AcceptsFocus басқару элементтеріне пернетақта арқылы қол жеткізуге болатынын анықтайды. Классикалық басқару элементтері үшін баламалы сипат TabIndex болып табылады.
Шарлау реті басқару реті: солдан оңға, содан кейін жоғарыдан төменге, "Z" үлгісінде. Сіз оны басқару тәртібімен бірдей етіп теңшей аласыз. Мысалы, Контейнерлер, форма Карталар және Галереялар автоматты түрде топтастырылады. Tab пернесі контейнердің сыртындағы келесі басқару элементіне өту алдында контейнер ішіндегі барлық элементтерді шарлайды.
Егер шарлау реті күтпеген болса, алдымен бағдарлама құрылымының логикалық екенін тексеру керек.
Ескерім
Басқару элементтері экранда динамикалық түрде жылжытылғанда, мысалы, оның X немесе Y мәні келесіге сәйкес өзгереді. a Power Fx өрнек болса, шарлау реті жаңартылмайды.
Теңшелетін қойынша реті үшін уақытша шешім
Пернетақтаны шарлау реті көрнекі ретінен өзгеше болуы керек сирек сценарийлер үшін бірдей нәтиже алу ету үшін контейнер басқару элементтерін мұқият орналастыруға болады.
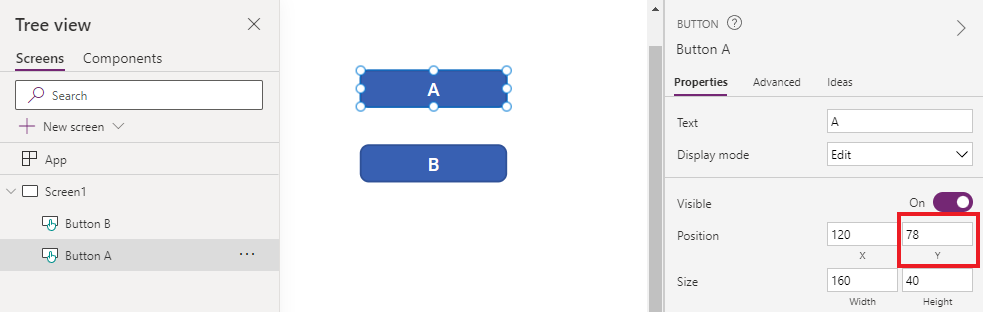
Төмендегі мысалда A түймешігі B түймешігінің үстінде орналасқан. Әдепкі қойынша шарлау реті A, содан кейін B.

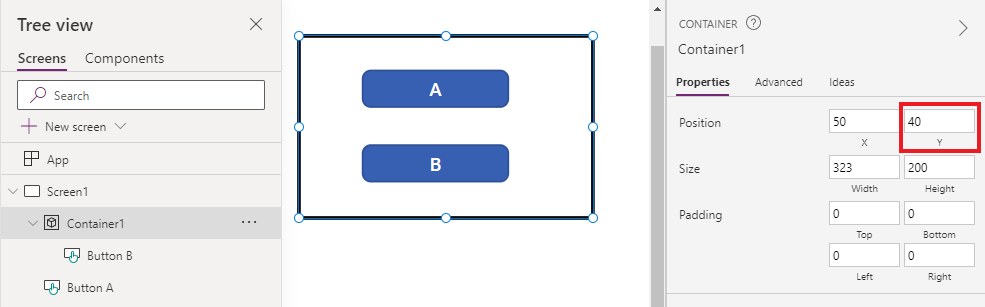
Қойынша шарлау ретін өзгерту үшін, контейнер басқару элементіне B қойыңыз. Контейнердің Y мәнін A мәнінен жоғары етіп орнатыңыз. Бағдарлама құрылымында енді A алдында контейнер (және В) бар. Демек, қойынша шарлау реті B, содан кейін A болады.

Бұл әдістің көмегімен экранды оқу құралының пайдаланушылары Tab пернесінсіз шарлаған кезде А алдында B кезігеді.
Теңшелетін қойынды индекстері (жойылған мүмкіндік)
Теңшелетін қойынша индекстері нөлден үлкен болып табылады. Оларға енді қолдау көрсетілмейді. Барлық TabIndex нөлден үлкен мәндер нөл ретінде қарастырылады.
Пайдаланушы қойындысының индекстері әрдайым дерлік нашар дизайнның белгісі болып табылады. Фокусты өзгерту үшінтиісті бағдарлама құрылымын жасау немесе SetFocus параметрін пайдалану сияқты жақсы баламалар бар.
Пайдаланушы қойындысының индекстеріне қатысты кейбір мәселелер:
Қолжетімділік
Теңшелетін қойынша индекстерінің болуы маңызды қолжетімділік мәселесі болып табылады. Экранды оқу құралының пайдаланушылары бағдарламаны оның логикалық құрылымын пайдалану арқылы шарлайды. Теңшелетін қойынша индекстері бұл құрылымды елемейді. Экранды оқу құралы пайдаланушылары да Tab пернесі арқылы шарлай алатындықтан, олар шарлаудың басқа әдістерінен басқа рет алған кезде шатасады.
Пайдалану ыңғайлылығы
Кейбір элементтер өткізіп жіберілген кезде пайдаланушылар шатасуы мүмкін. Фокус болжанбайтын ретпен қозғалғанда, олар бағдарды жоғалтуы мүмкін. Бұл танымдық мүмкіндіктері шектеулі пайдаланушылар үшін одан да қиын.
Техникалық қызмет көрсету
Бағдарлама жасаушылары жаңасы енгізілген сайын бірнеше басқару элементінің TabIndex параметрін қолмен жаңартуы керек. Жаңартуды жіберіп алу немесе қате ретті алу оңай.
Өнімділік
Теңшелетін қойындша индекстеріне қолдау көрсеті үшін Power Apps бағдарламасы беттегі барлық басқару элементтерін тексеріп, сәйкес ретті есептеуі керек. Бұл есептеу интенсивті процесс. Галерея сияқты контейнер басқару элементтерінде еншілес басқару элементтері үшін TabIndex параметрі қалай жұмыс істеу керектігі туралы күрделі ережелері бар. Жүйе ережелерге сәйкес келу үшін бағдарлама жасаушысының қажетті TabIndex параметрін басқа мәнмен салыстырады. Сондықтан TabIndex барлық басқару элементтері үшін нөлге орнатылған болса да, нақты HTML tabindex оң сан болады.
Басқа құрамдастармен біріктіру
Теңшелетін қойынша индекстері тек кірістірілген басқару элементтерімен жұмыс істейді. Power Apps қойынша индексі жүйесіне кірістірілмеген басқару элементтерінде күтпеген шарлау реті болады. Бұл код құрамдастары үшін проблема болуы мүмкін. Бұл құрамдастардың әзірлеушілері интерактивті элементтерді қадағалап, оларға қойынша индексін орнатуы керек. Олар үшінші тарап кітапханаларын пайдалануы мүмкін, олар тіпті қойынша индекстерін теңшеу жолын да қамтамасыз етпеуі мүмкін. Екінші жағынан барлық қойынша индекстері 0 немесе -1 болғанда, Power Apps қойынша индексі жүйесін енгізудің қажеті болмайды. Бағдарламаға ендірілген кез келген үшінші тарап құрамдасы дұрыс қойынша ретін автоматты түрде алады.
Басқа бағытта кенеп бағдарламалары басқа веб-бетке ендірілген кезде, теңшелетін қойынша индекстері жұмыс істемейді. Мысалы, теңшелетін беттерде. Power Apps бағдарламасы кенеп бағдарламасынан тыс элементтерді басқара алмайды, сондықтан қойынша шарлаудың жалпы реті қисынсыз болады.
Келесі қадамдар
Power Apps жүйесіндегі қолжетімді түстер
Келесіні де қараңыз:
- Қолжетімді бағдарламаларды жасау
- Кенеп бағдарламаларында көмекші технологиялардан мазмұнды көрсету не жасыру
- Кенеп бағдарламаларында белсенді аймақтар арқылы динамикалық өзгерістер жайында жариялау
- Қолжетімділікті тексеру құралы пайдалану
- Кенеп бағдарламаларындағы қолжетімділік шектеулері
- Қолжетімділік сипаттары