Модельге негізделген бағдарламаның пішін оқиғалар өңдегіштерін конфигурациялау
Power Apps пішіндеріне арналған пішіннің оқиға өңдегіштерін пішіннің келесі аумақтарында конфигурациялауға болады:
| Элемент | Оқиға | Сипаттама |
|---|---|---|
| Пішін | OnLoad |
Пішін жүктелген кезде пайда болады. |
OnSave |
Деректер сақталған кезде пайда болады. | |
| Табуляция | TabStateChange |
Қойынша жайылғанда не жиылғанда пайда болады. |
| Column | OnChange |
Бағандағы деректер өзгеріп, басқару элементтері фокусын жоғалтқан кезде пайда болады. |
| IFRAME | OnReadyStateComplete |
IFRAME мазмұны жүктелген кезде пайда болады. |
Оқиғалар өңдегіші JavaScript веб-ресурсының сілтемесін және оқиға орын алғанда орындалатын веб-ресурстар анықталған функцияны қамтиды. Әр элементке бөлек 50 конфигурацияланған оқиғалар өңдегіштері кіруі мүмкін.
Маңызды
Оқиғалар өңдегішін дұрыс емес конфигурациялау пішін жүктелуінің сәтсіз аяқталуына немесе функция қатесіне әкелетін сценарий қатесіне себепші болуы мүмкін. Сіз сценарий әзірлеушісі болмасаңыз, сценарий сұрауларындағы параметрлерді конфигурациялаудың дұрыс түсінгеніне көз жеткізіңіз.
Сценарийдің оқиғалар өңдегішін сенімді көзден келмеген кітапхананы пайдаланып конфигурацияламаңыз. Сценарийлер пайдаланушы орындай алатын кез келген әрекетке орындалып, нашар жазылған сценарий пішін өнімділігін қатты бұзуы мүмкін.
Оқиғалар өңдегішін конфигурациялағаннан кейін оның дұрыс жұмысына көз жеткізу үшін әрқашан сынақтан өткізіңіз.
Оқиғалар өңдегішін конфигурациялау
Келесі процедура пішін үшін оқиға өңдегішін қалай конфигурациялау керектігін сипаттайды. Қойынша, баған немесе IFrame үшін оқиға өңдегішін конфигурациялау қадамдарын қолданыңыз.
Power Apps бағдарламасына кіріңіз, қажетті кестені ашыңыз және содан кейін оқиға өңдегішін конфигурациялау керек пішін құрастырғышындағы пішінді ашыңыз.
Кітапхана күйіне байланысты келесілерден таңдаңыз:
- Егер сіз оқиға өңдегіші ретінде орнатқыңыз келетін функцияны қамтитын кітапхана қолжетімді болса, оң жақтағы сипаттар тақтасында Тіркелгінің негізгі пішіні бөлімінде Оқиғалар қойыншасын таңдаңыз және содан кейін 3-қадамға өтіңіз.
- Егер сізге қажет функцияны қамтитын кітапхана қолжетімді болмаса, сол жақ навигация тақтасында Пішін кітапханалары опциясын таңдаңыз, содан кейін Кітапхана қосу түймешігін таңдаңыз:
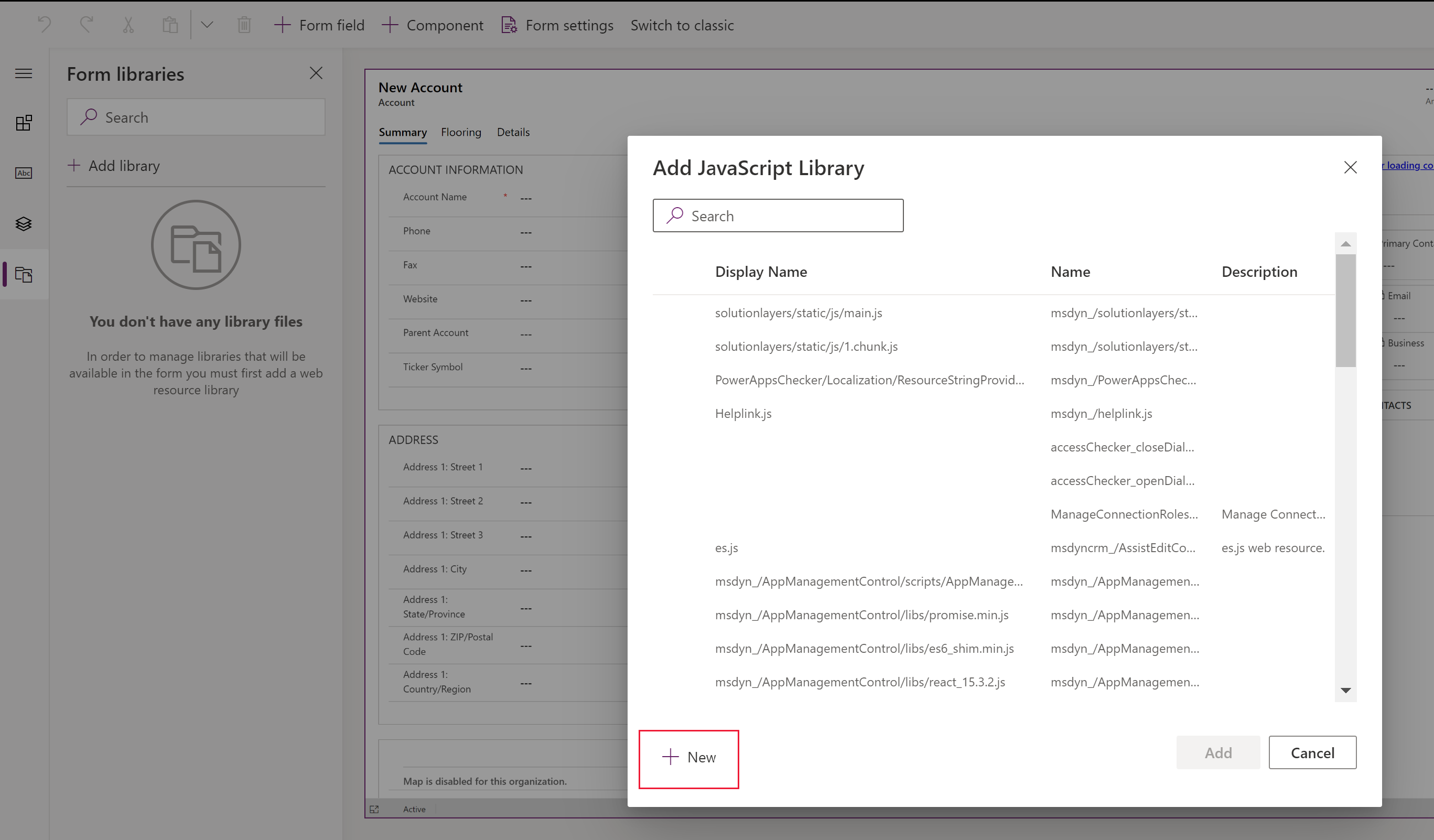
- JavaScript кітапханасын қосу бетінде Жаңа түймешігін таңдаңыз.

- Жаңа браузер қойыншасында JScript веб-ресурсын жасау үшін сипаттарды аяқтаңыз және содан кейін Сақтау, содан кейін Жариялау түймешігін таңдаңыз. Қосымша ақпарат: JavaScript веб-ресурсын жасау
- Браузер қойыншасын жабыңыз және JavaScript кітапханасын қосу тізіміне оралыңыз.
- Тізімнен JavaScript веб-ресурсын таңдаңыз, Қосу, содан кейін Оқиғалар қойыншасын таңдаңыз.
Ескерім
Бас тарту түймешігін таңдауға болады, содан кейін тізімді жаңарту үшін Кітапхана қосу түймешігін таңдаңыз.
- JavaScript кітапханасын қосу бетінде Жаңа түймешігін таңдаңыз.
Оқиғалар қойыншасында Оқиға өңдегіші таңдаңыз және пішін оқиғасын конфигурациялау үшін келесі ақпаратты толтырыңыз, содан кейін Дайын түймешігін таңдаңыз:
Оқиға түрі:
- Сақтау кезінде: жазба пішін өрісі өзгергеннен кейін сақталған кезде.
- Жүктеу кезінде: пішін ашылған кезде.
Кітапхана: JavaScript веб-ресурсы.
Функция: оқиға үшін орындалуы керек JavaScript веб-ресурсындағы функцияның атауы.
Қосулы: әдепкі бойынша оқиғалар өңдегіші қосылады. Осы оқиғаны қосқыңыз келмесе, Қосулы құсбелгісін алып тастаңыз.
Бірінші параметр ретінде орындау мәнмәтінін жіберу: кейбір функциялар орындау мәнмәтінін функцияға жіберуді қажет етеді. Қажет болса, Орындау контекстін бірінші параметр ретінде өткізу құсбелгісін қойыңыз.
Функцияға берілетін үтірмен бөлінген параметрлер тізімі: кейбір функциялар функцияның әрекетін басқару үшін параметрлер жиынтығын қабылдай алады. Қает болса, оларды Функцияға өтетін параметрлердің үтірмен бөлінетін тізімі бөліміне енгізіңіз.
Кесте бағанының тәуелділігі: Сақтау кезінде оқиғалары үшін жазба сақталғаннан кейін оқиға іске қосылатын бағандарды таңдаңыз.

Сақтаңыз, содан кейін пішінді Жариялаңыз.
Классикалық тәжірибе көмегімен оқиға өңдегішін конфигурациялау
Классикалық пішін өңдегішінде конфигурациялау керек оқиғасы бар элементті таңдаңыз.
«Басты» қойыншасындағы қойыншасындағы Өңдеу тобында Сипаттарды өзгерту пәрменін таңдаңыз немесе элементті екі рет басыңыз.
Элемент сипаттарының диалогтік терезесінде Оқиғалар қойыншасын таңдаңыз.
Пішін кітапханалары аймағын жайыңыз. Оқиғалар өңдегіші ретінде орнатқыңыз келетін функциясы бар кітапхана тізімде болмаса, оны қосыңыз.
Оқиғалар өңдегішіне пішін кітапханасын қосу үшін:
Пішін кітапханалары бөлімінің Оқиғалар тізімі бөлімінде Қосу пәрменін таңдаңыз.
JavaScript веб-ресурсын қолжетімді веб-ресурстар тізіміне орналастырыңыз. Оны таңдаңыз, содан кейін Қосу пәрменін таңдаңыз.
Қажетті JavaScript веб-ресурсы болмаса, жаңа веб-ресурс пішінін ашу және жаңасын жасау үшін Жаңа пәрменін таңдаңыз.
JavaScript веб-ресурсын жасау үшін JavaScript веб-ресурсын жасау бөлімін қараңыз.
Жасалған веб-ресурс Жол іздеу диалогтік терезесінде таңдалды. Диалогтік терезені жабу үшін Қосу пәрменін таңдаңыз.
Оқиғалар өңдегіші бөлімінде орнатқыңыз келетін оқиғаны таңдаңыз.
Өңдегіш сипаттары диалогтік терезесін ашу үшін Қосу пәрменін таңдаңыз.
Мәліметтер қойыншасында қажетті кітапхананы таңдап, оқиға үшін алынатын функция атауын теріңіз.
Әдепкі бойынша оқиғалар өңдегіші қосылады. Осы оқиғаны қосқыңыз келмесе, Қосылған құсбелгісін алып тастаңыз.
Кейбір функциялар функцияға шығары контекстін талап етуі мүмкін. Қажет болса, Орындау контекстін бірінші параметр ретінде өткізу құсбелгісін қойыңыз.
Кейбір функциялар функция әрекетін басқару үшін параметрлер жиынын қабылдай алады. Егер олар қажет болса, оларды Функцияға берілетін үтірмен бөлінген параметрлер тізімі бөліміне енгізіңіз.
Тәуелділіктер қойыншасында сценарийлерге тәуелді бағандарды Тәуелді бағандар аймағына қосыңыз.
Өңдегіш сипаттары диалогтік терезесін жабу үшін OK пәрменін таңдаңыз.
Оқиғалар өңдегіші енгізілген кезде жоғары не төмен жылжыту үшін жасыл көрсеткілерді пайдалану арқылы басқа функцияларға қатысты шығарылатын функцияларды реттеуге болады.
Элемент сипаттарының диалогтік терезесін жабу үшін OK пәрменін таңдаңыз.
Өзгерістерді сақтау үшін Сақтау пәрменін таңдаңыз. Пішінді жариялау үшін Жариялау пәрменін таңдаңыз.
Ескерім
Пайдаланушы интерфейсінде (ПИ) орналасқан жасыл түсті жоғары және төмен көрсеткілері арқылы сценарийлердің жүктелу тәртібін реттеп жатқан кезде, сценарийлер нақты бір ретпен жүктелмейді.
JavaScript веб-ресурсын жасау
Веб-ресурс пішінінде келесі сипаттарды көрсетіңіз:
Сипат Мән Аты Міндетті. Веб-ресурс атауын теріңіз. Көрсетілетін атау Міндетті. Веб-ресурстар тізімінде көрсетілетін атауды теріңіз. Сипаттама Міндетті емес. Веб-ресурстың сипаттамасы теріңіз. Түрі Міндетті. Сценарийді (JScript) таңдаңыз. Тіл Міндетті емес. Ұйымыңызда қолжетімді тілдердің бірін таңдаңыз. Сізге сценарий берілсе, файлды орналастыру және кері жүктеу үшін Шолу түймешігін пайдалану ұсынылады.
Немесе, Мәтін өңдегіші түймешігін таңдап, Мазмұнды өңдеу диалогтік терезесіне сценарий мазмұнын қойыңыз не теріңіз.
Ескерім
Бұл қарапайым мәтін өңдегішінде сценарий дұрыстылығын тексеретін мүмкіндіктер болмағандықтан, сценарийлерді өңдеп, кері жүктеу үшін әрқашан Visual Studio сияқты жеке бағдарламаларды пайдалану керек.
- Сақтау түймешігін таңдаңыз және веб-ресурс бетін жабыңыз.
Келесі қадамдар
Шолу: бірінші клиенттік сценарийді жазу
«Негізгі» пішінін және оның құрамдастарын пайдалану
Ескерім
Сіз құжат тіліңіздің артықшылықтары туралы айта аласыз ба? Қысқа сауалнамаға қатысыңыз. (бұл сауалнама ағылшын тілінде екеніне назар аударыңыз)
Сауалнама шамамен жеті минут уақытыңызды алады. Жеке деректер жиналмайды (құпиялылық туралы мәлімдеме).