Теңшелетін беттің үлгісін жасау
Ескерім
2022 жылдың 12 қазанынан бастап күшіне енеді, Power Apps порталдары — Power Pages. Қосымша ақпарат: Microsoft Power Pages енді жалпыға қолжетімді (блог)
Жақында Power Apps порталдары құжаттамасын Power Pages құжаттамасымен көшіреміз және біріктіреміз.
Осы мысалда Liquid және веб-үлгісіне негізделген бет үлгісін пайдалану арқылы реттелетін бет үлгісі жасалады. Қосымша ақпарат: Веб-үлгілермен бастапқы мазмұнды сақтау. Біздің мақсатымыз – веб-сілтеме жиынын бет мазмұны оң жаққа қарай орналасқан сол жақ навигация ретінде пайдаланатын екі бағанды үлгі жасау.
1-қадам: веб-үлгісін жасау және Liquid үлгі кодын жазу
Алдымен веб-үлгі жасалады және Liquid үлгісінің коды жазылады. Кейінгі үлгілерде осы үлгінің кейбір жалпы элементтері қайта пайдаланылуы ықтимал. Сол себепті, белгілі бір үлгімен кеңейтілетін жалпы негізгі үлгі жасалады. Негізгі үлгі иерархиялық сілтемелерді және бет атауын/тақырыбын береді әрі бір бағанды орналасуды анықтайды:

Кеңес
Блок және кеңейту тегтері арқылы үлгі мұрасы туралы оқу: Үлгі тегтері
Екі баған орналасуы (веб-үлгі)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
2-қадам: негізгі орналасу үлгісін кеңейтетін жаңа веб-үлгіні жасау
Негізгі орналасу үлгісін кеңейтетін жаңа веб-үлгіні жасау үшін шарлау сілтемелерінің ағымдағы бетімен байланыстырылған шарлау веб-сілтемесінің жиынын пайдаланыңыз.

Кеңес
Веб-сілтемелер нысанымен веб-сілтеме жиындарын жүктеу жолымен танысыңыз.
Веб-сілтемелер сол жақ навигациясы (веб-үлгі)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
3-қадам: веб-үлгіге негізделген жаңа бет үлгісін жасау
Бұл қадамда алдыңғы қадамда жасаған веб-үлгісіне негізделген жаңа бет үлгісін жасаймыз.

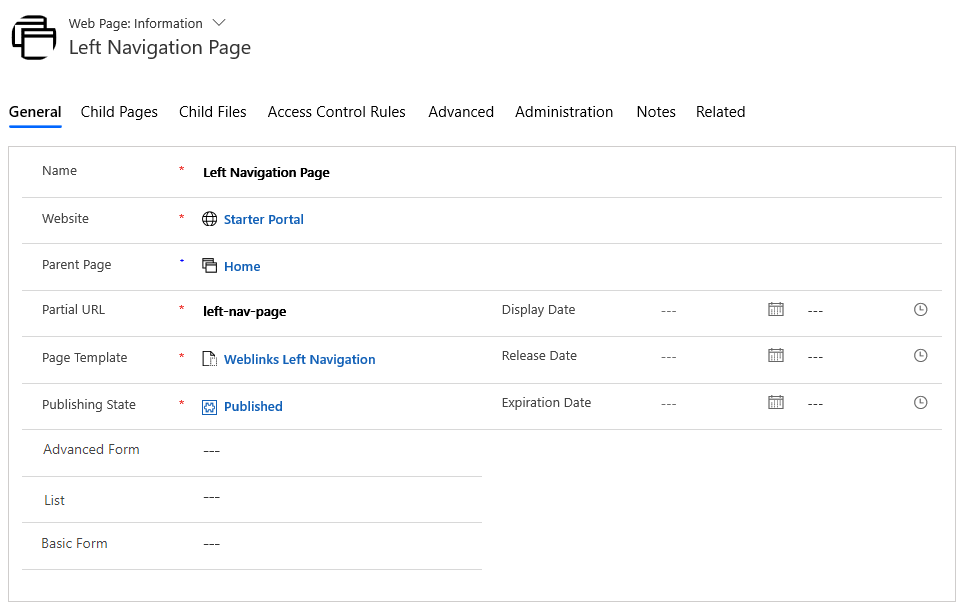
4-қадам: мазмұнын көрсету үшін веб-бет жасау
Біздің бет үлгімізді пайдаланатын веб-бет жасаңыз.

Локализацияланған мазмұн веб-бетіне өтіңіз.

Басқа бөліміне өтіңіз және Навигация өрісінде көрсету керек веб-сілтеме жинағын таңдаңыз.

Бетті қараған кезде сіз бүйірлік навигацияны көресіз.

Сонымен қатар қараңыз
RSS веб-арнасын көрсету үшін теңшелетін бет үлгісін жасау
Ағымдағы бетпен байланыстырылған тізімді көрсету
Веб-сайт тақырыбын және негізгі навигация тақтасын көрсету
Гибридті навигациямен бет иерархиясының үш деңгейіне дейін көрсету
Ескерім
Сіз құжат тіліңіздің артықшылықтары туралы айта аласыз ба? Қысқа сауалнамаға қатысыңыз. (бұл сауалнама ағылшын тілінде екеніне назар аударыңыз)
Сауалнама шамамен жеті минут уақытыңызды алады. Жеке деректер жиналмайды (құпиялылық туралы мәлімдеме).