Ескерім
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Жүйеге кіруді немесе каталогтарды өзгертуді байқап көруге болады.
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Каталогтарды өзгертуді байқап көруге болады.
Ескерім
2022 жылдың 12 қазанынан бастап күшіне енеді, Power Apps порталдары — Power Pages. Қосымша ақпарат: Microsoft Power Pages енді жалпыға қолжетімді (блог)
Жақында Power Apps порталдары құжаттамасын Power Pages құжаттамасымен көшіреміз және біріктіреміз.
Шолу
Visual Studio Code (VS Code) — бұл жұмыс үстелінде жұмыс істейтін, Windows, macOS және Linux жүйелері үшін қолжетімді жеңіл, бірақ қуатты бастапқы код өңдегіші. Ол JavaScript, TypeScript және Node.js файл түрлері үшін кіріктірілген қолдау келеді және басқа тілдерге (мысалы, C++, C#, Java, Python, PHP және Go) және жұмыс уақытына (.NET және Unity сияқты) арналған кеңейтілген экожүйеге ие. Қосымша ақпарат алу үшін VS Code кеңейтімімен жұмысты бастау.
VS Code кеңейтімі мүмкіндіктеріңізді кеңейтімдер арқылы кеңейтуге мүмкіндік береді. VS Code кеңейтімдері жалпы тәжірибеге қосымша мүмкіндіктер қоса алады. Осы мүмкіндікті шығарғаннан кейін, сіз енді Power Apps порталдарымен жұмыс істеу үшін VS Code кеңейтімін қолдана аласыз.
Порталдарға арналған VS Code кеңейтімі
Power Platform Tools бағдарламасы VS Code өңдегішін пайдаланып порталдарды конфигурациялау және кірістірілген Liquid тілінің IntelliSense технологиясын пайдалануға мүмкіндік береді, кодты аяқтауға көмектеседі, VS Code өңдегішін пайдалана отырып портал интерфейсін орнатуға көмектеседі. VS Code кеңейтімін пайдалану арқылы сонымен бірге порталдарды Microsoft Power Platform CLI бағдарламасына қолдау көрсететін порталдар арқылы конфигурациялауға болады.

Алғышарттар
Power Apps порталдары үшін VS Code кеңейтімін қолданар алдында, келесі әрекеттерді орындау керек:
Visual Studio Code кеңейтімін жүктеп алу, орнату және конфигурациялау. Қосымша ақпарат: Visual Studio Code кеңейтімін жүктеп алу
CLI бағдарламасының көмегімен Power Apps порталдардың CI/CD қолдауы үшін ортаны және жүйені конфигурациялаңыз. Қосымша ақпарат: Microsoft Power Platform CLI (алдын ала қарау нұсқасы) бағдарламасына қолдау көрсететін порталдар
VS Code кеңейтімін орнату
Visual Studio Code бағдарламасын орнатқаннан кейін, VS Code кеңейтімі үшін Power Apps порталдары қосылатын модуліне арналған кеңейтімді орнату керек.
VS Code кеңейтімін орнату үшін:
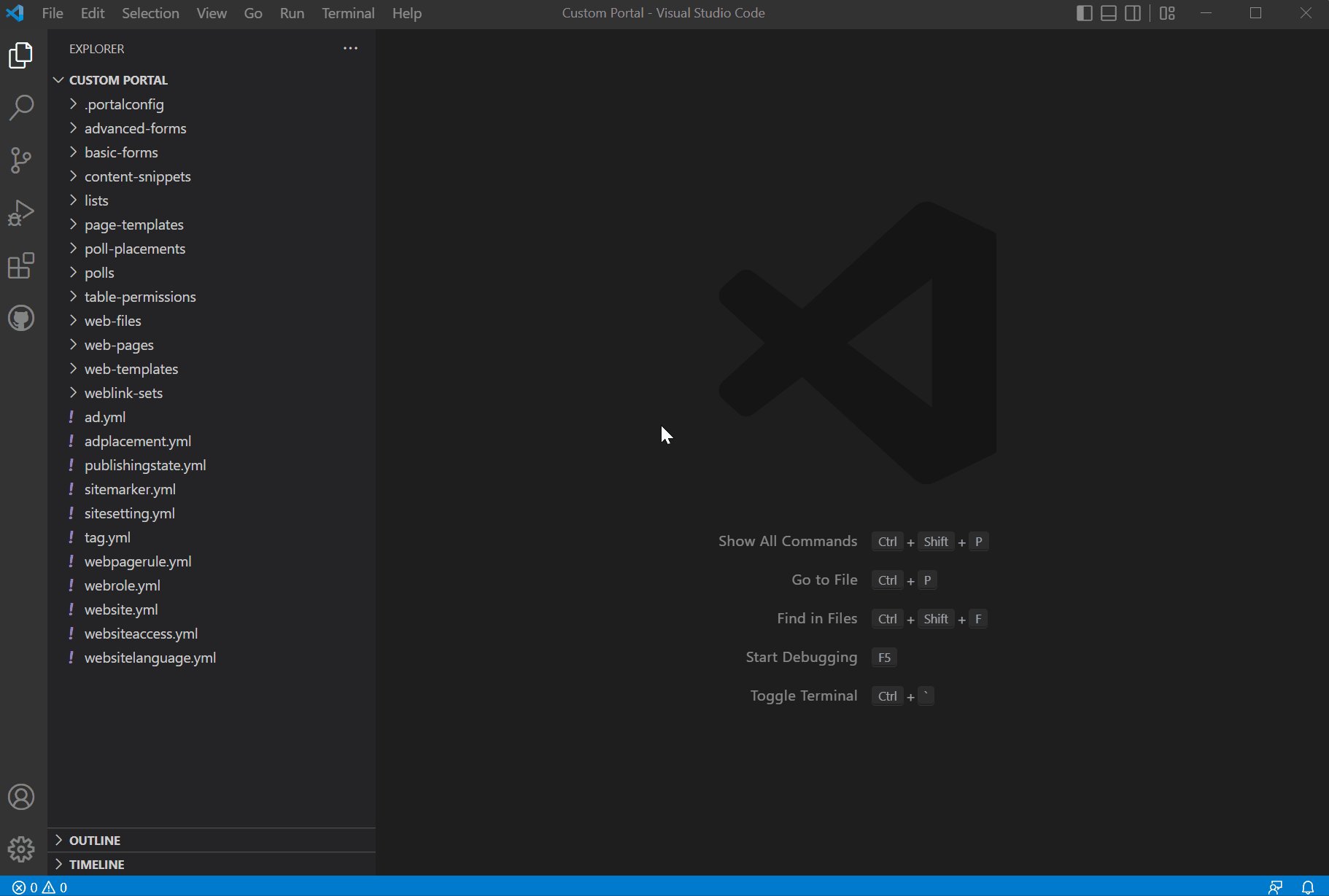
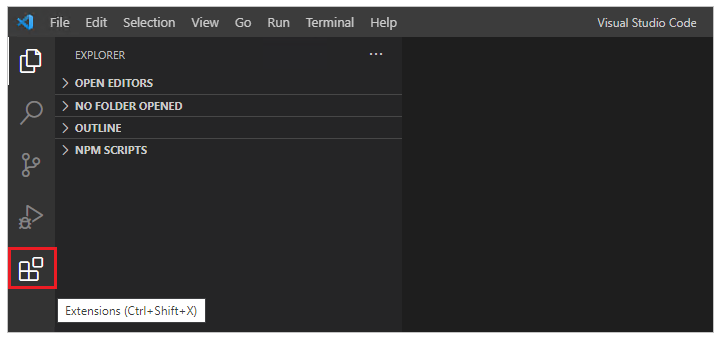
Visual Studio Code кеңейтімін ашыңыз.
Сол жақ тақтадағы
 (Кеңейтімдер) опциясын таңдаңыз.
(Кеңейтімдер) опциясын таңдаңыз.
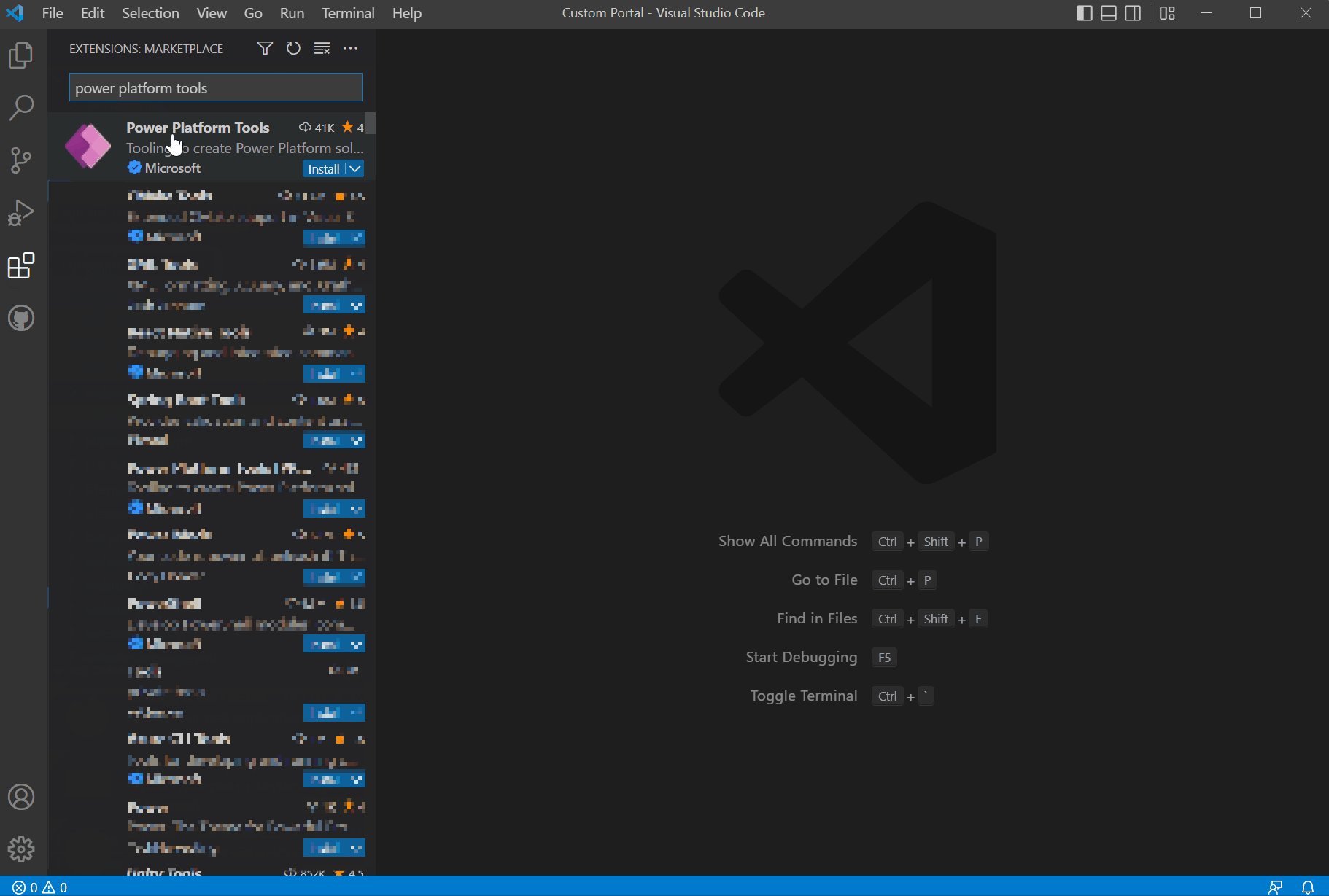
 белгішесін кеңейтімдер тақтасындағы жоғарғы оң жақтан таңдаңыз.
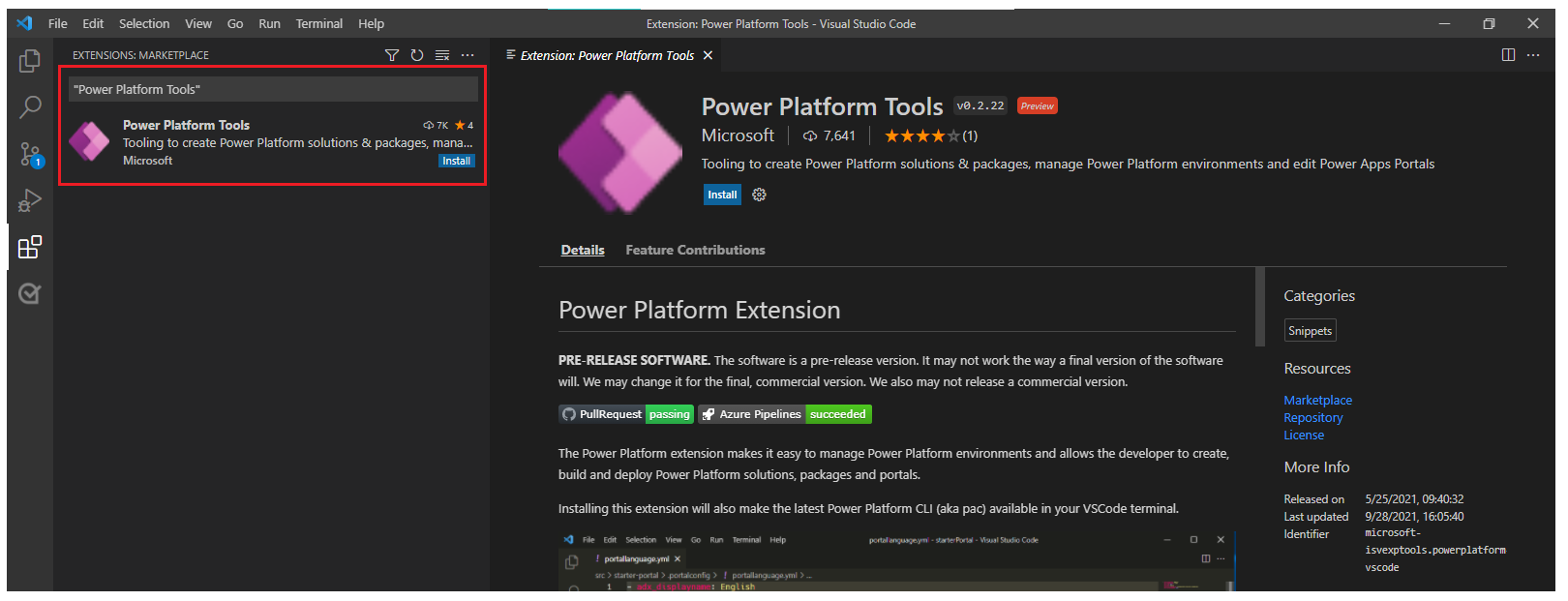
белгішесін кеңейтімдер тақтасындағы жоғарғы оң жақтан таңдаңыз.Power Platform Tools бағдарламасын іздеп, таңдаңыз.

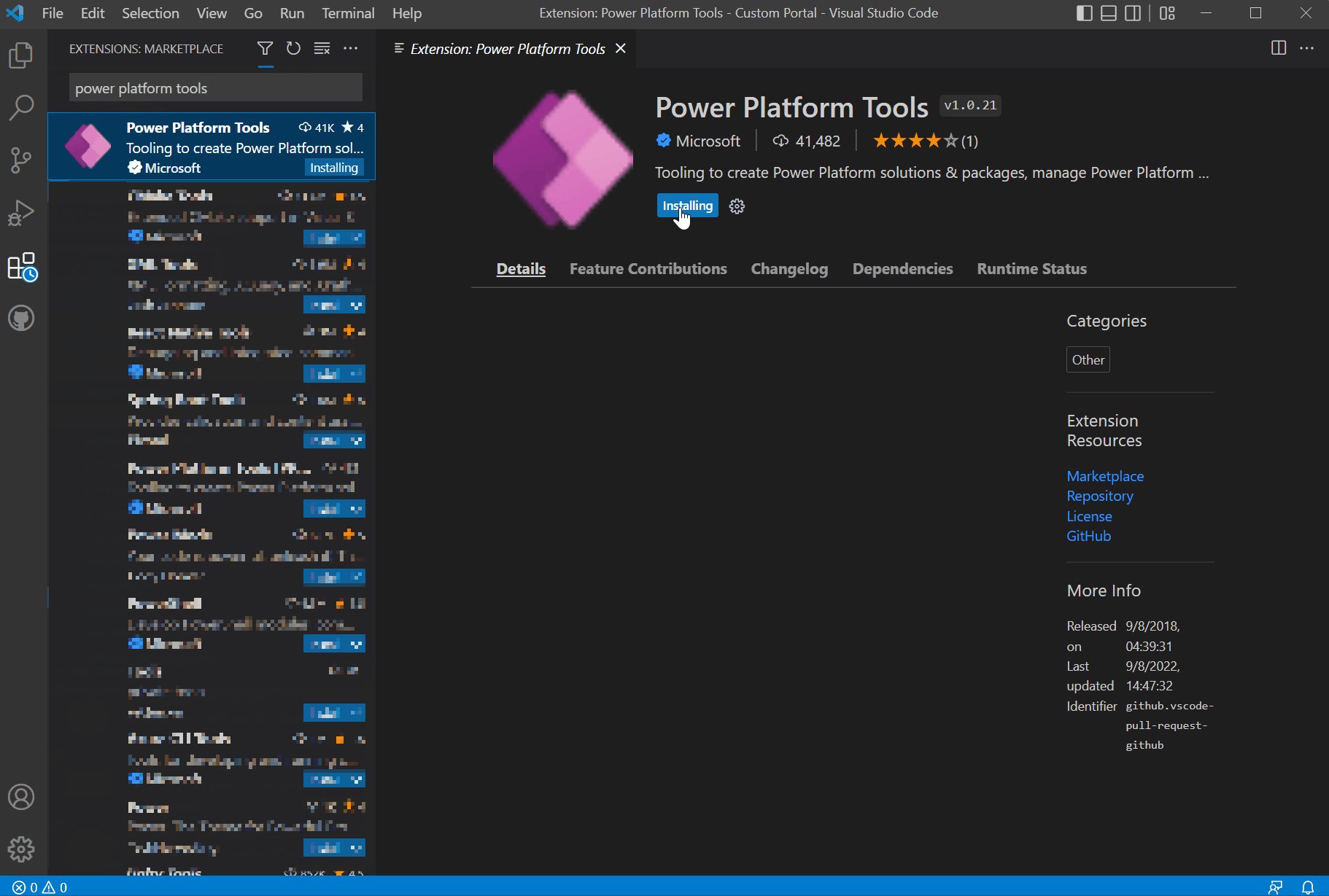
Орнату пәрменін таңдаңыз.
Күй хабарларынан кеңейтімнің сәтті орнатылғанын тексеріңіз.
Порталдардың мазмұнын жүктеп алу
Microsoft Dataverse ортасымен аутентификациялау үшін және порталдардың мазмұнын жүктеп алу үшін Порталдары бар Microsoft Power Platform CLI бағдарламасын пайдалану - порталдардың мазмұнын жүктеп алу оқулығын қараңыз.
Кеңес
Power Platform Tools бағдарламасының кеңейтімі автоматты түрде Microsoft Power Platform CLI пәрмендерін VS Code өңдегішінен Visual Studio кіріктірілген терминалы арқылы пайдалануға мүмкіндік береді.
Үзінді қолдауы
VS Code кеңейтімінің көмегімен жүктеп алынған мазмұнды теңшеу кезінде сіз енді Power Apps порталдарының Liquid тегтерінің IntelliSense тілін пайдалана аласыз.

Файл белгішелері
Порталдарға арналған VS Code кеңейтімі жүктеп алынған порталдар мазмұнының ішіндегі файлдар мен қалталарға арналған белгішелерді автоматты түрде анықтайды және көрсетеді.
![]()
VS Code кеңейтімі әдепкі файл белгішесінің тақырыбын пайдаланады, онда порталдарға арналған белгішелер көрсетілмейді. Порталдарға арналған файл белгішелерін көру үшін VS Code данасын порталдарға арналған файл белгішесінің тақырыбын пайдалану үшін жаңартуыңыз керек.
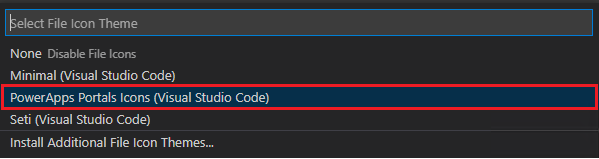
Порталдарға арналған файл белгішесінің тақырыбын қосу үшін:
Visual Studio Code кеңейтімін ашыңыз.
Файл > Параметрлер > Файл белгішесінің тақырыбы тармағына өтіңіз
Power Apps порталдарының белгішелеріне арналған тақырыпты таңдаңыз.

Тікелей алдын ала қарау
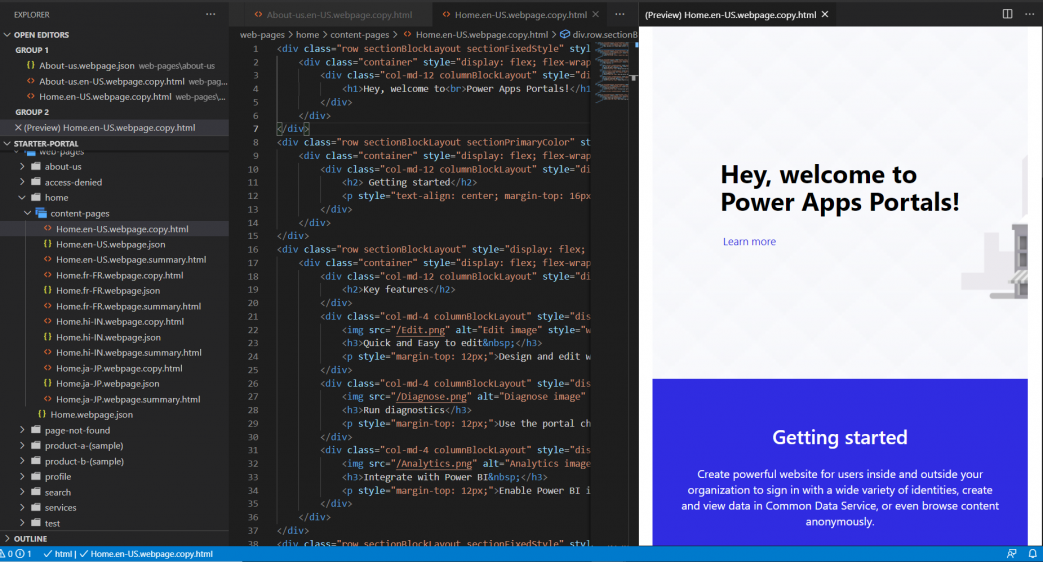
Visual Studio Code кеңейтімі әзірлеу тәжірибесі кезінде Visual Studio Code интерфейсіндегі порталдардың мазмұн бетін көру үшін тікелей алдын ала қарау опциясын қосады.
Алдын ала қарауды көру үшін  түймешігін жоғарғы оң жақтан таңдаңыз.

Алдын ала қарау тақтасы өңделетін беттің оң жағында ашылады.

Алдын ала қарау мүмкіндігі басқа файлдардың да алдын ала қарау үшін HTML белгілеуін құрайтын VS Code сеансында ашылуын талап етеді. Мысалы, тек HTML файлы ашық болып, қалта құрылымы VS Code кеңейтімін пайдалану арқылы ашылмаса, сіз келесі хабарды көресіз.

Бұл мәселе туындаған кезде қалтаны Файл > Қалтаны ашу тармағы арқылы ашыңыз және қайтадан алдын ала қарауды бастамас бұрын жүктеп алынған портал мазмұны қалтасын ашуды таңдаңыз.
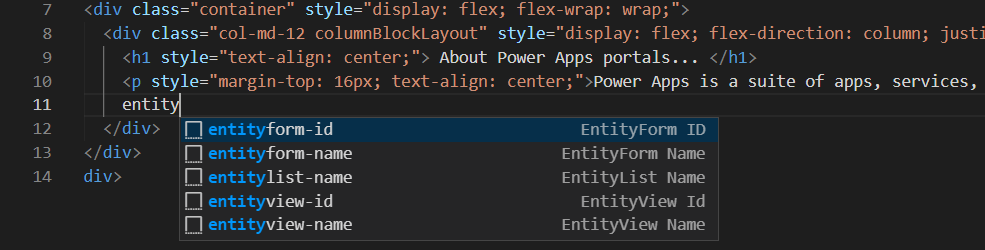
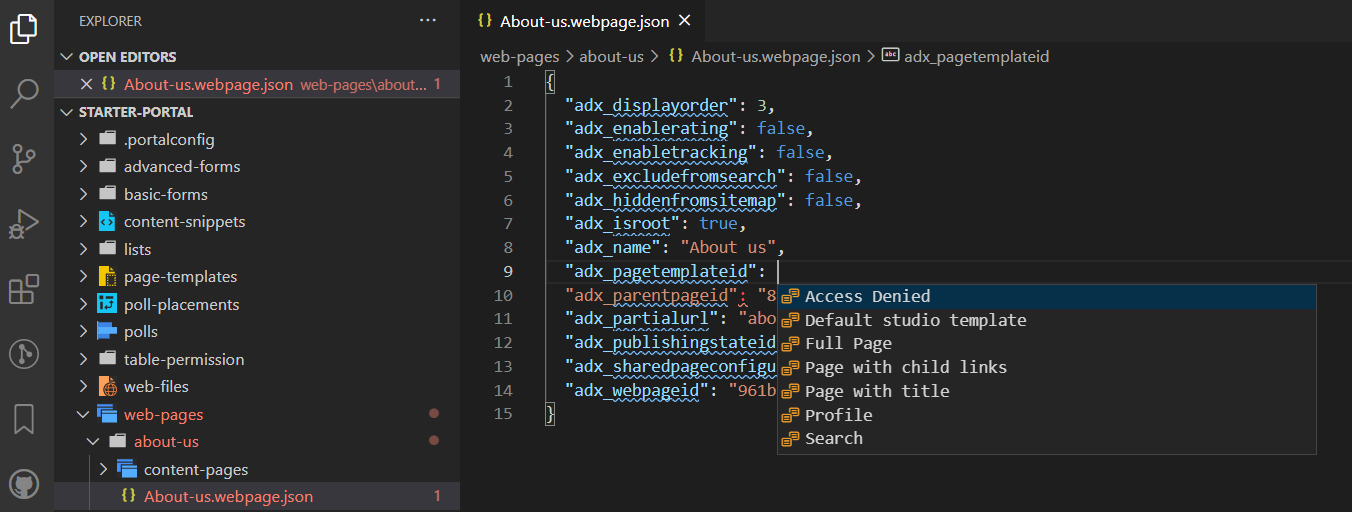
Автоматты түрде толтыру
VS Code кеңейтіміндегі автоматты түрде аяқтау мүмкіндігі ағымдағы өңделіп жатқан мәнмәтінді және IntelliSense арқылы тиісті автоматты түрде толтыру элементтерін көрсетеді.

Шектеулер
Қазіргі уақытта келесі шектеулер порталдарға арналған Power Platform Tools бағдарламасына қолданылады:
- Үзінді қолдауы және автоматты түрде толтыру функциялары тек шектеулі функционалдылыққа ғана қолдау көрсетеді.
- Тікелей алдын ала қарау реттелетін тақырыптарға немесе Liquid нысандарға қолдау көрсетпейді.
Келесіні де қараңыз:
Microsoft Power Platform CLI (алдын ала қарау нұсқасы) бағдарламасына қолдау көрсететін порталдар