Настройка области форматирования в пользовательских визуальных элементах Power BI
Начиная с API версии 5.1 разработчики могут создавать визуальные элементы, использующие новую область формата Power. Разработчики могут определять карта и их категории для любого свойства в пользовательском визуальном элементе, что упрощает использование этих визуальных элементов создателями отчетов.
Новый API использует метод FormattingModel для настройки частей областей формата и аналитики.
Совет
Метод getFormattingModel заменяет enumerateObjectInstances метод в более ранних версиях API.
Возвращает значение getFormattingModel , определяющее FormattingModel , как выглядит область форматирования и аналитики визуального элемента.
Помимо всех старых возможностей области форматирования новая модель форматирования поддерживает новые возможности области форматирования, новые свойства и новые иерархии.

Чтобы выполнить обновление до API версии 5.1+, задайте apiVersion для файла pbiviz.json или 5.1 более поздней версии и выполните одно из следующих действий:
- Используйте util formattingmodel. (Рекомендуется)
- Без этого использования используйте только API в соответствии со следующим методом.
Создание визуального элемента, поддерживающего новую область форматирования
Чтобы создать пользовательский визуальный элемент, использующий новую область форматирования:
Определите все настраиваемые
objectsпараметры в файле capabilities.json .
Для каждого объекта требуются следующие свойства:- имя объекта
- Имя свойства
- Тип свойства
Все остальные свойства, включая
DisplayNameиdescription, теперь являются необязательными.Создайте пользовательский визуальный элемент FormattingModel. Определите свойства пользовательской модели форматирования визуальных элементов и создайте его с помощью кода (а не JSON).
getFormattingModelРеализуйте API в пользовательском визуальном классе, который возвращает пользовательскую модель форматирования визуальных элементов. (Этот API заменяет используемыйenumerateObjectInstancesв предыдущих версиях).
Свойства форматирования карты
Если у вас есть пользовательский визуальный элемент, созданный с помощью более старого API, и вы хотите перенести его в новую область форматирования или при создании нового пользовательского визуального элемента:
Задайте для
apiVersionфайла5.1pbiviz.json значение или более поздней версии.Для каждого имени объекта и имени свойства в capabilities.json создайте соответствующее свойство форматирования. Свойство форматирования должно содержать дескриптор, содержащий и
objectNamepropertyNameсоответствующий имени объекта и имени свойства в capabilities.json.
Свойства objects в файле возможностей по-прежнему имеют тот же формат и не нужно изменять.
Например, если circle объект в файле capabilities.json определен следующим образом:
"objects": {
"circle": {
"properties": {
"circleColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
}
}
}
Свойство форматирования в модели должно иметь тип ColorPicker и выглядеть следующим образом:
control: {
type: "ColorPicker",
properties: {
descriptor: {
objectName: "circle",
propertyName: "circleColor"
},
value: {
value: this.visualSettings.circle.circleColor
}
}
}
Вы получите ошибку, если одно из следующих условий имеет значение true:
- Имя объекта или свойства в файле возможностей не соответствует одному в модели форматирования
- Тип свойства в файле возможностей не соответствует типу в модели форматирования
Модель форматирования
Модель форматирования заключается в том, где описаны и настроены все свойства области форматирования.
Форматирование компонентов модели
В новой модели форматирования компоненты свойств группируются в логические категории и подкатегории. Эти группы упрощают сканирование модели. Существует пять основных компонентов, от крупнейших до наименьших:
Модель форматирования
Самый большой контейнер панели, используемый для форматирования интерфейсного интерфейса панели. Он содержит список карта форматирования.Форматирование карта
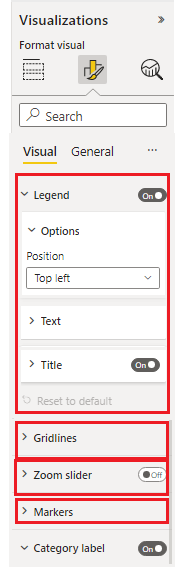
Контейнер группирования свойств верхнего уровня для свойств форматирования. Каждая карта состоит из одной или нескольких групп форматирования, как показано здесь.
Группа форматирования
Контейнер группирования свойств вторичного уровня. Группа форматирования отображается как контейнер группирования для форматирования срезов.
Форматирование среза
Контейнер свойств. Существует два типа срезов:- Простой срез: отдельный контейнер свойств
- Составной срез: несколько связанных контейнеров свойств сгруппированы в один срез форматирования
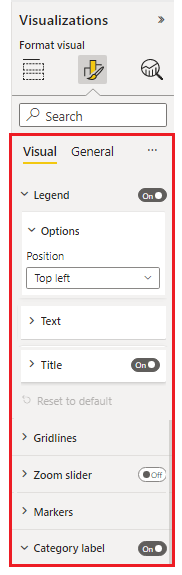
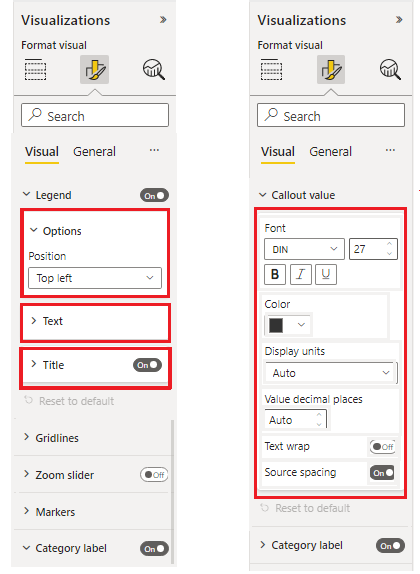
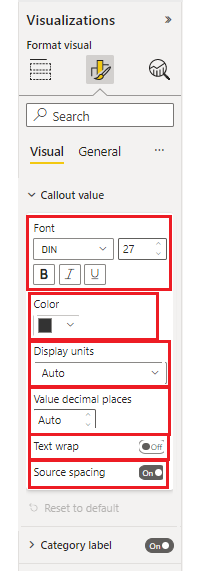
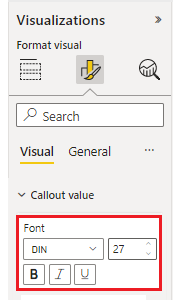
На следующем рисунке показаны различные типы срезов. "Шрифт" — это составной срез, состоящий из семейства шрифтов, размера и полужирного шрифта, курсивов и коммутаторов подчеркивания. "Цвет", "единицы отображения" и другие срезы являются простыми срезами с одним компонентом.

Свойства форматирования области визуализации
Каждое свойство в модели форматирования должно соответствовать и типу объекта в файле capabilities.json .
В следующей таблице показаны типы свойств форматирования в файле capabilities.json и их соответствующий класс типов в современных свойствах модели форматирования:
| Тип | Тип значения возможностей | Свойство форматирования |
|---|---|---|
| Логический | Bool | ToggleSwitch |
| Число | ||
| Список перечислений | перечисление:[] | |
| Цвет | Заливка | ColorPicker |
| Градиент | FillRule | GradientBar: значение свойства должно быть строкой, состоящей из: minValue[,midValue],maxValue |
| Text | Text |
Возможности форматирования объектов
| Тип | Тип значения возможностей | Свойство форматирования |
|---|---|---|
| Размер шрифта | FontSize | NumUpDown |
| Семейство шрифтов | FontFamily | FontPicker |
| Выравнивание строк | Точное понимание | Выравнивание Группы |
| Единицы отображения меток | LabelDisplayUnits | AutoDropDown |
* Свойство форматирования списка перечисления отличается в модели форматирования и в файле возможностей.
Объявите следующие свойства в классе параметров форматирования, включая список элементов перечисления:
- ItemDropdown
- ItemFlagsSelection
Объявите следующие свойства в классе параметров форматирования без списка элементов перечисления. Объявите список элементов перечисления в файле capabilities.json в соответствующем объекте. (Эти типы совпадают с предыдущими версиями API):
- AutoDropdown
- AutoFlagSelection
Свойства составного среза
Составной срез форматирования — это срез форматирования, содержащий несколько связанных свойств вместе.
Теперь у нас есть два составных типа среза:
FontControl
Это сохраняет все связанные с шрифтом свойства вместе. Он состоит из следующих свойств:- Семейство шрифтов
- Размер шрифта
- Полужирный [необязательный]
- Курсив [необязательно]
- Подчеркивание [необязательно]

Каждый из этих свойств должен иметь соответствующий объект в файле возможностей:
Свойство Тип возможностей Тип форматирования Семейство шрифтов Форматирование: { fontFamily} FontPicker Размер шрифта Форматирование: {fontSize} NumUpDown Жирный Bool ToggleSwitch Italic Bool ToggleSwitch Подчеркнутый Bool ToggleSwitch Заполнение поля MarginPadding определяет выравнивание текста в визуальном элементе. Он состоит из следующих свойств:
- Left
- Right
- Верх
- Снизу
Каждый из этих свойств должен иметь соответствующий объект в файле возможностей:
Свойство Тип возможностей Тип форматирования Left Числовое NumUpDown Right Числовое NumUpDown Верх Числовое NumUpDown Снизу Числовое NumUpDown
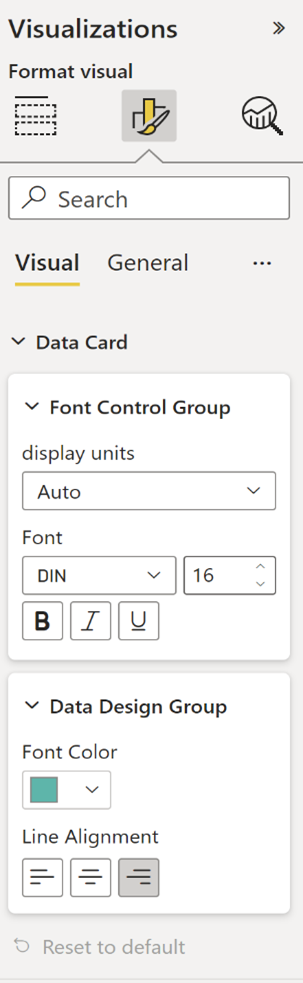
Пример. Форматирование карта данных
В этом примере показано, как создать пользовательскую модель форматирования визуальных элементов с помощью одной карта.
В карта есть две группы:
- Группа элементов управления шрифтом с одним составным свойством
- Элемент управления шрифтом
- Группа конструктора данных с двумя простыми свойствами
- Цвет шрифта
- Выравнивание линии
Сначала добавьте объекты в файл возможностей:
"objects": {
"dataCard": {
"properties": {
"displayUnitsProperty": {
"type":
{
"formatting": {
"labelDisplayUnits": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontBold": {
"type": {
"bool": true
}
},
"fontUnderline": {
"type": {
"bool": true
}
},
"fontItalic": {
"type": {
"bool": true
}
},
"fontColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"lineAlignment": {
"type": {
"formatting": {
"alignment": true
}
}
}
}
}
}
Затем создайте getFormattingModel
public getFormattingModel(): powerbi.visuals.FormattingModel {
// Building data card, We are going to add two formatting groups "Font Control Group" and "Data Design Group"
let dataCard: powerbi.visuals.FormattingCard = {
description: "Data Card Description",
displayName: "Data Card",
uid: "dataCard_uid",
groups: []
}
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group1_dataFont: powerbi.visuals.FormattingGroup = {
displayName: "Font Control Group",
uid: "dataCard_fontControl_group_uid",
slices: [
{
uid: "dataCard_fontControl_displayUnits_uid",
displayName:"display units",
control: {
type: powerbi.visuals.FormattingComponent.Dropdown,
properties: {
descriptor: {
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
value: 0
}
}
},
// FontControl slice is composite slice, It means it contain multiple properties inside it
{
uid: "data_font_control_slice_uid",
displayName: "Font",
control: {
type: powerbi.visuals.FormattingComponent.FontControl,
properties: {
fontFamily: {
descriptor: {
objectName: "dataCard",
propertyName: "fontFamily"
},
value: "wf_standard-font, helvetica, arial, sans-serif"
},
fontSize: {
descriptor: {
objectName: "dataCard",
propertyName: "fontSize"
},
value: 16
},
bold: {
descriptor: {
objectName: "dataCard",
propertyName: "fontBold"
},
value: false
},
italic: {
descriptor: {
objectName: "dataCard",
propertyName: "fontItalic"
},
value: false
},
underline: {
descriptor: {
objectName: "dataCard",
propertyName: "fontUnderline"
},
value: false
}
}
}
}
],
};
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group2_dataDesign: powerbi.visuals.FormattingGroup = {
displayName: "Data Design Group",
uid: "dataCard_dataDesign_group_uid",
slices: [
// Adding ColorPicker simple slice for font color
{
displayName: "Font Color",
uid: "dataCard_dataDesign_fontColor_slice",
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "fontColor"
},
value: { value: "#01B8AA" }
}
}
},
// Adding AlignmentGroup simple slice for line alignment
{
displayName: "Line Alignment",
uid: "dataCard_dataDesign_lineAlignment_slice",
control: {
type: powerbi.visuals.FormattingComponent.AlignmentGroup,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "lineAlignment"
},
mode: powerbi.visuals.AlignmentGroupMode.Horizonal,
value: "right"
}
}
},
]
};
// Add formatting groups to data card
dataCard.groups.push(group1_dataFont);
dataCard.groups.push(group2_dataDesign);
// Build and return formatting model with data card
const formattingModel: powerbi.visuals.FormattingModel = { cards: [dataCard] };
return formattingModel;
}
Ниже приведена результирующая область:

Сброс параметров по умолчанию
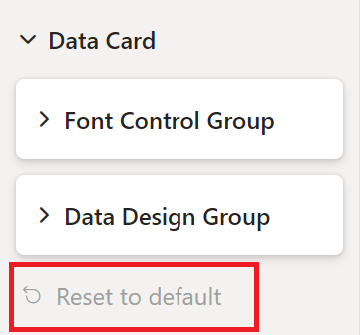
В области нового формата есть возможность сброса всех значений свойств форматирования карта по умолчанию, нажав кнопку "Сброс к умолчанию", которая отображается в открытом карта.

Чтобы включить эту функцию, добавьте список дескрипторов форматирования карта свойств для форматирования картаrevertToDefaultDescriptors.
В следующем примере показано, как добавить сброс к кнопке по умолчанию :
let dataCard: powerbi.visuals.FormattingCard = {
displayName: "Data Card",
// ... card parameters and groups list
revertToDefaultDescriptors: [
{
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
{
objectName: "dataCard",
propertyName: "fontFamily"
},
// ... the rest of properties descriptors
]
};
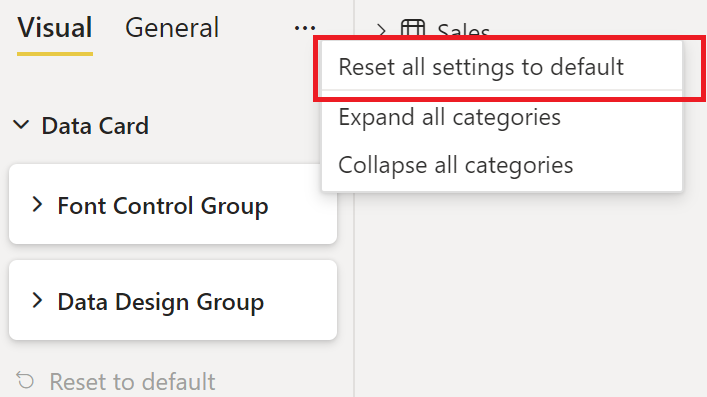
Добавление revertToDefaultDescriptors к форматированию карта также позволяет сбросить все свойства форматирования карта одновременно, нажав кнопку сброса всех параметров по умолчанию в верхней строке области форматирования:

Селектор форматирования свойств
Необязательный селектор в дескрипторе свойств форматирования определяет, где каждое свойство привязано в dataView. Существует четыре различных варианта. Ознакомьтесь с ними в типах селекторов объектов.
Локализация
Дополнительные сведения о функции локализации и настройке среды локализации см. в разделе "Добавление локального языка в визуальный элемент Power BI" с помощью диспетчера локализации для форматирования компонентов, которые требуется локализовать:
displayName: this.localization.getDisplayName("Font_Color_DisplayNameKey");
description: this.localization.getDisplayName("Font_Color_DescriptionKey");
Локализация локализации модели форматирования, используемой для форматирования utils.
Ресурсы GitHub
Все интерфейсы модели форматирования можно найти в GitHub — microsoft/powerbi-visuals-api: API пользовательских визуальных элементов Power BI в разделе "formatting-model-api.d.ts"
Мы рекомендуем использовать новую модель форматирования на сайте GitHub — microsoft/powerbi-visuals-utils-formattingmodel: вспомогательные utils модели форматирования визуальных элементов Power BI
Вы можете найти пример пользовательского визуального элемента SampleBarChart, использующего API версии 5.1.0 и реализующий
getFormattingModelиспользование новой модели форматирования на сайте GitHub — microsoft/PowerBI-visuals-sampleBarChart: настраиваемый визуальный элемент линейчатой диаграммы для учебника.
Связанный контент
Есть еще вопросы? Спросите Сообщество Power BI
Кері байланыс
Жақында қолжетімді болады: 2024 жыл бойы біз GitHub Issues жүйесін мазмұнға арналған кері байланыс механизмі ретінде біртіндеп қолданыстан шығарамыз және оны жаңа кері байланыс жүйесімен ауыстырамыз. Қосымша ақпаратты мұнда қараңыз: https://aka.ms/ContentUserFeedback.
Жіберу және пікірді көру