Visual Studio Code кеңейтімін пайдалану
Visual Studio Code — жұмыс үстелінде жұмыс істейтін және Windows, macOS және Linux жүйелері үшін қолжетімді жеңіл, бірақ қуатты бастапқы код өңдегіші. Ол JavaScript, TypeScript және Node.js файл түрлері үшін кіріктірілген қолдау келеді және басқа тілдерге (мысалы, C++, C#, Java, Python, PHP және Go) және жұмыс уақытына (.NET және Unity сияқты) арналған кеңейтілген экожүйеге ие. Қосымша ақпарат алу үшін VS Code кеңейтімімен жұмысты бастау.
Visual Studio Code кеңейтімі мүмкіндіктеріңізді кеңейтімдер арқылы кеңейтуге мүмкіндік береді. Visual Studio Code кеңейтімдері жалпы тәжірибеге қосымша мүмкіндіктер қоса алады. Осы мүмкіндікті шығарғаннан кейін, сіз енді Power Pages жүйесімен жұмыс істеу үшін Visual Studio Code кеңейтімін қолдана аласыз.
Power Pages жүйесіне арналған Visual Studio Code кеңейтімі
Power Platform Tools бағдарламасы Visual Studio Code өңдегішін пайдаланып веб-сайттарды конфигурациялау және кірістірілген Liquid тілінің IntelliSense технологиясын пайдалануға мүмкіндік береді, кодты аяқтауға көмектеседі, Visual Studio Code өңдегішін пайдалана отырып веб-сайттар интерфейсін орнатуға көмектеседі. Visual Studio Code кеңейтімін пайдалану арқылы сонымен бірге порталдарды Microsoft Power Platform CLI арқылы конфигурациялауға болады.
Ескертпе
- Power Pages мүмкіндіктері жұмыс істеуі үшін Visual Studio Code жүйесімен бірдей жұмыс орнында node.js жүктеп алынып, орнатылғанына көз жеткізуіңіз керек болады.
- Power Platform Tools және Power Platform Tools [АЛДЫН АЛА ҚАРАУ НҰСҚАСЫ] бағдарламалары емес Power Platform Tools бағдарламасы ғана орнатылғанына көз жеткізіңіз. Мәліметтерді белгілі мәселелерден қараңыз.

Алғышарттар
Power Pages үшін Visual Studio Code кеңейтімін қолданар алдында келесі әрекеттерді орындау керек:
Visual Studio Code кеңейтімін жүктеп алу, орнату және конфигурациялау. Қосымша ақпарат: Visual Studio Code кеңейтімін жүктеп алу
CLI бағдарламасының көмегімен Power Pages CI/CD қолдауы үшін ортаны және жүйені конфигурациялаңыз. Қосымша ақпарат: Microsoft Power Platform CLI (алдын ала қарау нұсқасы)
Visual Studio Code кеңейтімін орнату
Visual Studio Code бағдарламасын орнатқаннан кейін, Visual Studio Code кеңейтімі үшін Power Platform Tools қосылатын модуліне арналған кеңейтімді орнату керек.
Visual Studio Code кеңейтімін орнату үшін:
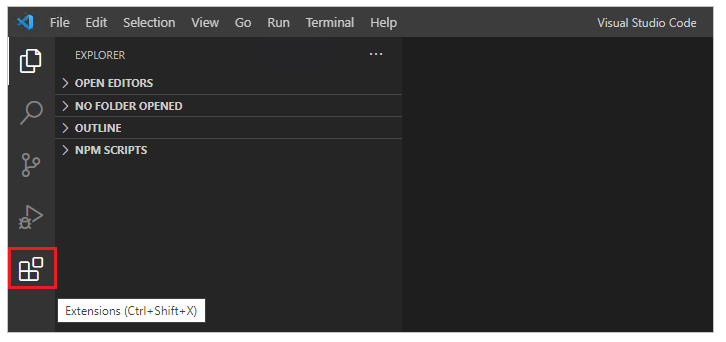
Visual Studio Code кеңейтімін ашыңыз.
Сол жақ бөліктен Кеңейтімдер опциясын таңдаңыз.

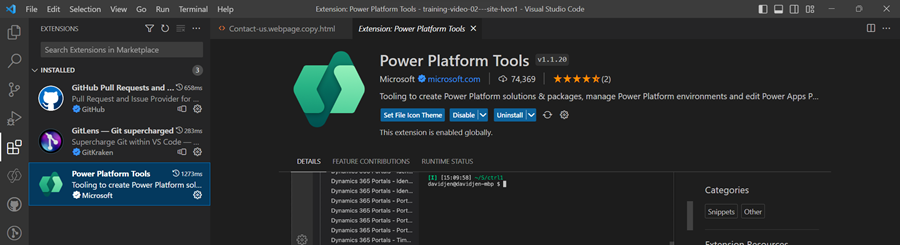
Кеңейтім тақтасының жоғарғы оң жағынан Параметрлер белгішесін таңдаңыз.
Power Platform Tools бағдарламасын іздеп, таңдаңыз.

Орнату пәрменін таңдаңыз.
Күй хабарларынан кеңейтімнің сәтті орнатылғанын тексеріңіз.
Веб-сайт мазмұнын жүктеп алу
Microsoft Dataverse ортасымен аутентификациялау үшін және веб-сайт мазмұнын жүктеп алу үшін Power Pages бар Microsoft Power Platform CLI бағдарламасын пайдалану - веб-сайт мазмұнын жүктеп алу оқулығын қараңыз.
Шайпұл
Power Platform Tools бағдарламасының кеңейтімі автоматты түрде Microsoft Power Platform CLI пәрмендерін Visual Studio Code өңдегішінен Visual Studio кіріктірілген терминалы арқылы пайдалануға мүмкіндік береді.
Файл белгішелері
Power Pages жүйесіне арналған Visual Studio Code кеңейтімі жүктеп алынған веб-сайт мазмұнының ішіндегі файлдар мен қалталарға арналған белгішелерді автоматты түрде анықтайды және көрсетеді.
![]()
Visual Studio Code кеңейтімі әдепкі файл белгішесінің тақырыбын пайдаланады, онда Power Pages жүйесіне тән белгішелер көрсетілмейді. Веб-сайттарға арналған файл белгішелерін көру үшін Visual Studio Code данасын Power Pages жүйесіне тән файл белгішесінің тақырыбын пайдалану үшін жаңартуыңыз керек.
Порталдарға арналған файл белгішесінің тақырыбын қосу үшін:
Visual Studio Code кеңейтімін ашыңыз.
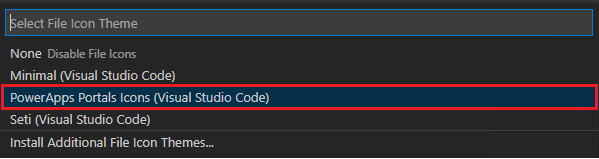
Файл>Теңшелімдер>Тақырып>Файл белгішесінің тақырыбы тармағына өтіңіз
PowerApps порталдарының белгішелеріне арналған тақырыпты таңдаңыз.

Тікелей алдын ала қарау
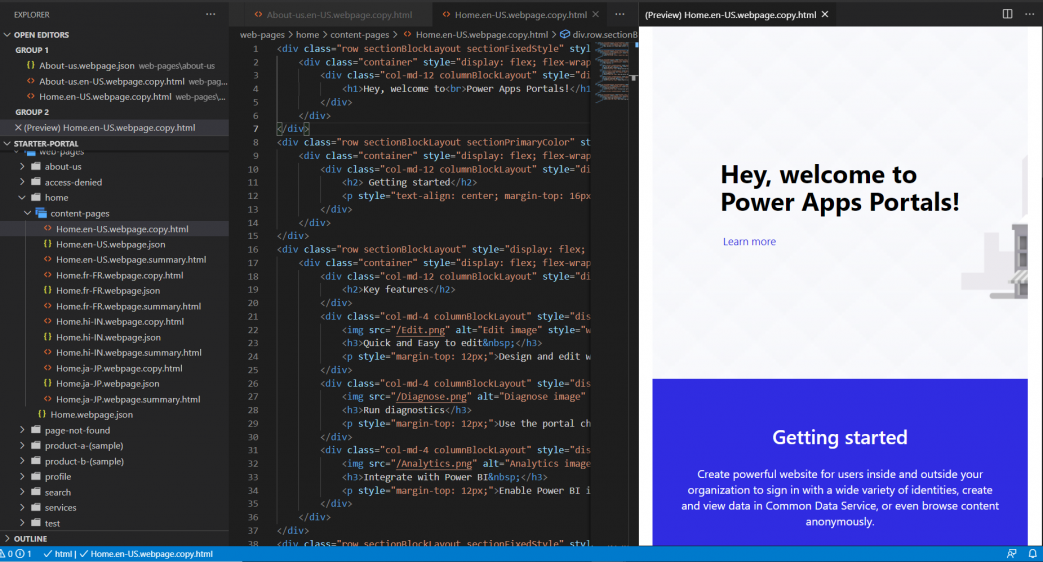
Visual Studio Code кеңейтімі әзірлеу тәжірибесі кезінде Visual Studio Code интерфейсіндегі Power Pages мазмұн бетін көру үшін тікелей алдын ала қарау опциясын қосады.
Алдын ала қарау нұсқасын көру үшін HTML файлы өңдеу режимінде ашық болған кезде жоғарғы оң жақтан  параметрін таңдаңыз.
параметрін таңдаңыз.

Алдын ала қарау тақтасы өңделетін беттің оң жағында ашылады.

Алдын ала қарау мүмкіндігі басқа файлдардың да алдын ала қарау үшін HTML белгілеуін құрайтын Visual Studio Code сеансында ашылуын талап етеді. Мысалы, тек HTML файлы ашық болып, қалта құрылымы Visual Studio Code кеңейтімін пайдалану арқылы ашылмаса, сіз келесі хабарды көресіз.

Бұл мәселе туындаған кезде қалтаны Файл > Қалтаны ашу тармағы арқылы ашыңыз және қайтадан алдын ала қарауды бастамас бұрын жүктеп алынған веб-сайт мазмұны қалтасын ашуды таңдаңыз.
Автоматты түрде толтыру
Visual Studio Code кеңейтіміндегі автоматты түрде аяқтау мүмкіндігі ағымдағы өңделіп жатқан мәнмәтінді және IntelliSense арқылы тиісті автоматты түрде толтыру элементтерін көрсетеді.

Liquid тегтері
Visual Studio Code кеңейтімінің көмегімен жүктеп алынған мазмұнды теңшеу кезінде сіз енді Power Pages тегтерінің IntelliSense тілін пайдалана аласыз.
Теру арқылы бастаңыз және Liquid тегтерінің тізімі пайда болады, тегті таңдағаннан кейін, ол дұрыс пішімделеді және қосымша енгізуге дайын болады.

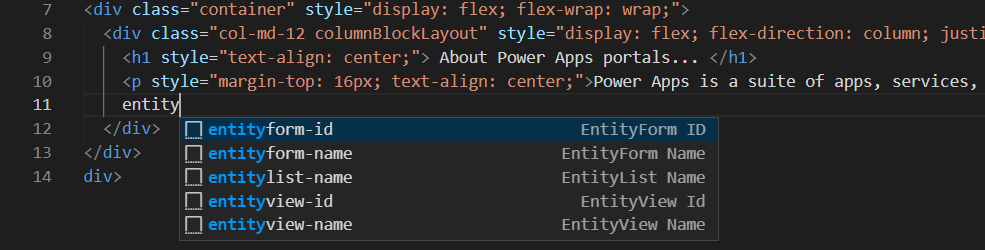
Liquid нысандары
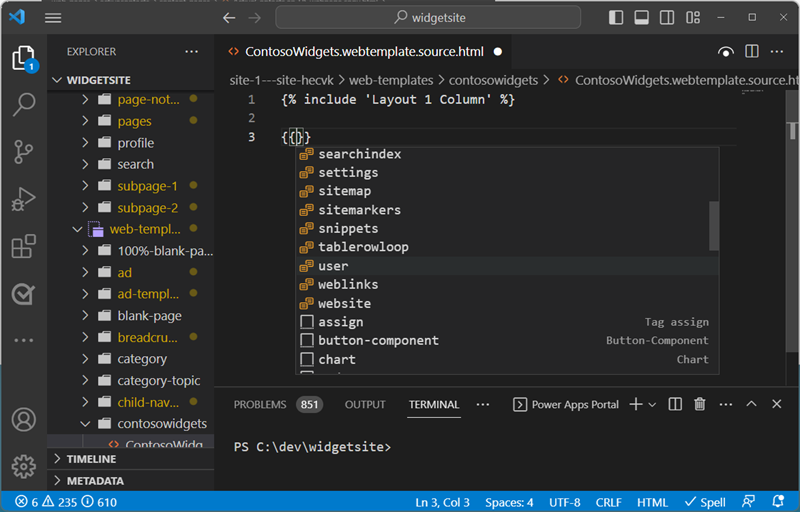
{{ }} енгізу арқылы Liquid нысаны кодының аяқтауларын көруге болады. Сіз таңдай алатын Liquid нысандары тізімін көрсету үшін жақшалар арасына қойылған курсор көмегімен <CTRL + space> параметрін таңдаңыз. Нысанда қосымша сипаттар болса, Liquid нысанының белгілі бір сипаттарын көру үшін . енгізіп, <CTRL + space> параметрін қайта таңдай аласыз.

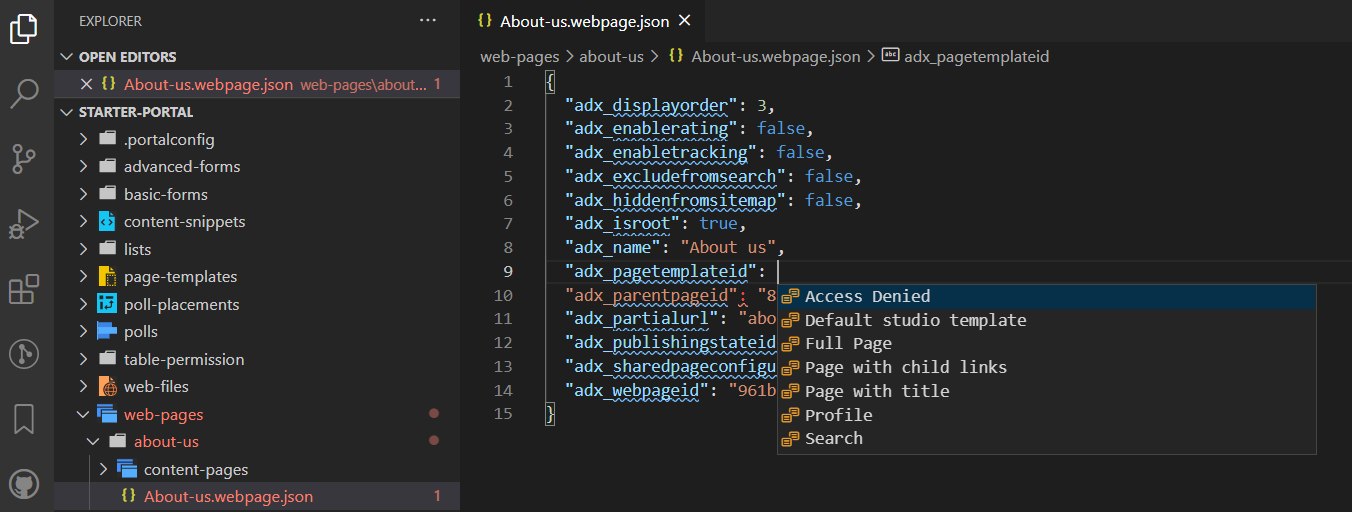
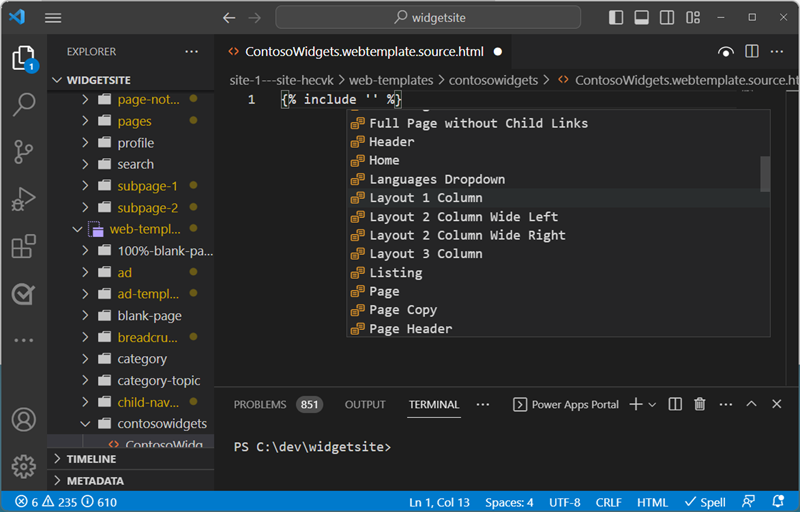
Үлгі тегтері
Курсорды {include ' '} мәлімдемесіне қойып, <CTRL> - space параметрін таңдау арқылы Power Pages веб-үлгісі ұсыныстарын көре аласыз. Бұрыннан бар веб-үлгілер тізімі таңдауыңыз үшін пайда болады.

Веб-сайт нысандарын жасау, жою және атауын өзгерту
Visual Studio Code бағдарламасында келесі веб-сайт құрамдастарын жасауға, жоюға және қайта атауға болады:
- Веб-беттер
- Бет үлгілері
- Веб-үлгілер
- Мазмұн үзінділері
- Жаңа активтер (веб-файлдар)
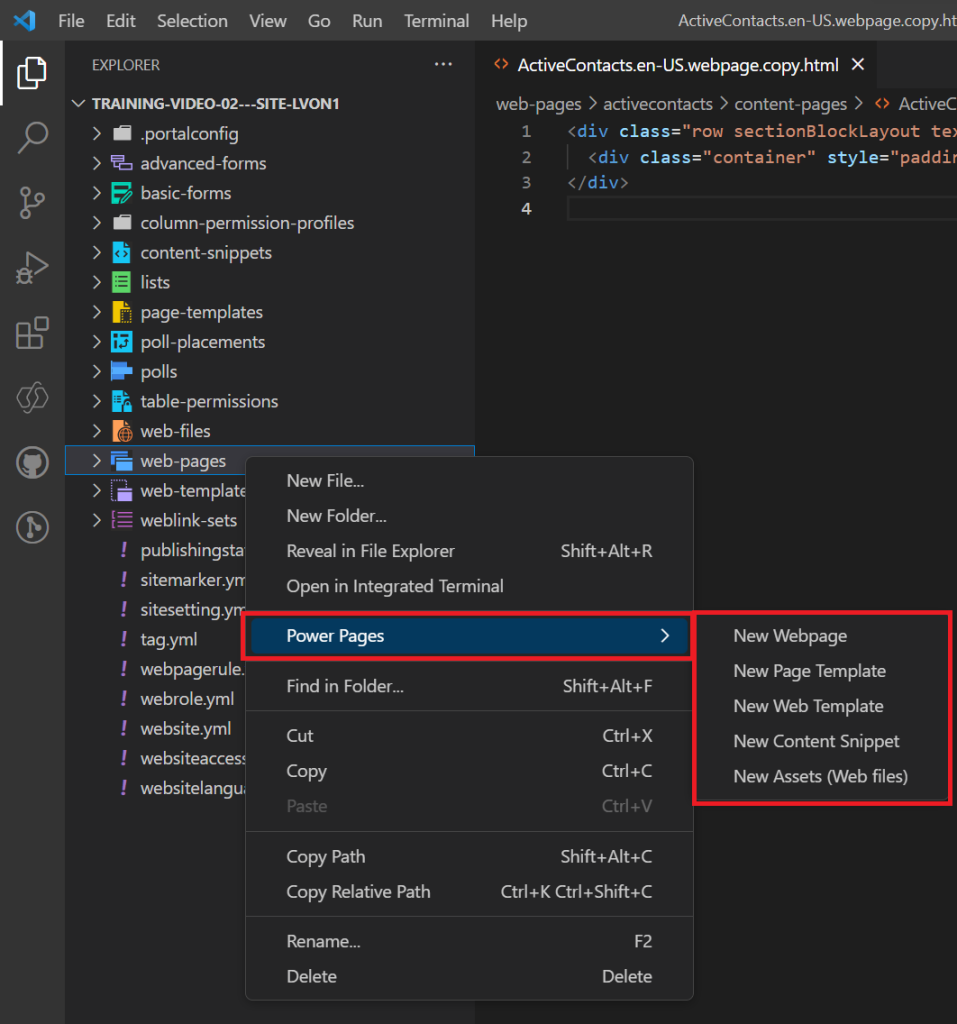
Операциялар жасау
Жаңа веб-сайт құрамдастарын жасау үшін мәтінмәндік мәзір опцияларын пайдаланып, қолдау көрсетілетін нысандардың бірін тінтуірдің оң жағымен таңдап, Power Pages параметрін таңдап, жасау керек веб-сайт нысанының түрін таңдаңыз.
Болмаса, Ctrl + Shift + P параметрін таңдау арқылы Visual Studio Code пәрменінің палитрасын пайдалануға болады.

Нысан жасау үшін қосымша параметрлерді көрсету керек болады.
| Нысан | Параметрлер |
|---|---|
| Веб-беттер | Атауы, бет үлгісі, негізгі бет |
| Бет үлгілері | Атауы, веб-үлгі |
| Веб-үлгілер | Аты |
| Мазмұн үзінділері | Атауы және үзінді HTML немесе мәтін болса. |
| Жаңа активтер (веб-файлдар) | Атауы, негізгі бет және жүктеп салатын файлды таңдаңыз. |
Жұмыстар атауын өзгерту және жою
Power Pages құрамдастарының атауын өзгерту немесе жою үшін файл навигациясынан мәтінмәндік мәзірді пайдалануға болады.
Ескертпе
Жойылған нысандарды жұмыс үстелінің қоқыс жәшігінен қалпына келтіруге болады.
Шектеулер
Қазіргі уақытта келесі шектеулер порталдарға арналған Power Platform Tools бағдарламасына қолданылады:
- Автоматты түрде толтыру функциялары шектеулі функционалдылыққа ғана қолдау көрсетеді.
- Тікелей алдын ала қарау реттелетін тақырыптарға немесе Liquid нысандарға қолдау көрсетпейді.
Келесіні де қараңыз:
Microsoft Power Platform CLI бағдарламасына арналған Power Pages қолдауы (алдын ала қарау нұсқасы)